HQChart使用教程98-右键菜单2.0使用介绍
- 内置右键菜单
- 启用右键菜单
- 定制右键菜单内容
- 1. 注册内置右键菜单创建回调事件
- 2. 修改内置菜单的显示内容
- 回调函数格式
- 菜单数据结构
- 示例
- 3. 注册菜单项点击事件回调
- 右键事件
- 完整示例
- HQChart代码地址
内置右键菜单
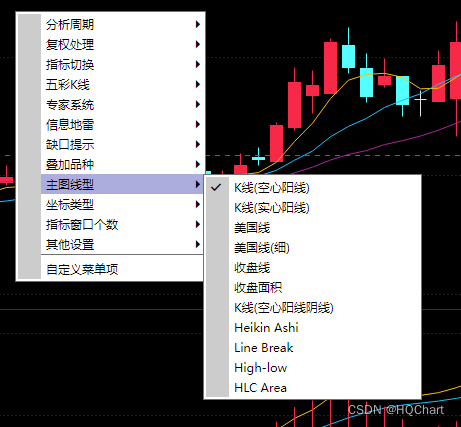
HQChart h5版本内置提供一个仿通达信的右键菜单。效果如下图

内置菜单源码
https://github.com/jones2000/HQChart/blob/master/webhqchart.demo/jscommon/umychart.popMenu.js
启用右键菜单
在SetOption 开启右键菜单
EnablePopMenuV2 启动内置菜单2.0版本,(内置菜单也可以用在其它如下拉菜单等地方)
IsShowRightMenu 是否显示右键菜单
this.Option=
{
Type:'历史K线图', //创建图形类型
..............
EnablePopMenuV2:true, //默认false
IsShowRightMenu:true
...................
}
定制右键菜单内容
1. 注册内置右键菜单创建回调事件
JSCHART_EVENT_ID.ON_CREATE_RIGHT_MENU
{
event:JSCHART_EVENT_ID.ON_CREATE_RIGHT_MENU,
callback:(event, data, obj)=>{ this.OnCreateRightMenu(event, data, obj); }
},
2. 修改内置菜单的显示内容
在创建右键菜单回调事件我们可以手动修改菜单显示的内容
回调函数格式
function(event, data, obj)
event 事件信息
data 菜单数据
回调数据格式:
data=
{
MenuData:菜单数据
FrameID:窗口索引 , 0开始
}
obj 插件实例
菜单数据结构
var aryMenu=
[
{
Name:"叠加品种", //菜单项
Data: //菜单项数据 菜单点击以后可以接收到这些数据
{
ID:菜单ID 菜单ID可以使用内置预定义好的,也可以自己定义,
Args:[参数数组]
},
Checked:是否选中打勾 (true|false)
SubMenu: //子菜单
[
]
},
//下面是一个简单的菜单 包含叠加品种(有子菜单)和区间选择这2个菜单选项
var aryMenu=
[
{
Name:"叠加品种",
SubMenu:
[
{ Name:"上证指数", Data:{ ID: JSCHART_MENU_ID.CMD_OVERLAY_SYMBOL_ID, Args:["000001.sh", !aryOverlaySymbol.includes("000001.sh")]}, Checked:aryOverlaySymbol.includes("000001.sh") },
{ Name:"深证成指", Data:{ ID: JSCHART_MENU_ID.CMD_OVERLAY_SYMBOL_ID, Args:["399001.sz", !aryOverlaySymbol.includes("399001.sz")]}, Checked:aryOverlaySymbol.includes("399001.sz") },
{ Name:"中小板指", Data:{ ID: JSCHART_MENU_ID.CMD_OVERLAY_SYMBOL_ID, Args:["399005.sz", !aryOverlaySymbol.includes("399005.sz")]}, Checked:aryOverlaySymbol.includes("399005.sz") },
{ Name:"创业板指", Data:{ ID: JSCHART_MENU_ID.CMD_OVERLAY_SYMBOL_ID, Args:["399006.sz", !aryOverlaySymbol.includes("399006.sz")]}, Checked:aryOverlaySymbol.includes("399006.sz") },
{ Name:"沪深300", Data:{ ID: JSCHART_MENU_ID.CMD_OVERLAY_SYMBOL_ID, Args:["000300.sh", !aryOverlaySymbol.includes("000300.sh")]}, Checked:aryOverlaySymbol.includes("000300.sh")},
]
},
{
Name:"区间选择",Data:{ ID: JSCHART_MENU_ID.CMD_ENABLE_SELECT_RECT_ID, Args:[!this.EnableSelectRect]}, Checked:this.EnableSelectRect
},
】
示例
下面的例子就是在内置的菜单里面增加一项“自定义菜单项"菜单
this.OnCreateRightMenu=function(event, data, obj)
{
console.log("[KLineChart::OnCreateRightMenu] data=", data);
var item={ Name:"自定义菜单项", Data:{ ID:"CUSTOM_MENU_1_ID", Args:[1] } };
}
3. 注册菜单项点击事件回调
JSCHART_EVENT_ID.ON_MENU_COMMAND 所有菜单事件都会触发这个回调
{
event:JSCHART_EVENT_ID.ON_MENU_COMMAND,
callback:(event, data, obj)=>{ this.OnMenuCommand(event, data, obj); }
},
回调函数格式
function(event, data, obj)
data={ CommandID:菜单ID, Args:参数,SrcData:原始数据, PreventDefault:是否阻止默认事件 }
下面是一个简单的菜单事件处理
this.OnMenuCommand=function(event, data, obj)
{
console.log("[KLineChart::OnMenuCommand] data=", data);
if (data.CommandID=="CUSTOM_MENU_1_ID")
{
data.PreventDefault=true;
var text="外部自定义菜单按钮";
alert(text);
}
}
右键事件
如果不希望使用内置菜单,可以通过关闭内置右键菜单,然后注册右键事件直接在外部自己做
chart.AddEventCallback({event:JSCHART_EVENT_ID.ON_CONTEXT_MENU, callback:testcallback});
完整示例
完整示例可以参见 https://github.com/jones2000/HQChart/blob/master/webhqchart.demo/samples/kline_index_edit.html
HQChart代码地址
github.com/jones2000/HQChart