css多种布局方式
- 简介
- 标准流布局(主要依赖margin\padding)
- 浮动布局(float)
- 定位布局(position)
- 弹性布局(flex)
- 网格布局(grid)
- 多列布局(column)
- 响应式布局(百分比、vw、rem、em、calc等)
- 参考
简介
常见布局有 标准流布局、弹性布局、表格布局、流体布局、网格布局、混合布局、定位布局、浮动布局等,我会从文档流,容器,效果这些角度介绍
文章引导
1. 标准流布局
2. 浮动布局
3. 定位布局
4. 弹性布局
5. 网格布局
6. 多列布局
7. 响应式布局
标准流布局(主要依赖margin\padding)
“标准文档流”简称为“标准流”,默认按照文档的顺序从上到下,从左到右,遇块(块级元素)换行。
块级元素block,独占一行可以设置宽高,适用于垂直布局;行内元素inline,与其他元素共享一行,不可以设置宽高,宽度由内容决定,适用于水平布局;(注:img是一个特殊的行内元素可设置宽高)- 标准流的定位离不开两个属性
margin&padding,margin 影响相邻元素之间的距离,padding 影响边框和内容之间的空白区域; - text-align 设置文本对齐方式,line-height 是行内元素用来调整行间距的,都可继承;(注:在一些安卓手机 line-height 会失效)
浮动布局(float)
float 浮动布局, 默认 none 关闭浮动,取 left/right 该元素就会向其容器元素的左/右边框平移,当碰到另外一个浮动的元素时停止平移,超出容器会自动换行,不可以继承。
1. 理解浮动
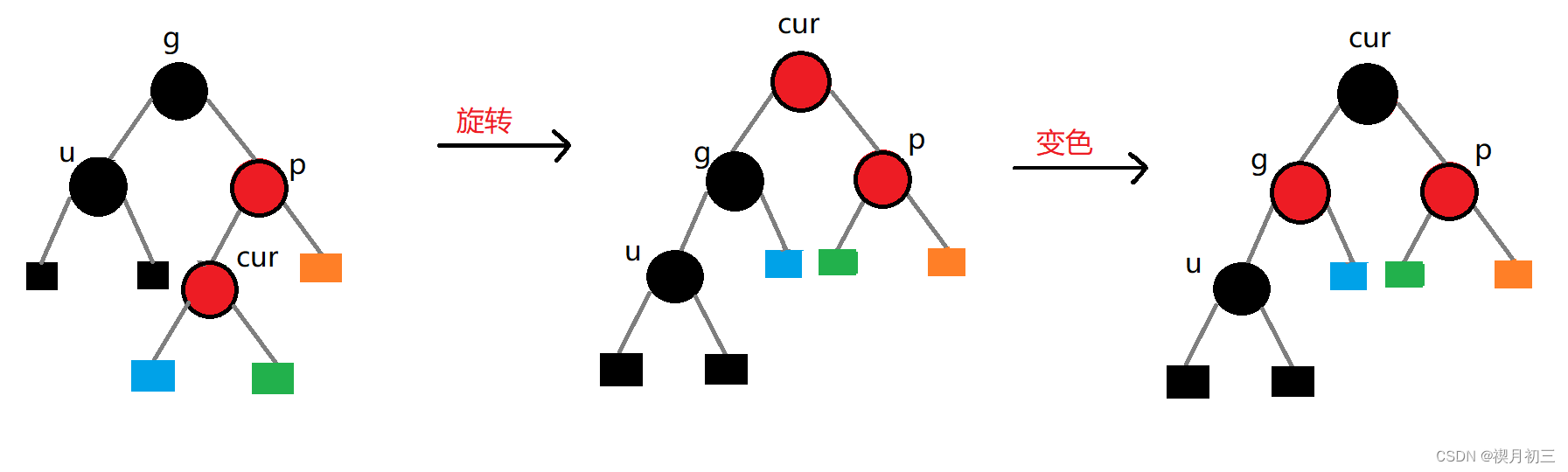
float存在多层结构布局里(见图1),可以理解为在原来页面上面多了一层放浮动的元素,但float只能左右移动不能上下移动。
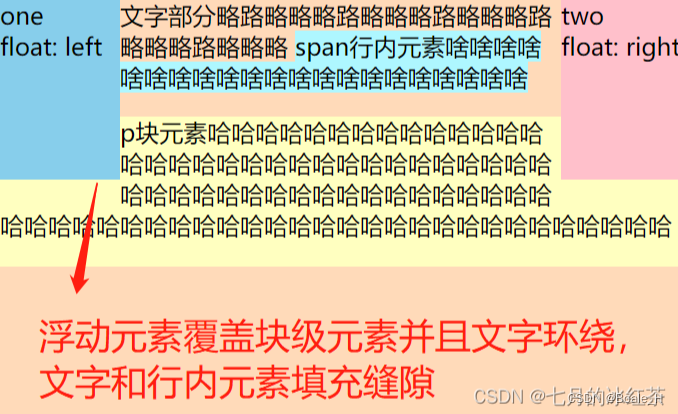
- 脱离文档流,浮动元素在文档流空出的位置,由后续的(非浮动)元素填充上去,块级元素直接填充上去,若跟浮动元素的范围发生重叠,浮动元素覆盖块级元素;
- 行内元素不填充空位,有空隙就会插入;
- 不脱离文本流/不遮挡文本,有文字环绕效果(见图2);


