1. 本地存储介绍(重点)
- 数据存储在用户浏览器中
- 设置、读取方便、甚至页面刷新不丢失数据
- 容量较大,sessionStorage和localStorage约 5M 左右
本地存储分类- localStorage
- 作用: 可以将数据永久存储在本地(用户的电脑), 除非手动删除,否则关闭页面也会存在
- 特性:可以多窗口(页面)共享(同一浏览器可以共享);以键值对的形式存储
- (注意:本地存储只能存储字符串数据类型)
- 语法:
存储数据:localStorage.setItem('键','值')
获取数据:localStorage.getItem('键')
删除数据:localStorage.removeItem('键')
//修改数据:如果原来有这个键,则是改,如果么有这个键是增
localStorage.setItem('键','值')
本地存储分类- sessionStorage
- 生命周期为关闭浏览器窗口
- 在同一个窗口(页面)下数据可以共享
- 以键值对的形式存储使用
- 用法跟localStorage 基本相同
存储复杂数据类型
- 本地只能存储字符串,无法存储复杂数据类型(例如:对象)
- 解决:1.复杂数据类型存储必须转换为 JSON字符串存储;2.把JSON字符串转换为 对象
- 语法:
JSON.stringify(复杂数据类型)
localStorage.setItem('obj', JSON.stringify(obj))
JSON.parse(JSON字符串)
JSON.parse(localStorage.getItem('obj'))
2. 数组中map方法
作用:map可以遍历数组处理数据,并且返回新的数组
(注:map重点在于有返回值,forEach没有返回值)
const arr = ['red', 'blue', 'green']
const newArr = arr.map(function (item, i) {
// console.log(item) // 数组元素 'red'
// console.log(i) // 下标
return item + '老师'
})
console.log(newArr)//['red老师', 'blue老师', 'green老师']
3. 数组中join方法
作用:join() 方法用于把数组中的所有元素转换一个字符串
参数:数组元素是通过参数里面指定的分隔符进行分隔的,空字符串(‘’),则所有元素之间都没有任何字符
(注:小括号为空,则元素之间没有用逗号分隔)
const arr = ['red', 'blue', 'green']
// 把数组元素转换为字符串
console.log(arr.join()) //打印red,blue,green
4. 正则表达式
什么是正则表达式?
是用于匹配字符串中字符组合的模式
作用:
- 表单验证(匹配)
- 过滤敏感词(替换)
- 字符串中提取我们想要的部分(提取)
正则表达式使用分为几步?
- 1.定义正则表达式语法:
- 2.判断是否有符合规则的字符串:
- test() 方法 用来查看正则表达式与指定的字符串是否匹配.如果正则表达式与指定的字符串匹配 ,返回true,否则false。
const 变量名 = /表达式/
const str = '我们在学习前端,希望学习前端能高薪毕业'
// 正则表达式使用:
// 1. 定义规则
const reg = /前端/
// 2. 是否匹配
console.log(reg.test(str)) // true
- 3.检索(查找)符合规则的字符串:
- exec() 方法 在一个指定字符串中执行一个搜索匹配
如果匹配成功,exec() 方法返回一个数组,否则返回null - 语法:
const str = '我们在学习前端,希望学习前端能高薪毕业'
// 正则表达式使用:
// 1. 定义规则
const reg = /前端/
// 2. 是否匹配
console.log(reg.exec(str))//返回数组
5. 元字符(特殊字符)
- 是一些具有特殊含义的字符,可以极大提高了灵活性和强大的匹配功能。
- 比如,规定用户只能输入英文26个英文字母,普通字符的话 abcdefghijklm……
- 但是换成元字符写法: [a-z]
正则测试工具: http://tool.oschina.net/regex
5.1 边界符(表示位置,开头和结尾,必须用什么开头,用什么结尾)
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符。

