

伤心城市
首页
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="beiwanglu" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="file:///D:\My homepage\beiwanglu\style\index.css">
<link rel="stylesheet" type="text/css" href="file:///D:\My homepage\beiwanglu\style\div_top_logo.css">
<link rel="stylesheet" type="text/css" href="file:///D:\My homepage\beiwanglu\style\div_top_menu.css">
<link rel="stylesheet" type="text/css" href="file:///D:\My homepage\beiwanglu\style\div_top_time.css">
<link rel="stylesheet" type="text/css" href="file:///D:\My homepage\beiwanglu\style\div_top_right.css">
<link rel="stylesheet" type="text/css" href="file:///D:\My homepage\beiwanglu\style\div_content.css">
<link rel="stylesheet" type="text/css" href="file:///D:\My homepage\beiwanglu\style\input_checkbox.css">
<link rel="stylesheet" type="text/css" href="file:///D:\My homepage\beiwanglu\style\div_left.css">
<title>与妖为邻备忘录</title>
</head>
<body>
<div id="div" style="width:100vw;height:100vh;">
<div id="div_top" style="width:100vw;height:8vh;">
<div id="div_top_logo" style="width:8vw;height:8vh;float:left">
<div>
<img src="file:///D:\My homepage\beiwanglu\img\kong.jpg" alt="与妖为邻">
<h2 class="my_name">与妖为邻</h2>
<h2 class="memo">备忘录</h2>
</div>
</div>
<div id="div_top_menu" style="width:41.9vw;height:8vh;float:left">
<li class="active"><a href="#home">首页</a></li>
<li class="li"><a href="D:\My homepage\beiwanglu\html\网站.html">网站</a></li>
<li class="li"><a href="D:\My homepage\beiwanglu\html\学习.html">学习</a></li>
<li class="li"><a href="D:\My homepage\beiwanglu\html\关于.html">关于</a></li>
</div>
<div id="div_top_time" style="width:42vw;height:8vh;float:left">
<div id="current_time">当前时间</div>
</div>
<div id="div_top_right" style="width:8vw;height:8vh;float:right">
<span class="update_summary">第25次(0.5.0)更新</span>
<div class="css_summary_collapse">
<div class="update_notes">
<p>第25次(0.5.0)更新:重新布局,样式和脚本分开</p>
</div>
</div>
</div>
</div>
<div id="div_left" style="width:8vw;height:89.5vh;float:left;">
<div>
<input type="file" name="inputfile" accept="text/plain, text/css, text/html, text/javascript, text/markdown"
class="background3D" />
<button id="delete">对选择进行删除</button>
</div>
</div>
<div id="div_content" style="width:84vw;float:left;">
<sub style="background-color:#67C23A;color:#FFFFFF;">首页页面 <form id="myForm">
