一、Collection(集合)介绍
当我们对一个或多个系统中的很多接口用例进行维护时,首先想到的就是对接口用例进行分类管理,同时还希望对这批接口用例做回归测试。
在 Postman 中也提供了这样一个功能,就是 Collection(集合)。通过这个 Collection(集合) 就可以满足上面的需求。
在 Postman 中,Collection(集合)具有以下重要特点和功能:
1、主要特点:
- 组织性:它是一种将相关请求分组管理的方式。可以将针对特定项目或功能的一组 API 请求放在一个集合中。
- 可共享性:可以方便地与团队成员共享集合,促进协作和知识共享。
2、功能:
- 请求管理:集合内可以包含多个 API 请求,每个请求可以有详细的设置,如请求方法、URL、请求头、请求体等。
- 环境关联:可以与特定的环境相关联,以便在不同环境下轻松切换和测试请求。
- 测试脚本:可以为集合中的请求添加测试脚本,用于验证响应的正确性和进行断言。
- 文档生成:有助于生成关于 API 的文档,使其他人更容易理解和使用这些 API。
- 自动化:可作为自动化测试的基础,通过设置流程和脚本实现一系列请求的自动执行和验证。
- 版本控制:方便进行版本管理,跟踪集合的变化和更新。
3、示例:
假如要测试一个系统,系统下有多个模块,每个模块下有很多的被测接口用例。
(1)打开Postman工具,点击左侧“Collections”,再点击“+”按钮,选择“Blank collections”,在右侧的输入框中输入 Collection 名称,那么这个集合就可以理解为是我们测试的被测系统。

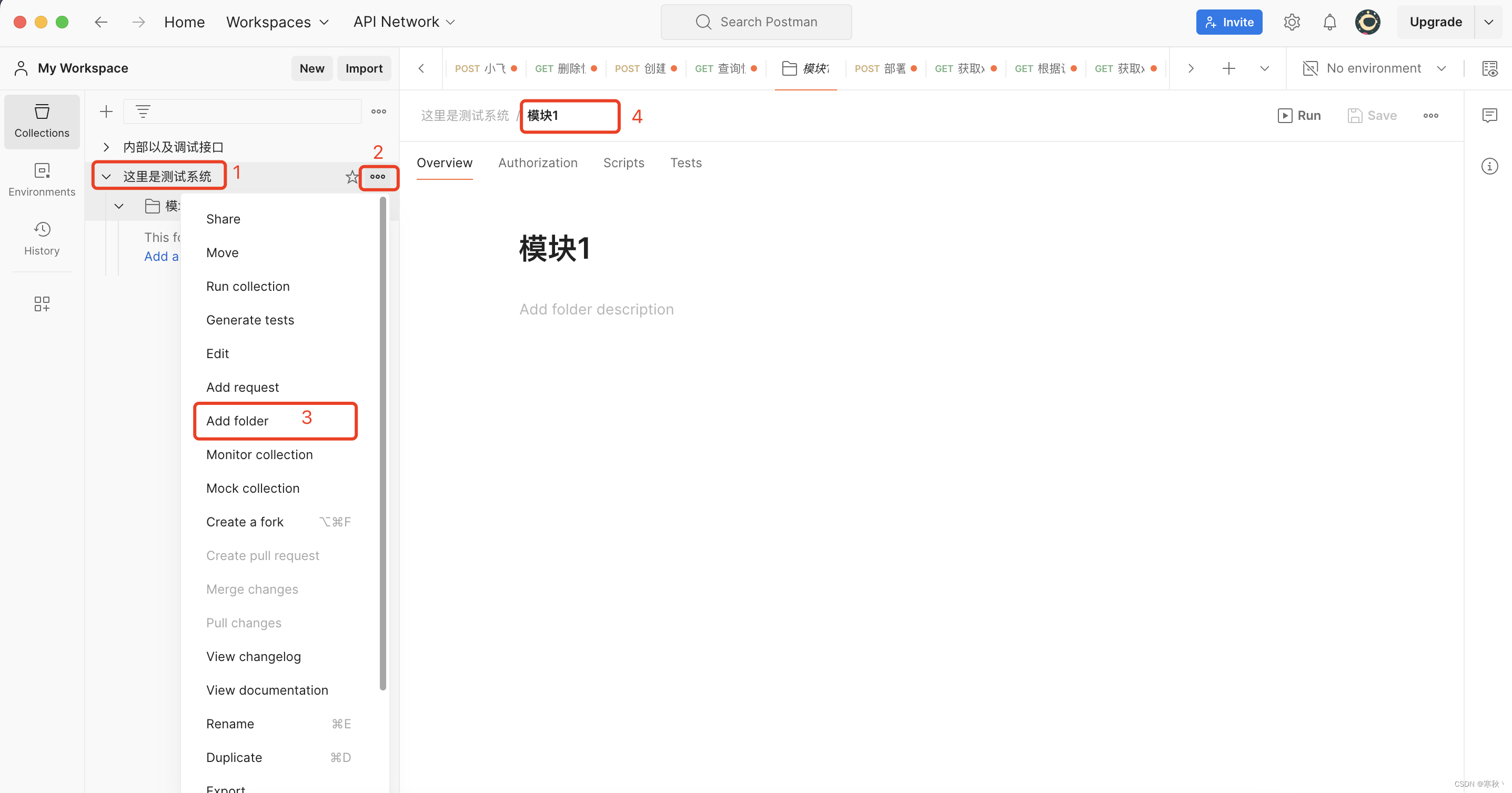
(2)选中新建的 Collections 点击右边的“...”,点击“Add Folder”,在右侧的输入框中输入目录名称,那么这个就可以理解为是我们被测系统中的模块。

