基于 Spring Boot 博客系统开发(九)
本系统是简易的个人博客系统开发,为了更加熟练地掌握 SprIng Boot 框架及相关技术的使用。🌿🌿🌿
基于 Spring Boot 博客系统开发(八)👈👈
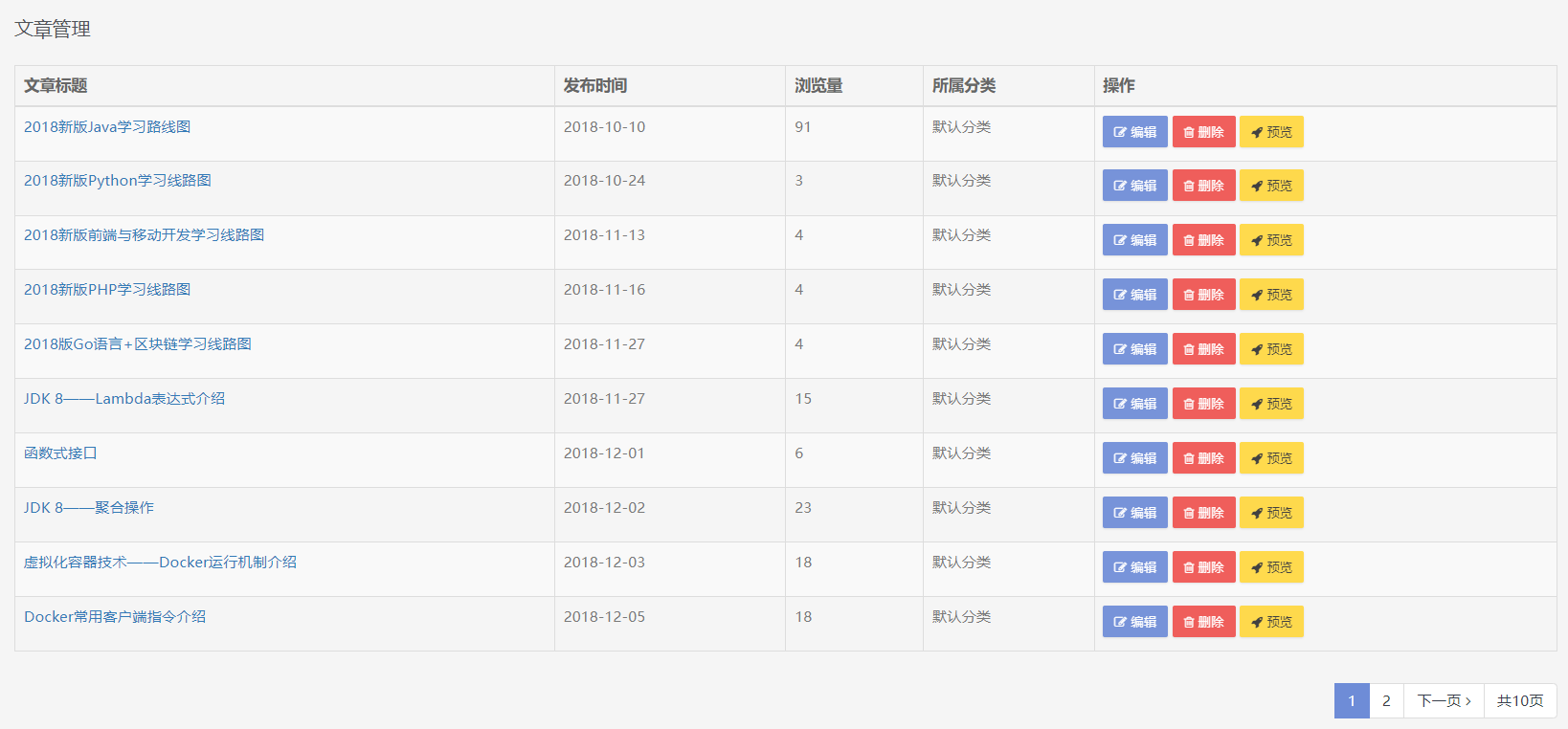
文章管理实现
这里仅实现文章列表和分页

视图对象如下
@Data
public class ArticleVO {
private Long id;
private String title;
private LocalDate created;
private Integer hits;
private String categories;
}
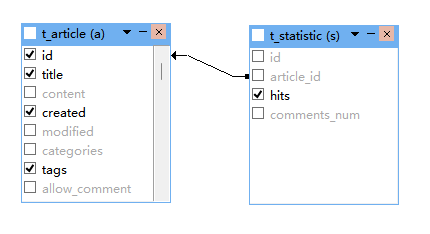
自定义SQL,SQL视图如下

ArticleMapper.xml 添加自定义SQL,添加 resultMap 映射关系
<resultMap id="ArticleVOResult" type="ArticleVO">
<id property="id" column="id"></id>
<result property="title" column="title"></result>
<result property="created" column="created"></result>
<result property="categories" column="categories"></result>
<result property="hits" column="hits"></result>
</resultMap>
<select id="selectArticle" resultMap="ArticleVOResult">
select a.id,a.title,a.created,a.categories,s.hits from t_article a LEFT JOIN t_statistic s ON a.id = s.article_id
</select>
ArticleMapper 添加 selectArticle 方法,方法名跟上面select id 一致
List<ArticleVO> selectArticle();
IArticleService 添加接口
List<ArticleVO> selectArticle();
ArticleServiceImpl 添加实现方法调用 ArticleMapper selectArticle 方法
@Override
public List<ArticleVO> selectArticle() {
return articleMapper.selectArticle();
}
AdminController 添加查询文章列表逻辑代码
@RequestMapping("/list")
public String list(Model model,@RequestParam(defaultValue = "1") Integer pageNum){
PageHelper.startPage(pageNum,10);
List<ArticleVO> list = articleService.selectArticle();
PageInfo<ArticleVO> articlePage = new PageInfo<>(list);
