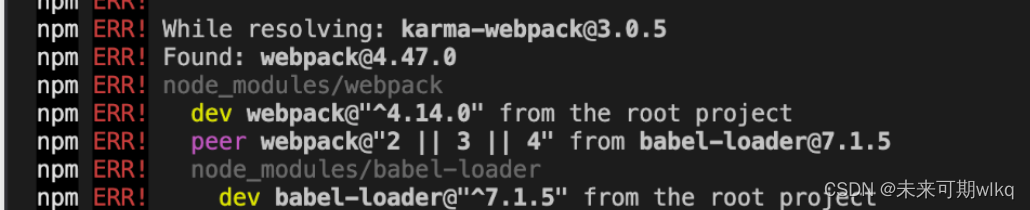
问题一:修改node_modules/webpack/package.json版本为4.14.0,npm run dev时版本号又自动更改为 4.47.0
问题二:使用yarn 安装依赖,webpack的版本默认是4.47.0,为什么
求大佬们帮我解答一下以上两个问题

左侧是node_modules/webpack/package.json
webpack版本是4.47.0
右侧是element/package.json
webpack版本是4.14.0
方案一:替换node_modules/webpack/package.json的版本
1、删除 node_modules 文件夹中的 webpack 包:
rm -rf node_modules/webpack
2、 重新安装 webpack,这次它会根据 package.json 中的版本进行安装:
yarn add webpack@4.14.0
❌存在问题:当使用npm run dev时,node_modules/webpack/package.json自动变为4.47.0,
猜想:跟node 版本有关
方案二:降低node版本
node -v : v20.12.1
然后切换成: node -v:v14.19.3,重新安装node_modules
存在问题:切换版本之后
1、npm i 安装依赖,一直报错

2、使用yarn可以正常安装,但是npm run dev 时,项目无法启动,提示

- 使用webpack -v 未查询到webpack版本号
- 使用 yarn global webpack@4.14.0 安装之后,在使用 npm run dev启动成功

❌疑问1?修改node_modules/webpack/package.json版本为4.14.0,npm run dev时版本号又自动更改为 4.47.0
-
node_modules/webpack/package.json中的版本号是 4.47.0

-
项目中package.json 中的webpack版本是 4.14.0

-
但是使用yarn启动项目,node_modules中的webpack的版本号就由4.14.0 改为4.47.0,暂时不清楚为什么,有知道的大佬感谢留言
❌疑问2?为什么使用npm i 安装依赖,一直提示webpack版本异常

✅已解决:可能是node 缓存问题,清除以后重新启动就好了
删掉node_modules,删掉package-lock.json;
执行命令:
npm clean cache --force
然后重新执行:
npm i
❌疑问3?使用yarn 安装依赖,webpack的版本默认是4.47.0,为什么
可能是yarn中默认使用的webpack的版本是4.47.0 。暂时不清楚为什么,有知道的大佬感谢留言