2. 高度塌陷(清除浮动)
浮动的子元素是无法自动撑开父级元素的,我们此时则称这种状态为高度塌陷,也是浮动的副作用,因此我们需要清除浮动,清除浮动可以查看链接: css清除浮动的几种办法
- 方法1:给父盒子添加高度
- 方法2:父盒子添加overflow: hidden
- 方法3:父盒子添加overflow: auto
- 方法4:额外标签法
- 方法5:使用after伪元素清除浮动(推荐)
- 方法6:使用双伪元素清除浮动(推荐)
- 方法7:父级同时浮动
- 方法8:父级设置成inline-block
- 方法9:br标签清除浮动
- 方法10:父级div定义display:table
定位布局(position)
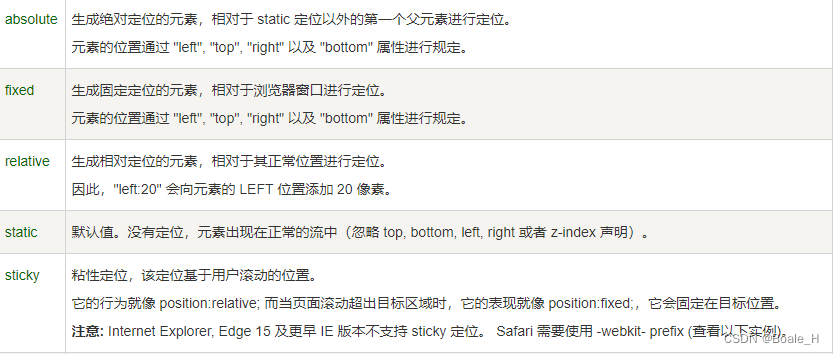
position 定位布局,有5个值,通过四个方向 top,right,bottom 和 left 决定元素位置。

弹性布局(flex)
Flex 是 Flexible Box 的缩写,意为"弹性布局",由容器和项目组成,容器为父元素,项目为容器成员这里是子元素。容器有两个轴线:主轴和交叉轴呈90度关系。容器通过容器属性控制项目在两个轴线之间的排列,项目通过项目属性控制自身顺序和大小。给父元素设置 display:flex 变成弹性盒子容器。
- 容器属性

- 项目属性

具体弹性盒使用,可参考链接: CSS弹性盒总结
网格布局(grid)
Grid 网格布局,提供了带有行和列的基于网格的布局系统(类似二维坐标轴)。由容器和项目组成,容器是父元素,项目只能是容器的顶层子元素(和父元素紧挨的那层子元素)。容器根据列和行分成均匀网格,然后通过控制行,列,间隙设置网格大小,项目通过每个网格编号设置位置和大小。给父元素设置 display:grid / inline-grid 变成网格容器
- 容器属性

- 项目属性

多列布局(column)
column 多列布局,指的就是您可以将文本内容分成多块,然后让这些块并列显示,类似于报纸、杂志那样的排版形式。
- 属性

- 列样式column-rule-style

响应式布局(百分比、vw、rem、em、calc等)
响应式布局(Responsive design),网页可以适应不同设备。
具体可通过百分比、vw、rem等单位替代px来实现大小自适应
参考
https://blog.csdn.net/qq_45406325/article/details/107732094