- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
Qt常用控件 | 布局管理器 | 网格布局Grid Layout
文章编号:Qt 学习笔记 / 43
文章目录
- Qt常用控件 | 布局管理器 | 网格布局Grid Layout
- 一、QGridLayout介绍
- 1. 简介
- 2. 核心属性
- 二、QGridLayout使用
- 1. 使用QGridLayout管理网格布局
- 2. 设置水平方向的拉伸系数
- 3. 设置垂直方向的拉伸系数
一、QGridLayout介绍
1. 简介
QGridLayout是一个用于在Qt中进行布局的类。它将窗口或小部件划分为一个规则的网格,并将小部件放置在网格的不同位置上。QGridLayout可以自动调整小部件的大小和位置,以适应窗口的大小调整。
使用QGridLayout布局时,可以通过指定行和列的索引来将小部件放置在网格的特定位置。可以使用addWidget()函数将小部件添加到网格布局中。还可以使用addLayout()函数将另一个布局添加到网格布局中,并将其放置在特定的行和列中。

2. 核心属性
| 属性 | 说明 |
|---|---|
| layoutLeftMargin | 左侧边距 |
| layoutRightMargin | 右侧边距 |
| layoutTopMargin | 上方边距 |
| layoutBottomMargin | 下方边距 |
| layoutHorizontalSpacing | 相邻元素之间水平方向的间距 |
| layoutVerticalSpacing | 相邻元素之间垂直方向的间距 |
| layoutRowStretch | 行方向的拉伸系数 |
| layoutColumnStretch | 列方向的拉伸系数 |
二、QGridLayout使用
1. 使用QGridLayout管理网格布局
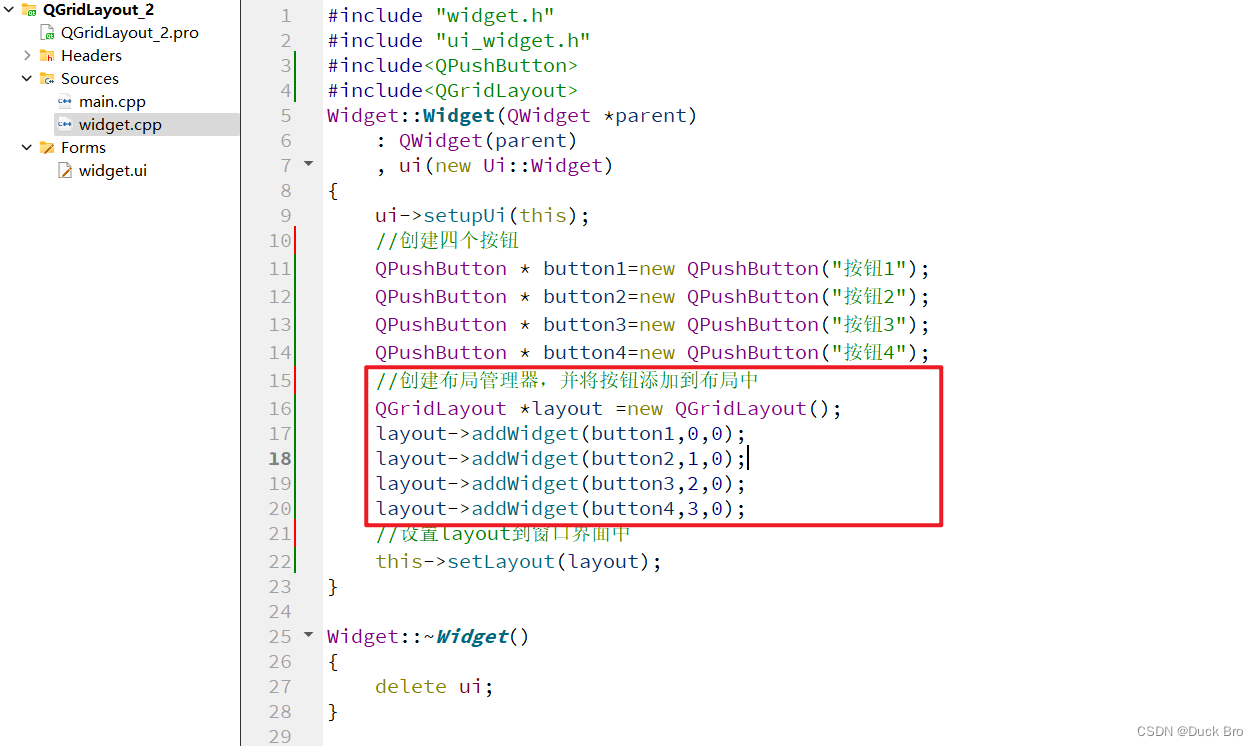
- 使用代码在界面中创建4个按钮,并创建QGridLayout布局
使用 addWidget 添加控件到布局管理器中. 但是添加的同时会指定两个坐标. 表示放在第几行, 第
几列.
