在前面的章节中您已经学会了如何创建一个汽车节点,这一章我们将会学习如何通过挂载自定义节点的方式让小车变得可控制,所以通过这一章的学习后,您将实现一个效果:开始运行后,小车每隔一帧就延y轴向上移动一段距离。在这之前,我们要先熟悉一下少量的基本概念,这样才能让您更快的熟悉起来。
一、基本概念
1.如何控制节点/更改节点属性:
在Coscos中,节点不光可以挂载组件,还可以挂载自定义脚本,自定义脚本主要使用到两个方法,第一个方法是start()方法,start 方法会在组件第一次激活时调用,所以start方法往往回写对节点的初始操作,比如设置起始点坐标、设置角色满血状态等,第二个方法是update(dt:number),update方法在游戏的每一帧都会调用,所以update方法往往用来写对节点状态改变的方法,例如更新角色的最新血量、更新角色位置(如果操作者此时正在按着前进按钮)等。
二、为汽车节点挂载自定义脚本
1.创建脚本
首先我们要在和前面一样,资源管理器中鼠标右键点击assets,选择“创建-文件夹”来创建一个script文件夹,这个文件夹将会保存我们接下来所有的自定义脚本,效果如下:

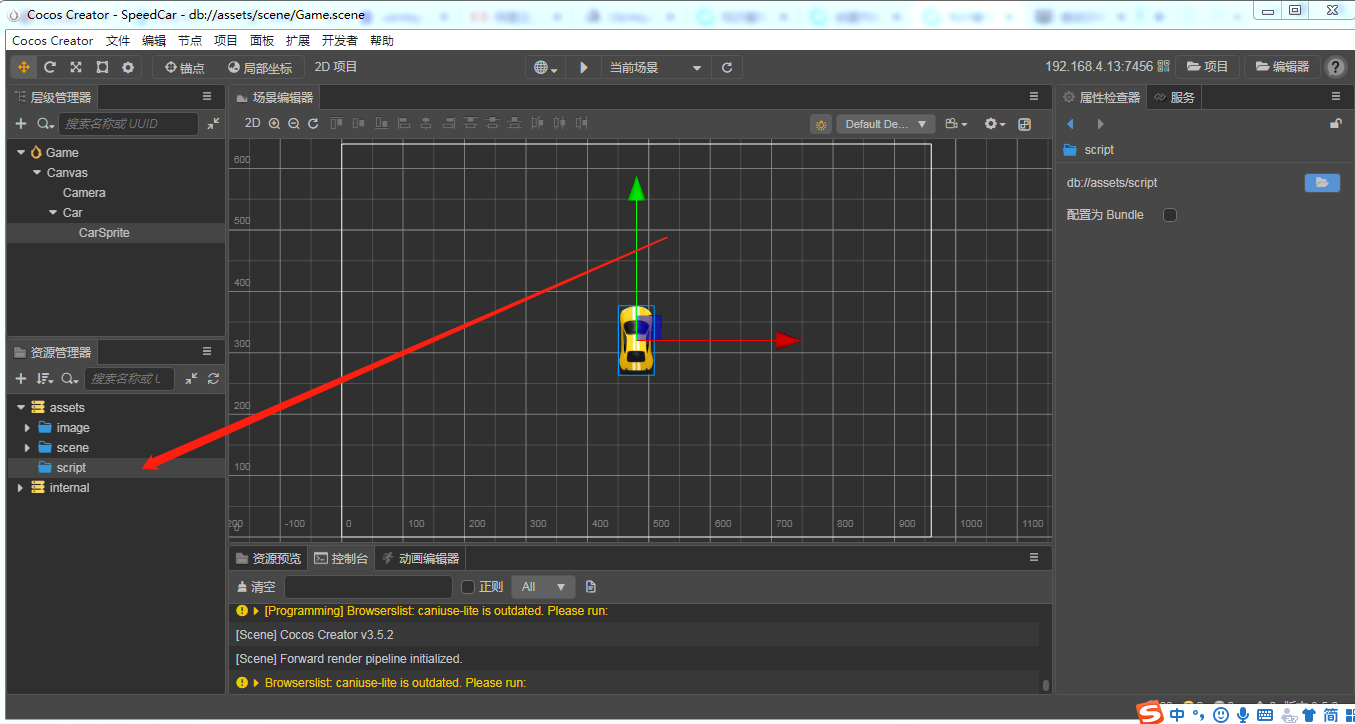
然后我们鼠标右键点击新建出来的script文件夹,选择“创建-脚本-NewComponment”:

创建出来的自定义脚本名称为“CarControl”,效果如下:

2.预览一下脚本
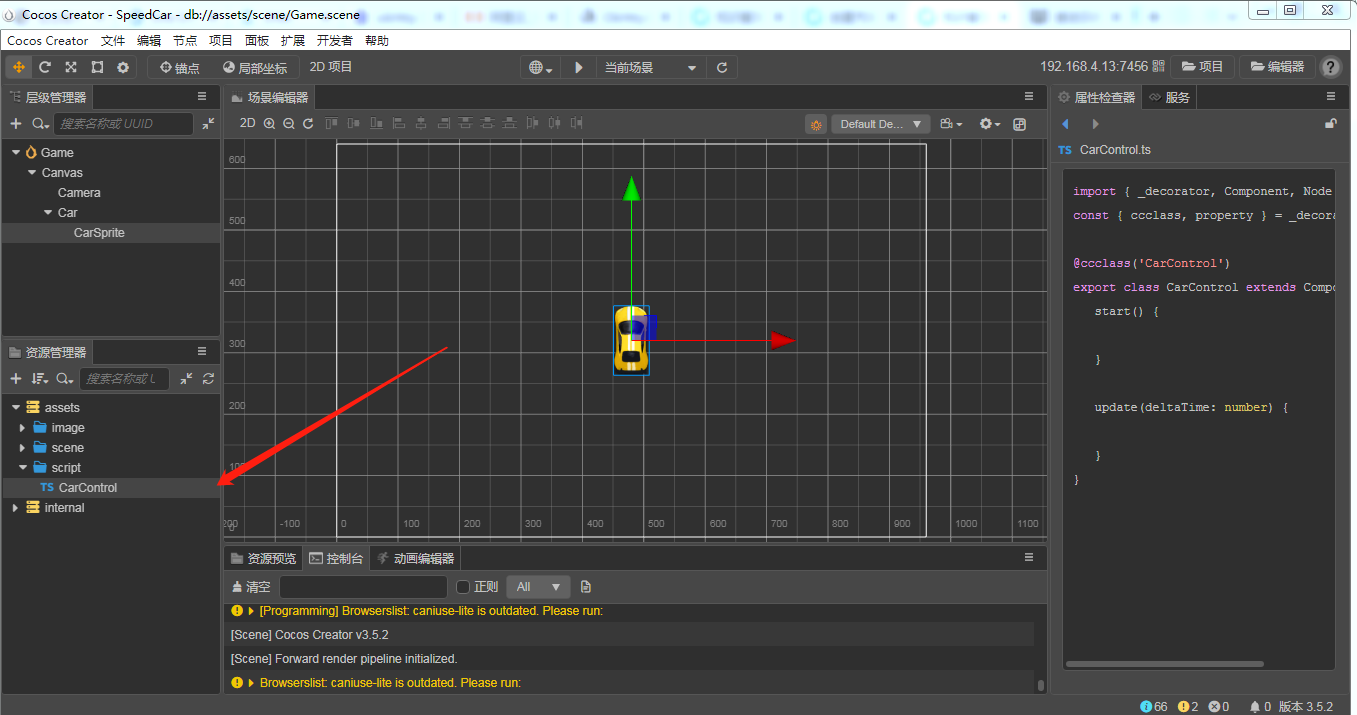
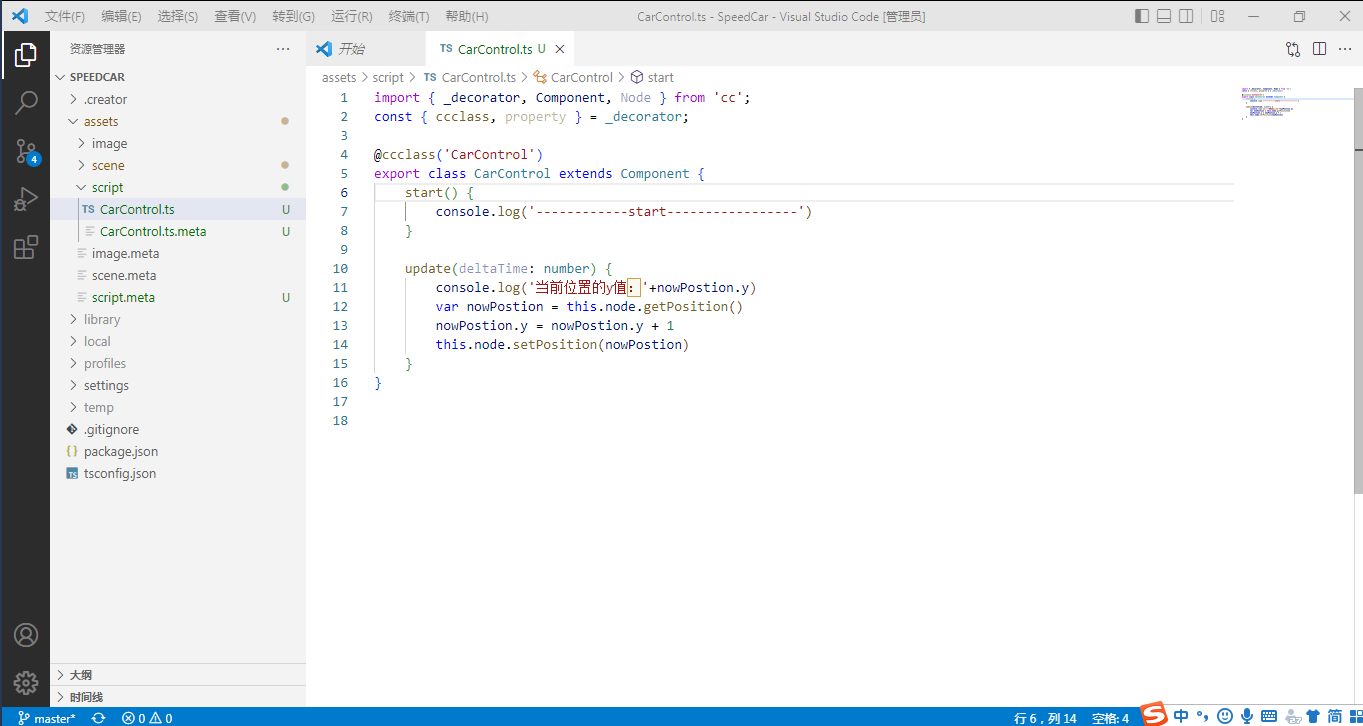
现在,让我们鼠标左键双击CarControl脚本,VS Code将会自动运行并打开CarControl,效果如下:

3.将脚本挂载到汽车节点下:
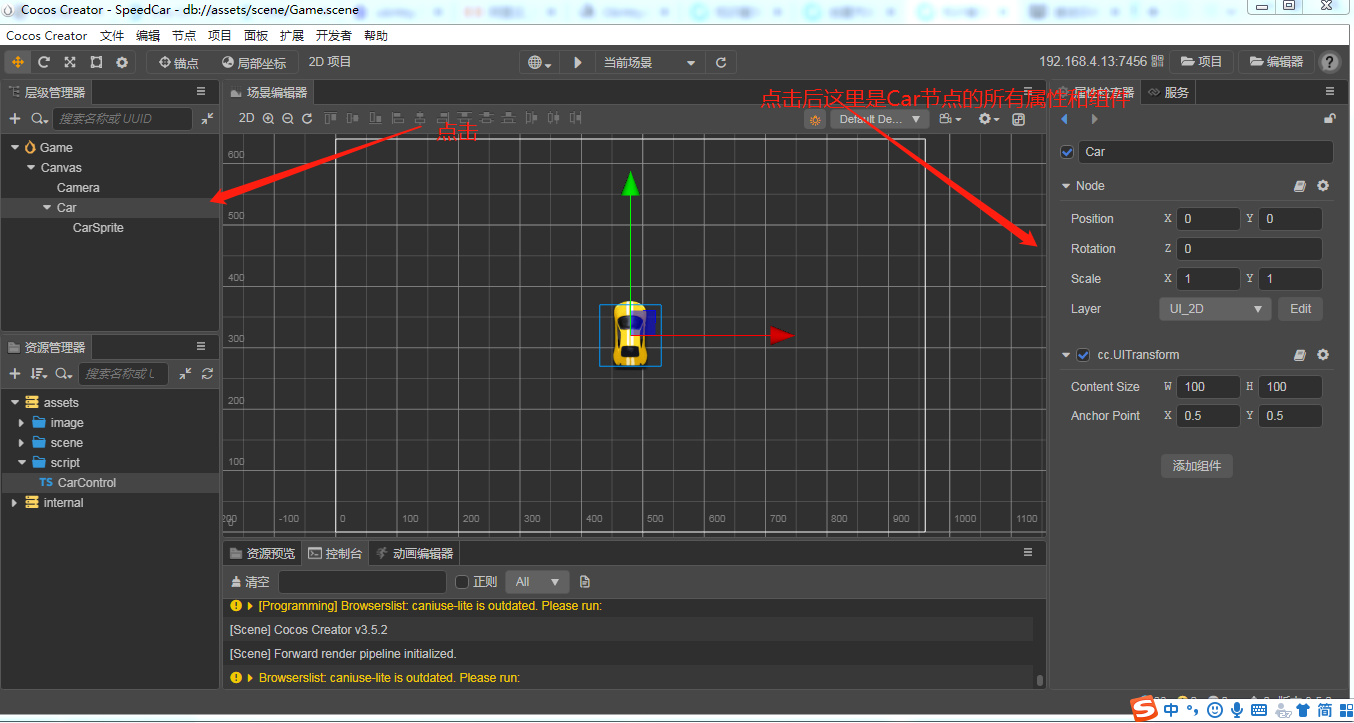
为了让脚本能实现对汽车的控制,例如改变位置等,我们需要将这个脚本挂载到汽车节点下,我们切换窗口切换到Cocos Creator界面,鼠标左键点击“Car”节点来让右边的属性检查器里显示目前Car节点的所有属性,效果如下:

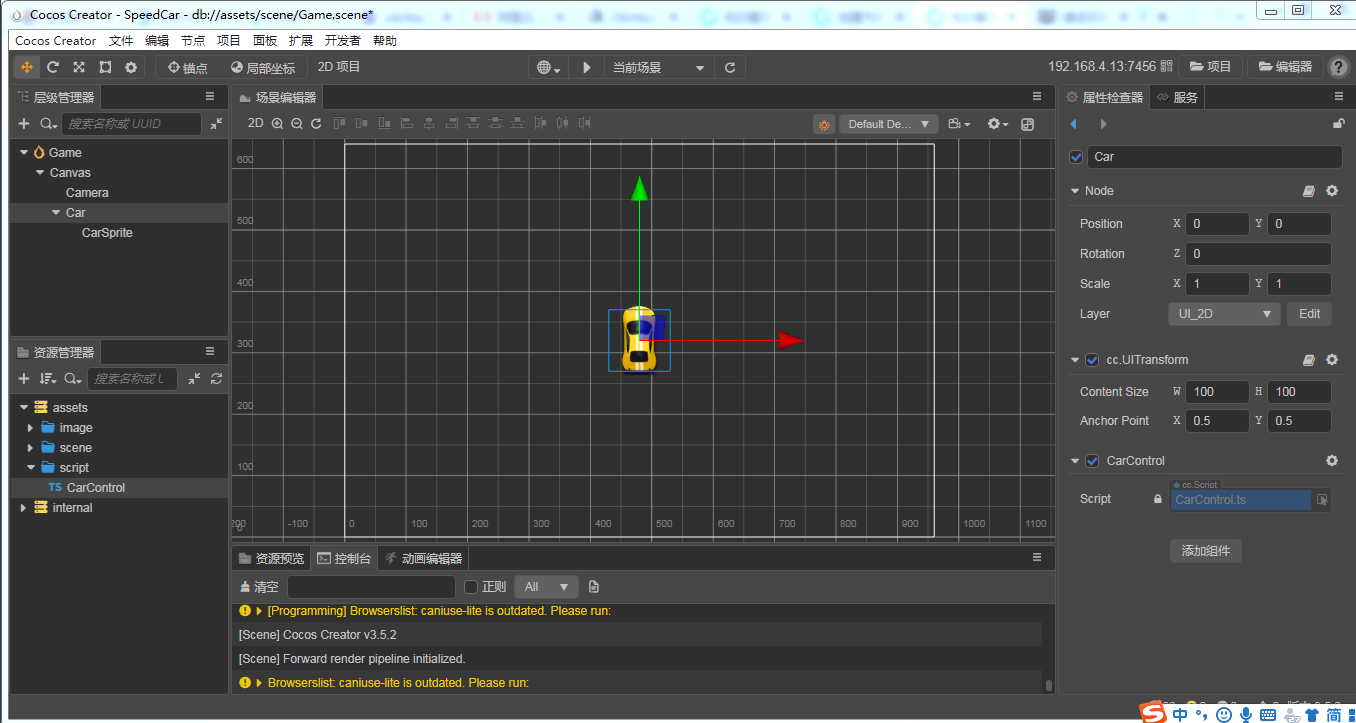
然后我们点击属性管理器中的“添加组件”按钮,往下滑找到“自定义组件”按钮,然后选中刚才创建的CarControl脚本,最终效果如下:

你也许会疑惑为什么要把自定义脚本挂载到Car节点而不是CarSprite节点,这是因为对于小车来说,Car才是它的根节点,我们最终达到的效果是要改变小车的位置,如果节点被挂载到了CarSprite节点下,那么运行起来后位置发生改变的是小车的图片,而不是真正的小车的根节点。
4.实现控制逻辑

