问题:
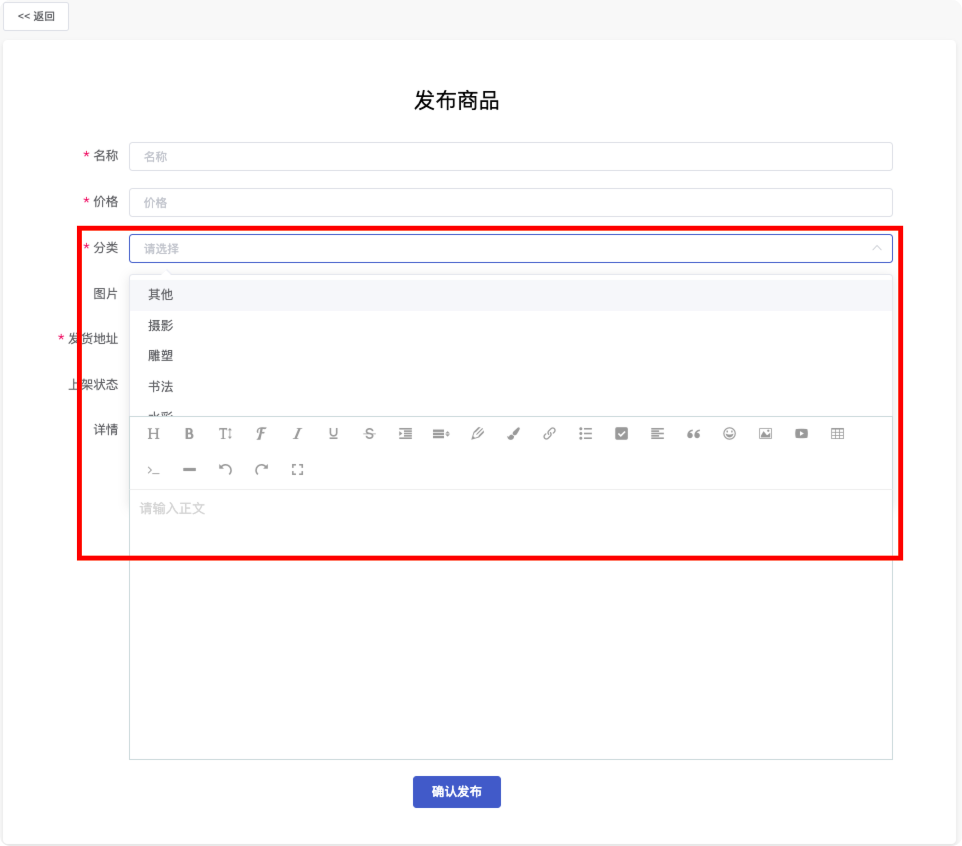
 发现wangeditor的层级过高,一开始一直想要修改全局css,奈何半天找不到,网上一大堆解决方法都无法生效,自定义的css样式也无法覆盖。
发现wangeditor的层级过高,一开始一直想要修改全局css,奈何半天找不到,网上一大堆解决方法都无法生效,自定义的css样式也无法覆盖。
如果有尝试好久的朋友可以参考我的解决方案:
关键语句:试自己的项目情况而定,设置层级为1即可
this.editor.config.zIndex=1
或者
editor.config.zIndex=1setRichText(html) {
this.$nextTick(() => {
this.editor = new E(`#editor`)
this.editor.config.uploadImgServer = this.$baseUrl + '/files/editor/upload'
this.editor.config.uploadFileName = 'file'
this.editor.config.zIndex=1