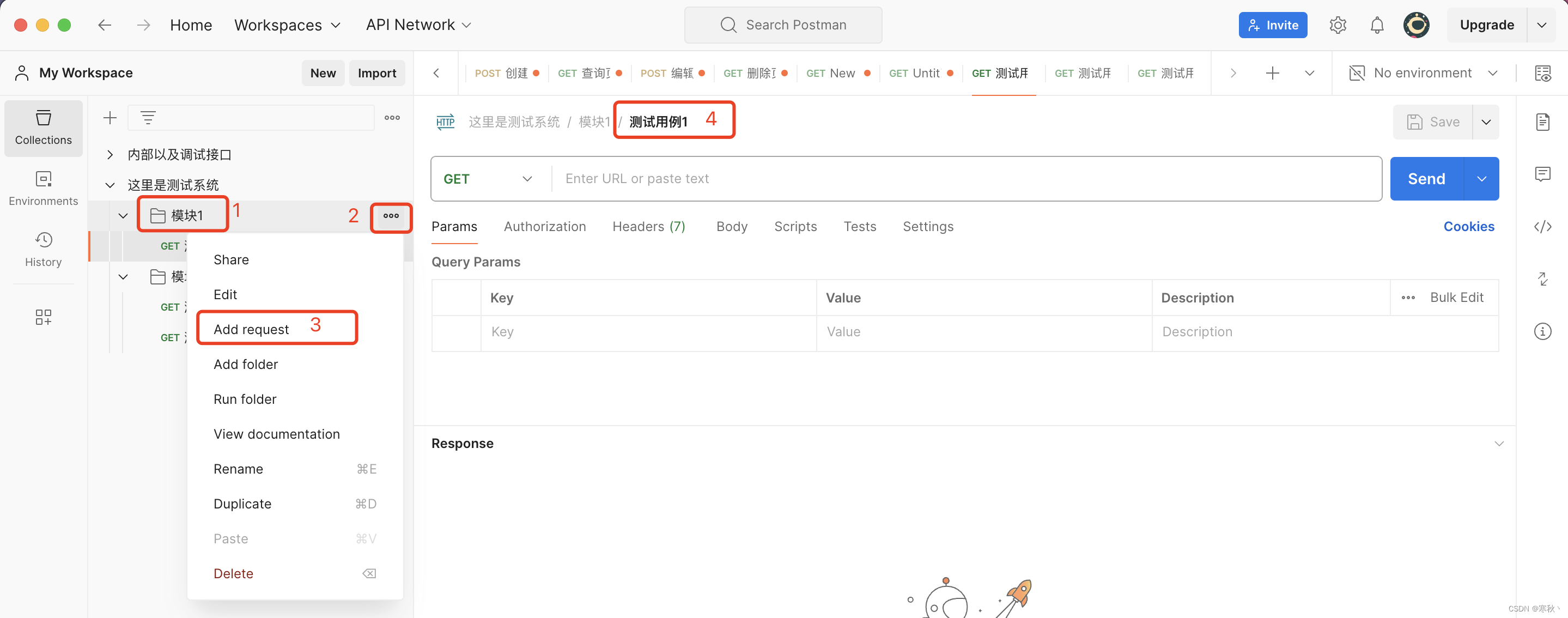
(3)选中新建的Folder,点击“Add Request”,在右侧的输入框中输入接口请求名称,这个就是我们需要测试的接口,也可以理解为我们的接口测试用例。

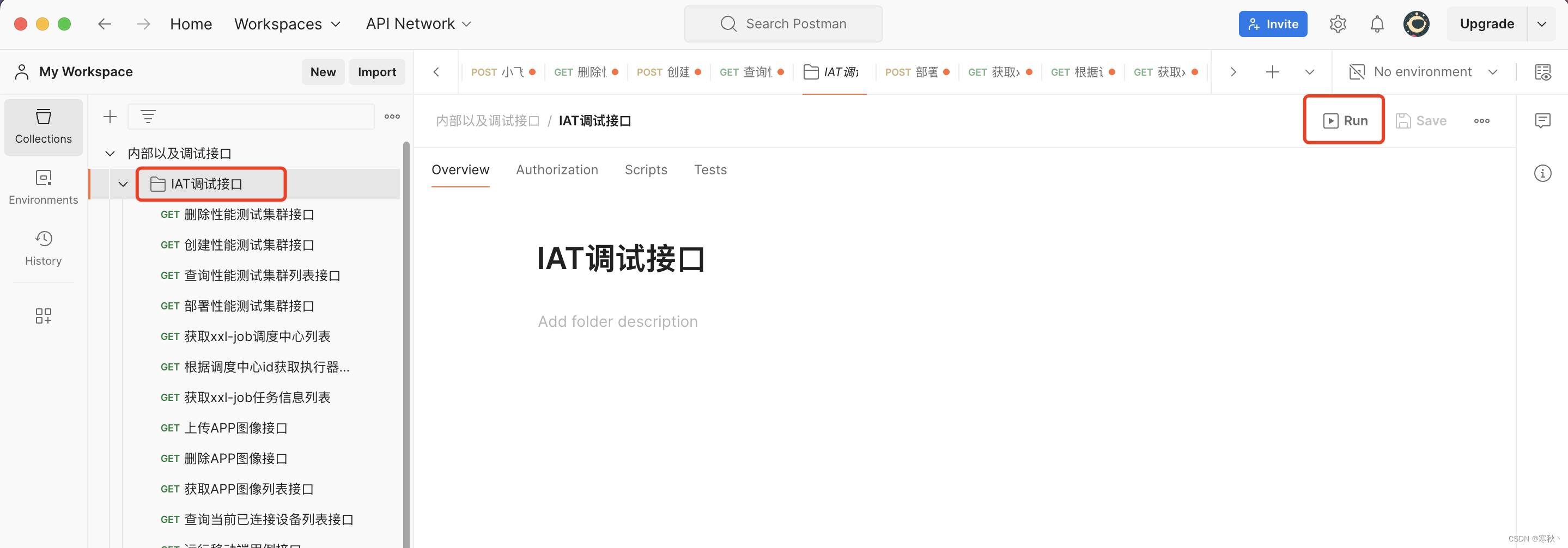
(4)通过以上三个步骤,可以达到如下效果:

这样就可以分系统、模块来管理我们的接口请求以及测试用例了。
二、批量执行接口请求
Postman 的 Collection 为我们提供了一种便捷且高效的方式来进行批量执行用例。当我们将一系列相关的 API 请求整理到一个 Collection 中后,就可以利用其强大的功能来实现批量测试。通过简单的设置和操作,我们可以一次性触发多个用例的执行。
当我们在一个 Collection 中编写了很多个接口测试用例,如果想一起执行这批用例应该要如何操作呢?
