JavaScript(简称为JS)是一种广泛应用于网页开发的脚本语言,具有以下几个主要作用:
网页交互:JavaScript 可以用于创建动态的网页效果,例如响应用户的操作,实现页面内容的动态更新,以及验证用户输入等。
与用户交互:通过 JavaScript,网页可以与用户进行实时的交互,例如表单验证、响应点击事件、实现动画效果等,从而提升用户体验。
操作 DOM:JavaScript 可以通过 DOM(Document Object Model 文档对象模型)来操作网页的结构、样式和内容,使开发者能够动态地修改页面元素,实现页面的动态效果。
异步数据请求:JavaScript 可以通过 AJAX 技术(Asynchronous JavaScript and XML 异步 JavaScript 和 XML)向服务器发送异步请求,获取数据并动态更新页面内容,实现无需刷新页面即可加载新数据的功能。
构建 Web 应用:JavaScript 还可以用于构建复杂的 Web 应用,例如单页应用(SPA,Single Page Application)和动态网站,通过 JavaScript 的框架和库(如React、Angular、Vue.js等),开发者可以更高效地构建现代化的 Web 应用程序。总的来说,JavaScript 在网页开发中扮演着至关重要的角色,它使得网页不再是静态的展示页面,而是可以实现丰富的交互和动态效果,从而提升用户体验和网站的功能性。
这里写自定义目录标题
- 一、JavaScript发展史
- 1.1 JavaScript用途
- 1.2 JavaScript非常好学
- 二、Hello Word!
- 1.1 js代码的书写
- 1.1.1 javascript标签的书写:
- 1.1.2 放置位置,执行顺序
- 1.1.3 console.log() 控制台
- 1.1.4 alert()
- 1.1.5 prompt()
- 1.2 一个简单的js过程
- 1.2.1获取元素
- 1.2.2 绑定事件
- 1.2.3写js代码需要注意什么?
- 1.3 不同位置的js代码
- 1.3.1 当js代码放在获取的元素之前的时候
- 1.3.2 将js代码放在标签内
- 1.4 事件
- 1.5 在标签中添加 或者 获取内容
- 1.5.1 innerHTML
