|
|
|
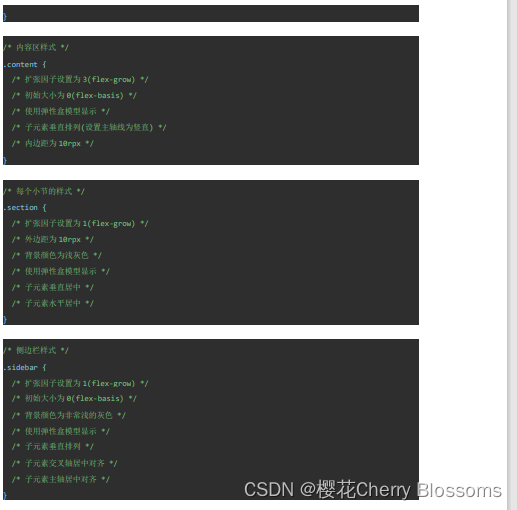
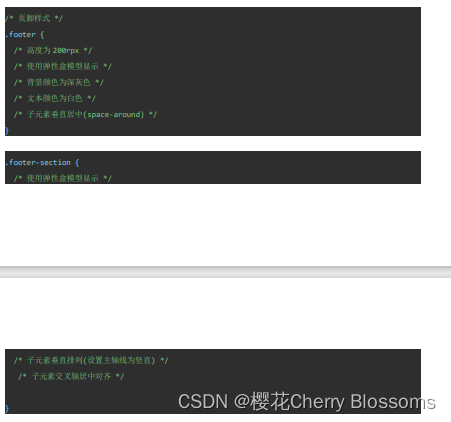
| 二、实验步骤与结果(给出对应的代码或运行结果截图) Wxml <view class="container"> <view class="header"> <view class="logo">标志</view> <view class="nav"> <view>首页</view> <view>产品</view> <view>关于我们</view> </view> </view> <view class="feature">特色内容</view> <view class="main"> <view class="content"> <view class="section">内容部分 1</view> <view class="section">内容部分 2</view> <view class="section">内容部分 3</view> </view> <view class="sidebar">侧边栏链接</view> </view> <view class="footer"> <view class="footer-section"> <view>联系电话</view> <view>电话:123-456-7890</view> </view> <view class="footer-section"> <view>快速链接</view> <view>常见问题</view> <view>支持服务</view> </view> <view class="footer-section"> <view>版权信息</view> <view>2024 公司名</view> </view> </view> </view> Wxss .container{ display: flex; flex-direction: column; height: 100vh; } .header{ display: flex; height: 60rpx; background-color: rgb(85, 84, 84); color: white; justify-content: center; padding: 0 20rpx; } .nav{ flex-grow: 2; display: flex; justify-content: space-around; } .feature{ height: 100rpx; background-color: rgb(123, 194, 212); display: flex; justify-content: center; align-items: center; color: white; } .main{ flex-grow: 1; flex-basis: 0; display: flex; } .content{ flex-grow: 3; flex-basis: 0; display: flex; flex-direction: column; padding: 10rpx; } .section{ flex-grow: 1; margin: 10rpx; background-color: rgb(153, 212, 230); display: flex; justify-content: center; align-items: center; } .sidebar{ flex-grow: 1; flex-basis: 0; background-color: rgb(149, 215, 235); display: flex; flex-direction: column; align-items: center; justify-content: center; } .footer{ height: 200rpx; display: flex; background-color: rgb(85, 84, 84); color: white; justify-content: center; } .footer-section{ display: flex; flex-direction: column; align-items: center; }
|
| 三、问题总结与体会 |
| 思路
|
实验十 智能手机互联网程序设计(微信程序方向)实验报告
news2025/4/7 20:39:25
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1674996.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
MHD093C-058-PG1-AA具备哪些特点?