<textarea class="up-textarea" name="uptextarea" placeholder="选择本地txt、js、css或html文件,文件内容会被自动读取"></textarea>
<button type="text" class="abb-text">添加</button>
<input type="reset" value="重置">
</form></sub>
<div class="memo_content_area" id="memo">
</div>
</div>
<div id="div_right" style="color:#FFFFFF;width:8vw;height:89vh;float:right;">
首页页面
</div>
<div id="div_both"
style="background-color:#a93712;color:#FFFFFF;width:100vw;height:2vh;clear:both;text-align:center;">
作者:与妖为邻
</div>
</div>
</body>
<script type="text/javascript" src="file:///D:\My homepage\beiwanglu\stores\time.js"></script>
<script type="text/javascript" src="file:///D:\My homepage\beiwanglu\stores\div_content_todotext.js"></script>
</html>样式index.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
list-style: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
text-shadow: 1px 1px 1px #000;
input,
button {
/* 鼠标变成手型 */
cursor: pointer;
&:hover {
background-color: #bb0404;
color: #eb0707;
}
&:active {
background-color: rgba(255, 209, 3, 0.986);
color: #fcf9f9;
box-shadow: inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
}
}
body {
min-height: 100vh;
background-color: #144756;
background-size: cover;
}
#div_top {
border: 1px solid rgba(0, 213, 255, 0.4);
}
#div_content {
padding: 20px;
border-radius: 10px;
border: 0px solid black;
box-shadow: 0 0 10px 2px rgba(0, 0, 0, 0.2), 0 0 1px 2px black,
inset 0 4px 2px -2px #2c3e50, inset 0 0 2px 8px #4c4343,
inset 0 0 20px 10px #000000;
}
样式div_top_logo.css
#div_top_logo div{
position: fixed;
top: 2px;
left: 2px;
width: 140px;
height: 66px;
border-radius: 50%;
/* 图片 img*/
img {
float: left;
width: 66px;
height: 66px;
border-radius: 50%;
transition: transform 0.3s ease;
&:hover {
transform: scale(1.2);
}
}
h2 {
color: #ffffff;
background-color: #f30303;
border-radius: 50%;
background-image: linear-gradient(
to top left,
rgba(0, 0, 0, 0.2),
rgba(0, 0, 0, 0.2) 30%,
rgba(0, 0, 0, 0)
);
box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),
inset -4px -4px 5px rgba(0, 0, 0, 0.6);
border: 0px solid black;
}
.my_name {
letter-spacing: -8px;
}
}
样式div_top_menu.css
#div_top_menu {
li {
/* 转为内联块级元素 */
display: inline-block;
width: 90px;
height: 45px;
/* 文本居中 */
text-align: center;
transform: translate(70px, 25px);
margin: 0px 15px;
/* 鼠标悬停时显示小手 */
/* 鼠标变小手 */
cursor: pointer;
border-radius: 10px;
font-size: 2rem;
border: 0px;
}
a {
/* 文字大小 */
font-size: 2rem;
/* 去掉下划线 */