- 1.5.2 innerText
- 三 变量和字面量初步
- 1.1 变量和初步认识this
- 1.1.1 定义变量
- 1.1.2 变量要先申明才能用
- 1.1.4 变量的运用
- 1.1.2 this的简单认识
- 1.2 数字的字面量
- 1. 八进制举例:
- 2. 16进制举例:
- 3. NaN
- 1.3 字符串
- 1.4 变量类型
- 1.4.1 数据类型(5种)
- 1.4.2 引用类型
- 四、数学运算符
- 1.1 数学运算符
- 1.1.1 string → number (显示类型转换)
- 1.1.2 number → string
- 1.1.3 toString()
- 1.1.4 隐式转换
- 1.1.5 取余 %
- 1.2 关系运算符
- 1.2.1关系运算符的正统,number和number进行数学运算,得到的答案boolean
- 1.2.2 不正统的关系运算,为了面试
- 1.3 逻辑运算符
- 1.3.1 && 与运算符
- 1.3.2 || 或运算符
- 1.3.3 ! 非运算符
- 1.4 赋值运算符
- 1.5 Math对象方法
一、JavaScript发展史
1.1 JavaScript用途
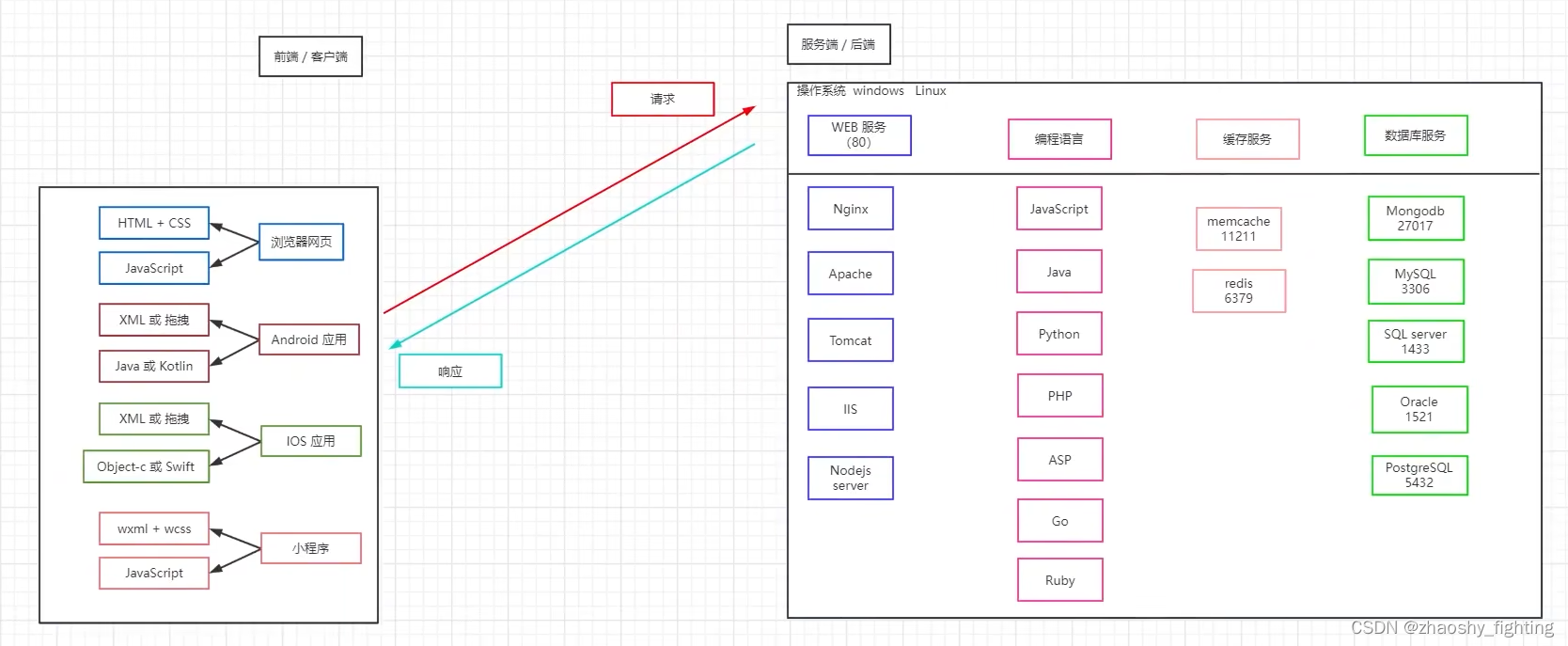
前端三层:
- 结构层 HTML 从语义的角度描述页面的结构
- 样式层 CSS 从审美的角度装饰页面
- 行为层 JavaScript 从交互的角度提升用户体验
说白了,JavaScript用来制作web页面交互效果,提升用户体验
1.2 JavaScript非常好学
好学的点是什么:
- JavaScript是有界面效果:不像C语言,黑底白字,很枯燥的。
- JavaScript的语法来源于C和Java:有C和Java的经验同学好学很多。
- JavaScript是弱变量类型的语言,动态数据类型语言。
- JavaScript运行在宿主环境中,不关心内存,垃圾回收。
不好学的点是什么:
- 兼容性问题: IE8是个怪胎,很多东西都不一样,所以就要写兼容写法,不怕造轮子,多写几遍
- 花式写法很多,抽象:从简单入手,细细品味代码
- 太多细节: 为知笔记认真写自己的笔记,自己做实验; 老师的课程已经精挑细选了细节,并不盲目堆砌
二、Hello Word!
