NodeJS
- 1、概述
-
- 1.1、NodeJS是什么
- 1.2、NodeJS的主要作用
- 1.3、NodeJS的优点
- 1.4、NodeJS 与 浏览器 的 JavaScript 对比
-
- 1.4.1 ECMAScript 介绍
- 1.4.2 JavaScript 介绍
- 1.4.3 TypeScript 介绍
- 2、基础篇
-
- 2.1、Buffer
-
- 2.1.1 Buffer与字符编码
- 2.1.2 Buffer 类的创建
- 2.1.3 Buffer 类的操作
- 2.1.4 注意点
- 2.2、fs 模块
- 2.3、path 模块
- 2.4、 HTTP 协议
-
- 2.4.1 HTTP 请求报文和响应报文
- 2.4.2 http 模块
- 2.4.3 URL 构造函数
- 2.4.4 搭建静态资源服务
- 2.4.5 媒体类型 MINE
- 2.4.6 中文乱码
- 2.5、模块化编程
-
- 2.5.1 模块化介绍
- 2.5.2 模块暴露数据的方式
- 2.5.3 模块导入注意事项
- 2.5.4 模块导入的流程
- 2.5.5 CommonJS模块化规范
- 2.5.5 包管理工具
- 2.5.6 扩展
- 2.5.7 NVM
1、概述
1.1、NodeJS是什么
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时环境,最初由 Ryan Dahl 于2009年发布。它允许开发者在服务器端运行 JavaScript 代码,而不只是局限于在浏览器中运行。Node.js 采用事件驱动、非阻塞式 I/O 模型,使其在处理大量并发连接时表现出色
1.2、NodeJS的主要作用
① 服务器端开发:Node.js 常用于构建服务器端应用,尤其是实时应用,如聊天应用和在线游戏
② API 服务:Node.js 可以用于创建 RESTful API 服务,处理 HTTP 请求和响应
③ 开发工具、桌面端应用:Node.js 的生态系统中有许多开发工具和框架,如 Webpack、Vite、Babel 等,用于快速开发应用。除此之外,Node.js 也可以用于开发桌面端应用,例如VSCode、Figma、Postman(这三个 APP 基于 Electron 开发出来的,而 Electron 又是基于 Node.js 开发出来的)
④ 微服务架构:由于其轻量和高效的特点,Node.js 非常适合用于微服务架构
⑤ 任务自动化:通过工具如 Gulp 和 Grunt,Node.js 可用于自动化任务,如代码打包、测试等
1.3、NodeJS的优点
① 高性能:基于 V8 引擎,Node.js 执行 JavaScript 代码非常快
② 非阻塞 I/O:事件驱动、非阻塞 I/O 模型使其在处理 I/O 密集型任务时效率极高
③ 统一的编程语言:前后端都使用 JavaScript,开发者只需掌握一种语言即可
④ 庞大的生态系统:npm(Node Package Manager)拥有丰富的模块和包,可以极大地提高开发效率
⑤ 大社区支持:Node.js 拥有活跃的开源社区,持续更新和丰富其功能
1.4、NodeJS 与 浏览器 的 JavaScript 对比
| 浏览器的 JS | 组成 |
|---|---|
| 核心语法 | ECMAScript |
| Web API | DOM、BOM、AJAX、Storage、console、定时器、alert/confirm… |
| NodeJS 的 JS | 组成 |
|---|---|
| 核心语法 | ECMAScript |
| Node API | fs、url、http、util、console、定时器、path… |
例如让浏览器来执行 console.log(window) 是可以的,而让 NodeJS 来执行却不行因为它没有 BOM 模块,同样的浏览器来执行 console.log(document) 是可以的,而让 NodeJS 来执行却不行因为它没有 DOM 模块;在 NodeJS 中类似于浏览器顶级对象 window 的叫做 global / globalThis(ES11引入)
1.4.1 ECMAScript 介绍
ECMAScript 是一种由 ECMA 国际(European Computer Manufacturers Association)标准化的脚本语言规范。它为 JavaScript、JScript、ActionScript 等脚本语言提供了基础,例如变量声明、循环控制、对象声明、函数声明等基础语法。ECMAScript 的标准由 ECMA-262 规范定义,最早版本发布于 1997 年
