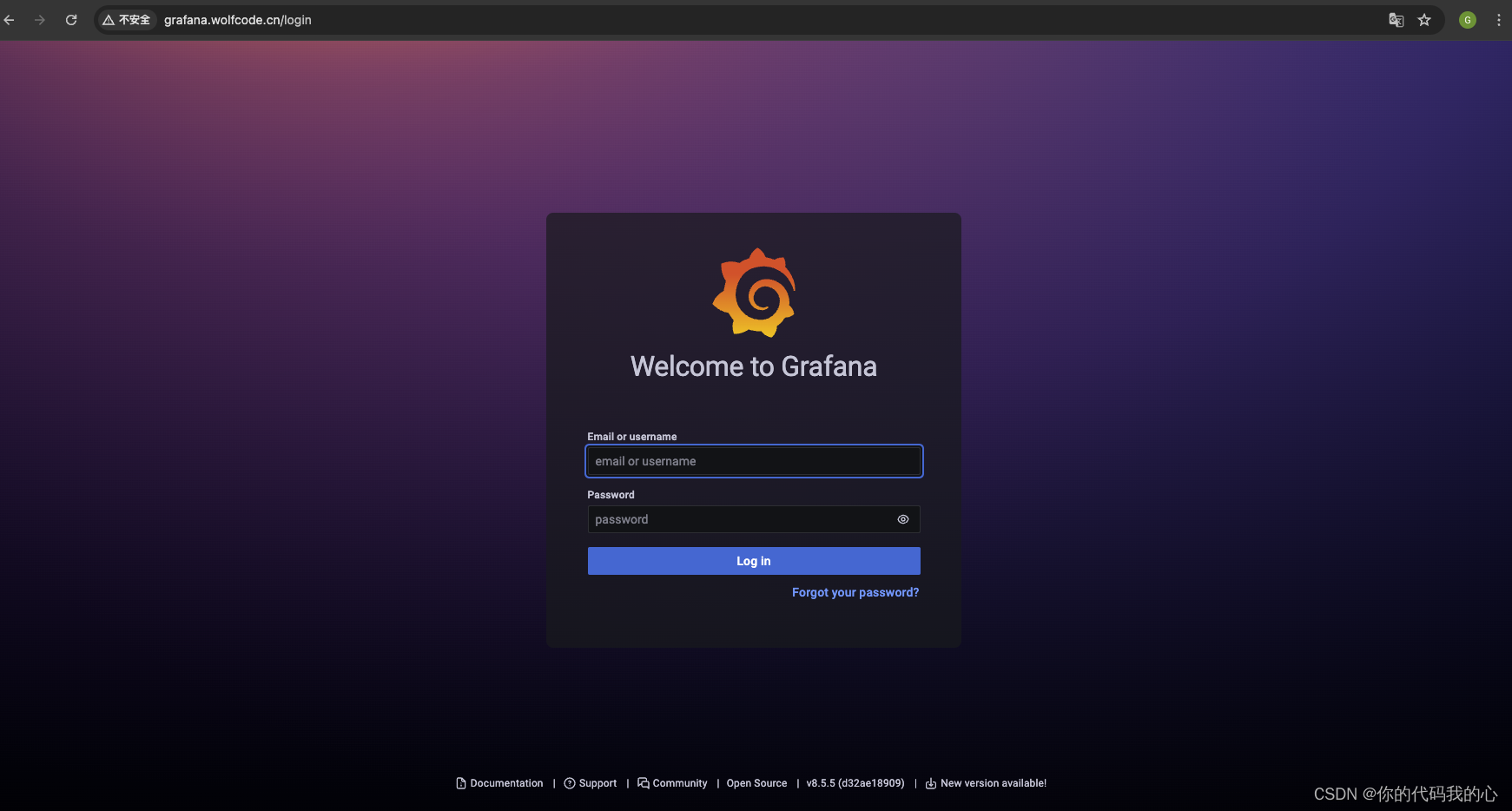
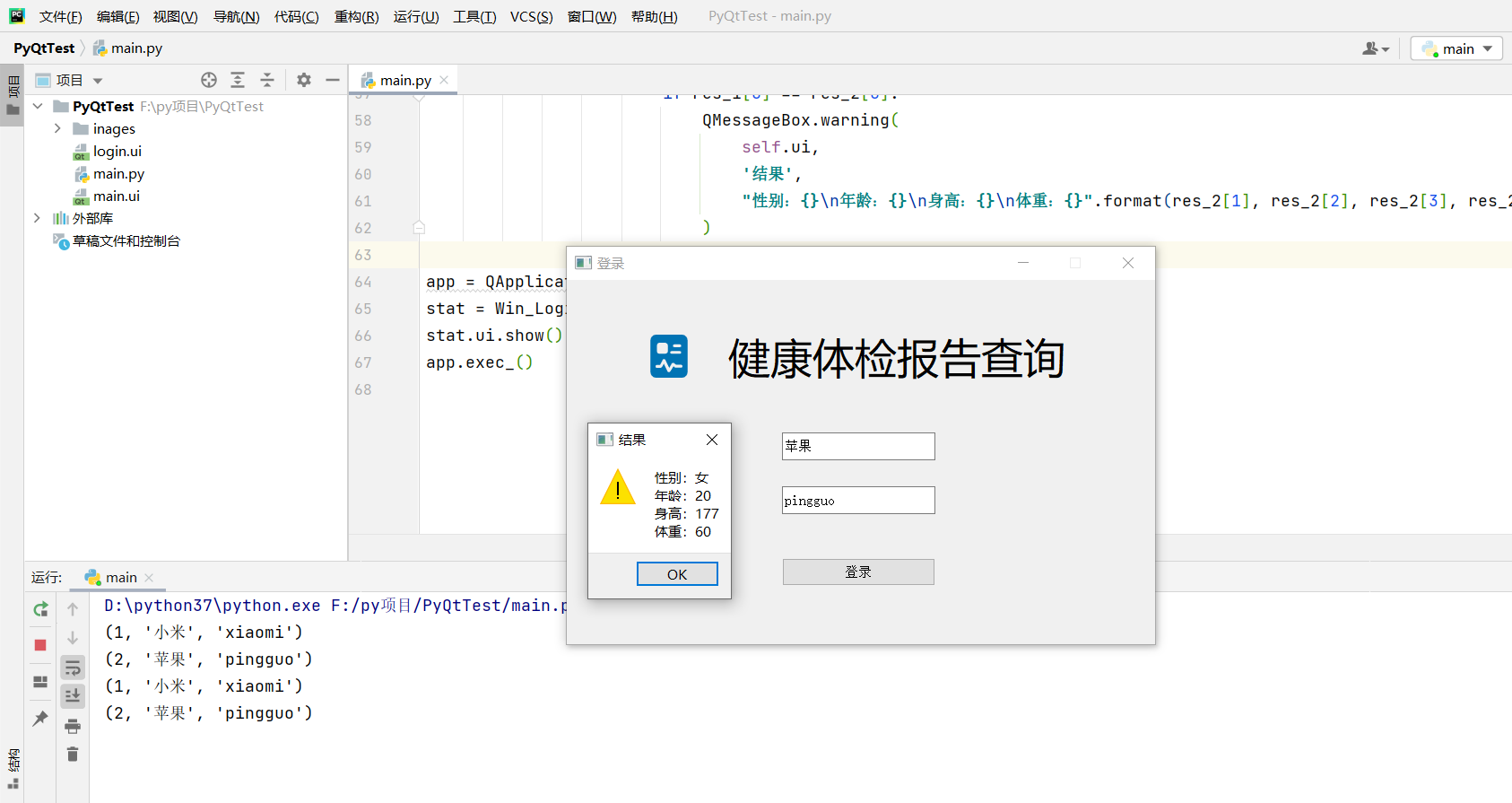
效果演示

Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>扩散登录表单动画</title>
<link rel="stylesheet" href="01-扩散登录表单动画.css">
<script src="../js/jquery-3.6.0.min.js"></script>
</head>
<body>
<div class="container">
<h1>欢迎登录</h1>
<form action="">
<input type="text" class="tbx" placeholder="账号">
<input type="password" class="tbx" placeholder="密码