在做 Web 自动化时,最根本的就是操作页面上的元素,首先要能找到这些元素,然后才能操作这些元素。工具或代码无法像测试人员一样用肉眼来分辨页面上的元素。那么要如何定位到这些元素,本章会介绍各种定位元素的方法。
web 控件定位
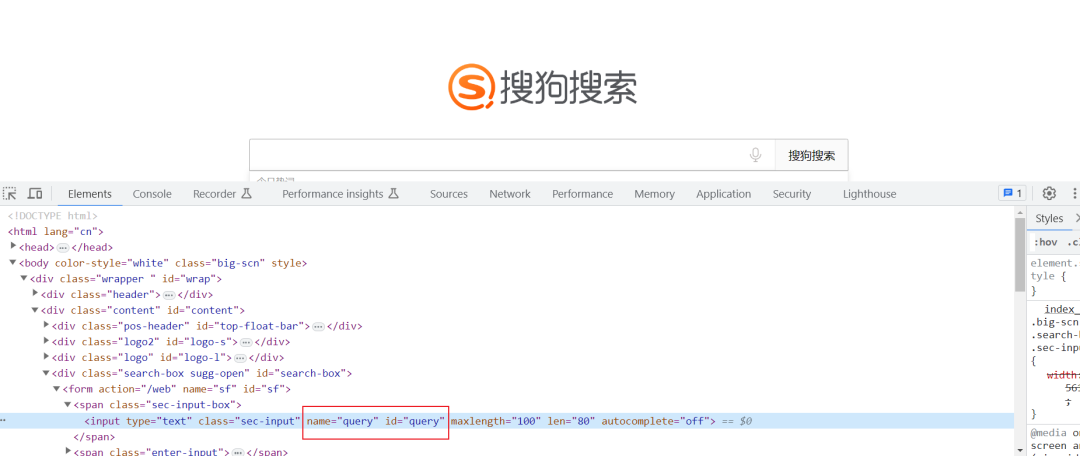
id 定位
Python 实现
driver.find_element(By.ID,'query')Java 实现
driver.findElement(By.id("query"));name 定位
Python 实现
driver.find_element(By.NAME,'query')Java 实现
driver.findElement(By.name("query"));
通常来说 name 属性与 id 属性在页面中唯一,推荐使用这两个属性进行定位。
XPath 定位
XPath 是一个定位语言,英文全称为:XML Path Language,用来对 XML 上的元素进行定位,但也适用于 HTML,下面来看一个例子。
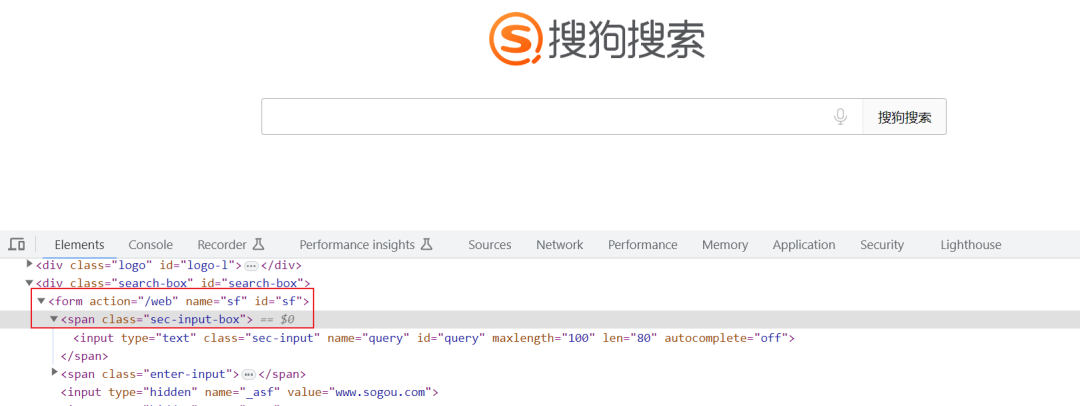
要定位的元素是 Sogou 首页的搜索输入框。