MHD093C-058-PG1-AA是一种高性能的伺服电机控制器。
该产品具备以下特点:
高精度与高性能:MHD093C-058-PG1-AA设计用于提供精确的运动控制和定位,适用于需要高精度定位和控制的场合。快速响应:采用先进的控制技术,确…
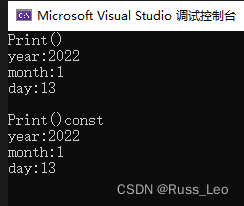
C++类与对象基础探秘系列(二)
目录
类的6个默认成员函数
构造函数 构造函数的概念 构造函数的特性
析构函数 析构函数的概念 析构函数的特性
拷贝构造函数 拷贝构造函数的概念 拷贝构造函数的特性
赋值运算符重载 运算符重载 赋值运算符重载
const成员 const修饰类的成员函数
取地址及const取地址操作…
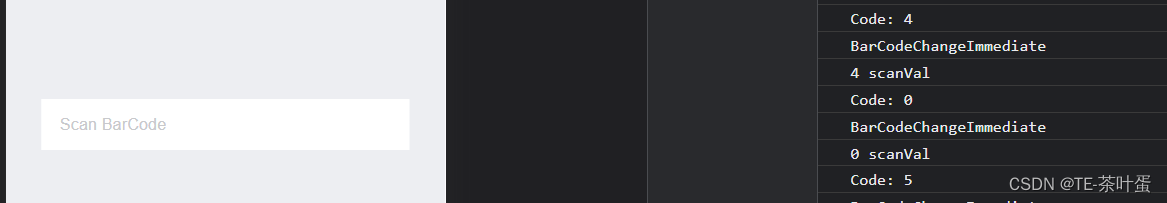
扫码枪与Input的火花
文章目录 前言一、需求:交互细节二、具体实现两个核心的函数:自动聚焦 三,扩展知识input 与 change的区别 前言
在浏览器扫描条形码获取条形的值,再操作对应的逻辑。这是比较常见的业务,这里记录实际操作。
其中PC端…
LeetCode2095删除链表的中间节点
题目描述 给你一个链表的头节点 head 。删除 链表的 中间节点 ,并返回修改后的链表的头节点 head 。长度为 n 链表的中间节点是从头数起第 ⌊n / 2⌋ 个节点(下标从 0 开始),其中 ⌊x⌋ 表示小于或等于 x 的最大整数。对于 n 1、…
Leaflet系列——【一】初识Leaflet与Leaflet视图操作
初识Leaflet(vue3 ) 前言:当你熟悉了openlayer、mapbox、cesium等一些GIS框架之后,对于我们开发来说其实他们的本质就是往瓦片上面叠加图层、【点、线、面、瓦片、geoJson、热力图、图片、svg等等】都是一层层的Layer图层…
AI与人类生活的融合:安克创新CEO阳萌的深度洞见
