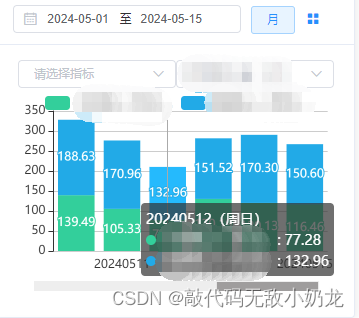
2024.5.16今天我学习了如何对echarts 图表tooltip进行自定义设置,效果如:

如果是日维度,需要展示对应的星期,以及用移动端去查看这个图表提示要显示在整个图表内,如果没有设置position会溢出图表,通用写法代码如下(复制直接就能通用):
tooltip: {
"trigger": "axis",
"axisPointer": {
"type": "shadow"
},
formatter: params => {
moment.locale('zh-cn');
let time_type = params[0].name.length == 8 ? 'YYYYMMDD(周dd)' : 'YYYYMM'
let newArray = []
for (let i = 0; i < params.length; i++) {
let obj = `<div>
${i === 0 ? moment(params[i].name).format(time_type)+'<br/>' : ''}
${params[i].marker}
${params[i].seriesName}:
${params[i].value}
</div>`
newArray.push(obj);
}
return newArray.join('');
},
position: function (point, params, dom, rect, size) {
let x = point[0] + 10; // x 轴偏移量为 10
let y = point[1] + 20; // y 轴偏移量为 10
if (x + dom.offsetWidth > size.viewSize[0]) {
x = size.viewSize[0] - dom.offsetWidth;
}
if (y + dom.offsetHeight > size.viewSize[1]) {
y = size.viewSize[1] - dom.offsetHeight;
}
return [x, y];
}
},