文章目录
- 前言
- 一、需求:交互细节
- 二、具体实现
- 两个核心的函数:
- 自动聚焦
- 三,扩展知识
- @input 与 @change的区别
前言
在浏览器扫描条形码获取条形的值,再操作对应的逻辑。这是比较常见的业务,这里记录实际操作。
其中PC端用的是elmentui-plus,mobile端用的vant-ui
一、需求:交互细节
这里用的都是input框。
1.直接扫码条形码后,获取到条形的值。处理相应逻辑。有的是跳转页面,有的是继续扫码,继续扫码这里就要input框的值要清零。
2.在当前页面,可以支持是否选择自动聚焦到Input框。
3.支持手动输入
4.都是把英文转为大写,前面空格去掉。
5.支持点击tab,enter键盘后触发。
6. input的值输入后,立即Disable input框,这里防止异步操作还没完成,状态更新不及时。
二、具体实现
这里是vantui的代码
<van-field
ref="BarCodeRef"
class="custom-barcode-input"
v-model="variable.BarCode"
placeholder="Scan BarCode"
@input="BarCodeChange"
@keyup.enter="BarCodeChangeImmediate"
@keydown.tab="BarCodeChangeImmediate"
/>
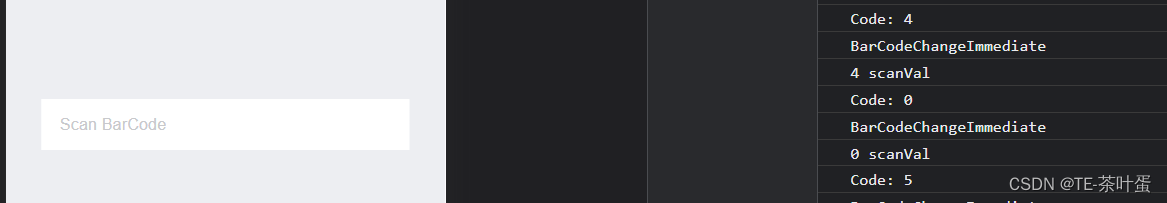
其中BarCodeChange需要用debounce ,如果没有加debounce 的话,扫码405 的条形码,扫到4的时候 @input 了 就立即触发 了。

两个核心的函数:
BarCodeChange :
const BarCodeChange = () => {
console.log('Code:',variable.BarCode)
if (isHasCalledImmediate.value) {
isHasCalledImmediate.value = false
return
}
BarCodeChangeImmediate(false)
}
BarCodeChangeImmediate :
const BarCodeChangeImmediate = async (isImmediate: boolean = true) => {
console.log('BarCodeChangeImmediate')
if (!variable.BarCode) {
return
}
// 有些地方需要立即触发
if (isImmediate) {
isHasCalledImmediate.value = true
}
variable.BarCode = String(variable.BarCode).trim()?.toUpperCase()
console.log(variable.BarCode, 'scanVal')
// 处理对应的逻辑
fun()
}
自动聚焦
清空input的值,并且聚焦。可以考虑抽一个hooks。
const resetBarCodeAdnFocus = () => {
let timerId = setTimeout(() => {
variable.BarCode = ''
BarCodeRef.value?.focus()
clearTimeout(timerId)
}, 0)
}
三,扩展知识
@input 与 @change的区别
@input 和 @change 是两个不同的事件,它们的区别在于触发时机和触发条件。
@input 事件会在用户输入任何内容时都会触发,包括敲击键盘、鼠标点击、剪切粘贴等,只要表单元素的值发生变化,就会触发 @input 事件。
@change 事件只有在表单元素失去焦点时才会触发,也就是用户点击外部区域或按下 Enter 键确认输入时触发。如果用户一直保持焦点在表单元素上,即使输入内容发生变化,也不会触发 @change 事件。
另外,@input 事件可以实时监听用户的输入内容,而 @change 事件只会在用户完成输入并且失去焦点后才会触发。
因此,如果需要实时获取用户输入内容,可以使用 @input 事件;如果只需要在用户完成输入后获取内容,可以使用 @change 事件。