1.1 js代码的书写
1.1.1 javascript标签的书写:
三种写法都是对的
<script></script>
<script type="text/javascript"></script>
<script language="javascript"></script>
JavaSript程序,要写在HTML页面中,运行页面的时候,这个页面上的JS也就一起运行了。也就是说,js的运行必须有宿主环境,最最常见的宿主环境,就是浏览器
1.1.2 放置位置,执行顺序
可以放置在页面中任何位置,但是,我们通常放在body或者head结束之前,且要注意加载顺序,从上到下依次加载
就像css一样,js还可以引入外部js文件,通常放在head结束之前
<script src="index.js"></script>
1.1.3 console.log() 控制台
console.log("内容");
在控制台输出内容,字符串需要加引号(单双引号不区分,成对出现就好)
1.1.4 alert()
alert("内容");
1.1.5 prompt()
var a = prompt("请输入用户名:");
会把用户输入的值返回,存到a里面
1.2 一个简单的js过程
我们想要用js操作元素,和我们的css一样,需要选择到这个元素,当然,我们的css是通过选择器,那么js是通过什么呢?
1.2.1获取元素
我们来学习第一个获取元素的方法
document.getElementById("id名");
//通过ID选择器获取元素
//document代表整个HTML页面
1.2.2 绑定事件
当我们获取到元素以后,我们可以操作元素了,我们来给他绑定一个点击事件,通常也叫做添加监听。
document.getElementById("box").onclick = function () {
alert("Daniel好帅!Daniel好帅!");
};
1.2.3写js代码需要注意什么?
通过上面的一段简单的js代码,我们可以总结出一些js的代码规范
- 代码要缩进,缩进要对齐
- js严格区分大小写
- 语句字符都要半角符号
- 每条完整语句后面要写分号
- JavaScript对空格和换行不敏感,因此,语句后面的分号就显得尤为重要,分号代表一个语句执行完毕
1.3 不同位置的js代码
1.3.1 当js代码放在获取的元素之前的时候
这个时候由于代码是由上到下执行的,因此js找不到box,这个时候就会报错,这个时候我们可以用
window.onload = function(){}
将我们的代码包裹起来,这个代码的意思是:页面加载完成(标签、图片、框架…)后,执行代码。
但是,一个页面只能出现一次
<script>
window.onload = function(){
document.getElementById("box").onclick = function(){
alert( '这是我的第一段JavaScript代码~' );
};
};
</script>
<body>
<div id='box'></div>
</body>
1.3.2 将js代码放在标签内
神奇的是,我们还能将js的代码放在标签里面,但是,写法有所不同
<div id='box' onclick='alert("这是我的第一段JavaScript代码~")'></div>
我们可以发现,少了function方法,好比我们有onclick这一个属性一样直接用等号加引号接上他的属性值
但是,这样子写没办法维护,代码一多久杂乱无章,可读性差因此我们不会这样写js
1.4 事件
JS里面有很多的事件,刚刚我们讲的onclick就是其中的左键点击事件。
我们可以讲这些事件大致分为几类:鼠标事件、键盘事件、表单事件、系统事件。此处做简单认识,暂时无需全部掌握。
鼠标事件:
onclick 鼠标点击事件
onmouseover/onmouseout 鼠标被移入/移出(会冒泡,暂时不需要理解)
onmouseenter/onmouseleave 鼠标移入/移出(常用)
ondblclick 鼠标双击事件
onmousedown 鼠标按键按下事件(按下不弹起)
onmousemove 鼠标移动事件
onmouseup 某个鼠标抬起事件
表单事件:
onblur 元素失去焦点
onfocus 元素获得焦点
onchange 用户改变表单的内容 (发生在失去焦点之前)
用户改变表单内容:当失去焦点的时候表示改变完成,但是又在失去焦点事件之前执行
onreset 重置按钮被点击(注意:要给form表单设置该事件)
onsubmit 提交按钮被点击
键盘事件:
onkeydown 某个键盘的键被按下
onkeypress 某个键盘的键被按下或按住
onkeyup 某个键盘的键被松开
系统事件:
onload 某个页面或图像被完成加载
onresize 窗口或框架被调整尺寸
onselect 文本被选定
onerror 当加载文档或图像时发生某个错误(xss跨站脚本攻击时使用)
1.5 在标签中添加 或者 获取内容
我们先来做一个小小的案列,当我们鼠标移入box盒子的时候显示一段文字:
1.5.1 innerHTML