如果 ^ 和 $ 在一起,表示必须是精确匹配
//只允许有一个哈
console.log(/^哈$/.test('哈')) // true 只有这种情况为true 否则全是false
console.log(/^哈$/.test('哈哈')) // false
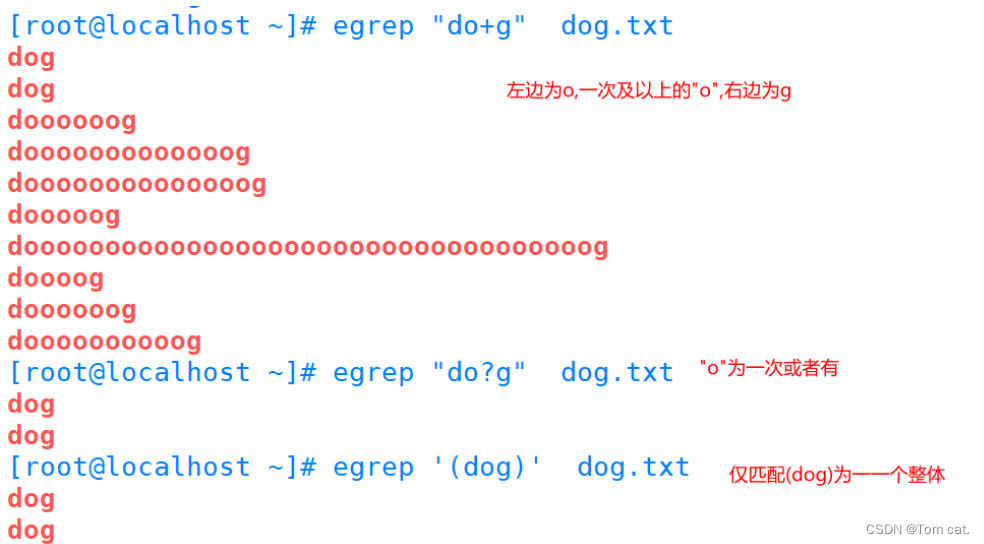
5.2 量词 (表示重复次数)
量词用来 设定某个模式出现的次数

// 量词 * 类似 >=0 次(重复零次或更多次)
//只允许出现哈字,不允许出现任何其他汉字,包括英文和数字
console.log(/^哈*$/.test('')) // true
console.log(/^哈*$/.test('哈哈')) // true
console.log(/^哈*$/.test('二哈很傻')) // false
//量词 + 类似 >=1 次
console.log(/^哈+$/.test('哈')) // true
console.log(/^哈+$/.test('')) // false
console.log(/^哈+$/.test('二哈很傻')) // false
// 量词 ? 类似 0 || 1
console.log(/^哈?$/.test('')) // true
console.log(/^哈?$/.test('哈')) // true
console.log(/^哈?$/.test('哈哈')) // false
// 量词 {n} 写几,就必须出现几次(常用来作为验证码六位来使用)
console.log(/^哈{4}$/.test('哈'))//false
console.log(/^哈{4}$/.test('哈哈哈哈'))//true
// 量词 {n,} >=n
console.log(/^哈{4,}$/.test('哈'))//false
console.log(/^哈{4,}$/.test('哈哈'))//false
console.log(/^哈{4,}$/.test('哈哈哈哈'))//true
console.log(/^哈{4,}$/.test('哈哈哈哈哈'))//true
// 量词 {n,m} 逗号左右两侧千万不能有空格 >=n && <= m(常用来作注册的用户名6~18位)
console.log(/^哈{4,6}$/.test('哈哈哈'))//false
console.log(/^哈{4,6}$/.test('哈哈哈哈'))//true
console.log(/^哈{4,6}$/.test('哈哈哈哈哈'))//true
console.log(/^哈{4,6}$/.test('哈哈哈哈哈哈'))//true
console.log(/^哈{4,6}$/.test('哈哈哈哈哈哈哈'))//false
注意: 逗号左右两侧千万不要出现空格
5.3 字符类(比如 \d 表示 0~9)
(1)[ ] 匹配字符集合
- 后面的字符串只要包含 abc 中任意一个字符,都返回 true 。
// 字符类 [abc] 只选1个
console.log(/^[abc]$/.test('a')) // true
console.log(/^[abc]$/.test('b')) // true
console.log(/^[abc]$/.test('c')) // true
console.log(/^[abc]$/.test('ab')) // false
console.log(/^[abc]{2}$/.test('ab')) // true
(2)[ ] 里面加上 - 连字符
- 使用连字符 - 表示一个范围
// 字符类 [a-z] 只选1个
console.log(/^[A-Z]$/.test('p')) // false
console.log(/^[A-Z]$/.test('P')) // true
console.log(/^[a-zA-Z0-9]$/.test('P')) // true
比如:
- [a-z] 表示 a 到 z 26个英文字母都可以
- [a-zA-Z] 表示大小写都可以
- [0-9] 表示 0~9 的数字都可以
腾讯QQ号:^[1-9][0-9]{4,}$ (腾讯QQ号从10000开始)
(注:只有0-9是能重复4次以上,1-9只能重复一次。因为是就近原则,只重复最近的)
(3)[ ] 里面加上 ^ 取反符号
比如:
- [^a-z] 匹配除了小写字母以外的字符
- 注意要写到中括号里面
(4). 匹配除换行符之外的任何单个字符
- 需求:用户名要求用户英文字母,数字,下划线或者短横线组成,并且用户名长度为 6~16位
- 正则表达式模式 /1{6,16}$/
(5) 预定义:指的是 某些常见模式的简写方式

日期格式:^\d{4}-\d{1,2}-\d{1,2}
a-zA-Z0-9-_ ↩︎