#include "widget.h"
#include "ui_widget.h"
#include<QPushButton>
#include<QGridLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//创建四个按钮
QPushButton * button1=new QPushButton("按钮1");
QPushButton * button2=new QPushButton("按钮2");
QPushButton * button3=new QPushButton("按钮3");
QPushButton * button4=new QPushButton("按钮4");
//创建布局管理器,并将按钮添加到布局中
QGridLayout *layout =new QGridLayout();
layout->addWidget(button1,0,0);
layout->addWidget(button2,1,0);
layout->addWidget(button3,2,0);
layout->addWidget(button4,3,0);
//设置layout到窗口界面中
this->setLayout(layout);
}
Widget::~Widget()
{
delete ui;
}
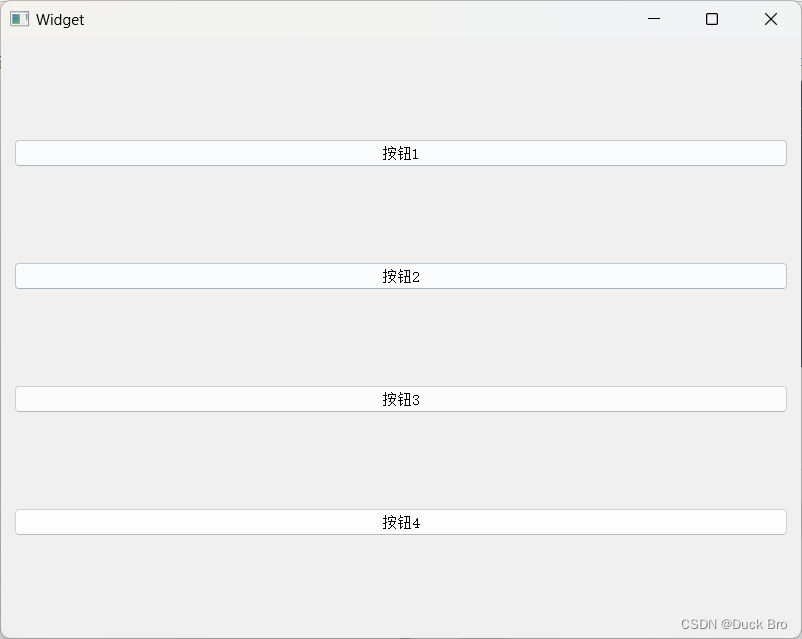
- 运行代码,查看运行结果(实现垂直布局)

- 调整代码中的布局管理,实现改变按钮位置

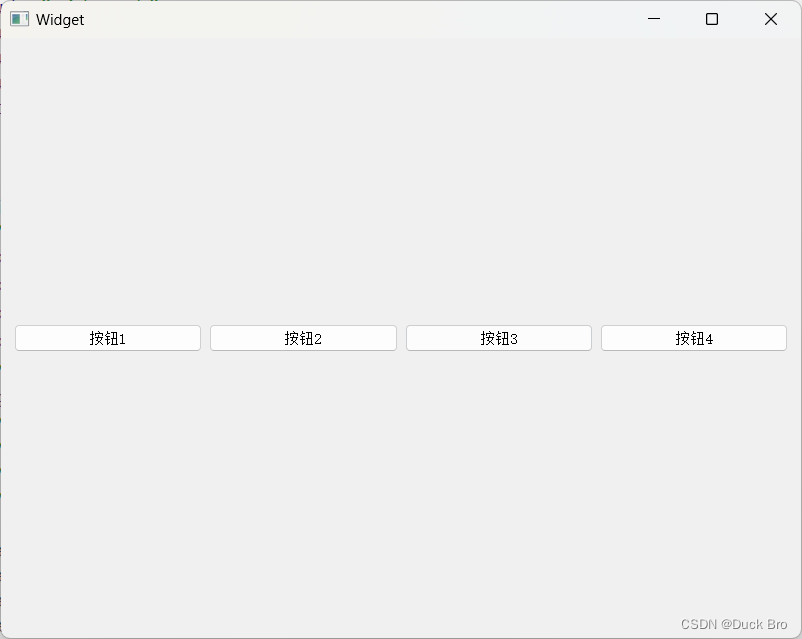
- 调整布局管理器的代码(实现水平布局),代码如下
layout->addWidget(button1,0,0);
layout->addWidget(button2,0,1);
layout->addWidget(button3,0,2);
layout->addWidget(button4,0,3);

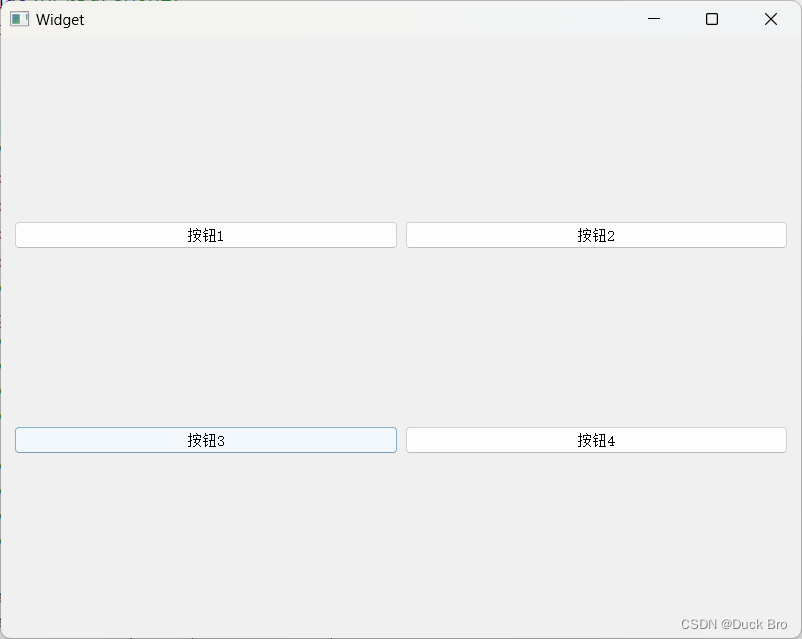
- 调整布局管理器的代码(实现2行2列),代码如下
layout->addWidget(button1,0,0);
layout->addWidget(button2,0,1);
layout->addWidget(button3,1,0);
layout->addWidget(button4,1,1);

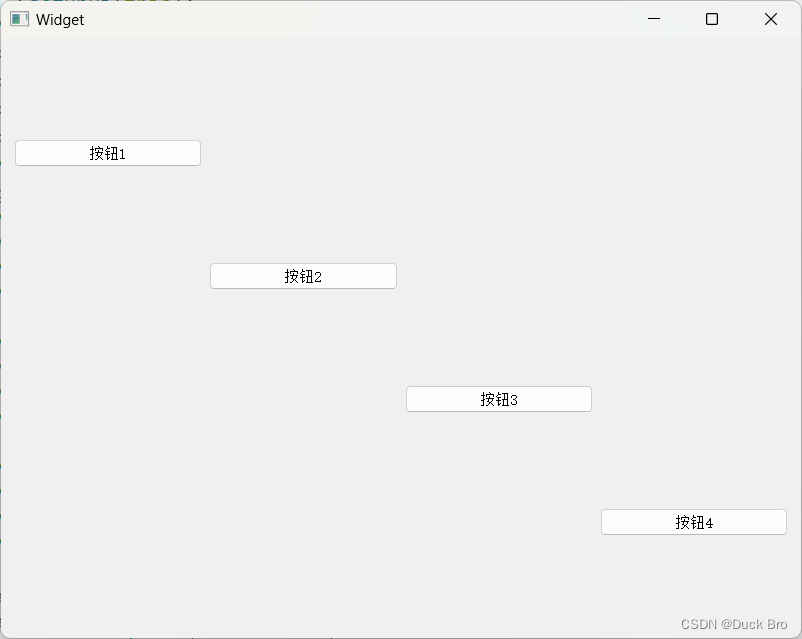
- 调整布局管理器的代码(实现斜角布局),代码如下
layout->addWidget(button1,0,0);
layout->addWidget(button2,1,1);
layout->addWidget(button3,2,2);
