项目效果展示
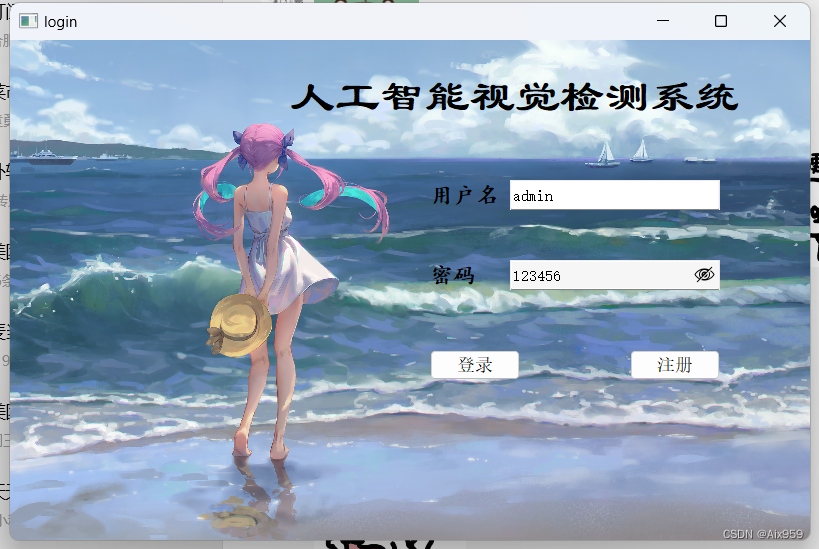
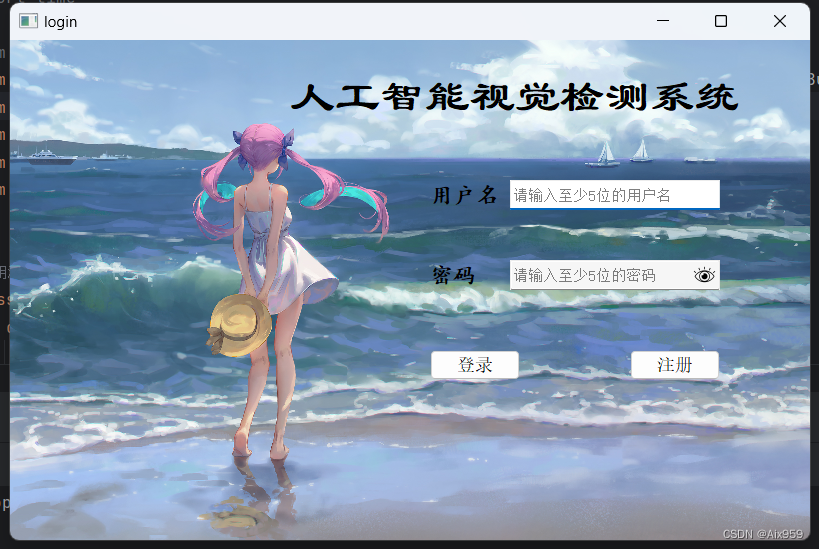
一、登录界面

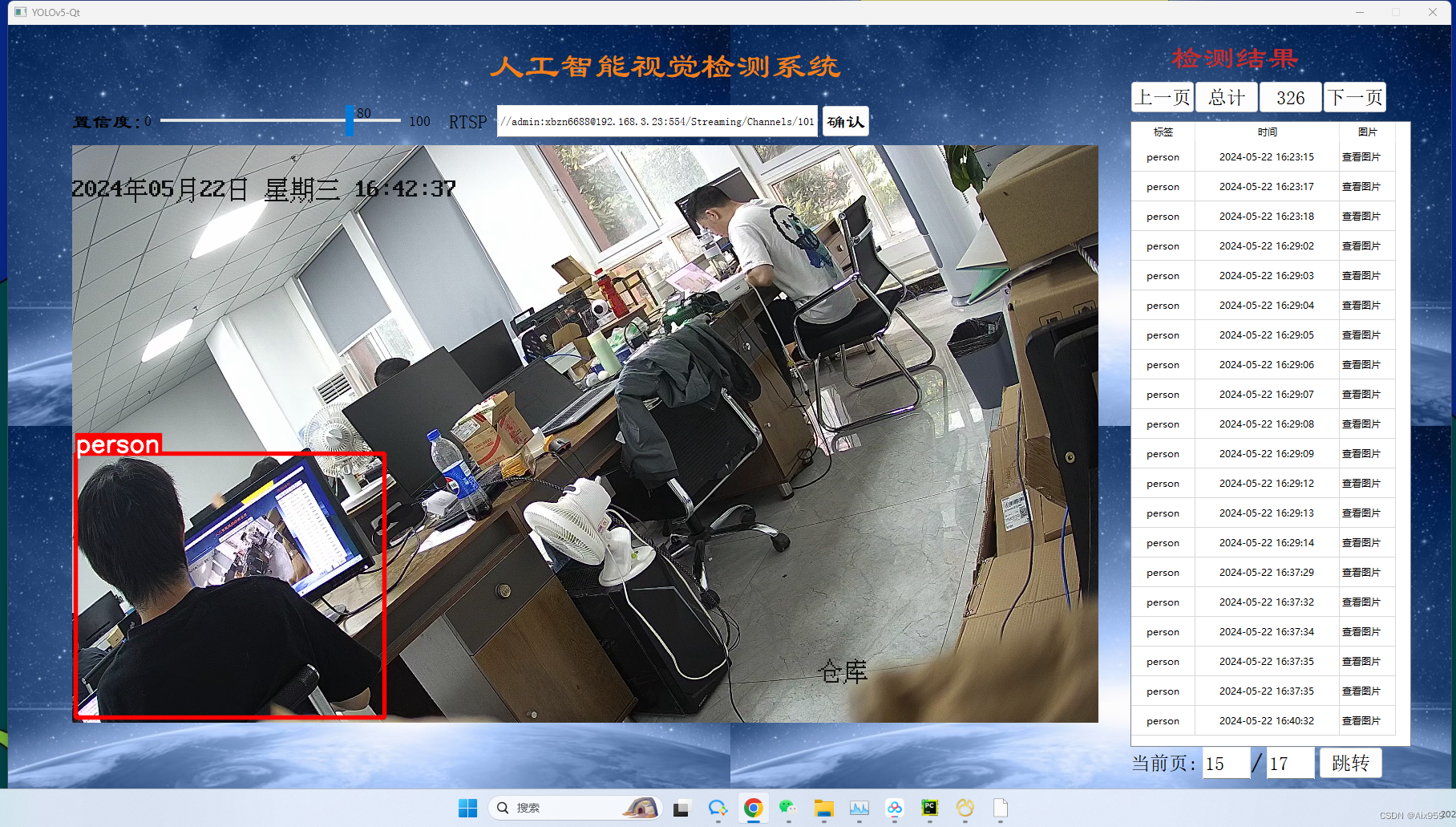
二、主界面
目前在更新中。。。

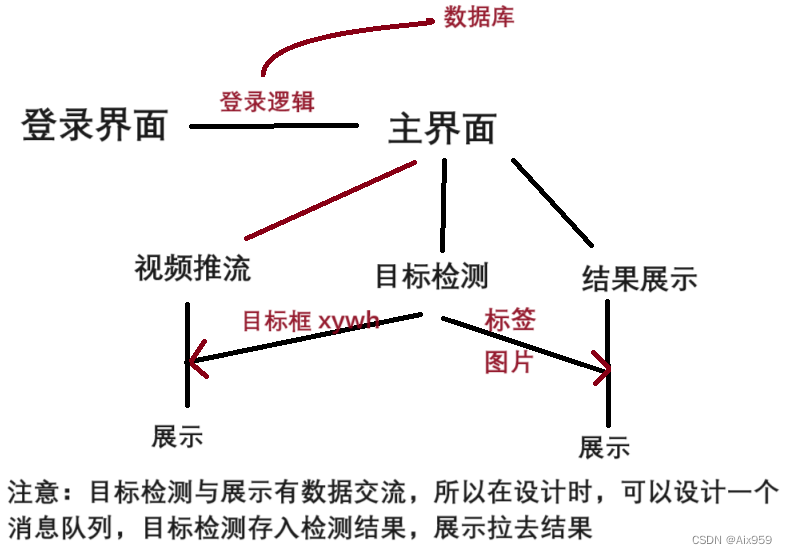
一、设计

二、登录代码
注意:下面会导入主界面的包,图片资源自己设计一下,密码保存时没设计加密,需要自行设计
main_window主界面下文会设计
from main_window import MWindow
数据库设计:
model.py
from peewee import Model, PrimaryKeyField, CharField, TextField, BooleanField, IntegerField, DateTimeField, \
MySQLDatabase
database = MySQLDatabase("qt_yolov5", host="localhost", port=3306,
user="root", password="123456")
class BaseModel(Model):
class Meta:
database = database
class CheckRecordModel(BaseModel):
id = PrimaryKeyField()
label = CharField(max_length=32, help_text='标签')
time = IntegerField(default=32, help_text='时间')
save_path = CharField(max_length=128, help_text='图片路径')
enabled = BooleanField(default=False, help_text='启用')
class UserModel(BaseModel):
id = PrimaryKeyField()
user_name = CharField(max_length=32, help_text='用户')
password = CharField(max_length=32, help_text='密码')
enabled = BooleanField(default=True, help_text='启用')
if __name__ == '__main__':
database.connect()
database.create_tables([CheckRecordModel])
database.create_tables([UserModel])
# tp = UserModel(user_name='aa', password='123456')
# tp.save()
s = UserModel.select().where(UserModel.user_name == 'bb')
if s:
print(s[0].user_name)
print(list(s))
database.close()
import random
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QDialog, QLineEdit, QLabel, QPushButton, QMainWindow