text-decoration: none;
&:hover {
color: #ffc97e;
}
}
}
.li {
a {
color: hsla(160, 100%, 37%, 1);
}
box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),
inset -4px -4px 5px rgba(0, 0, 0, 0.6);
background-image: radial-gradient(transparent 30%, #aa0502a2 70%);
background-size: 5px 5px;
border-radius: 5px;
}
.active.active {
box-shadow: inset -2px -2px 3px rgba(255, 255, 255, 0.589),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
z-index: 10;
background-image: radial-gradient(
transparent 30%,
rgba(101, 0, 0, 0.941) 70%
);
background-size: 5px 5px;
border-radius: 5px;
a {
color: #e63c3c;
transform: translate(13px, 25px);
border-radius: 10px;
content: "";
animation: flicker 0.2s infinite 0.3s;
background-image: radial-gradient(
#ffdd00fd,
#ff0000d6 40%,
transparent 70%
);
}
}
@keyframes flicker {
0% {
opacity: 1;
}
80% {
opacity: 0.8;
}
100% {
opacity: 1;
}
}
样式div_top_right.css
.update_summary {
font-size: 20px;
font-weight: 700;
position: relative;
cursor: pointer;
color: #f40b0b;
}
.update_summary:hover+.css_summary_collapse {
grid-template-rows: 1fr;
}
.css_summary_collapse {
display: grid;
grid-template-rows: 0fr;
transition: grid-template-rows 0.3s cubic-bezier(0.34, 0.69, 0.1, 1);
div {
background-color: #829900;
overflow: hidden;
width: 120px;
position: relative;
z-index: 9999;
p {
position: relative;
color: #ffffff;
margin: 0 auto;
}
}
}样式div_content.css
sub {
position: fixed;
display: flex;
transform: translate(0px, -25px);
border-radius: 50px;
margin: 0px 50px;
#myForm {
display: flex;
margin-left: 20px;
textarea {
height: 20px;
z-index: 10;
width: 400px;
color: #ffffff;
text-shadow: 1px 1px 1px #000;
background-color: #2c3e50;
&::placeholder {
color: rgb(234, 255, 0);
}
}
button,
input{
background-color: #67C23A;
color: #ffffff;
padding: 0px 10px;
}
input{
border-radius: 0 50px 50px 0;
}
}
}
span {
word-wrap: break-word;
-webkit-user-select: text;
-ms-user-select: text;
user-select: text;
color: #8ac5ff93;
/* color: hsla(160, 100%, 37%, 0.5); */
font-size: 20px;
&:hover {
color: #ffffff;
}
sub {
position: sticky;
top: 0px;
color: rgb(252, 181, 181);
text-shadow: 1px 1px 1px #030303;
box-shadow: inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
margin: 0px 10px;
border-radius: 20px;
}
}
.finish {
border-radius: 50px;
/* text-decoration: underline; */
/* text-decoration-color: rgb(255, 0, 0); */
