页面搭建
<template>
<div class="container">
<div class="app-container">
<el-button size="mini" type="primary">添加权限
</el-button>
<el-table-column label="名称" />
<el-table-column label="标识" />
<el-table-column label="描述" />
<el-table-column label="操作">
<el-button type="primary" mini="size">添加</el-button>
<el-button type="primary" mini="size">删除</el-button>
<el-button type="primary" mini="size">编辑</el-button>
</el-table-column>
</div>
</div>
</template>封装接口调用

api
import request from '@/utils/request'
// 获取权限列表
export function getPermissionList() {
return request({
url: '/sys/permission'
})
}
一进页面就调用
export default {
name: 'Permission',
created() {
this.getPermissionList()
},
methods: {
async getPermissionList() {
const result = await getPermissionList
}
}
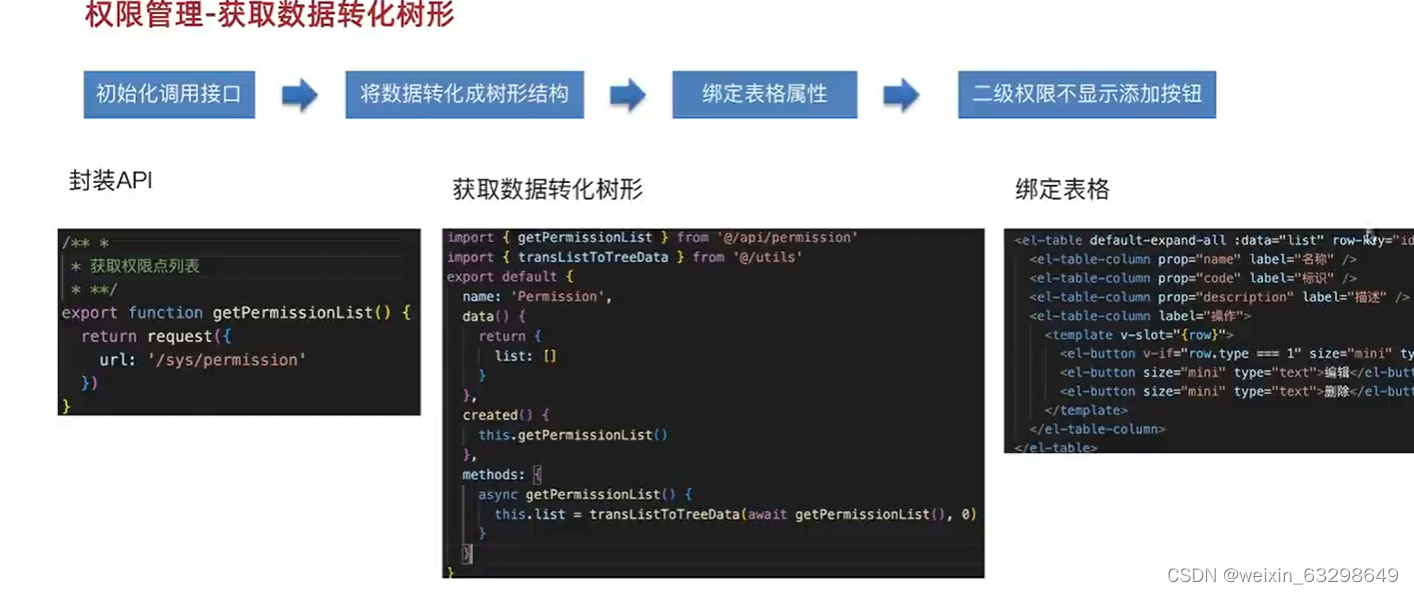
}将获取的数据转换为树形
methods: {
async getPermissionList() {
// 将获取的数据转换为树形
this.list = transListToTreeData(await getPermissionList, 0)
}
}给表格绑定数据,添加 row-key和default-expand-all和默认展开节点属性
<el-table :data="list" roe-key="id" default-expand-all>用插槽和v-if设置二级权限没有添加
<template v-slot="{row}">
<el-button v-if="row.type === 1" type="primary" mini="size">添加</el-button>
<el-button type="primary" mini="size">删除</el-button>
<el-button type="primary" mini="size">编辑</el-button>
</template>员工角色分配-弹出层

点击按钮
1.设置控制退出角色的显示的变量
showRoleDialog: false,2.visible加.sync可以让我们点击x直接关闭弹层
<el-dialog :visible.sync="showRoleDialog" />3.封装api
// 获取可用角色
export function getEnableRoleList() {
return request({
url: '/sys/role/list/enabled'
})
}4.弹出层
<el-checkbox-group v-model="roleIds">
<el-checkbox v-for="item in roleList" :key="item.id">
{{ item.name }}
</el-checkbox>
</el-checkbox-group>回显数据

1.回显数据
methods: {
// 点击角色按钮弹层出现
async btnRole(id) {
// 通过传入的id获取当前用户所拥有的角色
this.roleList = await getEnableRoleList()
// 记录当前点击的id,因为之后确定取消要存取给对应的用户
this.currentUserId = id
// 调用接口,解构数据,获取当前用户拥有的角色
const { roleIds } = await getEmployeeDetail(id)
// 赋值给对应的显示的勾选
this.roleIds = roleIds
// 先获取接口,获取成功了在显示弹层,否则页面来不及跳转
this.showRoleDialog = true
},2.确定按钮
调用接口,传入参数,提示信息
async btnRoleOk() {
await assignRole({
// 传入参数
id: this.currentUserId,
roleIds: this.roleIds
})
this.$message.success('分配用户角色成功')
this.showRoleDialog = false
}3.取消按钮
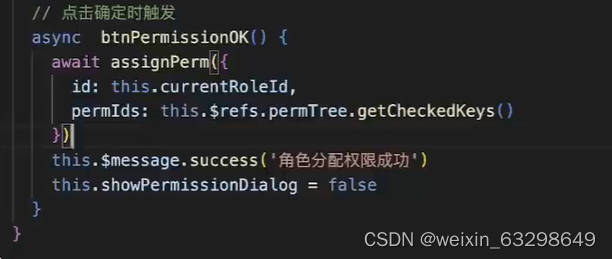
<el-button size="mini" @click="showRoleDialog=false">取消</el-button>给角色分配权限-弹出层

1.控制弹层显示(:visible要加.sync修饰符,还要加title)
<el-dialog :visible.sync=" showPermissionDialog" title="分配权限">
<!--放置权限数据-->
</el-dialog>2.步骤同上

这里用了文档里的方法,通过获取实例调用方法来实现双向绑定