我们又学习到一个新的属性:innerHTML 获取元素里面的内容或者添加内容
document.getElementById('box').onmouseover = function(){
document.getElementById('box').innerHTML = '大家好,我是Daniel';
};
当然也可以获取内容
console.log(document.getElementById('box').innerHTML);
这个时候我们可以获取里面的内容,是获取到里面所有的内容,包括标签
1.5.2 innerText
此外,还有一个innerText也可以添加内容
document.getElementById('box').onmouseover = function(){
document.getElementById('box').innerText = '<p>大家好,我是Daniel。</p>';
};
document.getElementById('box').onmouseover = function(){
document.getElementById('box').innerHTML = '<p>大家好,我是Daniel。</p>';
};
但是我们可以看出来,innerText不能解析标签,而innerHTML可以。
注意:这两个属性都是可读可写的,也就是既可以修改也可以获取.
三 变量和字面量初步
1.1 变量和初步认识this
变量(Variables),和高中代数学习的x、y、z很像,它们不是字母,而是蕴含值的符号。
它和直接量不同,直接量5,就是数字5;直接量”你好”就是字符串“你好”。现在这个变量不一样了,你看见一个a,实际上它不是字母a,而是里面蕴含的不同的值。
1.1.1 定义变量
<script type="text/javascript">
//定义一个变量
var a;
//赋值
a = 100;
//输出变量a
console.log(a);
</script>
我们使用var关键字来定义变量,所谓的关键字就是一些有特殊功能的小词语,关键字后面要有空格。var就是英语variables变量的缩写,表示定义一个变量。一旦你
var a
你的电脑内存中,就会开辟一个空间,来存储这个变量a。现在就可以给这个变量赋值,JS中给变量赋值用等号,等号右边的值赋给左边
a = 100
现在a变量的值就是100。所以我们输出
console.log(a) //100
1.1.2 变量要先申明才能用
使用一个变量,必须先进行一个var,才能使用。var这个过程可以叫做声明declaration,也可以叫做定义definition。
现在我们直接运行语句:
console.log(b); //这个b没有被var过,所以要报错

因为b没有被定义,所以b现在不是一个变量,系统不认识这个b的。抛出引用错误。而且
如果一个变量,仅仅被var了,但是没有被赋初值呢,此时这个变量的值就是undefined 未定义
var a;
console.log(a); //undefined
变量也可以一边定义一边赋值
var a = 10;
还可以同时定义多个变量
var a = 10,b = 20;
变量的名称是标识符(identifiers),任何标识符的命名都需要遵守一定的规则:
- 在JavaScript语言中,一个标识符(identifier)可以由 字母、下划线(_)、美元($)符号、数字(0-9) 组成,但不能以数字开头 。也就是说,一个标识符必须由字母、下划线、美元符号开头,后续可以有字母、下划线、美元符号、数字。因为JavaScript语言是区分大小写的,所以A和a不是同一个变量。并且不能是JavaScript保留字、关键字。
1.1.4 变量的运用
之前我们设置了一个js事件,鼠标移入会显示内容,那么,当移出的时候我们也给他设置事件,让里面的内容清空
document.getElementById('box').onmouseover = function(){
document.getElementById('box').innerHTML = '大家好,我是Daniel。';
};
document.getElementById('box').onmouseout = function(){
document.getElementById('box').innerHTML = '' ";
};
这个时候,我们可以看到我们的页面中有一大串重复的语句document.getElementById(‘box’) ,这时候我们就可以用变量把他给存起来。
var oBox = document.getElementById('box');
oBox .onmouseover = function(){
oBox .innerHTML = '大家好,我是Daniel。';
};
oBox .onmouseout = function(){
oBox .innerHTML = ''";
};
这个时候,我们可以发现,我们的代码量少了很多,优化了代码,也提升了运行速度,但是,我们却不能这样子,
var oBox = document.getElementById('box');