| 版本 | 描述 |
|---|---|
| ECMAScript 1(ES1) | 1997年发布,是 ECMAScript 标准的第一个版本 |
| ECMAScript 2(ES2 | 1998年发布,主要是一些编辑上的修改 |
| ECMAScript 3(ES3) | 1999年发布,加入了正则表达式、错误处理、更多的字符串处理方法等 |
| ECMAScript 4(ES4) | 原计划在 2008 年发布,但由于争议过大被放弃 |
| ECMAScript 5(ES5) | 2009年发布,加入了严格模式、JSON 支持、更多的数组方法等 |
| ECMAScript 5.1(ES5.1) | 2011年发布,主要是与国际标准 ISO/IEC 16262 的一致性修改 |
| ECMAScript 6(ES6 / ECMAScript 2015) | 2015年发布,带来了许多重大改进,如箭头函数、类、模块、let 和 const、Promise 等 |
| ECMAScript 2016(ES7) | 2016年发布,新增了 Array.prototype.includes 方法和指数操作符(**) |
| ECMAScript 2017(ES8) | 2017年发布,增加了 async/await、Object.values/Object.entries 等 |
| ECMAScript 2018(ES9) | 2018年发布,增加了异步迭代器、Rest/Spread 属性等 |
| ECMAScript 2019(ES10) | 2019年发布,增加了 Array.prototype.flat、Object.fromEntries 等 |
| ECMAScript 2020(ES11) | 2020年发布,增加了可选链操作符(?.)、空值合并操作符(??)等 |
| ECMAScript 2021(ES12) | 2021年发布,增加了逻辑赋值操作符、WeakRefs 等 |
| ECMAScript 2022(ES13) | 2022年发布,增加了顶层 await、类字段、错误原因等 |
| ECMAScript的重要特性 | 描述 |
|---|---|
| 变量声明 | 使用 var、let、const 关键字 |
| 函数 | 包括普通函数、箭头函数、匿名函数等 |
| 作用域 | 块级作用域(let、const)、函数作用域(var) |
| 对象和类 | 使用对象字面量和类语法创建对象和类 |
| 模块 | 使用 import 和 export 进行模块化开发 |
| 异步编程 | 使用回调、Promise、async/await 处理异步操作 |
| 数组和集合 | 提供强大的数组方法(如 map、filter、reduce)以及集合(如 Set、Map) |
| 字符串处理 | 模板字符串、正则表达式等 |
| ECMAScript的重要概念 | 描述 |
|---|---|
| 严格模式(Strict Mode) | 通过在脚本或函数开头添加 “use strict”;,可以启用严格模式,捕获常见的编码错误 |
| 原型链 | ECMAScript 使用原型链实现继承,每个对象都有一个原型对象 |
| 闭包(Closure) | 闭包是指函数可以捕捉并访问其词法作用域中的变量,即使函数在其词法作用域之外执行 |
① 影响:ECMAScript 的规范对现代 JavaScript 开发产生了深远影响。每年的 ECMAScript 新版本带来了新特性和改进,使得 JavaScript 语言更加强大和易用。这些规范不仅在浏览器中实现,也在服务器端的 Node.js 中广泛应用
② 生态系统:ECMAScript 的标准化促进了 JavaScript 生态系统的繁荣,工具如 Babel 可以将现代 ECMAScript 代码转译为兼容性更好的代码,库如 React、Vue.js 等都依赖 ECMAScript 的特性来实现高效的开发和运行
③ 总结:ECMAScript 是定义 JavaScript 等脚本语言基础的规范。随着每年的更新,ECMAScript 不断引入新特性和改进,使 JavaScript 语言能够应对越来越复杂的开发需求。了解 ECMAScript 的演进和特性对于现代 JavaScript 开发者来说至关重要
1.4.2 JavaScript 介绍
① 定义:JavaScript 是一种基于 ECMAScript 规范的脚本语言。它由 Netscape 的 Brendan Eich 在 1995 年开发,最初称为 Mocha,后改名为 LiveScript,最终命名为 JavaScript