安克创新CEO阳萌分享了他对人工智能未来发展的深刻见解。阳萌不仅深入探讨了大模型技术的应用前景,还对AI与人类生活的融合提出了引人入胜的思考。以下是对这次访谈内容的总结和分析。
大模型技术的现实应用
阳萌提到,尽管大模型在处理通用知识方面表…
拥有一个生产女朋友的工厂,是什么体验
正所谓,“旱的旱死,涝的涝死”,在这个充满竞争的编程界,我们似乎总是忙于解决bug和优化算法,以至于个人生活常常被忽略。但别担心,今天,我们要用一种独特的方式,解决这个“问题”。 …
OpenAI Whisper 语音转文本实验
为了实现语音方式与大语言模型的对话,需要使用语音识别(Voice2Text)和语音输出(Text2Voice)。感觉这项技术已比较成熟了,国内也有许多的机构开发这项技术,但是像寻找一个方便测试的技术居然还不…
根据后端返回下拉请求地址,前端动态请求拿到下拉数据渲染
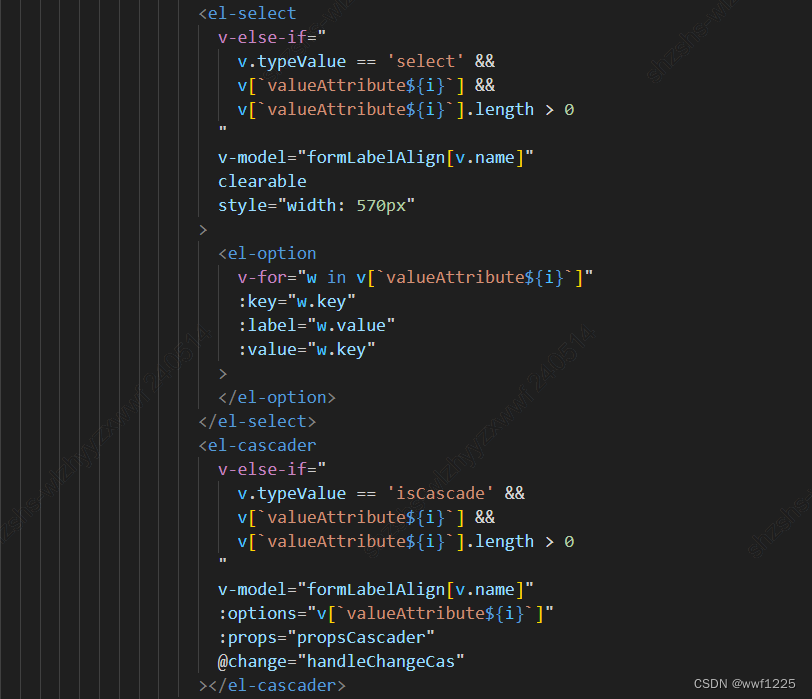
完整代码如下:
<template> <!-- 资源列表页 --> <div> <div> <i click"$router.go(-1)" style" color: #409eff; cursor: pointer; margin-right: 5px; font-size: 18px; " class"el-icon-back" ><…
C++ 关键字 :using
在 C 庞大语法体系中, using 关键字十分的灵活多用,它可不简单。 除了常规的引入命名空间之外,它还可用于引入枚举类型枚举器、定义常规类型别名、模板类型别名等。在定义常规类型别名方面与C语言中的typedef、#define与之相似,但…
jupyter notebook中调整图片大小
截屏 ctrl V
这个目前只能保证是截屏大小,改变不了,要么之久 把图形缩小后再截图 感觉很模糊
png文件导入
markdown 代码1