var x= oBox .innerHTML
oBox .onmouseover = function(){
x = '大家好,我是Daniel。';
};
oBox .onmouseout = function(){
x = ''";
};
这个时候是什么情况呢,是我们把oBox的内容复制给了x,再将’大家好,我是Daniel。复制给x,这时候,等价于给x新赋值了内容,把之前的覆盖了。在js里面 ‘=’是赋值的意思,‘==’才是等于的意思
1.1.2 this的简单认识
this指向触发这个事件的对象
oBox1.onmouseenter = function () {
this.innerHTML = "我爱Daniel!";//在js里面=是赋值
};
oBox1.onmouseleave = function () {
this.innerHTML = "Daniel好帅!";//在js里面=是赋值
};
字面量:英语叫做literals,有些书上叫做直接量。
我们先来学习数字的字面量,和字符串的字面量。剩余的字面量类型,我们日后遇见再介绍
1.2 数字的字面量
数字的字面量,就是这个数字自己,并不需要任何的符号来界定这个数字。
JavaScript中,数字的字面量可以有三种进制:
- 10进制:普通的数字就是十进制
- 8进制:如果以0开头、或者以0o开头、或者以0O开头的都是八进制,八进制只能用0~7来表示
- 16进制:如果以0x 或0X开头的都是十六进制。
1. 八进制举例:
以0开头,所以就是八进制;显示的时候会以十进制显示 036 = 3*8+6=30
console.log(036); //30
console.log(044); //36
console.log(010); //8
console.log(0o36); //30
console.log(0O36); //30
console.log(010); //8
注意,八进制只能出现0~7这8中字符,如果表示不合法,那么JS将自动的认为你输入错了,从而用十进制进行显示:
console.log(088);//88 以0开头,按理说是八进制,但后面的数字错了,所以以十进制显示
但是以0o开头、0O开头的数字,如果后面写错了,控制台报错
2. 16进制举例:
十六进制数:0 1 2 3 4 5 6 7 8 9 a b c d e f
console.log(0xff); //255
console.log(0x2b); //43
console.log(0x11); //17
小数的字面量也很简单,就是数学上的点。计算机世界中,小数称为“浮点数”,允许使用e来表示乘以10的几次幂:
console.log(5.6e5); //560000
console.log(1e-4); //0.0001
console.log(.1e-3); //0.0001
只有十进制有小数的字面量,八进制、十六进制没有小数的字面量
最后学习两个特殊的字面量:
Infinity 无穷大
试图输出一个非常大的数字:
console.log(3e45645645645645); //infinity
至于多大的数字能生成无穷大,不同浏览器不一样,不要管,当然也可以是负无穷大
3. NaN
英语全名叫做not a number,不是一个数。比较哲学的是,这个“不是一个数”是一个数字字面量
console.log(0/0);
简单得说就是用不是数字字面量或数字字符串参与运算,或者不符合运算法则的结果就是NaN
总结一下,数字字面量有 整数字面量(十进制、16进制、八进制),浮点数字面量(要记住e),Infinity,NaN
1.3 字符串
字符串是一个术语,就是人类说的语句、词。字符串的字面量,必须用双引号、单引号包裹起来。字符串被限定在同种引号之间;也即,必须是成对单引号或成对双引号。
console.log("今天天气很好")
或者
console.log('今天天气很好')
但是绝对不能
console.log('今天天气很好")
无论什么类型,只要用引号引起来以后就是字符串
如果在字符串里面要使用引号,那么必须用转义符号""转义:
console.log("老师说你像\"考拉\"一样漂亮");
1.4 变量类型
这个变量是什么类型,和赋的值有关系,而和定义的时候是没有关系的。定义的时候,都是用var关键字定义的
检测数据类型用typeof
var a = 10;
console.log(typeof a);
1.4.1 数据类型(5种)
基本类型5种:
number数字类型string字符串类型undefinedundefined类型,变量未定义时的值,这个值自己是一种类型boolean布尔类型,仅有两个值true 和 false,讲if语句时我们细说nullnull类型,空对象 这个值自己是一种类型,遇见时我们细说
(1) number 数字类型
var a = -100;
(2)string 字符串(无论什么类型,用引号引起来就是字符串)
var a = '100';
注意:空字符串,也是字符串。
(3) undefined
var a;
console.log(a); //undefined
