OSS
OSS(Object Storage Service)是一种云存储服务,提供了一种高度可扩展的、安全可靠的对象存储解决方案
OSS 对象存储以对象为基本存储单元,每个对象都有唯一的标识符(称为对象键)和数据。这些对象可以是任意类型的文件,如文档、图片、视频等。OSS 提供了高可用性、高扩展性和高安全性的存储服务,适用于各种应用场景,包括数据备份与归档、静态网站托管、大规模数据处理、移动应用程序存储等。
我们电脑平时开发的时候都是按文件和文件夹的方式存储的

- OSS 是按照
Bucket存储的

OSS购买(阿里云演示)
https://www.aliyun.com/product/oss
- 买个40G 资源包 $4.98元

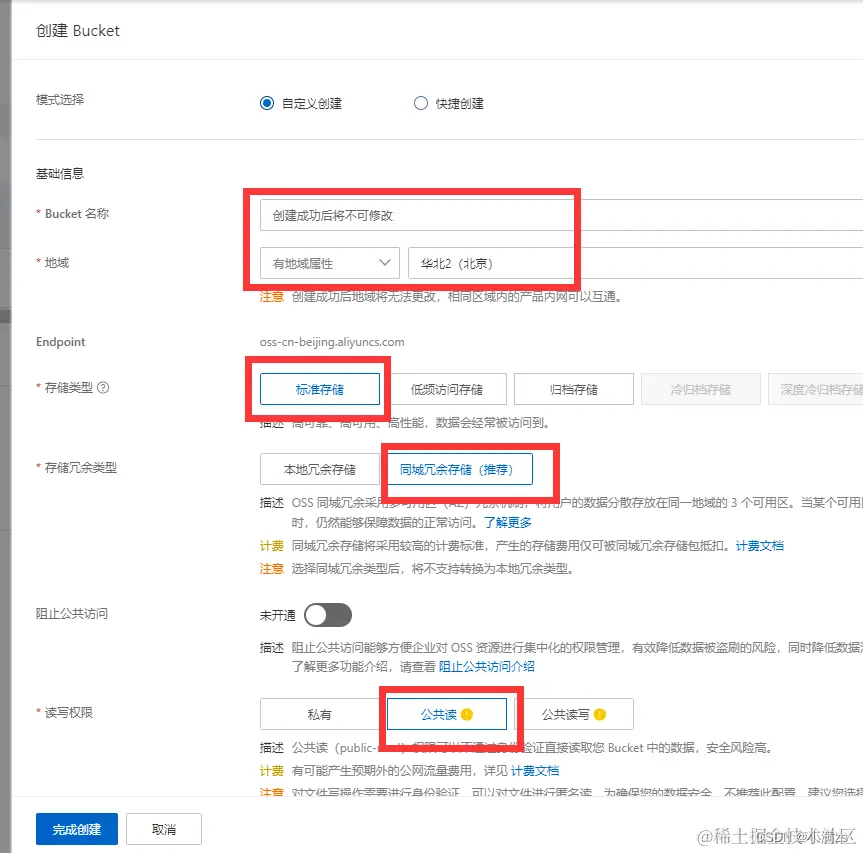
- 买完之后创建一个
Bucket
选择公共读,如果选择私有的访问图片的时候需要携带私钥