layout->addWidget(button4,3,3);

全部代码:
#include "widget.h"
#include "ui_widget.h"
#include<QPushButton>
#include<QGridLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//创建四个按钮
QPushButton * button1=new QPushButton("按钮1");
QPushButton * button2=new QPushButton("按钮2");
QPushButton * button3=new QPushButton("按钮3");
QPushButton * button4=new QPushButton("按钮4");
//创建布局管理器,并将按钮添加到布局中
QGridLayout *layout =new QGridLayout();
//layout->addWidget(button1,0,0);
//layout->addWidget(button2,1,0);
//layout->addWidget(button3,2,0);
//layout->addWidget(button4,3,0);
//layout->addWidget(button1,0,0);
//layout->addWidget(button2,0,1);
//layout->addWidget(button3,0,2);
//layout->addWidget(button4,0,3);
//layout->addWidget(button1,0,0);
//layout->addWidget(button2,0,1);
//layout->addWidget(button3,1,0);
//layout->addWidget(button4,1,1);
layout->addWidget(button1,0,0);
layout->addWidget(button2,1,1);
layout->addWidget(button3,2,2);
layout->addWidget(button4,3,3);
//设置layout到窗口界面中
this->setLayout(layout);
}
Widget::~Widget()
{
delete ui;
}
2. 设置水平方向的拉伸系数
- 使用代码在界面中创建六个按钮,以2行3列的方式进行布局
使用setColumnStretch 设置每⼀列的拉伸系数
#include "widget.h"
#include "ui_widget.h"
#include <QPushButton>
#include <QGridLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QPushButton* button1 = new QPushButton("按钮1");
