一、大纲

一、获取元素位置
在JavaScript中,获取一个元素在页面上的位置可以通过多种方法实现。以下是一些常见的方法:
-
getBoundingClientRect()getBoundingClientRect()方法返回元素的大小及其相对于视口的位置。它提供了元素的left、top、right和bottom属性,这些属性表示元素在视口中的位置。var rect = document.getElementById('myElement').getBoundingClientRect(); console.log(rect.left, rect.top); // 元素相对于视口左上角的坐标 -
elementFromPoint(x, y)elementFromPoint(x, y)方法返回位于页面上给定坐标(x, y)的元素。这个方法属于document对象,因此可以直接在document上调用。var element = document.elementFromPoint(x, y); console.log(element); // 返回位于(x, y)坐标的元素 -
offsetTop和offsetLeftoffsetTop和offsetLeft属性返回元素的顶部和左侧边缘相对于其最近的定位的祖先元素的偏移。var element = document.getElementById('myElement'); console.log(element.offsetTop, element.offsetLeft); // 元素相对于其定位的祖先元素的偏移 -
getComputedStyle()getComputedStyle()方法返回一个对象,该对象包含元素的所有当前计算后的样式属性的值,包括position、top、left等。var style = window.getComputedStyle(document.getElementById('myElement')); console.log(style.position, style.top, style.left); // 获取元素的计算后样式 -
position属性
复制position属性可以告诉你元素的定位方式(如static、relative、absolute、fixed或sticky),这有助于你了解元素的位置是如何确定的。var element = document.getElementById('myElement'); console.log(element.style.position); // 获取元素的定位方式


二、日期
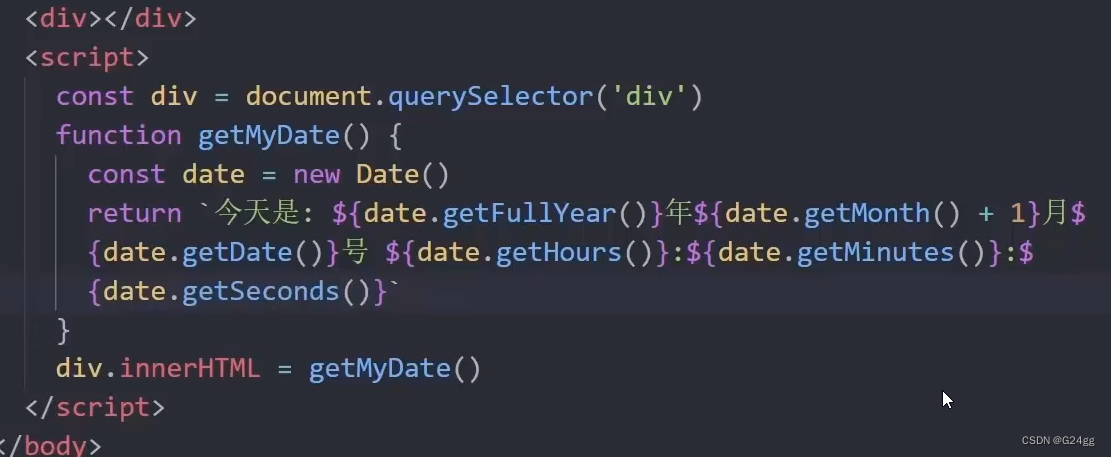
1.newDate()