this.editor.config.uploadImgHeaders = {
token: this.user.token
}
this.editor.config.uploadImgParams = {
type: 'img',
}
this.editor.create() // 创建
this.editor.txt.html(html)
})
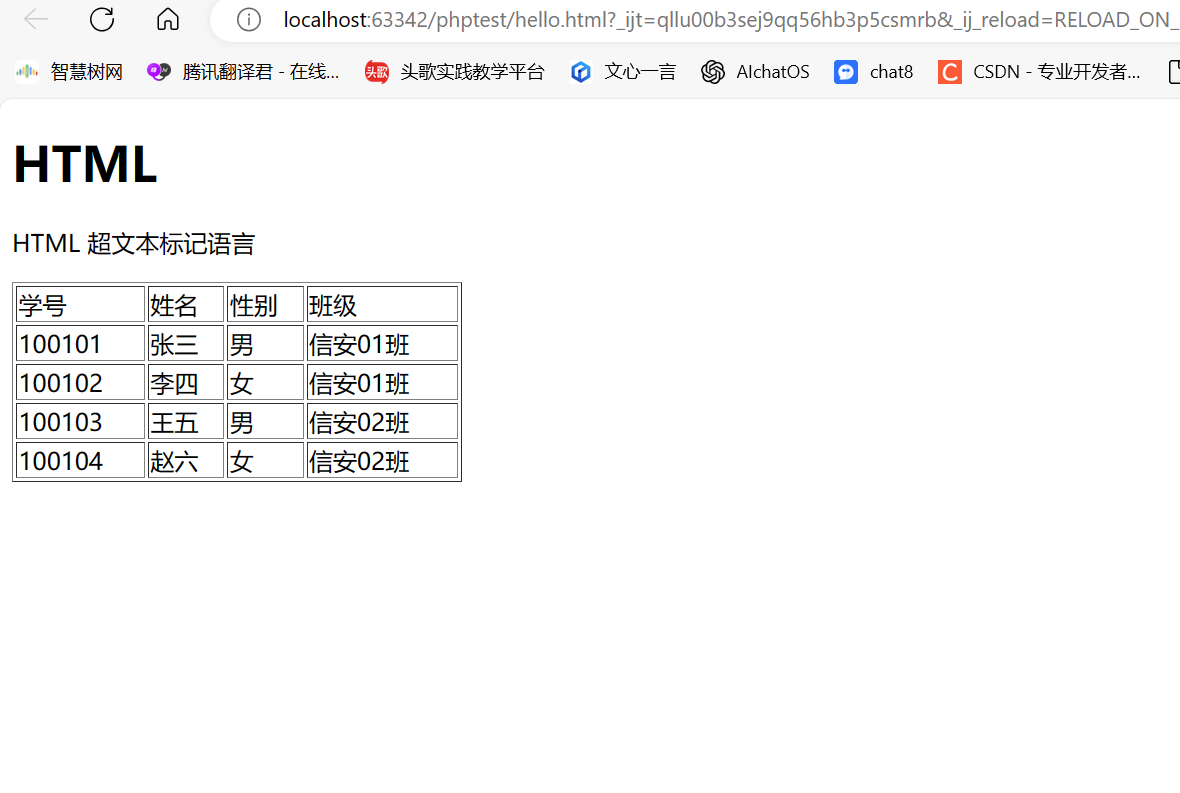
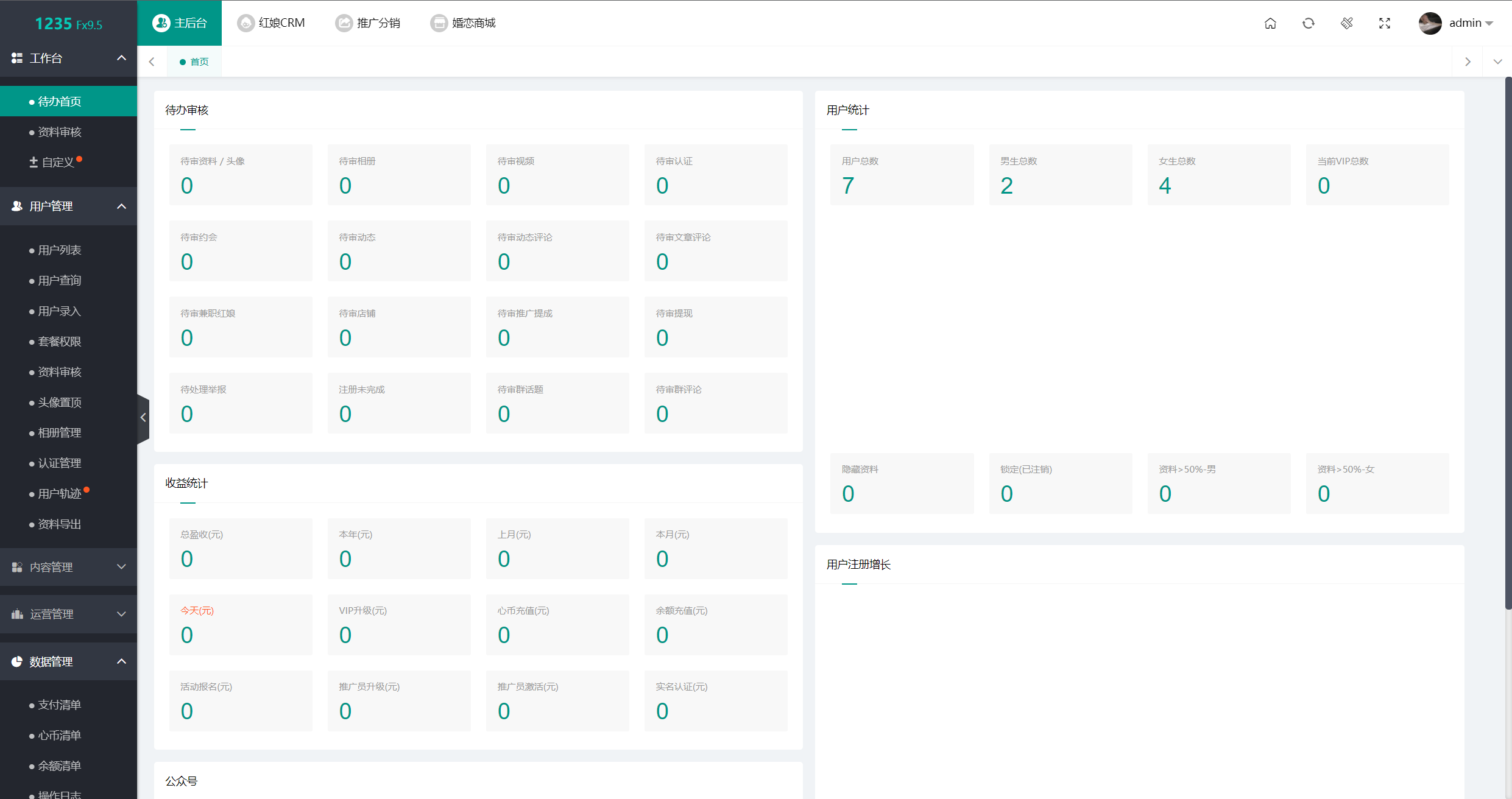
},解决后效果图:
希望对遇到这个问题的你有帮助!




![华为昇腾310B1平台视频解码失败[ERROR] Send frame to vdec failed, errorno:507018](https://img-blog.csdnimg.cn/direct/c8c5a3e37c4147c5a9c71afa6622dbcb.png)










![51 单片机[2-1]:点亮一个LED](https://img-blog.csdnimg.cn/img_convert/1c79b1302f7a54cb48809427d581a9be.png)