background-color: rgb(191, 210, 255);
color: rgb(255, 250, 250);
text-shadow: 1px 1px 1px #030303;
box-shadow: inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
a {
text-decoration: none;
color: #ebf704;
}
脚本:div_content_todotext.js
var uptext = document.querySelector(".up-textarea");
var addto = document.querySelector(".abb-text");
var text = document.querySelector(".memo_content_area");
/*************添加事件*****************/
addto.onclick = function () {
inserhtml(uptext.value, '');
// 添加后清空输入框
uptext.value = '';
// 焦点放回输入框
uptext.focus();
savetodo();
}
/*************savetodo函数****************/
var savetodo = function () {
let todoarr = [];
let todojs = {};
var econtent = document.querySelectorAll('.JS_content');
for (let index = 0; index < econtent.length; index++) {
todojs.name = econtent[index].innerHTML;
todojs.finish = econtent[index].classList.contains('finish');
todoarr.push(todojs);
todojs = {};
}
save(todoarr);
}
var loadtodo = function () {
let todoarr = load();
for (let index = 0; index < todoarr.length; index++) {
inserhtml(todoarr[index].name, todoarr[index].finish ? 'finish' : '');
}
}
/*********本地持久储存(localStorage)函数*****************************/
var save = function (arr) {
localStorage.todotext = JSON.stringify(arr);
}
var load = function (arr) {
var arr = JSON.parse(localStorage.todotext);
return arr;
}
/**********************finish样式函数*****************************/
/**********************按钮点击事件*****************************/
text.onclick = function () {
var tg = event.target;
// 获取父元素下的所有子元素
var tgkids = tg.parentElement.children;
/*******************************对复选框的点击事件******************************/
if (tgkids[0].checked) {
tgkids[1].classList.add("finish");
}
else {
tgkids[1].classList.remove("finish");
}
// 保存更改的样式
savetodo();
/***********************对选择的进行删除********************************************/
var Select = document.getElementById("delete");
Select.onclick = function () {
if (confirm("是否删除所选?")) {
var check = document.getElementsByName("checkbox");
for (var i = 0; i < check.length; i++) {
if (check[i].checked) {
check[i].parentElement.remove();
i--;
// 删除后保存
savetodo();
}
}
}
}
}
var inserhtml = function (val, cls) {
text.insertAdjacentHTML("beforeend",
`<div>
<input type="checkbox" name='checkbox'>
<span class='JS_content ${cls}'>${val}</span> </div>`
)
}
loadtodo();
/**************************本地文件读取的函数******************************************/