from PyQt5.QtCore import QTimer, QSize
from PyQt5.QtGui import QFont, QPalette, QBrush, QPixmap, QIcon
from main_window import MWindow
from model import UserModel
class LoginWindow(QMainWindow):
def __init__(self):
super().__init__()
self.init_ui()
def init_ui(self):
self.resize(800, 500)
self.setWindowTitle('login')
head = QLabel('人工智能视觉检测系统', self) # 140,50 410,50
head.move(280, 30)
head.resize(450, 50)
head.setStyleSheet("font-family:'隶书';font-size:44px;font-weight: bold;")
user_label = QLabel('用户名', self) # 180 140 70 30
user_label.resize(70, 30)
user_label.move(420, 140)
user_label.setStyleSheet("font-family:'楷体';font-size:22px;font-weight: bold;")
pwd_label = QLabel('密码', self) # 180 200 70 ,30
pwd_label.resize(70, 30)
pwd_label.move(420, 220)
pwd_label.setStyleSheet("font-family:'楷体';font-size:22px;font-weight: bold;")
self.user = QLineEdit(parent=self) # 260 140 210 30
self.user.resize(210, 30)
self.user.move(500, 140)
self.user.setPlaceholderText("请输入至少5位的用户名")
self.pwd = QLineEdit(parent=self) # 260 200 210 30
self.pwd.resize(210, 30)
self.pwd.move(500, 220)
self.pwd.setStyleSheet("background-color: #F6F6F6;")
self.pwd.setPlaceholderText("请输入至少5位的密码") # F6F6F6
self.pwd.setEchoMode(QLineEdit.Password)
self.visible_btn = QPushButton(parent=self) ##############
self.visible_btn.move(680, 220)
self.visible_btn.resize(30, 30)
self.visible_btn.setIcon(QIcon('src/pwd_vi.jpg')) # 设置按钮的图片
self.visible_btn.setIconSize(QSize(25, 25)) # 设置图片的尺寸