首先寻找 id 为 sf 的 form 元素,然后再寻找它的子元素 span,span 的 class 属性为 sec-input-box,最后找 span 的子元素 input,以下代码演示。
Python 实现
driver.find_element(By.XPATH,"//form[@id='sf']/span[@class='sec-input-box']/input")Java 实现
driver.findElement(By.xpath("//form[@id='sf']/span[@class='sec-input-box']/input"));下面的定位也可以找到这个 input,请注意,这里使用了双斜杠//,它可以找到子孙节点,而但斜杠/只能找到子节点,以下代码演示。
Python 实现
driver.find_element(By.XPATH,"//form[@id='sf']//input[@id='query']")Java 实现
driver.findElement(By.xpath("//form[@id='sf']//input[@id='query']"));XPath 表达式更多内容可参考下面表格。
| 表达式 | 描述 |
|---|---|
| nodename | 选取此节点的所有子节点。 |
| / | 从根节点选取。 |
| // | 从匹配选择的当前节点选择文档中的节点,而不考虑它们的位置。 |
| . | 选取当前节点。 |
| .. | 选取当前节点的父节点。 |
| @ | 选取属性。 |
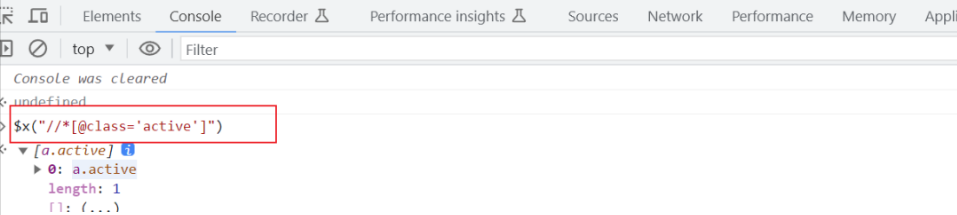
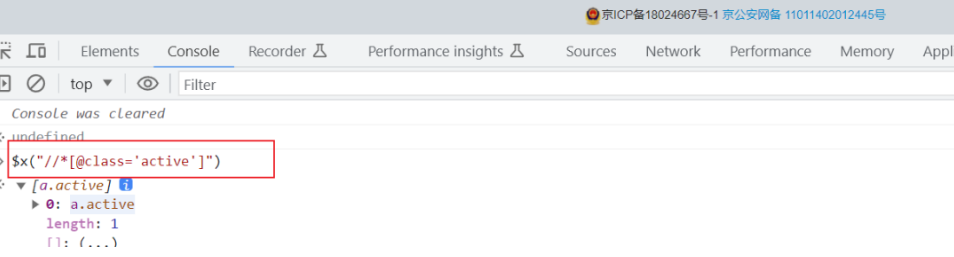
如何检验 XPath 定位是否正确?可以使用 chrome 的检查模式 -> Console,输入$x('XPath 表达式')即可。

通过 css_selector
XPath 可以定位绝大多数元素,但是 XPath 采用从上到下的遍历模式,速度并不快,而 css selector 采用样式定位,速度要优于 XPath,而且语法更简洁。下面是 Selenium 使用 css selector 的例子。
css selector 找到 class 属性值为 active 的元素,然后>表示找 class 属性为 active 的元素的子节点,以下代码演示。
Python 实现
driver.driver.find_element(By.CSS_SELECTOR,'.logo-big')Java 实现
driver.findElement(By.cssSelector(".logo-big"));下表列出了常用的 css_selector 表达式的用法。
| 表达式 | 描述 |
|---|---|
| .intro | class="intro" 的所有元素 |
| #firstname | id="firstname" 的所有元素 |
| a[target=_blank] | 具有属性 target="_blank" 的所有 a 元素 |
| p:nth-child(2) | 属于其父元素的第二个 p 元素 |
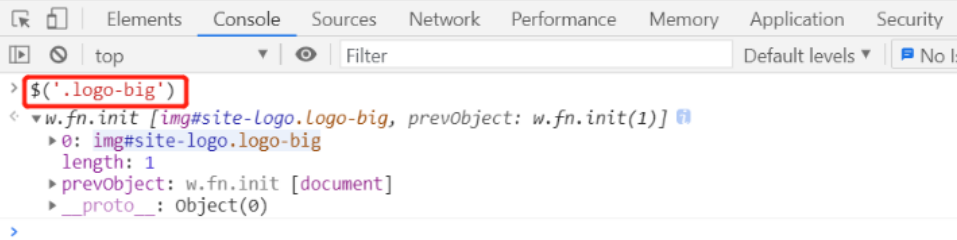
使用 Chrome 的检查模式 -> Console 也可以在当前页面检测 css_selector 是否正确,输入$('css selector 表达式')即可。

link 定位
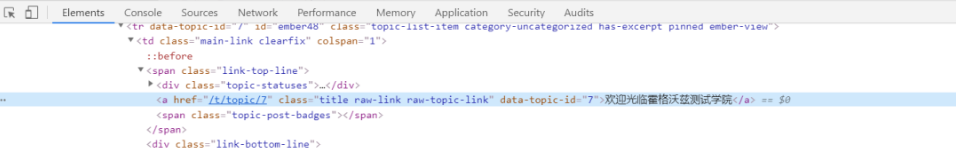
元素中会出现文字,比如下面的分类,可以利用这段文字进行定位,以下是代码演示。