示例:
1、选中一个测试系统或者下面的模块,点击右侧的“Run”按钮。

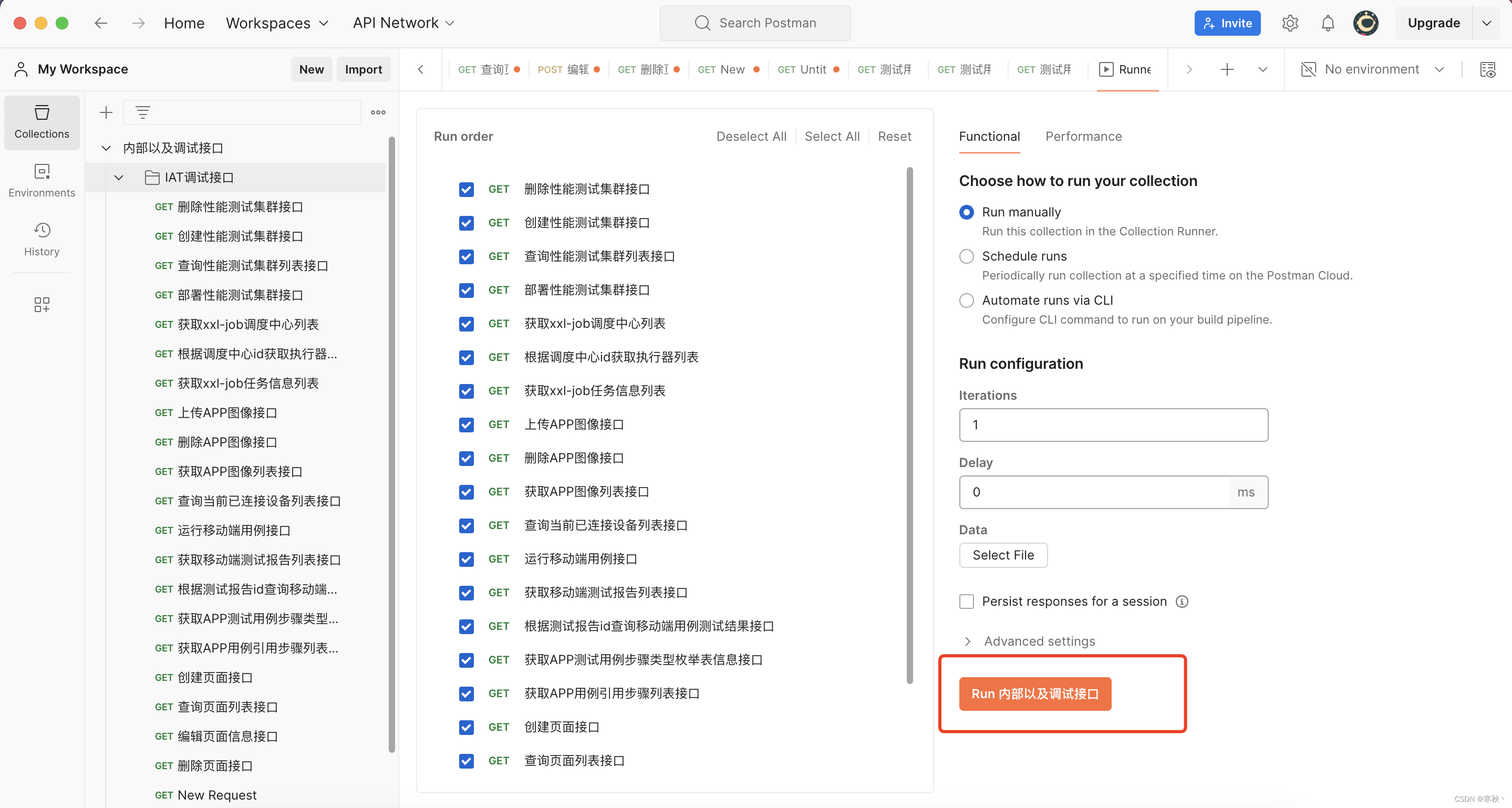
2、此时,会出现Runner的界面,,默认会把这个集合中的所有测试用例都选中,此时按需进行勾选或者取消勾选即可。

3、点击下面的“Run xxxxx”就会对这个集合中选中的测试用例进行批量运行。

