不同的图片格式有不同的特点和用途,它们也需要不同的压缩算法和技术,也为了保证能在各个浏览器环境下能正常加载显示,所以需要用到多个插件
在使用imagemin-webpack-plugin来配置图片压缩时,你需要确保已经安装了该插件以及它可能依赖的imagemin插件(如imagemin-mozjpeg、imagemin-pngquant等)。
下载imagemin-webpack-plugin插件可能会遇到以下问题
1. 找不到 raw.githubusercontent.com
在hosts配置 199.232.96.133 raw.githubusercontent.com
并刷新hosts重试
2. Error: pngquant failed to build, make sure that libpng-dev is installed
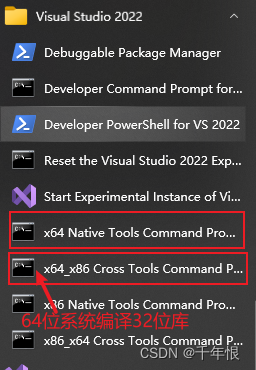
执行npm install --global --production windows-build-tools
记得同时下载对应版本的python
webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin')
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const imageminMozjpeg = require('imagemin-mozjpeg');
const imageminPngquant = require('imagemin-pngquant');
// const imageminSvgo = require('imagemin-svgo');
module.exports = {
entry: './src/index.js',
output: {
filename: 'main.js',
},
plugins: [
new HtmlWebpackPlugin({
template: './index.html',
}),
// 使用imagemin-webpack-plugin对图片进行压缩
new ImageminPlugin({
// 匹配要处理的图片文件
test: /\.(jpe?g|png|gif|svg)(\?.*)?$/i,
// 压缩选项
pngquant: {
quality: [0.65, 0.9], // 压缩级别,范围0-1
speed: 4 // 速度,范围1-11
},
optipng: {
optimizationLevel: 7 // 0-7的优化级别
},
gifsicle: {
interlaced: true, // 是否隔行扫描gif进行模糊效果
optimizationLevel: 3 // 0-3的优化级别
},
jpegtran: {
progressive: true, // 是否无损压缩
},
mozjpeg: {
quality: 65, // 图片质量,范围0-100
progressive: true // 是否启用渐进式编码
},
svgo: {
plugins: [
{ removeViewBox: false },
{ cleanupIDs: false }
// 可以添加更多SVGO插件配置
]
},
// 如果你不需要使用额外的imagemin插件,可以省略plugins属性
plugins: [
imageminMozjpeg(),
imageminPngquant({
quality: [0.6, 0.8],
}),
// 自定义插件...
],
// 其他配置...
// 例如,设置输出目录、文件名哈希等
// output: {
// path: 'path/to/output',
// filename: '[name].[hash:8].[ext]'
// },
// 启用gzip压缩,如果你需要的话
// gzip: {
// level: 9,
// options: {
// // gzip options
// }
// },
// 启用webp格式转换,如果你需要的话
// webp: {
// quality: 75
// }
}),
],
mode: 'production',
module: {
rules: [
{
test: /\.(png|jepg|gif|svg)(\?.*)?$/,
type: 'asset/resource'
}
]
}
}
压缩前

压缩后