Python 实现
driver.driver.find_element(By.LINK_TEXT, '欢迎光临测试人社区 | Powered by 霍格沃兹测试开发学社')Java 实现
driver.findElement(By.linkText("欢迎光临测试人社区 | Powered by 霍格沃兹测试开发学社"));也可以采用部分匹配方式,不必写全:“欢迎光临”、“欢迎光临测试人社区”、“霍格沃兹”,以下是代码演示。
Python 实现
driver.find_element(By.PARTIAL_LINK_TEXT, '测试人社区')Java 实现
driver.findElement(By.partialLinkText("测试人社区"));要注意 partial_link_text 与 link_text 的区别,partial_link_text 不用写全,只需写部分即可,比如上面使用“霍格沃兹”即可匹配到“欢迎光临霍格沃兹测试学院”。
tag_name 定位
DOM 结构中,元素都有自己的 tag,比如 input tag,button tag,anchor tag 等等,每一个 tag 拥有多个属性,比如 id,name,value class 等等。
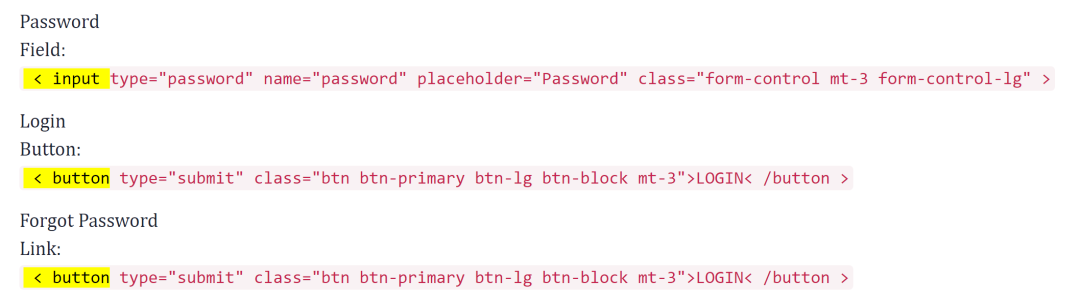
下面的高亮部分就是 tag:

可以使用 tag 进行定位:
Python 实现
driver.driver.find_element(By.TAG_NAME,'input')Java 实现
driver.findElement(By.tagName("input"));要注意,尽量避免使用 tag_name 定位元素,因为有大量重复的元素!
class_name 定位
可以通过元素的 class 属性值进行定位。

这里的 active 用的就是上图 class 的值。
Python 实现
driver.driver.find_element(By.CLASS_NAME, 'active')Java 实现
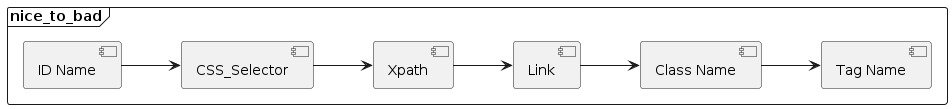
driver.findElement(By.className("active"));推荐使用