(4) boolean 布尔值(true/false)
var a = false;
1.4.2 引用类型
所谓的引用类型就是在进行比较的时候比较的不仅是值,还有内存地址
(1)function 函数类型
var a = function () {
console.log("Daniel!");
};
var b = function () {
console.log("Daniel!");
};
console.log(typeof a); // function
console.log(a === b); //false
};
我们可以发现 虽然这两个函数长得一模一样,但是却不相等,这就是因为在定义的时候开辟了两个不同的内存,导致他们的内存地址不相等,所以值不等。
还有json,数组也是引用类型,不过,function是独立的function类型,json和数组是object类型
(2)object对象(元素节点、数组、JSON、null)
元素节点:
var oBox = document.getElementById('box');
console.log(typeof oBox); //object
数组:
数组(数组里面可以放任意的数据类型,包括数组)
var a = [1,2,3,'Daniel','好帅'];
可以通过下标的方式获取数组里面的内容,数组的下标从0开始
console.log(a[2]); //3
通过.length获取数组的长度
console.log(a.length) //5
类型:object
var a = [1,2,3,4];
var b = [1,2,3,4];
console.log(typeof a); //object
console.log(a === b); //false
JSON:
- JSON,里面放置键值对,由逗号隔开,最后一个可以不加逗号
- 键值对:由引号引起的属性 冒号 值构成
- 就属性而言:可以不用引号,但有些后台语言不认识没有冒号的JSON,因此我们统一要求加冒号
- 就值而言:可以是任意语句,但是一般传到后台的是字符串数据,在js自身去使用的话可以是任意类型
var a = {
"name" : 'Daniel',
"sex" : '男',
"age" : 18,
"fn" : function () { console.log("哈哈");}
};
console.log(a.name); //调用里面的属性 值
console.log(a.fn());
但是,和数组不一样的是,json里没有长度这个属性,除非你定义了
console.log(shuaiGe.length); //undefined
类型:object
var a = {
"name" : "Daniel"
};
var b = {
"name" : "Daniel"
};
console.log(typeof a); // object
console.log(a === b); //false
null:
在一个节点元素没有添加事件的时候,他的事件就是null
var oBox = document.getElementById('box');
console.log(oBox.onclick); //null
console.log(typeof oBox.onclick); //object
所以我们在绑定一个事件的时候想要解绑,就可以用null
var oBox = document.getElementById('#box');
oBox.onclick = function (ev) {
console.log("你好!");
};
oBox.onclick = null;
四、数学运算符
运算符(Operators,也翻译为操作符),是发起运算的最简单形式。运算符的分类见仁见智,我们的课程对运算符进行如下分类:
- 数学运算符(Arithmetic operators)
- 比较运算符(Comparison operators)
- 逻辑运算符(Logical operators)
- 赋值运算符(Assignment operators)
- 按位运算符(Bitwise operators)
- 条件 (三元) 运算符(Conditional operator)
1.1 数学运算符
数学运算符的正统,是number和number的数学运算,结果是number。出于面试的考虑,有一些奇奇怪怪的数学运算:
数学运算中,只有纯数字字符串、布尔值、null能够帮你进行隐式转换
- + - * / % ()
1.1.1 string → number (显示类型转换)
(1)parseInt()
parseInt就是将一个string转为一个整数,不四舍五入,直接截取整数部分。如果这个string有乱七八糟的东西,那么就截取前面数字部分。如果两个数字之间有字符串,那么只截取第一个数字。
var a = "123.12px123";
var b = parseInt(a);
console.log(typeof b); //number
console.log(b); //123
(2)parseFloat()