QPushButton* button2 = new QPushButton("按钮2");
QPushButton* button3 = new QPushButton("按钮3");
QPushButton* button4 = new QPushButton("按钮4");
QPushButton* button5 = new QPushButton("按钮5");
QPushButton* button6 = new QPushButton("按钮6");
QGridLayout *layout =new QGridLayout();
layout->addWidget(button1,0,0);
layout->addWidget(button2,0,1);
layout->addWidget(button3,0,2);
layout->addWidget(button4,1,0);
layout->addWidget(button5,1,1);
layout->addWidget(button6,1,2);
this->setLayout(layout);
//设置拉伸系数
//第0列拉伸⽐例设为0, 即为固定⼤⼩, 不参与拉伸
layout->setColumnStretch(0,0);
//第1列拉伸⽐例设为1;
layout->setColumnStretch(1,1);
//第2列拉伸⽐例设为2,即为第2列的宽度是第1列的2倍
layout->setColumnStretch(2,2);
}
Widget::~Widget()
{
delete ui;
}
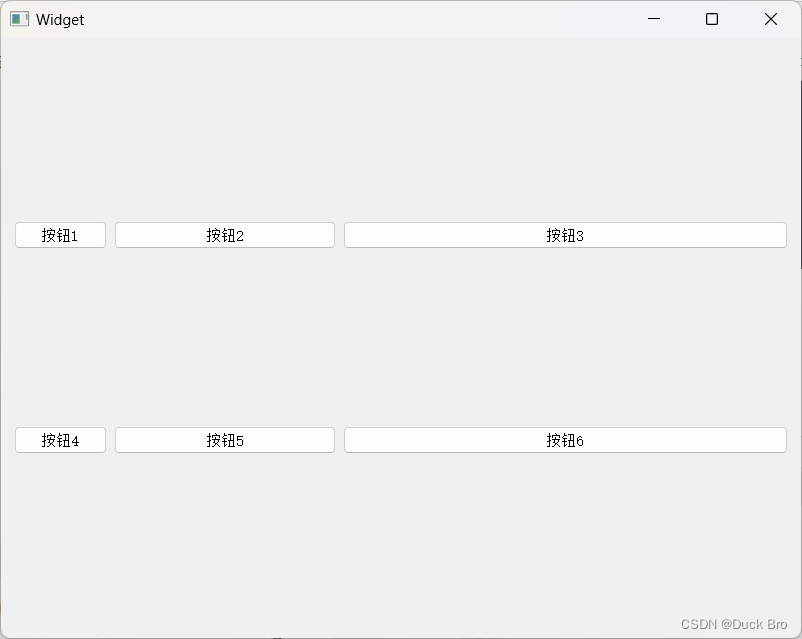
- 运行代码,查看运行结果,并且随着窗⼝调整动态变化

3. 设置垂直方向的拉伸系数
- 在代码中创建六个按钮,设置网格布局管理(三行二列)
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//创建按钮
QPushButton* button1 = new QPushButton("按钮1");
QPushButton* button2 = new QPushButton("按钮2");
QPushButton* button3 = new QPushButton("按钮3");
QPushButton* button4 = new QPushButton("按钮4");
QPushButton* button5 = new QPushButton("按钮5");
QPushButton* button6 = new QPushButton("按钮6");
//创建网格布局
