PyQt不支持PDF预览的,为了解决这个问题,本文思路是:想将PDF生成长图片,让后PyQt加载长图片达到预览效果。
步骤 1: PDF生成长图片程序
import fitz # PyMuPDF
from PIL import Image
def pdf_to_long_image(pdf_path, output_path, scale=1.3):
# 打开 PDF 文件
doc = fitz.open(pdf_path)
# 初始化图片列表
images = []
# 遍历 PDF 的每一页
for page_num in range(len(doc)):
page = doc[page_num]
# 获取页面的缩放矩阵(可选,用于提高图片质量)
mat = fitz.Matrix(scale, scale)
# 获取页面的像素矩阵
pix = page.get_pixmap(matrix=mat, alpha=False)
# 将像素矩阵转换为 PIL Image 对象
image = Image.frombytes(
"RGB",
[pix.width, pix.height],
pix.samples,
"raw",
"RGB",
pix.stride,
-1
)
# 如果原始页面是旋转的,则对图片进行相应的旋转
# if rotation != 0:
image = image.rotate(180)
image = image.transpose(Image.FLIP_LEFT_RIGHT)
# 添加到图片列表
images.append(image)
# 释放资源
pix = None
# 计算长图片的总高度
total_height = sum(img.height for img in images)
# 创建一个新的空白图片来保存所有页面
max_width = max(img.width for img in images)
final_image = Image.new('RGB', (max_width, total_height))
# 拼接所有图片到长图片上
y_offset = 0
for img in images:
final_image.paste(img, (0, y_offset))
y_offset += img.height
# 保存长图片
final_image.save(output_path)
步骤 2: 创建PyQt应用程序
我们将创建一个PyQt应用程序,其中包含一个按钮用于选择PDF文件,并在点击按钮后将所选的PDF文件转换为长图片并在窗口中显示。
首先,创建一个Python脚本文件,例如pdf_viewer.py,然后在其中添加以下代码:
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QLabel, QVBoxLayout, QWidget, QScrollArea, QPushButton, QFileDialog
from PyQt5.QtGui import QPixmap
from pdf2image import convert_from_path
class PDFViewer(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("PDF Viewer")
# 创建 QLabel 用于显示图片
self.label = QLabel()
# 创建一个滚动区域
self.scroll_area = QScrollArea()
self.scroll_area.setWidgetResizable(True)
self.scroll_area.setWidget(self.label)
# 创建一个布局并将滚动区域添加到其中
layout = QVBoxLayout()
layout.addWidget(self.scroll_area)
# 创建一个按钮用于选择PDF文件并连接到槽函数
self.preview_button = QPushButton("预览PDF")
self.preview_button.clicked.connect(self.previewPDF)
layout.addWidget(self.preview_button)
# 创建一个主窗口中的中心容器并设置布局
container = QWidget()
container.setLayout(layout)
self.setCentralWidget(container)
def previewPDF(self):
# 选择PDF文件
file_path, _ = QFileDialog.getOpenFileName(self, "选择PDF文件", "", "PDF Files (*.pdf)")
if file_path:
# 将PDF转换为图像
pass
if __name__ == '__main__':
app = QApplication(sys.argv)
window = PDFViewer()
window.setGeometry(100, 100, 800, 600)
window.show()
sys.exit(app.exec_())
在这个代码中,我们创建了一个名为PDFViewer的类,它继承自QMainWindow。在PDFViewer类的初始化函数中,我们创建了一个用于显示图像的QLabel,并将其添加到一个可以滚动的区域中。然后,我们添加了一个按钮,用于选择要预览的PDF文件,并连接到previewPDF函数。在previewPDF函数中,我们打开文件对话框让用户选择PDF文件。
步骤 3: 创建临时文件夹,存放生成的图片
with tempfile.TemporaryDirectory() as temp_dir:
file = 'output.png'
image_path = os.path.join(temp_dir, file)
pdf_to_long_image(file_path,image_path)
pixmap = QPixmap(image_path)
self.label.setPixmap(pixmap)
将所选的PDF文件转换为图像,并将图像加载到QLabel中显示。
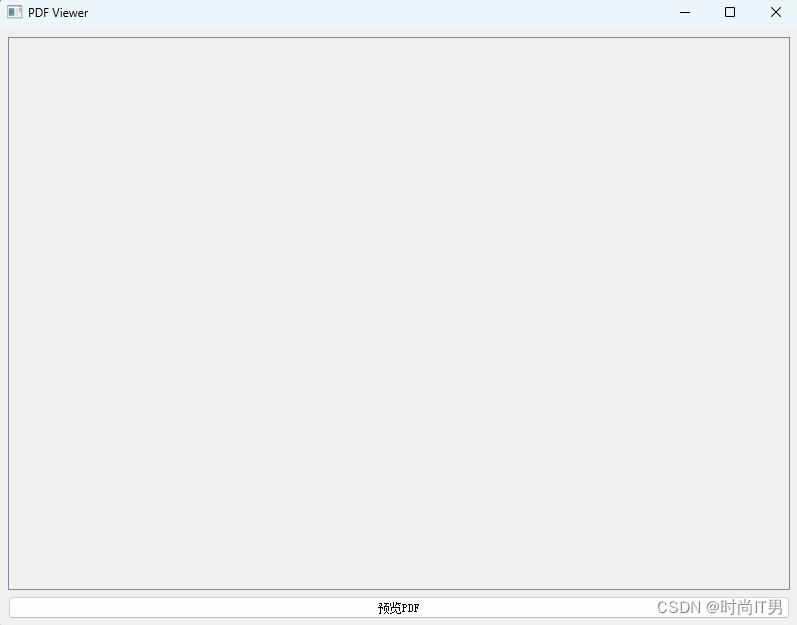
步骤 4: 运行结果如图