model.addAttribute("articlePage",articlePage);
return "admin/list";
}
文章列表模板,使用 thymeleaf 表达式动态渲染数据
<tr th:each="article:${articlePage.list}">
<td>
<a href="/article/12" target="_blank" th:text="${article.title}" >Spring Boot 2 权威发布</a>
</td>
<td th:text="${article.created}">2018-12-12</td>
<td th:text="${article.hits}">44</td>
<td th:text="${article.categories}">默认分类</td>
<td>
<a href="/admin/article/12"
class="btn btn-primary btn-sm waves-effect waves-light m-b-5">
<i class="fa fa-edit"></i> <span>编辑</span></a>
<a href="javascript:void(0)" onclick="delArticle(12);"
class="btn btn-danger btn-sm waves-effect waves-light m-b-5">
<i class="fa fa-trash-o"></i> <span>删除</span></a>
<a class="btn btn-warning btn-sm waves-effect waves-light m-b-5" href="javascript:void(0)">
<i class="fa fa-rocket"></i> <span>预览</span></a>
</td>
</tr>
分页模板代码
<!--分页-->
<div class="clearfix">
<ul class="pagination m-b-5 pull-right">
<li>
<a th:unless="${articlePage.isFirstPage}" th:href="${'?pageNum='+articlePage.prePage}" aria-label="Pre">
上一页 <i class="fa fa-angle-left"></i>
</a>
</li>
<li th:each="num:${articlePage.navigatepageNums}" th:class="${num == articlePage.pageNum?'active':''}">
<a th:href="${'?pageNum='+num}" th:text="${num}">1</a>
</li>
<li>
<a th:unless="${articlePage.isLastPage}" th:href="${'?pageNum='+articlePage.nextPage}" aria-label="Next">
下一页 <i class="fa fa-angle-right"></i>
</a>
</li>
<li><span>共[[${articlePage.size}]]页</span></li>
</ul>
</div>