拖动换位选择器通常用于从一个列表中选择项目并将其移动到另一个列表中。用户可以通过拖动选项来实现选择和移动。这种交互方式在许多Web应用程序中很常见,特别是在需要对项目分组的情况下。
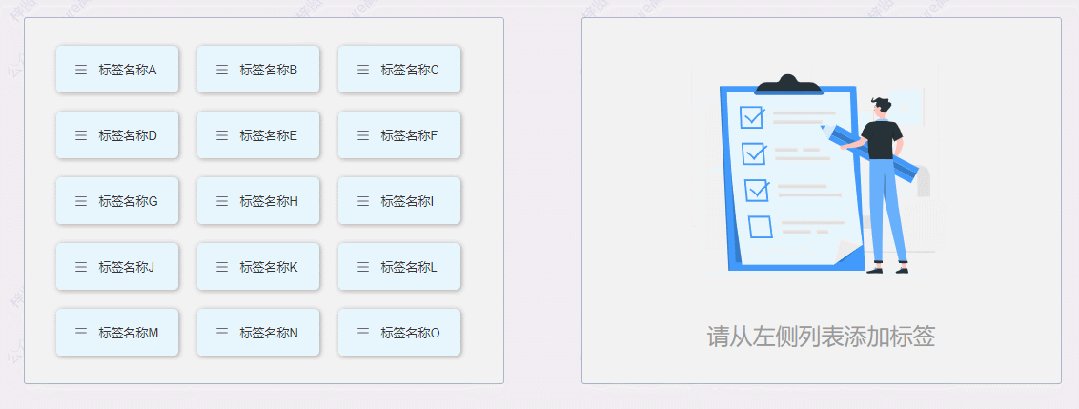
所以今天作者就教大家怎么在Axure用中继器制作一个拖动换位选择器的原型模板,具体效果如下所示:
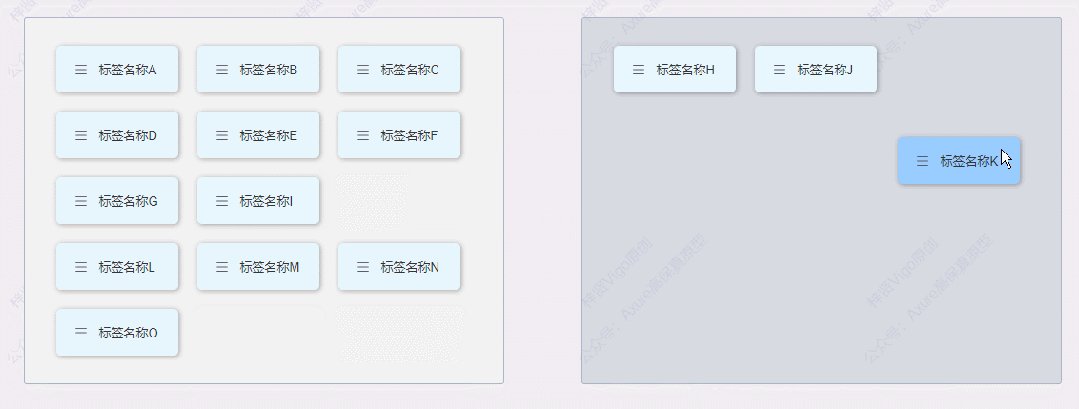
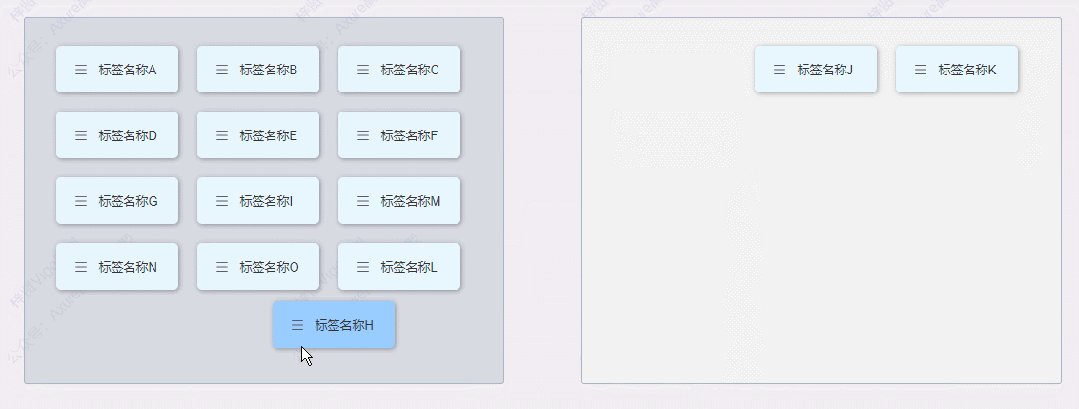
【原型效果】
-
鼠标拖动选项,选项跟随鼠标移动;
-
鼠标松开时,如果选项在对应区域,就在对应区域添加该选项,原区域的该选项删除;
-
鼠标松开时,如果选项不在对应区域,选项返回鼠标拖动前的位置
-
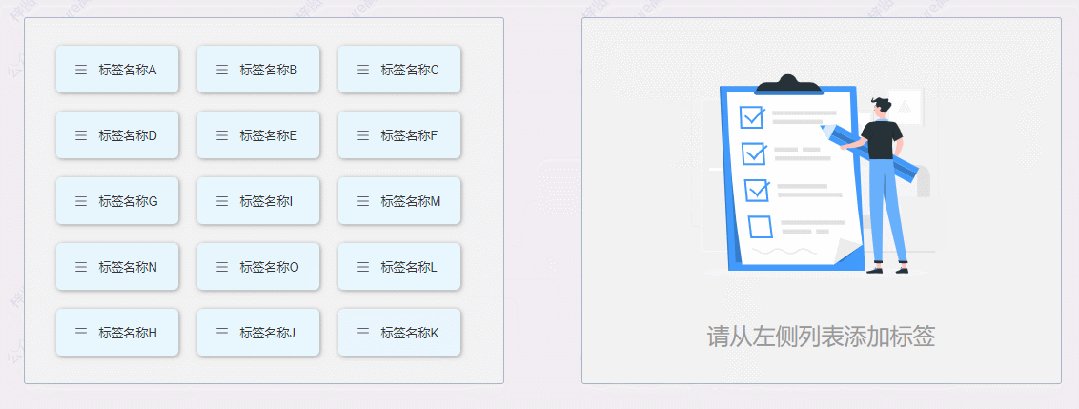
如果左侧或右侧没有任何一个选项,就在该区域显示提示图文,提示可从其他区域添加选项