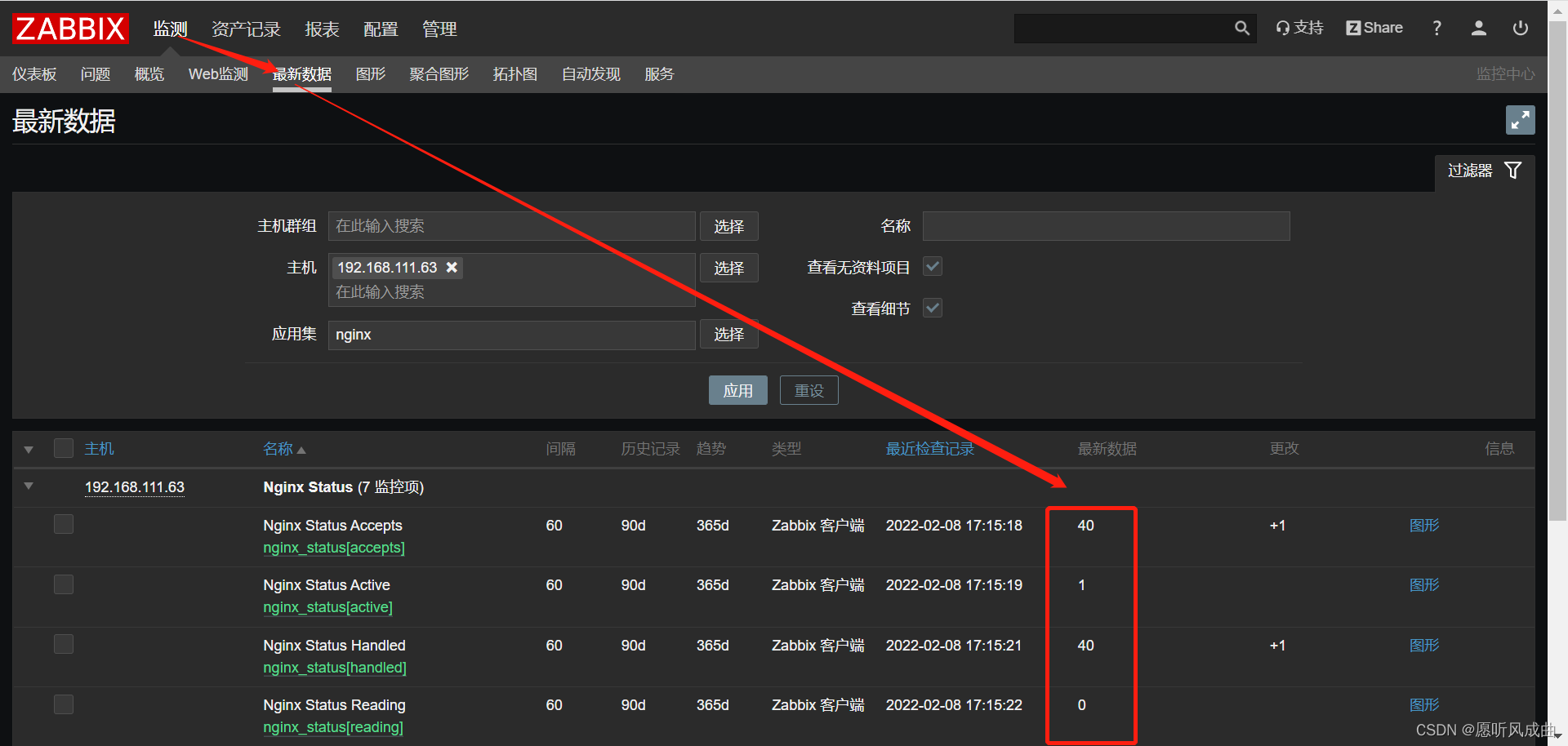
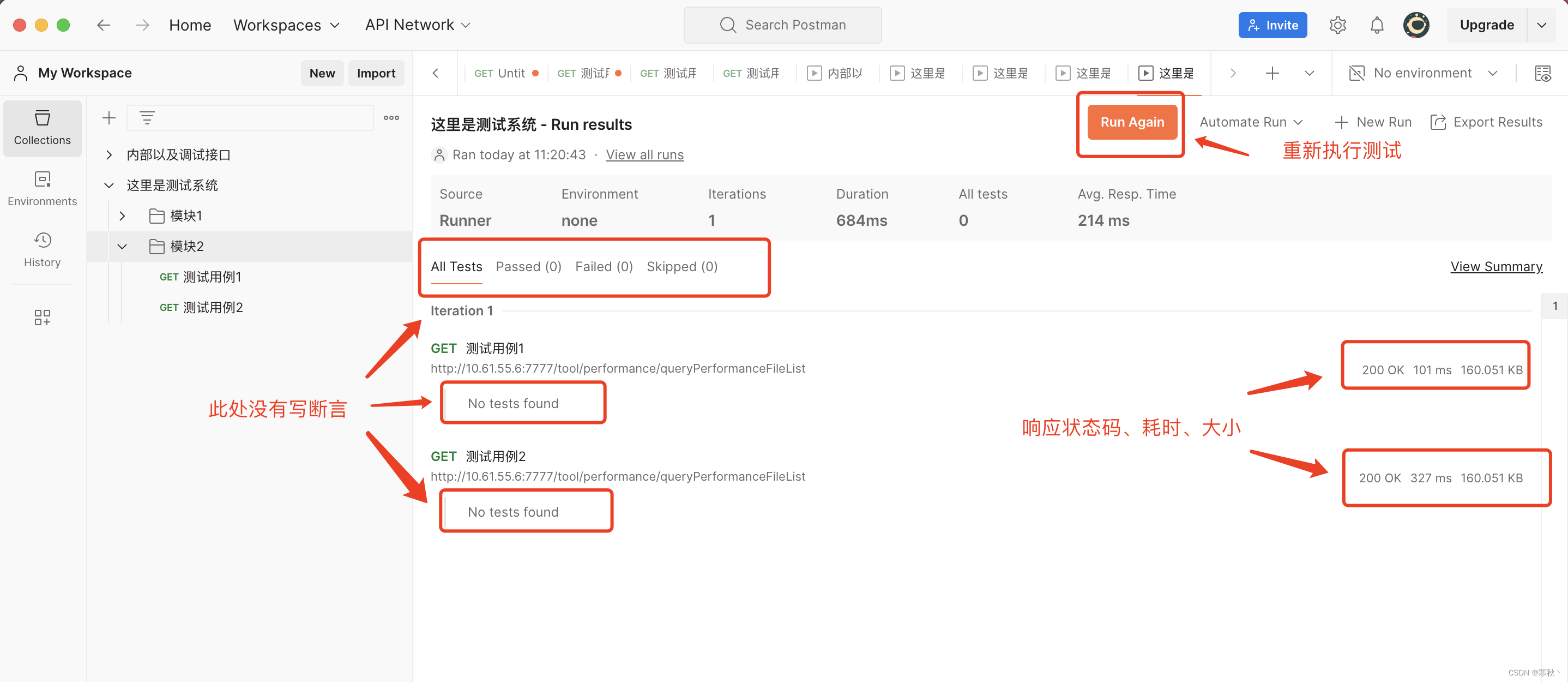
4、执行结果如下,此处我找了一个用例较少的模块运行,方便大家查看结果。

总结来讲,这个功能主要是用于对某个 Collection 中的所有用例或部分用例进行批量运行,以达到手工回归测试的目的。
















![P6397 [COI2008] GLASNICI](https://img-blog.csdnimg.cn/direct/6fdd340864c34dadb3a295fddafafc39.png)