window.onload = function () {
var text = document.getElementsByName('uptextarea')[0],
inputFile = document.getElementsByName('inputfile')[0];
//上传文件
inputFile.onchange = function () {
console.log(this.files);
var reader = new FileReader();
reader.readAsText(this.files[0], 'UTF-8');
reader.onload = function (e) {
// urlData就是对应的文件内容
var urlData = this.result;
text.value = urlData;
};
};
};脚本: time.js
var current_time = document.getElementById("current_time");
function showTime(time) {
var now = new Date();
var year = now.getFullYear();
var month = now.getMonth();
var day = now.getDate();
var hour = now.getHours();
var minu = now.getMinutes();
var second = now.getSeconds();
month = month + 1;
var arr_work = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六");
var week = arr_work[now.getDay()];
month = month < 10 ? "0" + month : month;//时间月份个位补0
day = day < 10 ? "0" + day : day;
hour = hour < 10 ? "0" + hour : hour;
minu = minu < 10 ? "0" + minu : minu;
second = second < 10 ? "0" + second : second;
var time = year + "年" + month + "月" + day + "日 " + week + " " + hour + ":" + minu + ":" + second;
current_time.innerHTML = time;
}
window.setInterval("showTime(current_time)", 1000);学习页面:
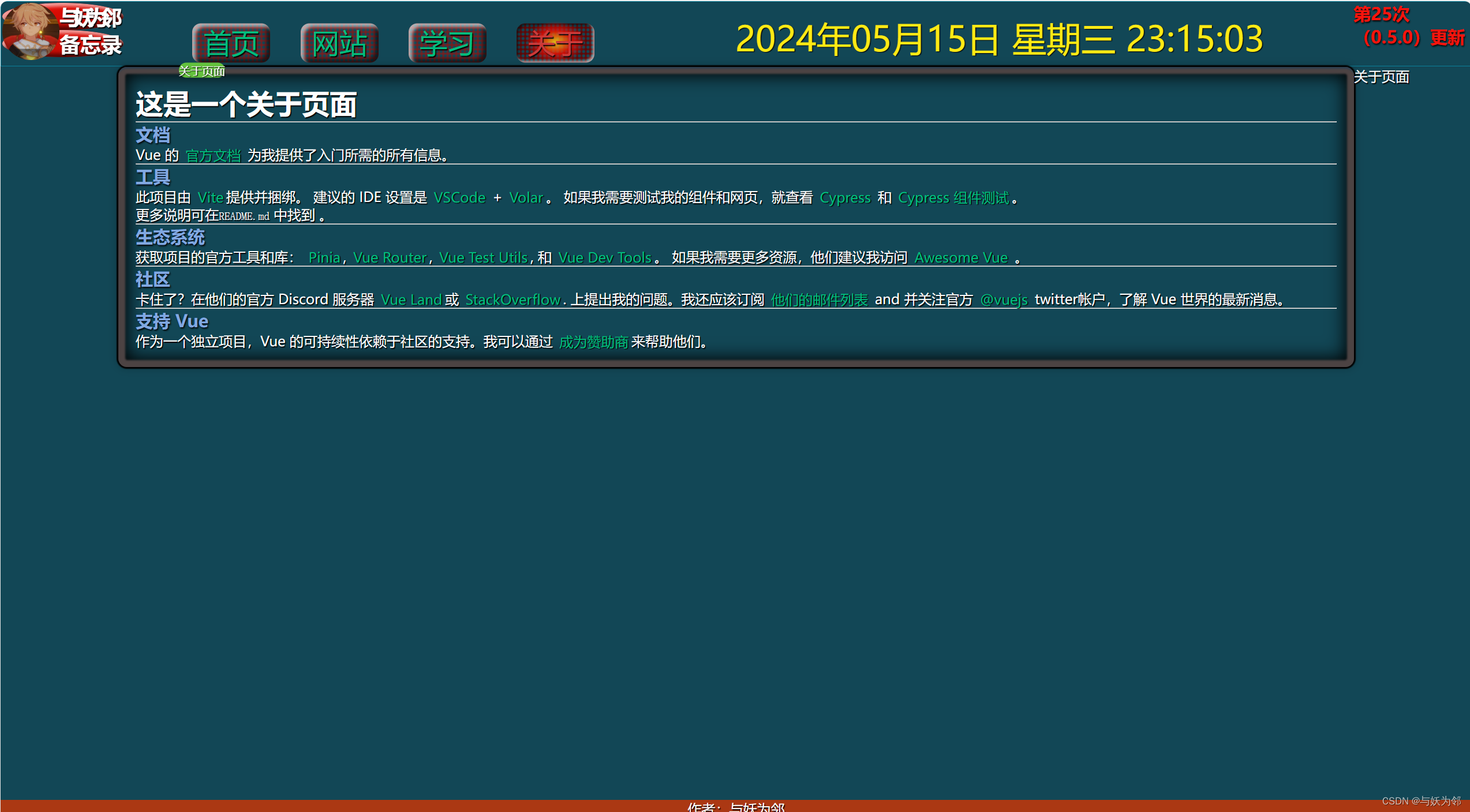
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="beiwanglu" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="file:///D:\My homepage\beiwanglu\style\index.css">
<link rel="stylesheet" type="text/css" href="file:///D:\My homepage\beiwanglu\style\div_top_logo.css">
<link rel="stylesheet" type="text/css" href="file:///D:\My homepage\beiwanglu\style\div_top_menu.css">
<link rel="stylesheet" type="text/css" href="file:///D:\My homepage\beiwanglu\style\div_top_time.css">
<link rel="stylesheet" type="text/css" href="file:///D:\My homepage\beiwanglu\style\div_top_right.css">
<link rel="stylesheet" type="text/css" href="file:///D:\My homepage\beiwanglu\style\div_content.css">
<link rel="stylesheet" type="text/css" href="file:///D:\My homepage\beiwanglu\style\On_Off_button.css">
<link rel="stylesheet" type="text/css" href="file:///D:\My homepage\beiwanglu\style\div_left.css">
<title>与妖为邻备忘录</title>
</head>
<body>
<div id="div" style="width:100vw;height:100vh;">
<div id="div_top" style="width:100vw;height:8vh;">
<div id="div_top_logo" style="width:8vw;height:8vh;float:left">
<div>