【原型预览含下载地址】
https://axhub.im/ax9/10fc5fb77521f868/#g=1&p=拖动穿梭选择器
【制作教程】
1. 材料准备
我们需要做选择器的外框,提示的图文,以及选项的选择器;
外框,我们用矩形制作就可以了,制作时增加一个选中样式,后续会通过交互,选项移入后有一个变色效果,这个变色效果就是通过矩形的选中样式实现的;
提示图文,我们用插画+文字组成组合,如果默认没有选项就显示,如果有选项就默认隐藏;如下图所示摆放:

选项选择器,我们用中继器制作,中继器内部我们需要一个图标+矩形(标签),默认的表现要设置一个选中的样式,这样后续拖动是可以让他变色,摆放如下图所示

因为需要拖动,所以我们要将这个两个元件转为动态面板;
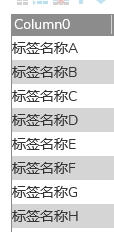
中继器表格里,默认一列,里面填写默认选项的信息

我们首先要加中继器表格里的信息,设置到中继器的矩形(标签)里,如果是axure10的话,我们用点击中继器表格里的链接按钮,选择矩形元件即可;如果是axure8或9,就要在中继器每项加载时,用设置文本的交互,将item.column0列的值设置到矩形中
这样一边的选择器就完成了,我们把所有元件复制多一个放置到右边,调整提示文字,中继器表格里的选项信息即可,这样基本的材料就弄好了
2. 交互制作
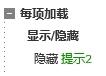
下面,我们以左侧选项移动到右侧为例,在中继器每项加载时,我们用隐藏的交互,隐藏对应的提示组合,因为中继器能加载,代表里面有选项,有选项就不用显示提示文字,两边的中继器都是这样操作。

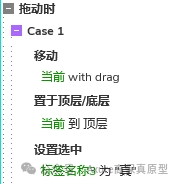
鼠标拖动选项的动态面板时,我们用移动的交互,将选项跟随鼠标移动,并且用设置选中的交互,让标签矩形选中变色,这里还要考虑位置高低的问题,如果右侧元件在上方,移动左侧选项到右侧,移动过程就会变遮挡;如果左侧元件在上方,移动右侧选项到左侧,移动过程也会被遮挡,所以移动时,我们要用至于顶层的交互,将选项置于顶层,这样无论左移右还是右移左都没有问题啦。

移动的过程中,如果选项接触到右侧的组合,我们就用选中的交互让右侧的背景矩形变色显示,否则,就不选中。

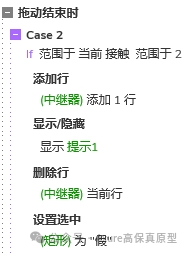
同样,在拖动结束就是鼠标左键松开后,我们要判断这个选项是否接触到右侧,如果接触到了,代表这个选项要增加到右侧,我们用添加行的交互,将这个选项的信息添加到右侧选项中继器里,然后用删除行的交互,将该选项从左侧中继器里删除。
这里还需要考虑左侧,选项的数量,如果只有最后一个,移动过去之后,相当于为0,就需要显示对应的提示图文,我们用显示的交互显示即可。最后,我们用取消选中的交互,将前面背景矩形恢复为未选中的默认样式。

如果没有接触到右侧组合,就是不添加,不添加就恢复原来的样式,我们用移动的交互,将该选项移动回开始的位置,然后用取消选中的交互,将标签取消选中

右边移动到左边是同样的思路和同样的交互,只不过对象编程左边,你们可以用同样的方式完成。
这样我们就完成了拖动换位选择器的原型模板了,后续使用也很方便,只需要在中继器表格里填写对应的选项信息,预览后即可自动生成对应的效果。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文内容由微信公众号:Axure高保真原型原创发布,未经许可,禁止转载和商用。