设置元素字体
通过font-family属性,可以设置元素里面的字体样式。
font-family 可以把设置多个字体名称。

降级使用字体
几乎所有浏览器都有支持几种通用字体。比如: monospace,serif和sans-serif,当字体不可用,浏览器可以 “降级” 去使用其他字体。
即:如果浏览器不支持第一个字体,则会尝试下一个。
如果你想当Helvetica不可用时,降级使用sans-serif字体,那么可以这样写:

提示: 通用字体名字不区分大小写。也不需要使用引号,因为它们是 CSS 关键字。
引入外部字体
除了大多数系统提供的默认字体以外,我们也可以使用自定义字体。
我们可以通过在 CSS 里面设置字体的 URL 来引用。
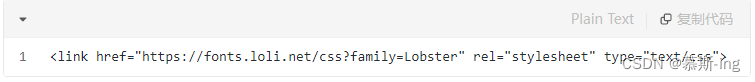
例如,我们需要引入Lobster字体,首先需要将下代码段放到style标签之前。

然后就可以设置font-family属性为Lobster,来使用Lobster字体。

GENERIC_NAME是可选的,如果浏览器不支持第一个字体,则会尝试下一个。
注意: 字体名区分大小写,并且如果字体名含有空格,需要用引号括起来。