<img src="file:///D:\My homepage\beiwanglu\img\kong.jpg" alt="与妖为邻">
<h2 class="my_name">与妖为邻</h2>
<h2 class="memo">备忘录</h2>
</div>
</div>
<div id="div_top_menu" style="width:41.9vw;height:8vh;float:left">
<li class="li"><a href="C:\Users\90917\Desktop\备忘录.html">首页</a></li>
<li class="li"><a href="D:\My homepage\beiwanglu\html\网站.html">网站</a></li>
<li class="active"><a href="#学习">学习</a></li>
<li class="li"><a href="D:\My homepage\beiwanglu\html\关于.html">关于</a></li>
</div>
<div id="div_top_time" style="width:42vw;height:8vh;float:left">
<div id="current_time">当前时间</div>
</div>
<div id="div_top_right" style="width:8vw;height:8vh;float:right">
<span class="update_summary">第25次(0.5.0)更新</span>
<div class="css_summary_collapse">
<div class="update_notes">
<p>第25次(0.5.0)更新:重新布局,样式和脚本分开</p>
</div>
</div>
</div>
</div>
<div id="div_left" style="width:8vw;height:89.5vh;float:left;">
<div>
</div>
</div>
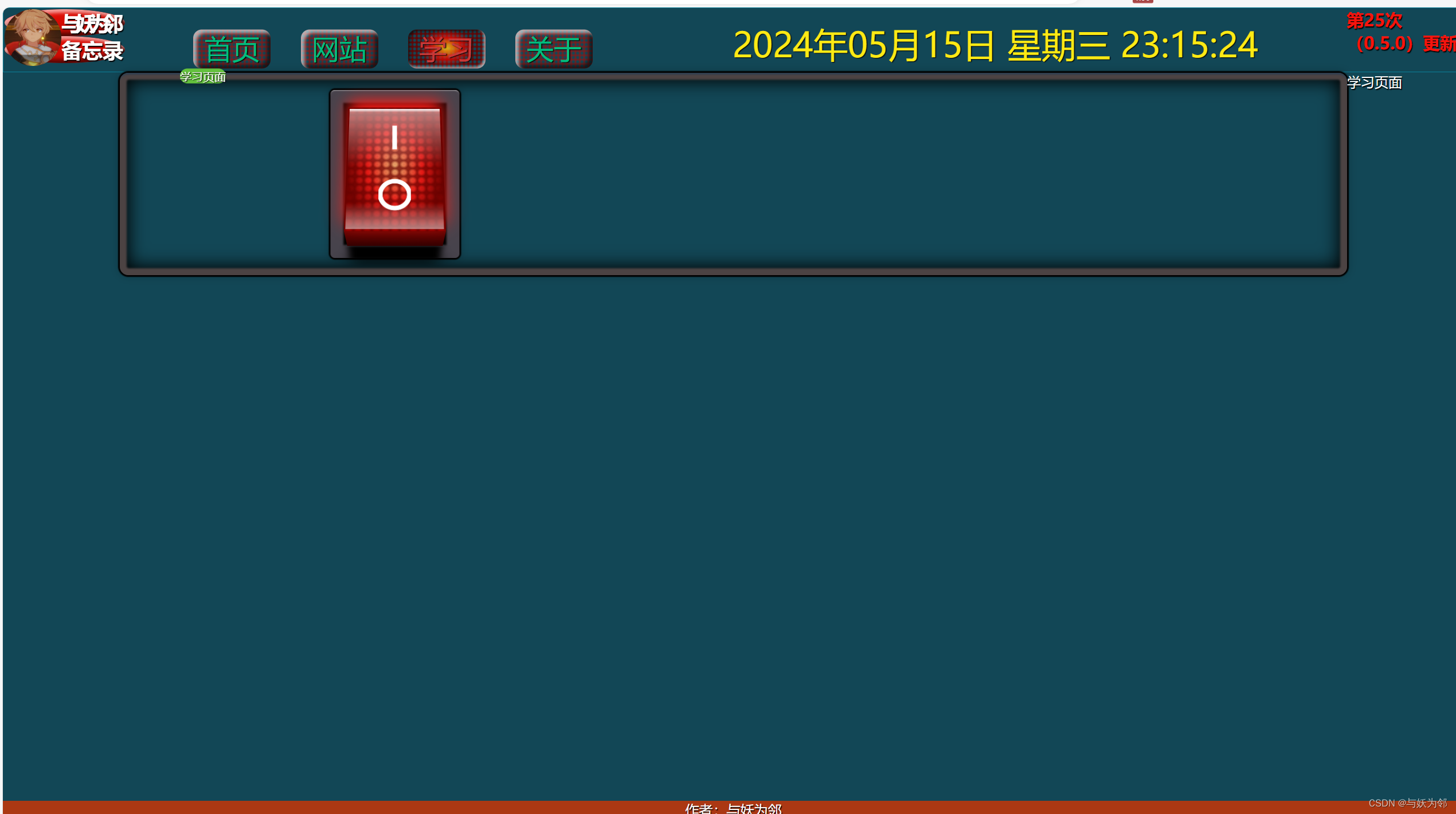
<div id="div_content" style="width:84vw;float:left;">
<sub style="background-color:#67C23A;color:#FFFFFF;">学习页面
</sub>
<!-- 开关按钮 start-->
<div class="container">
<label class="switch">
<input type="checkbox" checked="checked">
<div class="button">
<div class="light"></div>
<div class="dots"></div>
<div class="characters"></div>
<div class="shine"></div>
<div class="shadow"></div>
</div>
</label>
</div>
<!-- 开关按钮 end-->
</div>
<div id="div_right" style="color:#FFFFFF;width:8vw;height:89vh;float:right;">
学习页面
</div>
<div id="div_both"
style="background-color:#a93712;color:#FFFFFF;width:100vw;height:2vh;clear:both;text-align:center;">
作者:与妖为邻
</div>
</div>
</body>
<script type="text/javascript" src="file:///D:\My homepage\beiwanglu\stores\time.js"></script>
</html>样式On_Off_button.css
.switch {
transform: translate(150%, 0%);
display: block;
background-color: black;
width: 150px;
height: 195px;
box-shadow: 0 0 10px 2px rgba(0, 0, 0, 0.2),
0 0 1px 2px black,
inset 0 2px 2px -2px white,
inset 0 0 2px 15px #47434c,
inset 0 0 2px 22px black;
border-radius: 5px;
padding: 20px;
perspective: 700px;
}
.switch input {
display: none;
}
.switch input:checked+.button {
transform: translateZ(20px) rotateX(25deg);
box-shadow: 0 -10px 20px #ff1818;
}
.switch input:checked+.button .light {
animation: flicker 0.2s infinite 0.3s;
}
.switch input:checked+.button .shine {
opacity: 1;
}
.switch input:checked+.button .shadow {