会截取小数点
var a = "123.12px123";
var b = parseFloat(a);
console.log(typeof b); //number
console.log(b); //123.12
1.1.2 number → string
将一个数字,与一个空字符串进行连字符运算,那么就是自动转为字符串了,不仅是数字适用,其他类型要转换成字符串也适用
var a = 123;
var b = a + "";
console.log(b); //123
console.log(typeof b); //string
1.1.3 toString()
将其他类型转换为string类型
var str4 = 100;
console.log(typeof str4.toString()); //string
1.1.4 隐式转换
就是没有写parseInt()、parseFloat()自己帮你转格式
console.log(3 * "8"); //24
console.log("3" * "8"); //24
console.log("48" / "2"); //24
console.log("24" % 55); //24
console.log(3 * null); //0 隐式转换的时候null将被转为0
console.log(3 * false); //0 隐式转换的时候false将被转为0
console.log(3 * true); //3 隐式转换的时候true将被转为1
// 不纯的字符串和undefined是不能帮你进行隐式转换的,结果都是NaN
console.log(3 * "8天"); //NaN 数学运算中,不纯的字符串没法隐式转换
console.log(3 * undefined); //NaN 数学运算中,undefined不能进行隐式转换
加号比较特殊,加号两边都是数字类型或者数字类型的字符串的时候,那么就是数学加法;两边不都是数字或者数字类型的字符串的时候,那么就是字符串的拼接,结果是字符串。
var sum = 3 + 4; //7
以上是运算
console.log("你" + "好"); //你好
var sum = "3" + "4"; //34
这种就是字符串的拼接,所以,加号没有隐式类型转换
总结:
- 无论哪种运算,只要出现了undefined参与运算,结果都是NaN。
- 然后"4"、false、true、null都能进行隐式转换。
- 加号比较特殊,面对"4"没有隐式转换的
1.1.5 取余 %
两个值相除的余数
var a = 13 % 5;
console.log(a); //3
13除以5 商 2 余3, 所以结果为3
1.2 关系运算符
<img src="img/1.jpg" alt="Daniel的媳妇儿,你们的师娘!" id="box" width="200" >
> 大于
< 小于
>= 大于等于
<= 小于等于
== 等于
!= 不等于
=== 全等于
!== 不全等
1.2.1关系运算符的正统,number和number进行数学运算,得到的答案boolean
console.log(8 > 5);
console.log(7 < 4);
(1)= 等号 赋值
var a = 10; //将10赋值给a
(2)== 等等 等于
var a = 10;
var b = "10";
console.log( a == b ); //true
(3)=== 全等 数据类型判断值和类型 引用类型判断内存地址和值
var a = "3",var b = 3;
console.log( a === b ); //false
1.2.2 不正统的关系运算,为了面试
(1)string 和 string 比较的就是字符编码顺序
字符编码顺序 à 数字、大写字母、小写字母
"a" < "b" //true
"A" < "B" //true
"A" < "a" // true ,大写字母在字符集里面是在小写字母前面
"1" < "A" //true ,数字在字母前端
"blank" < "blue" //true 因为一位一位比,直到比出大小
"25678" < "111111111" //false 因为是string和string比,比的是字符编码顺序 所以一位一位的比
(2)与数字进行关系运算时,纯数字字符串被转为数字,null转换为0,true转换转为1, false转换为0 (隐式类型转换)
注意的是:null不能进行和0的相等判定
null < 0.00001 //true
null > -0.0001 //true
null == 0 //false
false == 0 //true
true == 1 //true
NaN不等于自己,不全等于自己
NaN == NaN //false
NaN === NaN //false
NaN != NaN //true
NaN !== NaN //true
string 和 number比,string会被隐式转换为number
console.log( "234" < 235 ); //true
要注意的是,不要出洋相,不能连续使用关系运算符!!