self.visible_btn.setStyleSheet("border: 1px solid transparent;") ###############
login_btn = QPushButton('登录', self) # 200 280 90 30
login_btn.resize(90, 30)
login_btn.move(420, 310)
login_btn.setStyleSheet("font-family:'宋体';font-size:18px;text-align:center;")
register_btn = QPushButton('注册', self) # 370 280 90 30
register_btn.resize(90, 30)
register_btn.move(620, 310)
register_btn.setStyleSheet("font-family:'宋体';font-size:18px;text-align:center;")
palette = QPalette()
palette.setBrush(QPalette.Background, QBrush(QPixmap("src/login.png")))
self.setPalette(palette)
login_btn.clicked.connect(self.login_btn_clicked)
register_btn.clicked.connect(self.register_btn_clicked)
self.visible_btn.clicked.connect(self.password_visibility)
def login_btn_clicked(self):
user_name = self.user.text()
user_pwd = self.pwd.text()
if not user_name or not user_pwd:
Dialog("请输入完整信息!", 1, w=300).start()
else:
s = UserModel.select().where(UserModel.user_name == user_name)
if s:
if s[0].user_name == user_name and s[0].password == user_pwd:
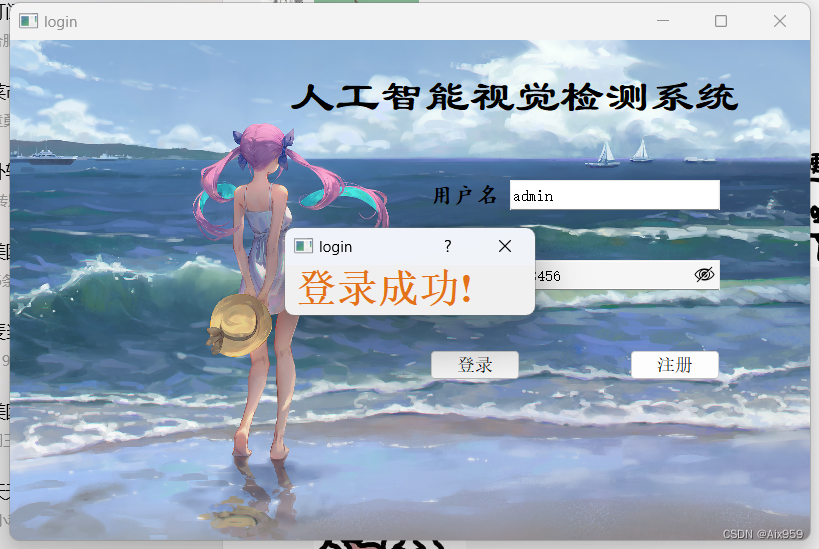
Dialog("登录成功!", 2).start()
self.open_main_window()
else:
Dialog("密码不正确!", 1).start()
else:
Dialog("该用户不存在!", 1, w=280).start()
def register_btn_clicked(self):
user_name = self.user.text()
user_pwd = self.pwd.text()
s = UserModel.select().where(UserModel.user_name == user_name)
if s:
Dialog("用户名已存在!", 1, w=280).start()
else:
if len(user_pwd) >= 5 and len(user_name) >= 5:
tp = UserModel(user_name=user_name, password=user_pwd)
tp.save()
Dialog("注册成功!", 1, w=280).start()