opacity: 0;
}
.switch .button {
display: block;
transition: all 0.3s cubic-bezier(1, 0, 1, 1);
transform-origin: center center -20px;
transform: translateZ(20px) rotateX(-25deg);
transform-style: preserve-3d;
/* background-color: #9b0621; */
height: 100%;
position: relative;
cursor: pointer;
background: linear-gradient(#980000 0%, #6f0000 30%, #6f0000 70%, #980000 100%);
background-repeat: no-repeat;
}
.switch .button::before {
content: "";
background: linear-gradient(rgba(255, 255, 255, 0.8) 10%, rgba(255, 255, 255, 0.3) 30%, #650000 75%, #320000) 50% 50%/97% 97%, #b10000;
background-repeat: no-repeat;
width: 100%;
height: 50px;
transform-origin: top;
transform: rotateX(-90deg);
position: absolute;
top: 0;
}
.switch .button::after {
content: "";
background-image: linear-gradient(#650000, #320000);
width: 100%;
height: 50px;
transform-origin: top;
transform: translateY(50px) rotateX(-90deg);
position: absolute;
bottom: 0;
box-shadow: 0 50px 8px 0px black, 0 80px 20px 0px rgba(0, 0, 0, 0.5);
}
.switch .light {
opacity: 0;
animation: light-off 1s;
position: absolute;
width: 100%;
height: 100%;
background-image: radial-gradient(#ffc97e, #ff1818 40%, transparent 70%);
}
.switch .dots {
position: absolute;
width: 100%;
height: 100%;
background-image: radial-gradient(transparent 30%, rgba(101, 0, 0, 0.7) 70%);
background-size: 10px 10px;
}
.switch .characters {
position: absolute;
width: 100%;
height: 100%;
background: linear-gradient(white, white) 50% 20%/5% 20%, radial-gradient(circle, transparent 50%, white 52%, white 70%, transparent 72%) 50% 80%/33% 25%;
background-repeat: no-repeat;
}
.switch .shine {
transition: all 0.3s cubic-bezier(1, 0, 1, 1);
opacity: 0.3;
position: absolute;
width: 100%;
height: 100%;
background: linear-gradient(white, transparent 3%) 50% 50%/97% 97%, linear-gradient(rgba(255, 255, 255, 0.5), transparent 50%, transparent 80%, rgba(255, 255, 255, 0.5)) 50% 50%/97% 97%;
background-repeat: no-repeat;
}
.switch .shadow {
transition: all 0.3s cubic-bezier(1, 0, 1, 1);
opacity: 1;
position: absolute;
width: 100%;
height: 100%;
background: linear-gradient(transparent 70%, rgba(0, 0, 0, 0.8));
background-repeat: no-repeat;
}
@keyframes flicker {
0% {
opacity: 1;
}
80% {
opacity: 0.8;
}
100% {
opacity: 1;
}
}
@keyframes light-off {
0% {
opacity: 1;
}
80% {
opacity: 0;
}
}
/* .container{
transform: rotateZ(-90deg);
} */