先将nodejs的版本切换到18:

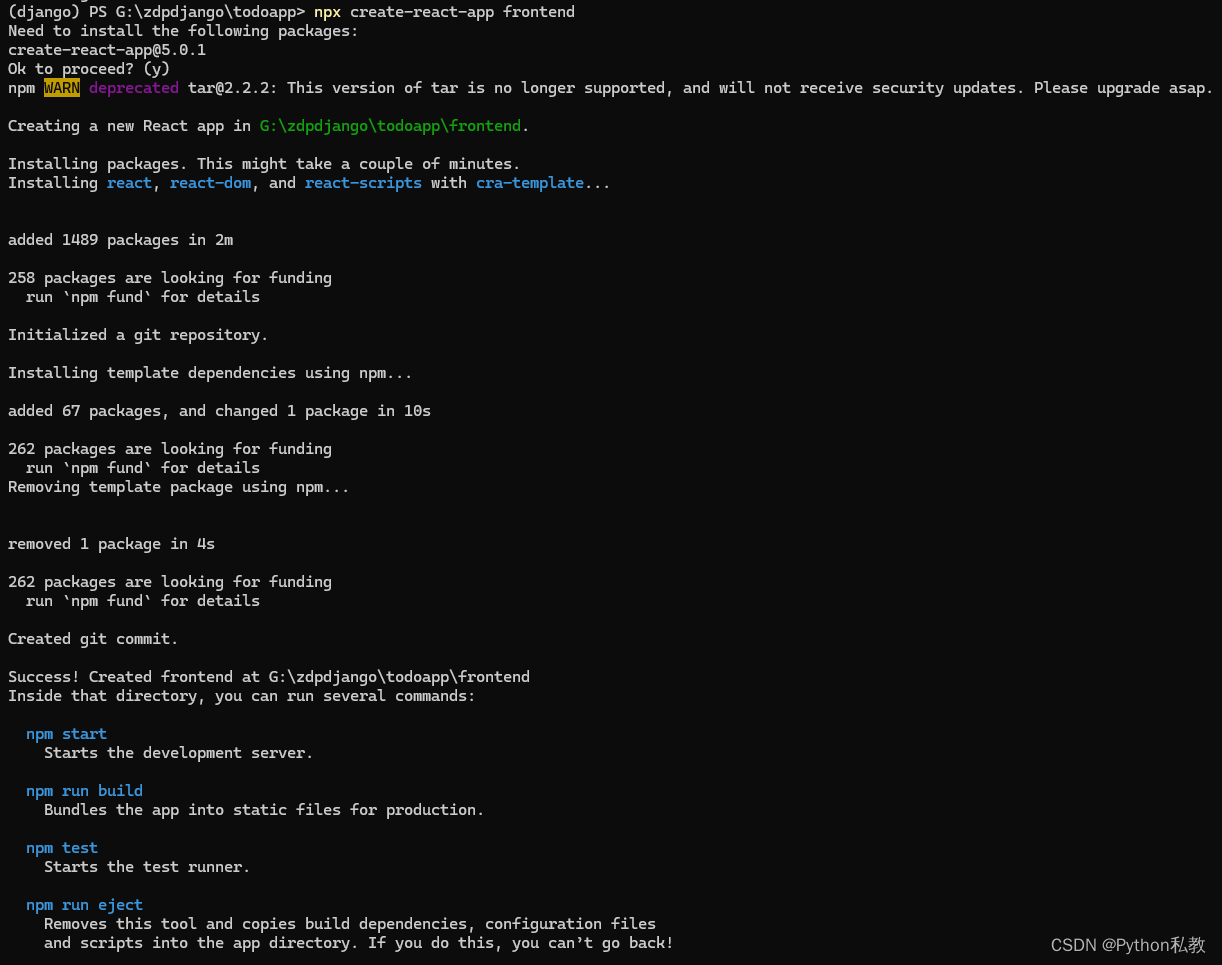
接着,创建项目:
npx create-react-app frontend