<img src"./1.png" width250 height200>markdown 代码2
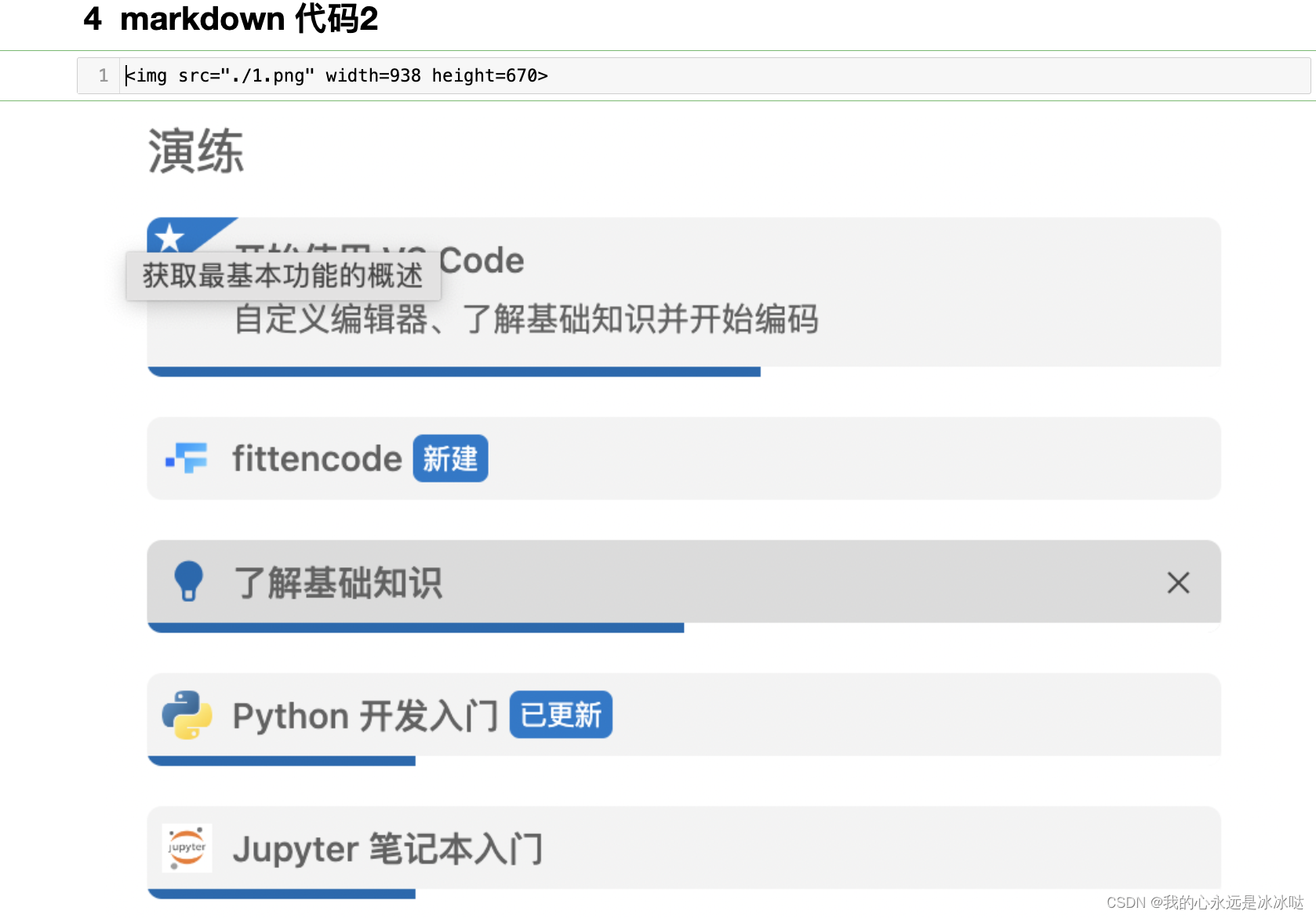
<img src"./1.png" width938 height…
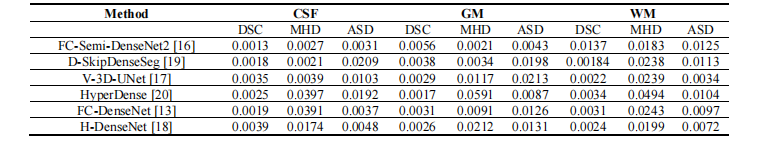
文献速递:多模态深度学习在医疗中的应用--多模式婴儿脑分割技术:模糊引导深度学习
Title
题目 Multimodal Infant Brain Segmentation by Fuzzy-informed Deep Learning
多模式婴儿脑分割技术:模糊引导深度学习 01
文献速递介绍 日益普及的非侵入式婴儿脑磁共振图像(MRI)为准确理解脑主要发展轨迹的动态性提供了机会&…
普中STM32F103ZET6开发板让DS0和DS1两个LED同时亮
欢迎关注我👆,收藏下次不迷路┗|`O′|┛ 嗷~~ 目录
一.前言
二.代码
三.运行效果 一.前言
在这套stm32教程中,只教学了如何亮DS0,而没有教学如何亮DS1。
二.代码
main.c
#include "stm32f10x.h"void Syst
一篇文章告诉你聚类算法的作用和怎么用聚类算法!建议收藏!(下篇)
EM聚类
EM聚类 基于概率分布对数据进行建模,通过迭代的期望和最大化步骤来估计模型参数,并将数据分为不同的聚类。EM聚类通常用于处理混合分布的数据,其中每个聚类被建模为一个概率分布。
原理介绍
EM聚类的核心思想是将数据集中的每个样本…
二分答案(区间范围)
D. Jumping Through Segments 输入数据 4 5 1 5 3 4 5 6 8 10 0 1 3 0 2 0 1 0 3 3 3 8 10 18 6 11 4 10 20 0 5 15 17 2 2 输出范围 7
0
5
13#include<bits/stdc.h>
#define int long long
