文章目录
- 前言
- 1、CSS选择器
- 1.1选择器的功能
- 1.2 选择器的种类
- 1.2.1 基础选择器
- 1.2.1.1 标签选择器
- 1.2.1.2 类选择器
- 1.2.1.3 id选择器
- 1.2.1.4 通配符选择器
- 1.2.1.5 伪类选择器
- 1.2.2 复合选择器
- 1.2.2.1 后代选择器
- 1.2.2.2 子选择器
- 1.2.2.3 并集选择器
前言
-
这篇博客仅仅是对CSS的基本结构进行了一些说明,关于CSS的更多讲解以及HTML、Javascript部分的讲解可以关注一下下面的专栏,会持续更新的。
链接: Web前端学习专栏 -
下面我对这个专栏的内容进行几点说明:
- 适合每一个前端0基础的小伙伴学习。
- 对常用标签以及常用属性进行了详细讲解。
- 最后有综合案例实现,手把手带大家实现每一个综合案例。
- 可以把专栏当作查询资料,前端的知识忘记了的话可以根据博客的目录找到相对应的内容进行复习。
-
首先,提示一下大家,如果是在手机端看这篇博客的小伙伴,请移步电脑端学习哈!在电脑上会更好看一些!如果能够跟着在电脑上进行代码的实现就会更好了!

-
其次,欢迎大家来到前端的学习,因为我们可以很直观的看见代码的效果,所以我觉得前端的学习其实是很有意思的。这篇博客,将帮助您从零开始学习前端。
-
在这个学习过程中,将遇到挑战和困难,但请相信,每一次的努力和坚持都将化为成长的动力。让我们携手共进,一起探索Web前端的无限可能!
1、CSS选择器
CSS选择器是非常重要的,当我们要对页面上某些元素进行更改来实现页面的展示效果,就需要CSS的加持才能实现。那么CSS就需要指定所要更改的元素,我们就是通过选择器来来实现元素的指定。
下面涉及到的选择器都是我们常用的选择器,如果大家想要了解更多选择器,可以点击下方的链接进行CSS选择器的详细学习。
链接:CSS选择器参考文档
1.1选择器的功能
- 选中页面中指定的标签元素.
- 要先选中元素, 才能设置元素的属性.
- 就好比 SC2, War3 这样的游戏, 需要先选中单位, 再指挥该单位行动.
1.2 选择器的种类
1.2.1 基础选择器
基础选择器: 是由单个选择器构成。
1.2.1.1 标签选择器
基本语法:
html元素名 {
属性1:属性值1;
属性2:属性值2;
...
}
标签选择器是非常简单的,我们在CSS基础(1)中的简单代码展示就使用到了标签选择器。
代码:
.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./fecode01.css">
</head>
<body>
<p>hello css</p>
</body>
</html>
.css文件:
p {
color: red;
font-size: 40px;
}
代码说明:
我们使用选择器对p标签进行了选中,将其p标签中的内容设置成颜色为红色,字体大小为40px.
- 浏览器显示如下:

下面我们再来看下面的一个代码:
.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./fecode01.css">
</head>
<body>
<p>hello css</p>
<p>hello html</p>
<p>hello JavaSript</p>
<h1>这是h1标题</h1>
</body>
</html>
.css文件:
p {
color: red;
font-size: 40px;
}
代码说明:
我们这里使用了3个p标签,还增加了一个h1标签,注意仔细观察它们在页面上的显示效果。
- 浏览器显示如下:

我们可以发现3个p标签的内容的效果都是红色,大小为40px。
然而h1标签中的内容的展示效果却是浏览器默认的效果。
通过上面的代码和页面展示效果我们可以了解到:选择器选中的标签是代码中的所有标签,它控制所有被选中的标签中的内容的页面展示效果。
那么如果,我们只想让其中一个或者几个标签中的内容是选择器选中的标签中所控制的效果,而不是所有的呢?
这个就需要使用类选择器来实现这种效果了。
1.2.1.2 类选择器
基本语法:
特点:
- 差异化表示不同的标签。
- 可以让多个标签都使用同一个类名。
.类选择器名{
属性1:属性值1;
属性2:属性值2;
...
}
语法说明:
- 类名用 . 开头。
- 下方的标签使用 class 属性来调用。
- 一个类可以被多个标签使用,一个标签也能使用多个类(多个类名要使用空格来进行分割,这种做法可以让代码更好的复用。
- 如果是长的类名,可以使用 - 来进行分割。
- 不要使用纯数字,或者中文,以及标签来命名类名。
ok了家人们,我们来看下面的一个代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>吃饭</p>
<p>睡觉</p>
<p>玩游戏</p>
</body>
</html>
- 浏览器显示如下:

下面,我们想要每一个p标签中的内容在页面中呈现的颜色都不同。
代码:
.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./fecode02.css">
</head>
<body>
<p class="eat">吃饭</p>
<p class="sleep">睡觉</p>
<p class="game">玩游戏</p>
</body>
</html>
.css文件:
.eat {
color: red;
}
.sleep {
color: green;
}
.game {
color: blue;
}
代码说明:
- 首先我们在.html文件中给每个p标签都通过class属性赋上了属性值,分别为eat, sleep, game.
- 然后我们在.css文件中通过其类名来对每个p标签中的内容的展示效果进行不同的设置。
- 我们通过类名就可以精确的找到每一个标签。
- 浏览器显示如下:

这样我们实现了对同一个标签中的不同内容的分别控制。
我们的一个元素的类名可以有多个,不同的类名之间使用空格(“ ”)隔开就好。那就意味着我们可以使用类选择器来实现页面展示样式的叠加。
代码:
.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./fecode02.css">
</head>
<body>
<p class="eat">吃饭</p>
<p class="sleep">睡觉</p>
<p class="play game">玩游戏</p>
</body>
</html>
.css文件:
.eat {
color: red;
}
.sleep {
color: green;
}
.game {
color: blue;
}
.play {
font-size: 80px;
}
代码说明:
- 我们在这里在.html文件中给第3个p标签增加了一个类名play.
- 并在.css文件中通过类选择器将内容的大小设置为80px.
- 浏览器实现如下:

1.2.1.3 id选择器
基本语法:
#ID选择器 {
属性1:属性值1;
属性2:属性值2;
...
}
语法说明:
- CSS中使用 # 开头表示id选择器。
- id选择器的值和html中某个元素的值相同。
- html的元素id不必带 # 。
- id是唯一的,不能被多个标签使用(是和类选择器最大的区别。)
代码:
.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./fecode03.css">
</head>
<body>
<p id="fe">前端开发</p>
<p id="sever">后端开发</p>
</body>
</html>
.css文件
#fe {
color: red;
}
#sever {
color: green;
}
代码说明:
- 首先是在.html文件中写了两个p标签,并给每个p标签都赋上了属性值。
- 其次,在.css文件中通过id选择器对每一个p标签中的内容进行了效果设置。
- 浏览器显示如下:

1.2.1.4 通配符选择器
通配符选择器是在实际应用开发中,是用来针对页面中所有元素默认样式进行消除,主要用来消除边距。
基本语法:
* {
属性1:属性值1;
属性2:属性值2;
}
代码:
.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./fecode04.css">
</head>
<body>
<p>哈哈哈哈哈哈</p>
</body>
</html>
.css文件:
* {
background-color: aqua;
}
- 浏览器显示如下:

1.2.1.5 伪类选择器
伪类选择器是用来定义元素状态的。
例如:百度的首页
在这个首页的上部是有一个导航栏的,我们看到的是黑色的字体,但是当我们的鼠标放在字体上时,颜色就会变成蓝色。
基本语法:
a:link 选择未被访问过的链接
a:visited 选择已经被访问过的链接
a:hover 选择鼠标指针悬停上的链接
a:active 选择活动链接(鼠标按下了但是未弹起)
这里我们只介绍后面两个a:hover 和 a:active。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="#">不跳转</a>
</body>
</html>
- 浏览器显示如下:

现在我们可以看到默认的是蓝色的。现在我们想要默认的字体颜色是黑色;当鼠标悬停在字体上时,颜色是红色;当鼠标按下去但是鼠标没有弹起来,此时字体颜色是绿色。
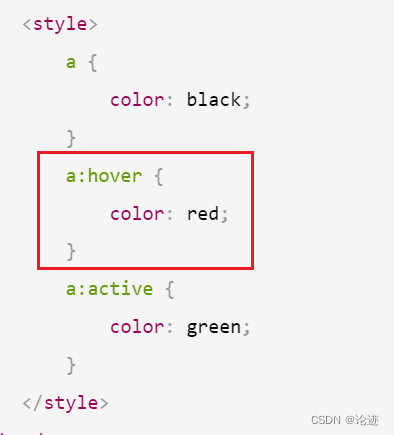
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
color: black;
}
a:hover {
color: red;
}
a:active {
color: green;
}
</style>
</head>
<body>
<a href="#">不跳转</a>
</body>
</html>
代码说明:
- 首先是,使用标签选择器选中a标签并设置了默认的颜色:
其次,使用伪类选择器设置了鼠标悬停时的颜色:
然后使用伪类选择器设置了鼠标按下但是没有弹起的颜色:
- 浏览器显示如下:
默认的是黑色:

鼠标悬停时,是红色:

鼠标按下去,没有弹起时是绿色:

注意:
hover 和 active不仅适用于a标签,还适用于其他标签。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
color: black;
}
a:hover {
color: red;
}
a:active {
color: green;
}
</style>
</head>
<body>
<a href="#">不跳转</a>
<input type="button" value="按钮">
</body>
</html>
- 浏览器显示如下:

我们可以看到此时这个按钮默认是黑色,我们想要其默认是红色,鼠标悬停时是绿色,鼠标按下去但是没有弹起来时是蓝色。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
color: black;
}
a:hover {
color: red;
}
a:active {
color: green;
}
input {
color: red;
}
input:hover {
color: green;
}
input:active {
color: blue;
}
</style>
</head>
<body>
<a href="#">不跳转</a>
<input type="button" value="按钮">
</body>
</html>
- 浏览器显示如下:
默认是红色:

鼠标悬停时,是绿色:

鼠标按下但还没有弹起时,是蓝色:

我们还可以观察到,我们平时遇到的超链接的文字下面是没有下划线的,但是我们的超链接却是有下划线的,这个是怎么设置的呢?具体内容可以关注一下下面的专栏,会在下一篇博客中讲到。
链接:web前端专栏
以上就是我们所介绍的常用的基础选择器,我们来总结一下:
| 作用 | 特点 | |
|---|---|---|
| 标签选择器 | 能选出所有相同标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择,最灵活,最常用 |
| id选择器 | 能选出一个标签 | 同一个id在一个html中只能出现一次 |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 |
| 伪类选择器 | 选择不同状态的链接 | 重点掌握a:hover的写法 |
| :focue伪类选择器 | 选择被选中的元素 | 重点掌握input:focus |
1.2.2 复合选择器
复合选择器: 把多种选择器综合运用起来。
1.2.2.1 后代选择器
后代选择器又叫包含选择器。选择某个父元素中的某个子元素。
基本语法:
元素1 元素2 {样式声明}
语法说明:
- 元素1和元素2要使用空格进行分割。
- 元素1是父级,元素2是子级,只选元素2,不影响元素1.
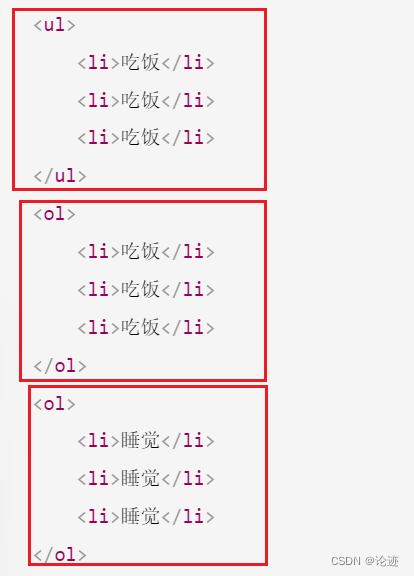
我们先来看下面这样一个代码:
.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>吃饭</li>
<li>吃饭</li>
<li>吃饭</li>
</ul>
<ol>
<li>吃饭</li>
<li>吃饭</li>
<li>吃饭</li>
</ol>
<ol>
<li>睡觉</li>
<li>睡觉</li>
<li>睡觉</li>
</ol>
</body>
</html>
代码说明:
- 定义了一个无序列表ul,和两个有序列表ol.
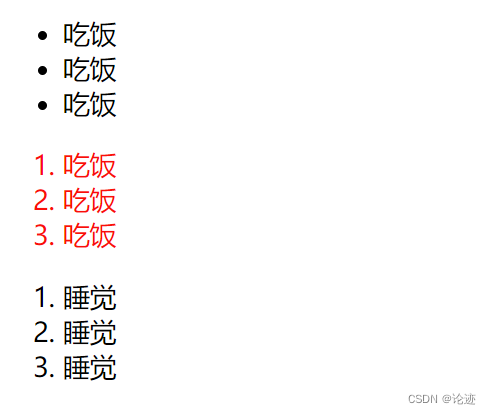
- 浏览器显示如下:

现在我们有一个要求:将第一个有序列表改成红色。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li {
color: red;
}
</style>
</head>
<body>
<ul>
<li>吃饭</li>
<li>吃饭</li>
<li>吃饭</li>
</ul>
<ol>
<li>吃饭</li>
<li>吃饭</li>
<li>吃饭</li>
</ol>
<ol>
<li>睡觉</li>
<li>睡觉</li>
<li>睡觉</li>
</ol>
</body>
</html>
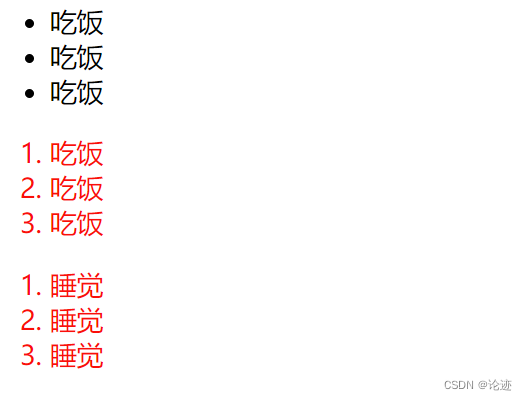
- 浏览器显示如下:

如果我们这里使用元素选择器选中 li 标签,那么就会使所有的li标签中的内容变成红色。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ol {
color: red;
}
</style>
</head>
<body>
<ul>
<li>吃饭</li>
<li>吃饭</li>
<li>吃饭</li>
</ul>
<ol>
<li>吃饭</li>
<li>吃饭</li>
<li>吃饭</li>
</ol>
<ol>
<li>睡觉</li>
<li>睡觉</li>
<li>睡觉</li>
</ol>
</body>
</html>
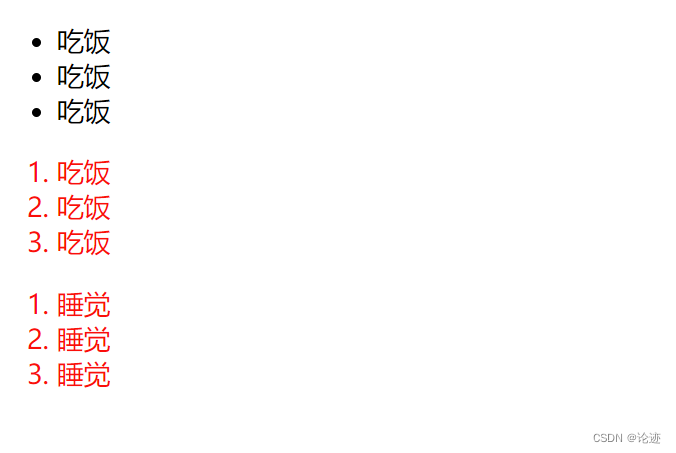
- 浏览器显示如下:

这里使用标签选择器选中的是ol标签,但是这样会使所有的有序列表都变成红色。
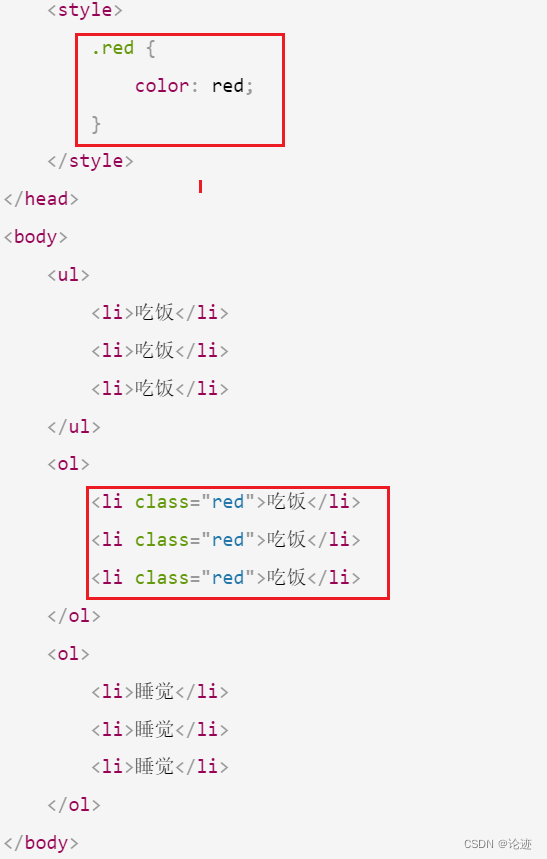
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.red {
color: red;
}
</style>
</head>
<body>
<ul>
<li>吃饭</li>
<li>吃饭</li>
<li>吃饭</li>
</ul>
<ol>
<li class="red">吃饭</li>
<li class="red">吃饭</li>
<li class="red">吃饭</li>
</ol>
<ol>
<li>睡觉</li>
<li>睡觉</li>
<li>睡觉</li>
</ol>
</body>
</html>
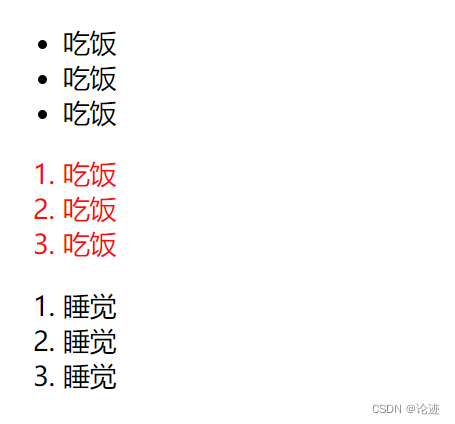
- 浏览器显示如下:

此时我们使用的是类选择器通过类名指定到了具体的有序列表,从而达到了只将第一个有序列表设置为红色的效果。
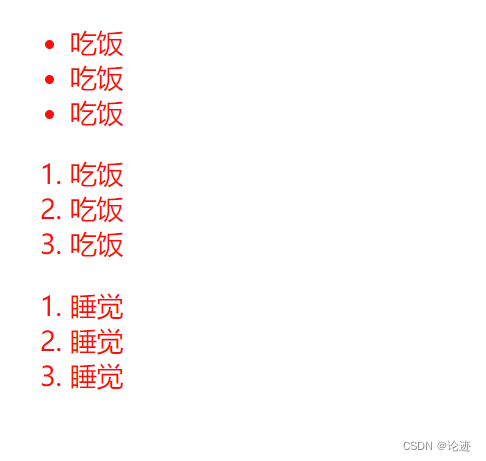
但是,如果我们的有序列表中的内容有成千上万条呢?难道我们要每一行都敲上 class=“red” 吗?这就有点难为人了。
我们可以使用后代选择器用简单的方式来实现这样的效果。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ol li {
color: red;
}
</style>
</head>
<body>
<ul>
<li>吃饭</li>
<li>吃饭</li>
<li>吃饭</li>
</ul>
<ol>
<li class="red">吃饭</li>
<li class="red">吃饭</li>
<li class="red">吃饭</li>
</ol>
<ol>
<li>睡觉</li>
<li>睡觉</li>
<li>睡觉</li>
</ol>
</body>
</html>
- 浏览器显示如下:

这里使用的后代选择器。其中ol是父元素,li是子元素。这里的子元素是至关重要的,父元素只是我们找到子元素的一个途径。
但是这样我们并没有达到预期的效果,这样写代码选中的还是所有有序标签。
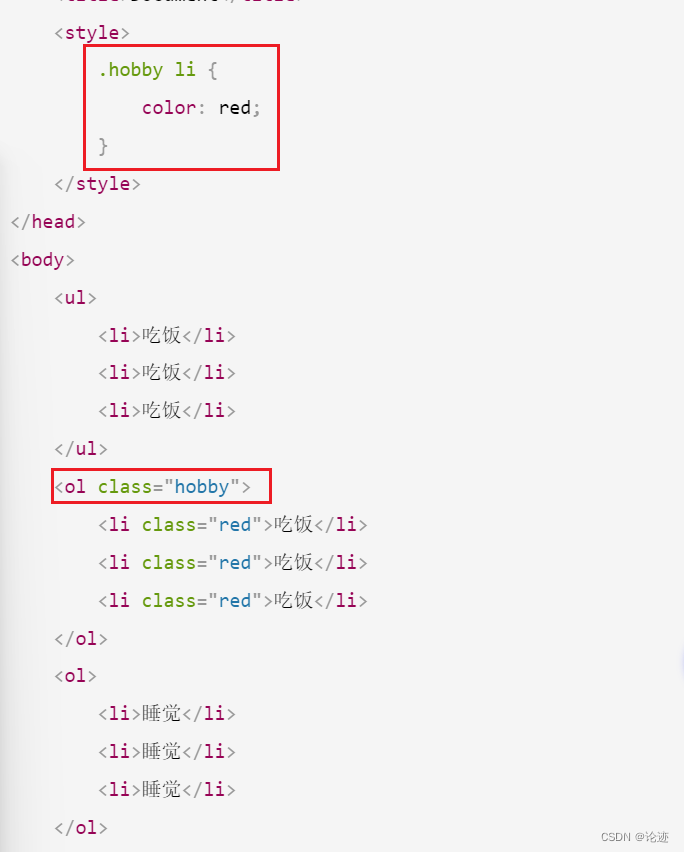
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.hobby li {
color: red;
}
</style>
</head>
<body>
<ul>
<li>吃饭</li>
<li>吃饭</li>
<li>吃饭</li>
</ul>
<ol class="hobby">
<li class="red">吃饭</li>
<li class="red">吃饭</li>
<li class="red">吃饭</li>
</ol>
<ol>
<li>睡觉</li>
<li>睡觉</li>
<li>睡觉</li>
</ol>
</body>
</html>
- 浏览器显示如下:

这里是通过类名指定了具体的有序列表,从而达到目的。其本质上还是使用的后代选择器,其中.hooby是父元素,li是子元素。
我们前面使用的后代选择器都是父元素和子元素的关系,其实我们还可以是孙子级别的关系。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.hobby a {
color: red;
}
</style>
</head>
<body>
<ul>
<li>吃饭</li>
<li>吃饭</li>
<li>吃饭</li>
</ul>
<ol class="hobby">
<li class="red">吃饭</li>
<li class="red">吃饭</li>
<li class="red">吃饭</li>
<li>
<a href="#">不跳转</a>
</li>
</ol>
<ol>
<li>睡觉</li>
<li>睡觉</li>
<li>睡觉</li>
</ol>
</body>
</html>
在第一个有序列表中我又在li标签中增加了a标签。
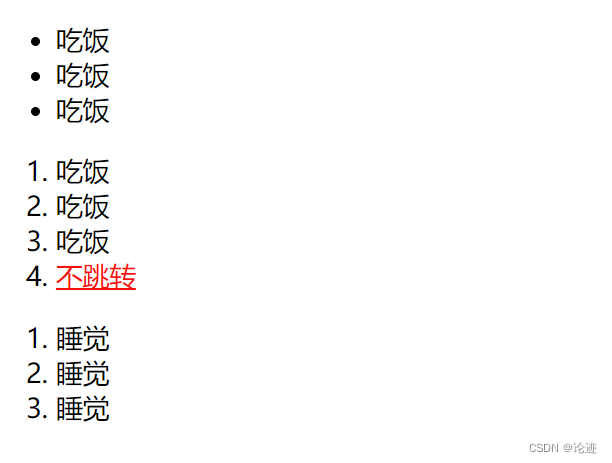
- 浏览器显示如下:

在这里的就是使用的孙子级别的,a标签是.hobby的一个孙子辈的标签。
1.2.2.2 子选择器
子选择器和后代选择器一样,但是只能选择子标签。
基本语法:
选择器1>选择器2{
属性1:属性值1;
属性2:属性值2;
...
}
语法说明:
- 使用大于号分割。
- 只选亲儿子,不选孙子元素。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p>span {
color: red;
}
</style>
</head>
<body>
<p>
这个小伙儿<span>真帅</span>
</p>
</body>
</html>
- 浏览器显示如下:

再来看下面的一个代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p>span {
color: red;
}
</style>
</head>
<body>
<div>
<p>
这个闺女<span>真漂亮</span>
</p>
</div>
</body>
</html>
- 浏览器显示如下:

此时,我们是可以达到目的的。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div>span {
color: red;
}
</style>
</head>
<body>
<!-- <p>
这个小伙儿<span>真帅</span>
</p> -->
<div>
<p>
这个闺女<span>真漂亮</span>
</p>
</div>
</body>
</html>
- 浏览器显示如下:

这里我们使用的是孙子级别的,就达不到我们想要的效果。
注意: 只选亲儿子,不选孙子元素。
1.2.2.3 并集选择器
用于选择多组标签(集体声明)。
基本语法:
选择器1, 选择器2,选择器3,...{
属性1:属性值1;
属性2:属性值2;
...
}
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1,h2,p {
color:red;
}
</style>
</head>
<body>
<h1>hhhhh</h1>
<h2>hahahaha</h2>
<p>哈哈哈哈</p>
</body>
</html>
代码说明:
- 使用了一个h1标签,一个h2标签,和一个p标签。
- 使用并集选择器将这三个标签的内容都选中了,并将其设置为颜色为红色。
- 浏览器显示如下:

语法说明:
- 通过 , 分割等多个元素。
- 表示同时选中元素1和元素2。
- 任何基础选择器都可以使用并集选择器。
- 并集选择器建议竖着写,每个选择器占一行(最后一个选择器不能加逗号)。
以上就是我们所介绍的复合选择器,接下来我们做一个小结。
| 选择器 | 作用 | 注意事项 |
|---|---|---|
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子元素 | 只能选亲儿子,不能选孙子 |
| 并集选择器 | 选择相同样式的元素 | 更好的做到代码重用 |