**
玩转Matlab-Simscape(初级)- 07 - 基于Solidworks、Matlab Simulink、COMSOL的协同仿真(理论部分3)
**
目录
- 玩转Matlab-Simscape(初级)- 07 - 基于Solidworks、Matlab Simulink、COMSOL的协同仿真(理论部分3)
- 前言
- 一、 COMSOL Multiphysics with Simulink编程参考
- 1. 使用*COMSOL API添加Simulink导出节点*
- 2. 设置“*输入*”参数
- 3. 设置块参数
- 4. 设置*输出*参数
- 5. 设置*研究*
- 6. 设置*依赖项*
- 7. 设置*块图像*
- 二、 命令摘要
- 总结
前言
学完《玩转Matlab-Simscape(初级)》系列博客的前三节 ,我发现应用Maltab simscape对多体进行仿真时,如果要研究一个刚体系统的动力学的行为,在Matlab Simscape中还是相对好处理的,但如果3D模型再复杂些,研究的结构中个别组件为柔性体(即对一个复杂刚柔耦合系统的控制进行仿真),或者想要了解系统组件中某个特殊位置的状态,在Matlab Simscape中进行分析,现阶段对我来说貌似有些困难,所以,今天我跳转介绍下COMSOL Multiphysics with Simulink。
该部分主要想解决后续可能遇到的复杂3D刚柔耦合控制系统的仿真问题。
本文通篇概述基于Solidworks、Matlab Simulink、COMSOL进行协同仿真的理论基础部分。
欢迎各位小伙伴关注、赞赞、留言和收藏。
(Matlab的这种刚柔耦合控制仿真分析模块我还没学习到,待掌握了解后跟此文方法会做个对比研究。😄)
一、 COMSOL Multiphysics with Simulink编程参考
1. 使用COMSOL API添加Simulink导出节点
- 要使用COMSOL API向COMSOL模型添加Simulink导出特征节点,在Matlab命令窗中需输入以下命令:
model.externalInterface.create(<simtag>, "SimulinkCosimulation")
其中是用于设置特征节点的标记字符串。
- 要设置协同仿真文件名,在Matlab命令窗中需输入以下命令:
model.externalInterface(<simtag>).set("filename", <filename>)
其中是定义文件名称的字符串。
- 要导出协同仿真文件类型,在Matlab命令窗中需输入以下命令:
model.externalInterface(<simtag>).run()
2. 设置“输入”参数
对于协同仿真文件中的每个输入,需要指定一个名称和一个初始值。且 “输入”只能从全局参数列表中选择。
- 要创建一个输入,命令:
model.externalInterface(<simtag>).setIndex("inputname", <name>, idx)
其中 < name > 是定义作为输入使用的参数名称的字符串,idx是定义输入编号的整数。
**注:**不要将几何或网格设置定义为输入的参数。
- 要设置一个输入的初始值,命令:
model.externalInterface(<simtag>).setIndex("inputvalue", value, idx)
其中value为协同仿真所需输入的初始值。
- 要删除一个输入,命令:
model.externalInterface(<simtag>).remove("inputname", idx)
model.externalInterface(<simtag>).remove("inputunit", idx)
model.externalInterface(<simtag>).remove("inputvalue", idx)
其中idx是要删除的输入的索引
- 输入的序号对应于Simulink中COMSOL Cosimulation块中输入端口的顺序,要改变输入的顺序,命令:
model.externalInterface(<simtag>).move("inputname", new int [] {idx}, relativeChange)
model.externalInterface(<simtag>).move("inputunit", new int [] {idx}, relativeChange)
model.externalInterface(<simtag>).move("inputvalue", new int [] {idx}, relativeChange)
其中idx是要移动的输入的索引,relativeChange是一个对应于相对位置变化的整数(向上变化为负,向下变化为正)。
3. 设置块参数
对于cosimulation文件中的每个块参数,你需要指定一个名称和一个初始值。注意,块参数只能从全局参数列表中选择。一个参数既可以作为块参数,也可以作为输入。
- 要创建一个块参数,命令:
model.externalInterface(<simtag>).setIndex("blockname", <name>, idx)
其中< name >为字符串,定义用作块参数的参数名称,idx为整数。
- 要设置块参数的值,命令:
model.externalInterface(<simtag>).setIndex("blockvalue", value, idx)
- 要删除一个块参数,命令:
model.externalInterface(<simtag>).remove("blockname", idx)
model.externalInterface(<simtag>).remove("blockunit", idx)
model.externalInterface(<simtag>).remove("blockvalue", idx)
其中idx是要删除的块参数的索引。
4. 设置输出参数
要导出用于联合仿真的文件,您需要指定至少一个输出。输出可以用任何具有全局作用域的表达式来定义。
- 要创建输出,命令:
model.externalInterface(<simtag>).setIndex("outputexpr", <expr>, idx)
其中< expr >是定义输出表达式的字符串,idx是索引位置。
- 要设置输出名称,命令:
model.externalInterface(<simtag>).setIndex("outputdescr", <descr>, idx)
其中< descr >是一个字符串,它将输出名称设置在位置idx。
- 要删除一个输出,命令:
model.externalInterface(<simtag>).remove("outputexpr", new int [] {idx})
model.externalInterface(<simtag>).remove("outputdescr", idx)
其中idx是要删除的输出的索引。
- 输出的索引对应于Simulink中COMSOL Cosimulation块中输出端口的顺序。要更改它们的顺序,命令:
model.externalInterface(<simtag>).move("outputexpr", new int [] {idx}, relativeChange)
model.externalInterface(<simtag>).move("outputputunit", new int [] {idx}, relativeChange)
model.externalInterface(<simtag>).move("outputdescr", new int [] {idx}, relativeChange)
其中idx是要移动的输出的索引,relativeChange是一个对应于相对位置变化的整数(向上变化为负,向下变化为正)。
5. 设置研究
- 要设置在cosimulation中运行研究,命令:
model.externalInterface(<simtag>).set("study", <stdtag>)
其中< stdtag >是定义研究标签的字符串。
注:只用于包含单个研究步的研究(稳态或瞬态)
- 对于瞬态研究,可以指定如何存储解。若仅在通信点存储解,命令:
model.externalInterface(<simtag>).set("storeacctostep", false)
- 若在研究定义的步中包含解,命令:
model.externalInterface(<simtag>).set("storeacctostep", true)
- 要仅存储通信步结束时的解,命令:
model.externalInterface(<simtag>).set("store", "end")
- 要存储在通信步的开始和结束处的解,命令:
model.externalInterface(<simtag>).set("store", "both")
6. 设置依赖项
当选定的研究类型为瞬态研究时,可能希望指定输出和输入之间的依赖关系。
- 要设置依赖关系,命令:
model.externalInterface(<simtag>).set("dependencies", idxIn, idxOut)
其中idxIn是输入索引,idxOut是输出索引。
7. 设置块图像
为了更好地可视化COMSOL协同仿真块,可以让块显示包含一个图像。
- 要设置图像,命令:
model.externalInterface(< simtag >).set("image", < filename >)
其中< filename >为图片名称
- 要将图像嵌入到COMSOL模型中,命令:
model.externalInterface(<simtag>).importImage()
- 要丢弃图像,命令:
model.externalInterface(<simtag>).discard()
二、 命令摘要
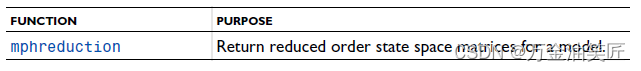
- 接口函数

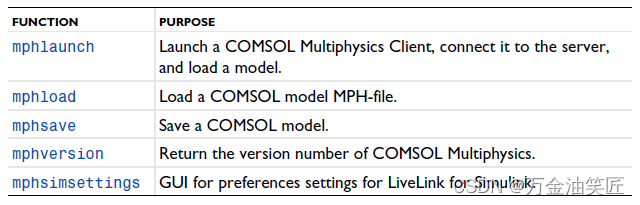
- 通用函数

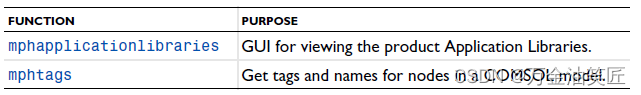
- 模型信息与引导函数

总结
以上就是今天分享的关于COMSOL Multiphysics with Simulink 的理论基础内容第3部分,简单分享了应用COMSOL Multiphysics with Simulink进行控制仿真的编程方式实现方法。详述了编程参考函数及应用解释。迎各位小伙伴关注、赞赞、留言和收藏。