2 > 2 > 1
的值是多少?
解:原式=(3>2) >1 = true > 1 = false (因为true会被当做1来与1进行比较)
也就是说,不能连续使用关系运算符!!因为一旦连续使用了,实际上还是从左至右计算,所以就有上一步的boolean参与了下一步的运算。
如果想要使用连续关系运算:
1<2 && 2<3
1.3 逻辑运算符
逻辑运算符就三个:
- && 逻辑与运算
- || 逻辑或运算
- ! 逻辑非运算
正统来说,参与逻辑运算的是boolean和boolean,得到的结果也是boolean
1.3.1 && 与运算符
都真才真 有假就假 “短路语法”:a&&b a真抛出b a假抛出a
console.log(1 && 2); //2
console.log(false && 2); //false
1.3.2 || 或运算符
有真就真,都假才假 “短路语法”: a || b a真抛出a a假抛出b
console.log(1 || 2); //1
console.log(false || 2); //2
1.3.3 ! 非运算符
取反
console.log( !1 ); //false
console.log( !false ); //true
1.4 赋值运算符
=赋值+=加等于-=减等于*=乘等于/=除等于%=模等于++加加--减减
赋值运算的参与者,一定是变量
(1)+=
var a = 1;
a += 2; //这行语句等价于a = a + 2;
console.log(a); //3
(2)/=
var b = 6;
b /= 3; //等价于b = b / 3
console.log(b); //2
(3)%=
var c = 100;
c %= 10; //等价于c = c % 10;
console.log(c); //0
var a = false + true && 13;
原式 = 0 + 1 && 13
= 1 && 13
= 13
(4)++
var e = 10;
e++; //等价于e=e+1
console.log(e); //11
++可以与输出语句写在一起,++写在变量前和写在变量后不是一个意思
var a = 10;
var x = a++ ; // 先赋值 再加1
var y = ++a : // 先加1 再赋值
++有花式玩儿法,仅面试有用:
var a = 8;
console.log(4 + a++); //12 , 先使用原来的a的值,就是4+8,输出12.然后a加1 a为9
console.log(a); //9
(5)运算符的计算顺序:
++ -- !贴身的 →→→ 比较 →→→ 逻辑 →→→ 赋值
var a = 3 < 6 && 7 < 14; //true
原式 = true && true
= true
var a = 1 + 2 < 3 + 3 && 3 + 4 < 2 * 7;
原式 = 3 < 6 && 7 < 14
= 上一题
= true
var a = false + true && 13;
原式 = 0 + 1 && 13
= 1 && 13
= 13
var a = 15;
false + a++ + true > 8 && 13 || 6
原式 = false + 15 + true > 8 && 13 || 6
= 16 > 8 && 13 || 6
= true && 13 || 6
= 13 || 6
= 13
1.5 Math对象方法
- Math.pow(x,y) x的y次幂
Math.pow(3,4) //81 - Math.sqrt(x); x的根号
Math.sqrt(81); //9 - Math.floor() 向下取整
Math.floor(3.14) //3 - Math.ceil() 向上取整
Math.ceil(3.14) //4 - Math.max() 取最大值 参数没有个数限制
Math.max(3,4) // 4 - Math.max() 取最小值 参数没有个数限制
Math.min(3,4); //3 - Math.random() 随机数 [0,1) 之间,取得到0,取不到1
要取到[a,b]之间的随机整数,公式:Math.floor(Math.random()*(b-a+1) + a),比如要取[2,4]之间的整数
Math.floor(Math.random()*(4-2+1) + 2); - Math.abs() 取绝对值
Math.abs(-2) // 2 - Math.round() 四舍五入
Math.round(3.14) //3