self.open_main_window()
else:
Dialog("请重新注册!", 1, w=280).start()
def password_visibility(self):
if self.pwd.echoMode() == QLineEdit.Password:
self.pwd.setEchoMode(QLineEdit.Normal)
self.visible_btn.setIcon(QIcon('src/pwd_in.jpg')) # 设置按钮的图片
self.visible_btn.setIconSize(QSize(25, 25)) # 设置图片的尺寸
else:
self.pwd.setEchoMode(QLineEdit.Password)
self.visible_btn.setIcon(QIcon('src/pwd_vi.jpg')) # 设置按钮的图片
self.visible_btn.setIconSize(QSize(25, 25)) # 设置图片的尺寸
def open_main_window(self):
self.close()
main_window = MWindow()
main_window.show()
class Dialog(QDialog):
def __init__(self, msg, s: int = 2, x=240, y=120, w=250, h=50, color=None):
super().__init__()
self.msg = msg
self.setWindowTitle("login")
self.s = s
self.x, self.y, self.w, self.h = x, y, w, h # 左上角坐标和长宽
self.color = self.random_color() if not color else color
self.resize(self.w, self.h)
def random_color(self):
return "#{:06x}".format(random.randint(0, 0xFFFFFF))
def add_text(self):
label = QLabel(self.msg, self)
label.setStyleSheet("text-align:center;")
def edit_style(self):
style = (f"border: 1px solid transparent;"
f"font-family:'Times New Roman';"
f"font-size:40px;color:{self.color};"
f"font-weight: bold;")
self.setStyleSheet(style)
def start(self):
self.edit_style()
self.add_text()
self.timer = QTimer(self) # 设置定时器,s秒后关闭弹窗
self.timer.timeout.connect(self.close)
self.timer.start(self.s * 1000)
self.exec_()
if __name__ == '__main__':
app = QApplication(sys.argv)
w = LoginWindow()
w.show()
app.exec_()
三、登录效果