- 测试上传图片


直接访问即可

Nodejs上传
创建秘钥 nodejs需要用

OSS官方文档
npm install ali-oss
import OSS from 'ali-oss';
import path from 'node:path'
const client = new OSS({
region: 'oss-cn-beijing', //区域
accessKeyId: 'XXXXXXXXXXXXXXXXXXXX上图的accessKeyId',
accessKeySecret: 'XXXXXXXXXXXXXXXXX上图的accessKeySecret',
bucket: 'nodejs-oss', //存储库
});
上传
//第一个参数上传到OSS文件的名称
//第二个参数本地图片的路径
const result = await client.put('1.jpg', './1.jpg');
console.log(result)
下载
//第一个参数OSS图片名称
//第二个参数下载到本地的路径
await client.get('1.png',path.join(process.cwd(),'./1.png'));
删除
//第一个参数删除存储库文件的名称
const result = await client.delete('1.png');
第三方授权
官方文档 签名
import OSS from 'ali-oss';
import express from 'express'
import path from 'node:path'
import cors from 'cors'
const app = express()
app.use(cors())
const config = {
region: 'oss-cn-beijing',
accessKeyId: 'XXXXXXXX',
accessKeySecret: 'XXXXXXXX',
bucket: 'nodejs-oss',
}
const client = new OSS(config);
app.get('/', async (req, res) => {
const date = new Date();
date.setDate(date.getDate() + 1);
const policy = {
expiration: date.toISOString(),//设置签名日期
conditions: [
['content-length-range', 0, 1048576000], //设置文件大小限制
]
}
const formData = await client.calculatePostSignature(policy);
const { location } = await client.getBucketLocation();
const host = `http://${config.bucket}.${location}.aliyuncs.com`
res.json({
host, //返回上传的url
policy: formData.policy, //返回政策
OSSAccessKeyId: formData.OSSAccessKeyId, //返回秘钥
signature: formData.Signature //返回签名
})
})
app.listen(3000, () => {
console.log('server is running on port 3000')
})
前端上传
调用后端接口拿到需要上传的参数传递给阿里云接口
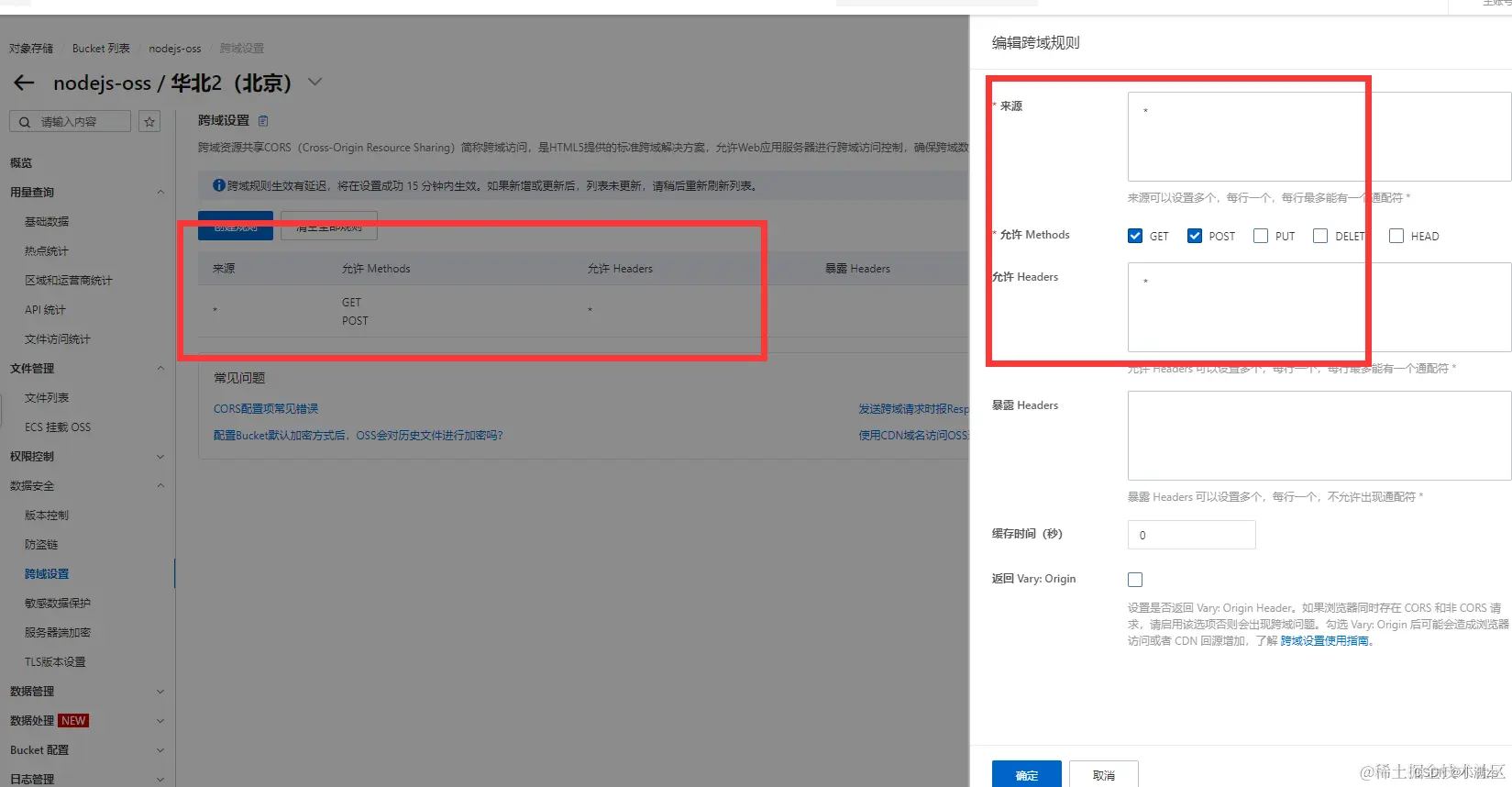
记得设置跨域

const file = document.getElementById('file')
let params = {}
fetch('http://localhost:3000/').then(res => res.json()).then(res => {
params = res
})
file.addEventListener('change', (e) => {
let file = e.target.files[0]
const formData = new FormData()
formData.append('key', file.name)
formData.append('policy', params.policy)
formData.append('OSSAccessKeyId', params.OSSAccessKeyId)
formData.append('success_action_status', 200)
formData.append('signature', params.signature)
formData.append('file', file)
fetch(params.host, {
method: 'POST',
body: formData
})
})








![华为昇腾310B1平台视频解码失败[ERROR] Send frame to vdec failed, errorno:507018](https://img-blog.csdnimg.cn/direct/c8c5a3e37c4147c5a9c71afa6622dbcb.png)










![51 单片机[2-1]:点亮一个LED](https://img-blog.csdnimg.cn/img_convert/1c79b1302f7a54cb48809427d581a9be.png)