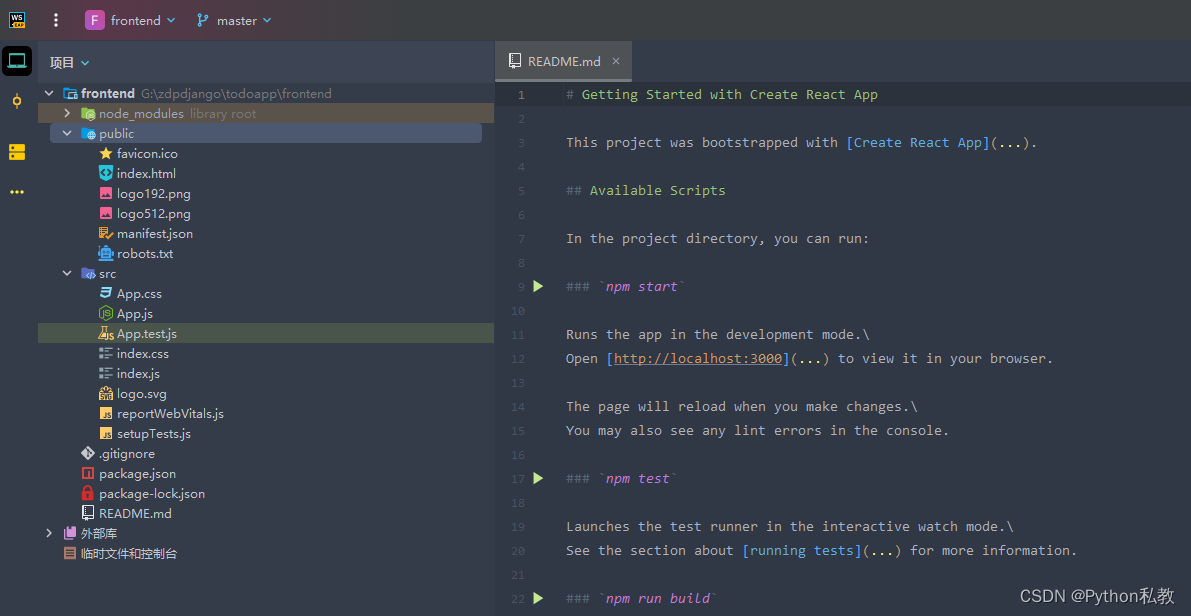
接着,使用webstorm打开这个刚创建的项目:

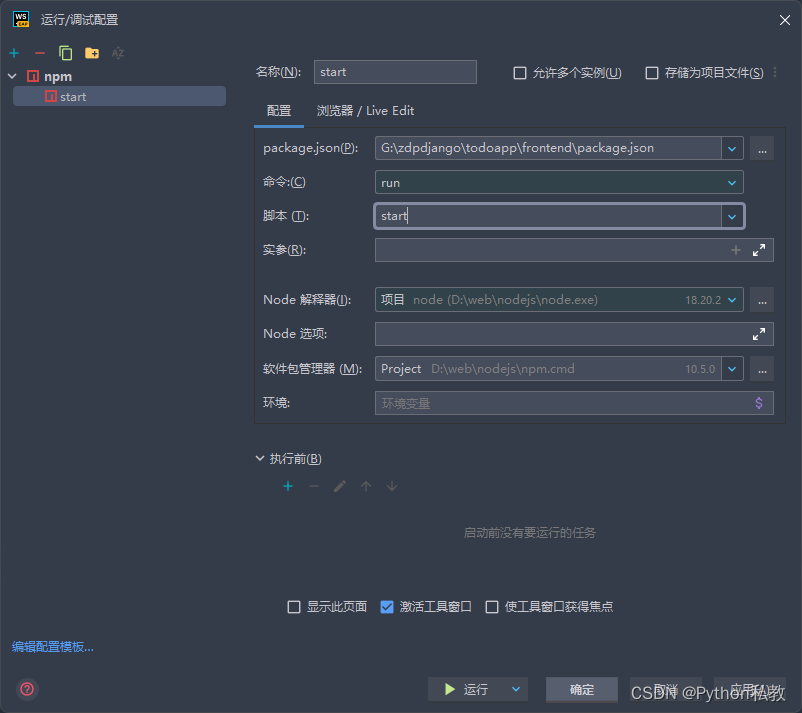
添加一个npm run start的配置:

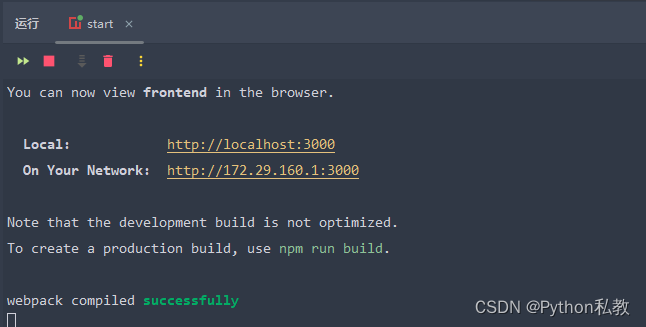
通过start启动服务:


浏览器访问:http://localhost:3000/

安装bootstrap
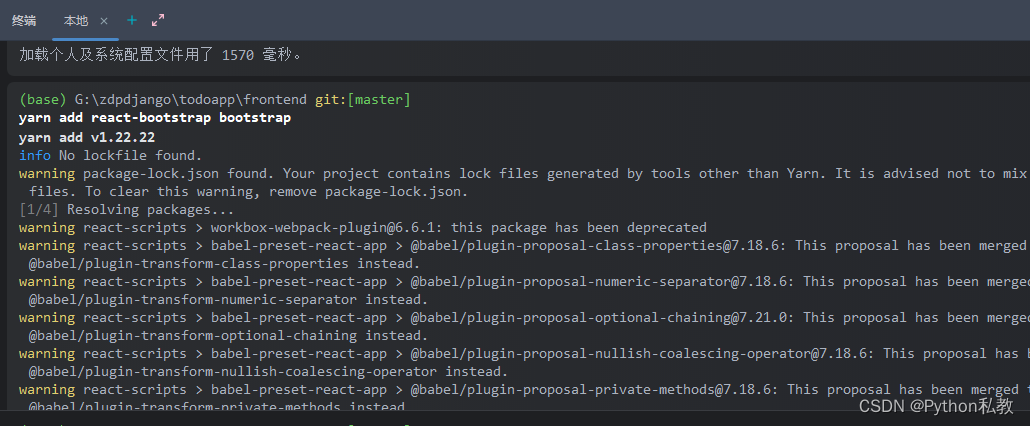
执行命令安装:
yarn add react-bootstrap bootstrap

安装react-router
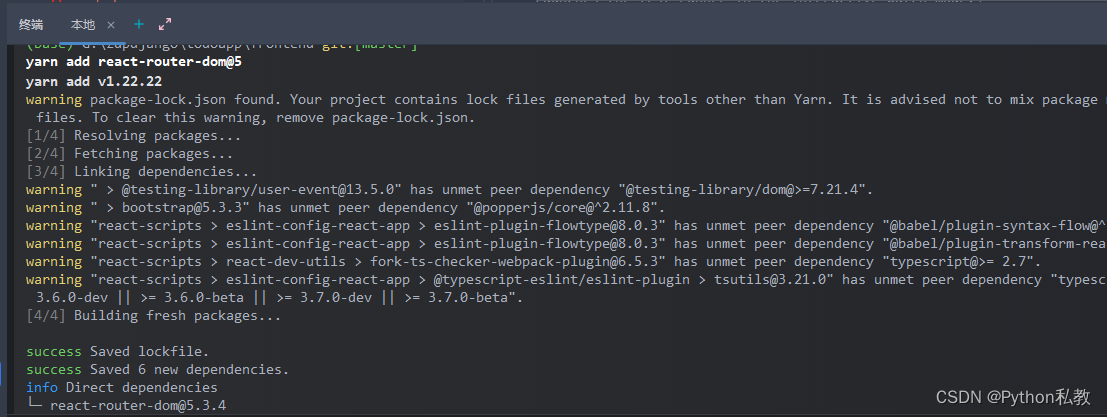
这里我们安装5版本:
yarn add react-router-dom@5

整理依赖
修改 package.json ,移除不必要的依赖:
{
"name": "frontend",
"version": "0.1.0",
"private": true,
"dependencies": {
"bootstrap": "^5.3.3",
"react": "^18.3.1",
"react-bootstrap": "^2.10.2",
"react-dom": "^18.3.1",
"react-router-dom": "5",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
之后执行命令更新依赖:
yarn
优化代码
删除不必要的文件,将App.js修改如下:
function App() {
return (
<div className="App">
你好,React18
</div>
);
}
export default App;

index.js也需要修改:
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App/>
</React.StrictMode>
);
reportWebVitals();
此时,再次访问:http://localhost:3000/