-
ID/Name 是最安全的定位选项。根据 W3C 标准,它在页面中是唯一的,ID 在树结构中也是唯一的。
-
CSS Selector 语法简洁,搜索速度快于 XPath。
-
XPath 定位功能强大,采用遍历搜索,速度略慢。
-
link,class name, tag name:不推荐使用,无法精准定位。
常见操作
Selenium 常见操作有:
-
输入、点击、清除。
-
关闭窗口、浏览器。
-
获取元素属性。
-
获取网页源代码、刷新页面。
-
设置窗口大小。
输入、点击、清除
输入、点击、清除在 Selenium 中对应的方法分别是 send_keys、click、clear。
Python 实现
-
from selenium import webdriver -
driver = webdriver.Chrome() -
driver.get('http://www.baidu.com') -
driver.find_element(By.NAME,'wd').send_keys('XXXX') -
driver.find_element(By.ID,'su').click() -
driver.find_element(By.NAME,'wd').clear()
Java 实现
-
importorg.openqa.selenium.By; -
importorg.openqa.selenium.WebDriver; -
importorg.openqa.selenium.chrome.ChromeDriver; -
publicclass demo2{ -
publicstaticvoidmain(String[]args)throwsInterruptedException{ -
WebDriverdriver=newChromeDriver(); -
driver.get("http://www.baidu.com'"); -
Thread.sleep(2000); -
driver.findElement(By.name("wd")).sendKeys("霍格沃兹测试学院"); -
driver.findElement(By.id("su")).click(); -
driver.findElement(By.name("wd")).clear(); -
//关闭浏览器进程 -
driver.quit(); -
} -
}
![]()
关闭窗口、浏览器
关闭当前句柄窗口(不关闭进程)close(),关闭整个浏览器进程 quit()。
Python 实现
-
#导入对应的依赖 -
from selenium import webdriver -
#初始化webdriver -
driver = webdriver.Chrome() -
#访问网站 -
driver.get('http"//www.baidu.com') -
#关闭当前窗口 -
driver.close() -
#关闭浏览器 -
driver.quit()
Java 实现
-
importorg.openqa.selenium.WebDriver; -
importorg.openqa.selenium.chrome.ChromeDriver; -
publicclass demo{ -
publicstaticvoidmain(String[]args)throwsInterruptedException{ -
WebDriverdriver=newChromeDriver(); -
driver.get("https://ceshiren.com"); -
Thread.sleep(2000); -
//关闭页面 -
driver.close(); -
Thread.sleep(2000); -
//关闭浏览器进程 -
driver.quit(); -
} -
}
获取元素属性
获取元素标签上的属性 get_attribute('value'),元素的坐标 location,元素的大小 size。
Python 实现
-
import logging -
from selenium import webdriver -
def test_baidu(): -
driver = webdriver.Chrome() -
driver.get('https://www.baidu.com') -
search = driver.find_element(By.ID,'su') -
logging.basicConfig(level=logging.INFO) -
logging.info(search.get_attribute('value')) -
#获取search的value属性值并打印 -
logging.info(search.get_attribute('value')) -
#打印search的位置坐标 -
logging.info(search.location) -
#打印search的元素大小 -
logging.info(search.size)
Java 实现
-
importorg.openqa.selenium.*; -
importorg.openqa.selenium.chrome.ChromeDriver; -
importjava.util.logging.Logger; -
publicclass demo{ -
privatestaticfinalLoggerlogger=Logger.getLogger(demo.class.getName()); -
publicstaticvoidmain(String[]args)throwsInterruptedException{ -
WebDriverdriver=newChromeDriver(); -
driver.get("https://www.baidu.com"); -
Thread.sleep(2000); -
WebElementsearch=driver.findElement(By.id("su")); -
//获取search元素的value属性值并打印 -
logger.info(search.getAttribute("value")); -
//获取search元素的位置坐标值并打印 -
Pointp=search.getLocation(); -
logger.info("Width: "+p.x); -
logger.info("Height: "+p.y); -
//获取search元素的大小并分别打印 -
Dimensionsize=search.getSize(); -
intwidth=size.getWidth(); -
intheight=size.getHeight(); -
logger.info("Width: "+width); -
logger.info("Height: "+height); -
driver.close(); -
//关闭浏览器进程 -
driver.quit(); -
} -
}
![]()
输出结果为:
-
INFO:root:百度一下 -
INFO:root:百度一下 -
INFO:root:{'x':844,'y':188} -
INFO:root:{'height':44,'width':108}
获取网页源代码、刷新页面
网页源代码 page_source,刷新页面 refresh()。
Python 实现
-
import logging -
from selenium import webdriver -
driver = webdriver.Chrome() -
driver.get('http"//www.baidu.com') -
#刷新页面 -
driver.refresh() -
logging.basicConfig(level=logging.INFO) -
#打印当前页面的源代码 -
logging.info(driver.page_source)
Java 实现
-
importorg.openqa.selenium.*; -
importorg.openqa.selenium.chrome.ChromeDriver; -
importjava.util.logging.Logger; -
publicclass demo{ -
privatestaticfinalLoggerlogger=Logger.getLogger(demo.class.getName()); -
publicstaticvoidmain(String[]args)throwsInterruptedException{ -
WebDriverdriver=newChromeDriver(); -
driver.get("https://ceshiren.com"); -
Thread.sleep(2000); -
driver.navigate().refresh(); -
//打印页面源代码 -
logger.info(driver.getPageSource()); -
driver.close(); -
//关闭浏览器进程 -
driver.quit(); -
} -
}
![]()
设置窗口大小
设置窗口大小主要有最小化、最大化和自定义设置窗口具体的大小。
Python 实现
-
from selenium import webdriver -
driver = webdriver.Chrome() -
driver.get('http"//www.baidu.com') -
#最小化窗口 -
driver.minimize_window() -
#最大化窗口 -
driver.maximize_window() -
#将浏览器设置为1000*1000的大小 -
driver.set_window_size(1000, 1000)
Java 实现
-
importorg.openqa.selenium.*; -
importorg.openqa.selenium.chrome.ChromeDriver; -
publicclass demo{ -
publicstaticvoidmain(String[]args)throwsInterruptedException{ -
WebDriverdriver=newChromeDriver(); -
driver.get("https://ceshiren.com"); -
//最大化页面 -
driver.manage().window().maximize(); -
//最小化页面 -
driver.manage().window().minimize(); -
Thread.sleep(2000); -
//将浏览器页面大小设置为800x600像素 -
driver.manage().window().setSize(newDimension(800,600)); -
driver.close(); -
//关闭浏览器进程 -
driver.quit(); -
} -
}
总结:
感谢每一个认真阅读我文章的人!!!
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助。

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


视频文档获取方式:
这份文档和视频资料,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!以上均可以分享,点下方小卡片即可自行领取。