QGridLayout* layout = new QGridLayout();
layout->addWidget(button1,0,0);
layout->addWidget(button2,0,1);
layout->addWidget(button3,1,0);
layout->addWidget(button4,1,1);
layout->addWidget(button5,2,0);
layout->addWidget(button6,2,1);
//设置垂直拉伸比例
layout->setRowStretch(0,1);
layout->setRowStretch(1,2);
layout->setRowStretch(2,3);
//将layout设置到窗口上
this->setLayout(layout);
}
- 调整按钮的控件尺寸的策略
使⽤ setSizePolicy 设置按钮的尺⼨策略. 可选的值如下:
• QSizePolicy::Ignored : 忽略控件的尺⼨,不对布局产⽣影响。
• QSizePolicy::Minimum : 控件的最⼩尺⼨为固定值,布局时不会超过该值。
• QSizePolicy::Maximum : 控件的最⼤尺⼨为固定值,布局时不会⼩于该值。
• QSizePolicy::Preferred : 控件的理想尺⼨为固定值,布局时会尽量接近该值。
• QSizePolicy::Expanding : 控件的尺⼨可以根据空间调整,尽可能占据更多空间。
• QSizePolicy::Shrinking : 控件的尺⼨可以根据空间调整,尽可能缩⼩以适应空间。
// 设置按钮的sizePolicy, 此时按钮的⽔平⽅向和垂直⽅向都会尽量舒展开
button1->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
button2->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
button3->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
button4->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
button5->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
button6->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
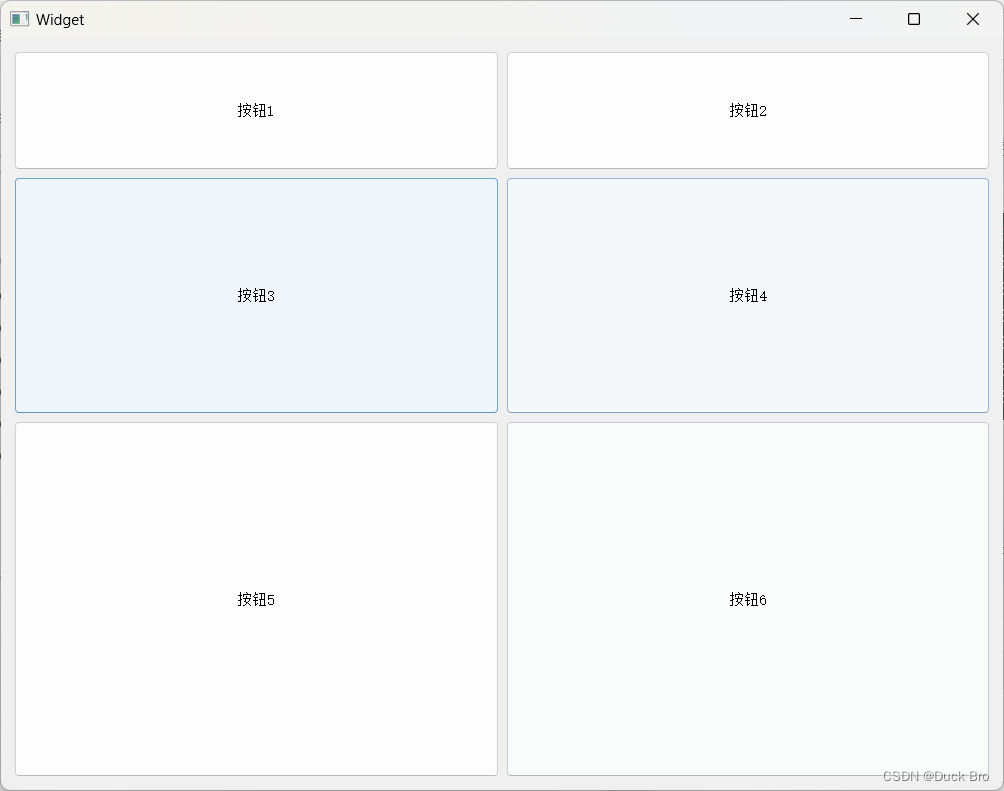
- 运行代码,查看结果
此时的按钮垂直⽅向都舒展开了. 并且调整窗⼝尺⼨, 也会按照设定的⽐例同步变化.
全部代码:
#include "widget.h"
#include "ui_widget.h"
#include <QPushButton>
#include <QGridLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//创建按钮
QPushButton* button1 = new QPushButton("按钮1");
QPushButton* button2 = new QPushButton("按钮2");
QPushButton* button3 = new QPushButton("按钮3");
QPushButton* button4 = new QPushButton("按钮4");
QPushButton* button5 = new QPushButton("按钮5");
QPushButton* button6 = new QPushButton("按钮6");
// 设置按钮的sizePolicy, 此时按钮的⽔平⽅向和垂直⽅向都会尽量舒展开
button1->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
button2->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
button3->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
button4->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
button5->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
button6->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
//创建网格布局
QGridLayout* layout = new QGridLayout();
layout->addWidget(button1,0,0);
layout->addWidget(button2,0,1);
layout->addWidget(button3,1,0);
layout->addWidget(button4,1,1);
layout->addWidget(button5,2,0);
layout->addWidget(button6,2,1);
//设置垂直拉伸比例
layout->setRowStretch(0,1);
layout->setRowStretch(1,2);
layout->setRowStretch(2,3);
//将layout设置到窗口上
this->setLayout(layout);
}
Widget::~Widget()
{
delete ui;
}