② 实现:JavaScript 是 ECMAScript 的一种实现,但它不仅仅限于 ECMAScript 规范,还包括一些额外的特性和功能,例如 DOM(文档对象模型)和 BOM(浏览器对象模型),这些是浏览器提供的 API,用于操控网页
③ 用途:JavaScript 主要用于网页开发,能够在浏览器中运行,为网页添加动态功能。它也可以在服务器端运行,例如通过 Node.js
// 体会一下 JavaScript
let greeting = 'Hello, World!';
function greet(name) {
return `${
greeting}, ${
name}!`;
}
console.log(greet('Alice'));
1.4.3 TypeScript 介绍
① 定义:TypeScript 是由 Microsoft 开发的一种编程语言,它是 JavaScript 的超集,增加了静态类型和其他一些特性
② 特点:静态类型 —— TypeScript 增加了类型系统,使得开发者可以在编译阶段发现并修复潜在的错误;现代特性 —— TypeScript 支持 ECMAScript 的最新特性,并且可以将这些特性编译为兼容性更好的 JavaScript 代码,以便在旧版浏览器中运行;开发体验 —— TypeScript 提供了更好的开发体验,如智能代码补全、导航、重构等
③ 关于编译:TypeScript 代码需要编译为 JavaScript 才能运行。编译器 tsc 会将 .ts 文件转换为 .js 文件
let greeting: string = 'Hello, World!';
function greet(name: string): string {
return `${
greeting}, ${
name}!`;
}
console.log(greet('Alice'));
2、基础篇
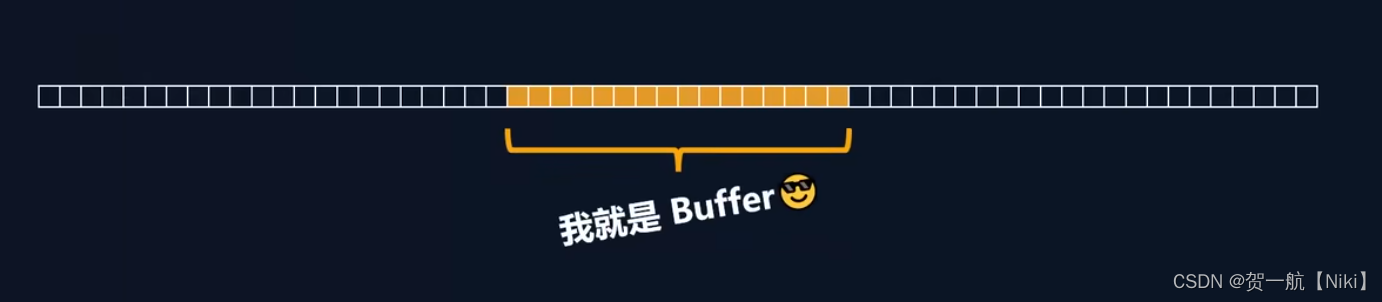
2.1、Buffer
由于在处理像TCP流或文件流时,必须使用到二进制数据,因此在 Node.js中,定义了一个 Buffer 类,该类用来创建一个专门存放二进制数据的缓存区。
在 Node.js 中,Buffer 类是随 Node 内核一起发布的核心库。Buffer 库为 Node.js 带来了一种存储原始数据的方法,可以让 Node.js 处理二进制数据,每当需要在 Node.js 中处理I/O操作中移动的数据时,就有可能使用 Buffer 库。原始数据存储在 Buffer 类的实例中。一个 Buffer 类似于一个整数数组,但它对应于 V8 堆内存之外的一块原始内存
| 特点 |
|---|
| 大小固定且无法调整 |
| 性能较好,可以直接对计算机内存进行操作 |
| 每个元素的大小为 1B |

2.1.1 Buffer与字符编码
Buffer 实例一般用于表示编码字符的序列,比如 UTF-8 、 UCS2 、 Base64 、或十六进制编码的数据。 通过使用显式的字符编码,就可以在 Buffer 实例与普通的 JavaScript 字符串之间进行相互转换
| Node.js 支持的字符编码 | 描述 |
|---|---|
| ascii | 使用 7 位(8 位中的最高位被忽略)来表示 128 个字符,包括字母、数字、标点符号等 |
| utf8 | 使用 1 到 4 个字节来表示一个字符,能够表示 Unicode 字符集中的所有字符 |
| ucs2 / utf16le | 是一种 Unicode 编码方式,它使用 2 个字节来表示一个字符,其中最常见的字符使用一个字节,辅助平面字符使用两个字节 |
| base64 | 将二进制数据编码为 ASCII 字符的方法,它将 3 字节的数据编码为 4 个 ASCII 字符,由于编码后的数据仅包含可打印字符,所以它常被用于在文本协议中传输二进制数据 |
| binary / latin1 | 是一种单字节字符编码,它涵盖了西欧各种语言的字符 |
| hex | 将每个字节编码为两个十六进制字符 |
const buf = Buffer.from("niki", "ascii");
// <Buffer 6e 69 6b 69> n的ascii码是110 换算成十六进制就是6e(6*16+14)
console.log(buf);
// 以十六进制的形式输出
console.log(buf.toString("hex"));
// 以base64编码的形式输出
console.log(buf.toString("base64"));
2.1.2 Buffer 类的创建
| API | 描述 |
|---|---|