using namespace std;
typedef pair<char,int>PII;
const int N2e510;…
应急响应-Windows-挖矿病毒
随着虚拟货币市场的繁荣,挖矿病毒已成为网络安全领域一大挑战。该类病毒利用计算机资源进行加密货币的挖掘,给个人用户和企业网络带来了严重的安全风险。本文将针对挖矿病毒的应急响应和防范措施进行分析和总结。
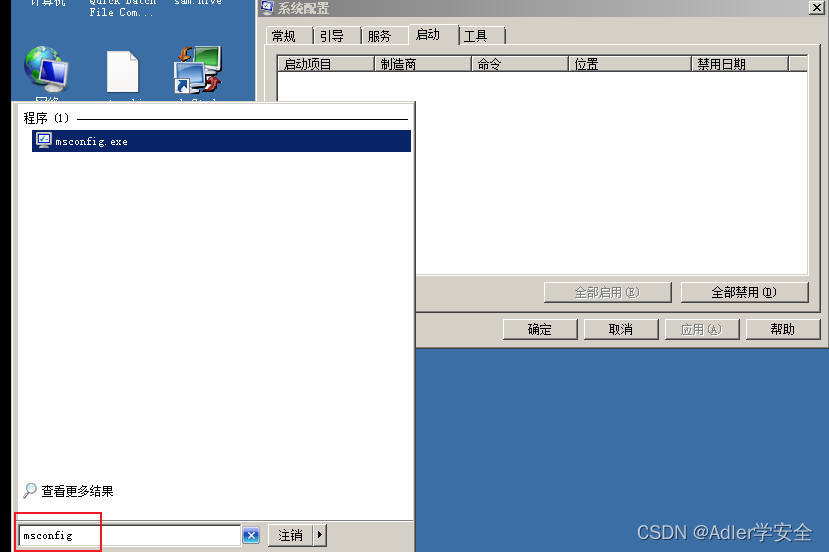
一.判断挖矿病毒
服务器突然发现CPU资…
树莓派发送指令控制FPGA板子上的流水灯程序
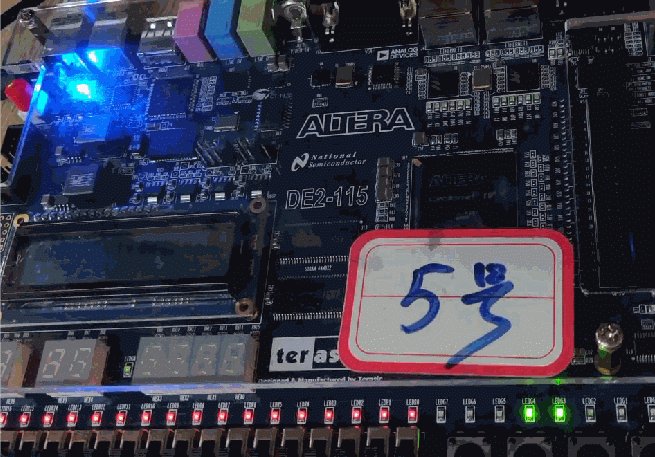
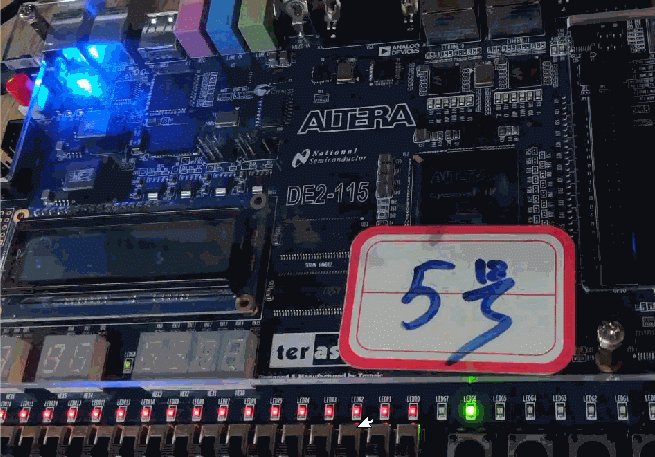
文章目录 前言一、树莓派简介二、整体实现步骤三、树莓派设置四、树莓派串口代码五、Verilog代码5.1 串口接收模块5.2 流水灯模块 六、quartus引脚绑定七、 运行效果总结参考 前言
本次实验的目的是通过树莓派和FPGA之间的串口通信,控制FPGA开发板上的小灯。实验…
OpenAI 发布新款大型语言模型 GPT-4o,带大家了解最新ChatGPT动态。
OpenAI 发布新款大型语言模型 GPT-4o
昨日OpenAI 举办了一场线上活动,正式发布了其最新研发的 AI 模型 GPT-4o,并详细介绍了该模型的强大功能和未来发展规划。此次发布标志着 AI 技术的重大突破,为用户提供了更加便捷、高效的 AI 工具&#…
【论文阅读】<YOLOP: You Only Look Once for PanopticDriving Perception>
Abstract 全视驾驶感知系统是自动驾驶的重要组成部分。一个高精度的实时感知系统可以帮助车辆在驾驶时做出合理的决策。我们提出了一个全视驾驶感知网络(您只需寻找一次全视驾驶感知网络(YOLOP)),以同时执行交通目标检…