在上图中,当你手动去修改y值的时候,你会发现场景编辑器中的小车的位置就会随着你的改动而发生改变。所以只需要把您手动的这个过程交给脚本去做就行了。根据属性管理器,需要修改的是当前节点的Position属性的Y值。回忆下我们要达到的效果:“开始运行后,小车每隔一帧就延y轴向上移动一段距离”,因为是每一帧都要移动,所以我们将会把这一过程写在update里面。而按照默认规则,自定义节点中调用this.node就表示当前被挂载的节点。而Postion作为节点的属性必有set和get方法,所以综上,核心实现逻辑为:
update(deltaTime: number) {
var nowPostion = this.node.getPosition()
nowPostion.y = nowPostion.y + 1
this.node.setPosition(nowPostion)
}
整体如下:

5.查看结果
现在,在VS Code按下Ctrl+S,切换到Cocos Creator窗口按下Ctrl+S(建议多按几次直到确定左上角没有*了),然后点击运行按钮,您将会在浏览器中看到效果,小车将会缓缓向上移动直到超出摄像机范围:

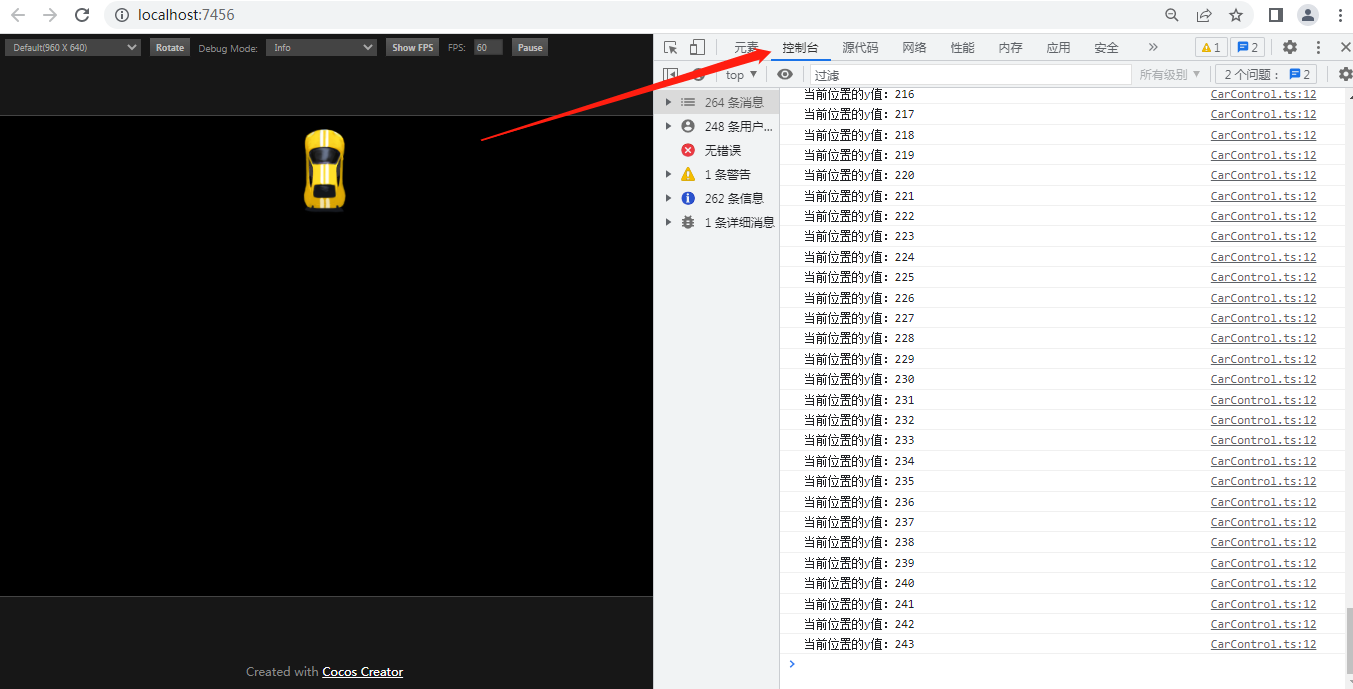
6.查看代码中的console.log的输出:
在浏览器界面以内,黑色框以外的灰色部分任意位置点击鼠标右键,选择检查:

点击“检查”后将会开启浏览器的开发工具,选择“控制台”就可以看到console.log的输出了:

以上就是本章的全部内容,感谢您的观看和实践。
章节源码、答疑和交流移步 https://t.zsxq.com/5JQPx