| Buffer.alloc(size, fill, encoding) | 创建一个 size 大小的 Buffer 实例,fiill(可选)即为填充的值,默认是 0,encoding(可选)是字符串的编码。默认是 ‘utf8’ |
| Buffer.allocUnsafe(size) | 返回一个指定大小的 Buffer 实例,但是它不会被初始化,所以它可能包含敏感的数据,速度相较于 alloc 更快 |
| Buffer.allocUnsafeSlow(size) | 相对allocUnsafe较慢的分配方式,因为它用于在无法立即分配所需大小的内存时,逐渐分配内存,以避免阻塞主事件循环 |
| Buffer.from(array) | 返回一个被 array 的值初始化的新的 Buffer 实例(传入的 array 的元素只能是数字,不然就会自动被 0 覆盖) |
| Buffer.from(arrayBuffer, byteOffset, length) | 返回一个新建的与给定的 ArrayBuffer 共享同一内存的 Buffer,byteOffset是索引默认为0,length是长度默认为全长 |
| Buffer.from(buffer) | 复制传入的 Buffer 实例的数据,并返回一个新的 Buffer 实例 |
| Buffer.from(string, encoding) | 返回一个被 string 的值初始化的新的 Buffer 实例,encoding默认为utf8 |
// 创建一个长度为 10、且用 0 填充的 Buffer。
const buf1 = Buffer.alloc(10);
console.log(buf1);
// 创建一个长度为 10、且用 0x1 填充的 Buffer。
const buf2 = Buffer.alloc(10, 1);
console.log(buf2);
// 创建一个长度为 10、且未初始化的 Buffer。
const buf3 = Buffer.allocUnsafe(10);
console.log(buf3);
// 创建一个包含 [0x1, 0x2, 0x3] 的 Buffer。
const buf4 = Buffer.from([1, "2", 3]);
console.log(buf4);
// 创建一个包含 UTF-8 字节 [0x74, 0xc3, 0xa9, 0x73, 0x74] 的 Buffer。
const buf5 = Buffer.from("tést",'utf8');
console.log(buf5);
// 创建一个包含 Latin-1 字节 [0x74, 0xe9, 0x73, 0x74] 的 Buffer。
const buf6 = Buffer.from("tést", "latin1");
console.log(buf6)
2.1.3 Buffer 类的操作
| 操作 | API |
|---|---|
| 写入 | buf.write(string,offset,length,encoding) |
| 读取 | buf.toString(encoding,start,end) |
| 转为 JSON 对象 | buf.toJSON() |
| 合并 | Buffer.concat(list, totalLength) |
| 比较 | buf.compare(otherBuffer); |
| 覆盖 | buf.copy(targetBuffer, targetStart, sourceStart, sourceEnd) |
| 裁剪 | buf.slice(start, end) |
| 获取长度 | buf.length |
// 写入
buf = Buffer.alloc(20);
console.log(buf); //写入前
len = buf.write("www.runoob.com"); //返回长度
console.log(buf); //写入后:编码,以utf8进行存储
console.log("写入字节数 : " + len);
// 读取
buf = Buffer.alloc(26); //以utf8的进行编码,ascii是utf8的子集
for (var i = 0; i < 26; i++) {
buf[i] = i + 97; //存储编码,对应存储的实际值是是a-z
}
console.log(buf); //以十六进制输出,97对应61
console.log(buf.toString("ascii")); //使用 'ascii' 解码,出来的就是a-z
console.log(buf