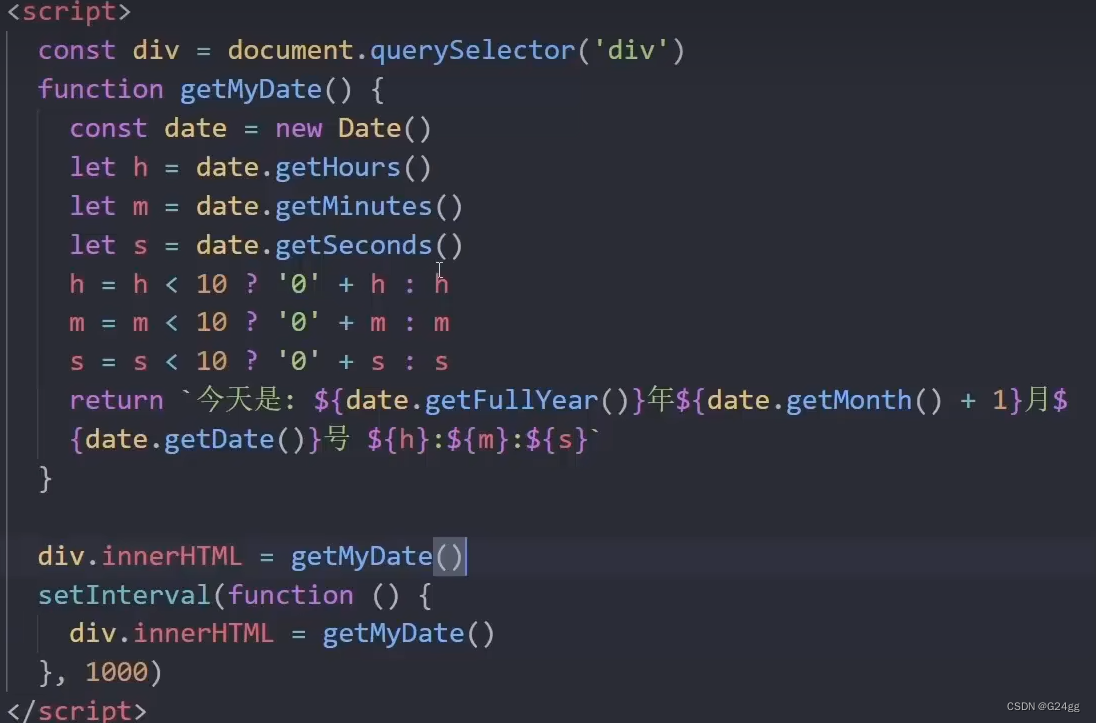
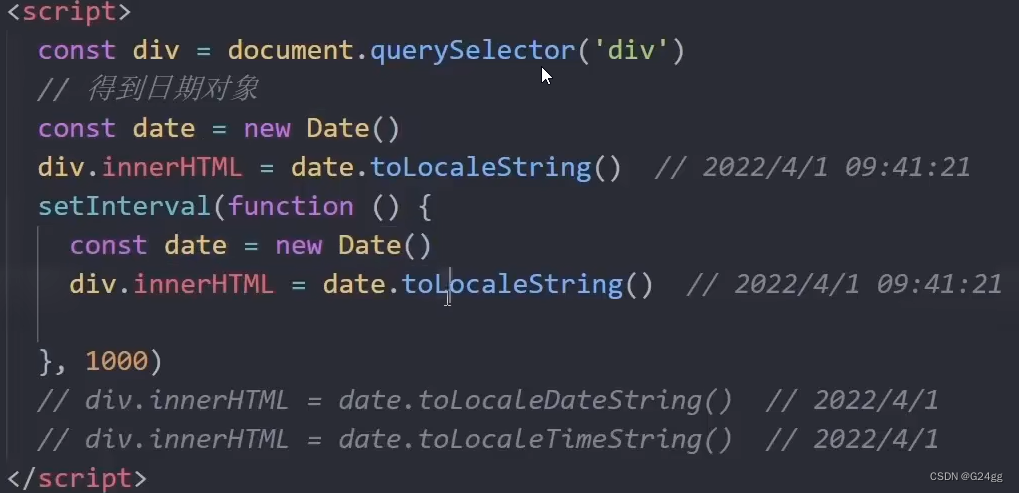
2.显示格式


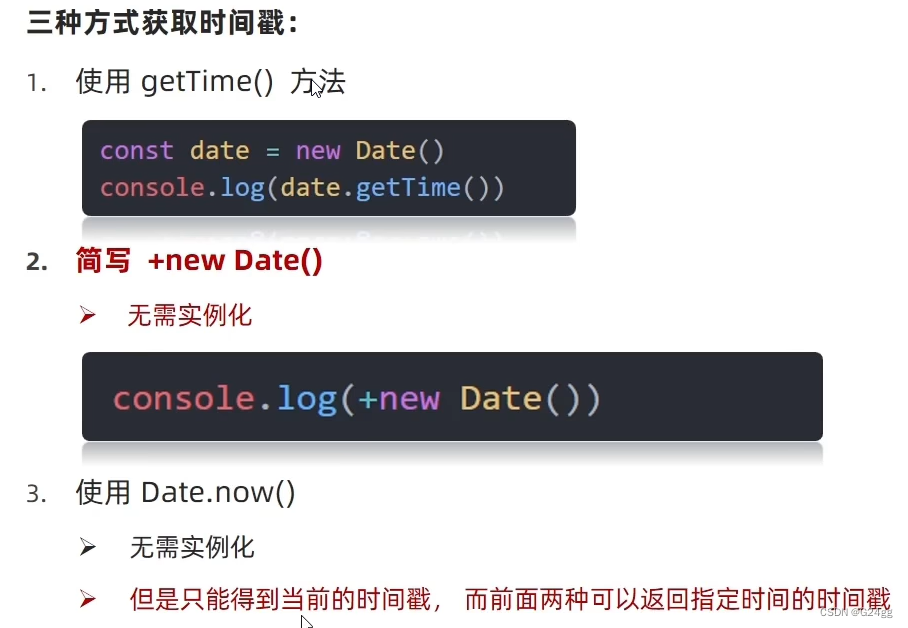
3.时间戳


推荐+
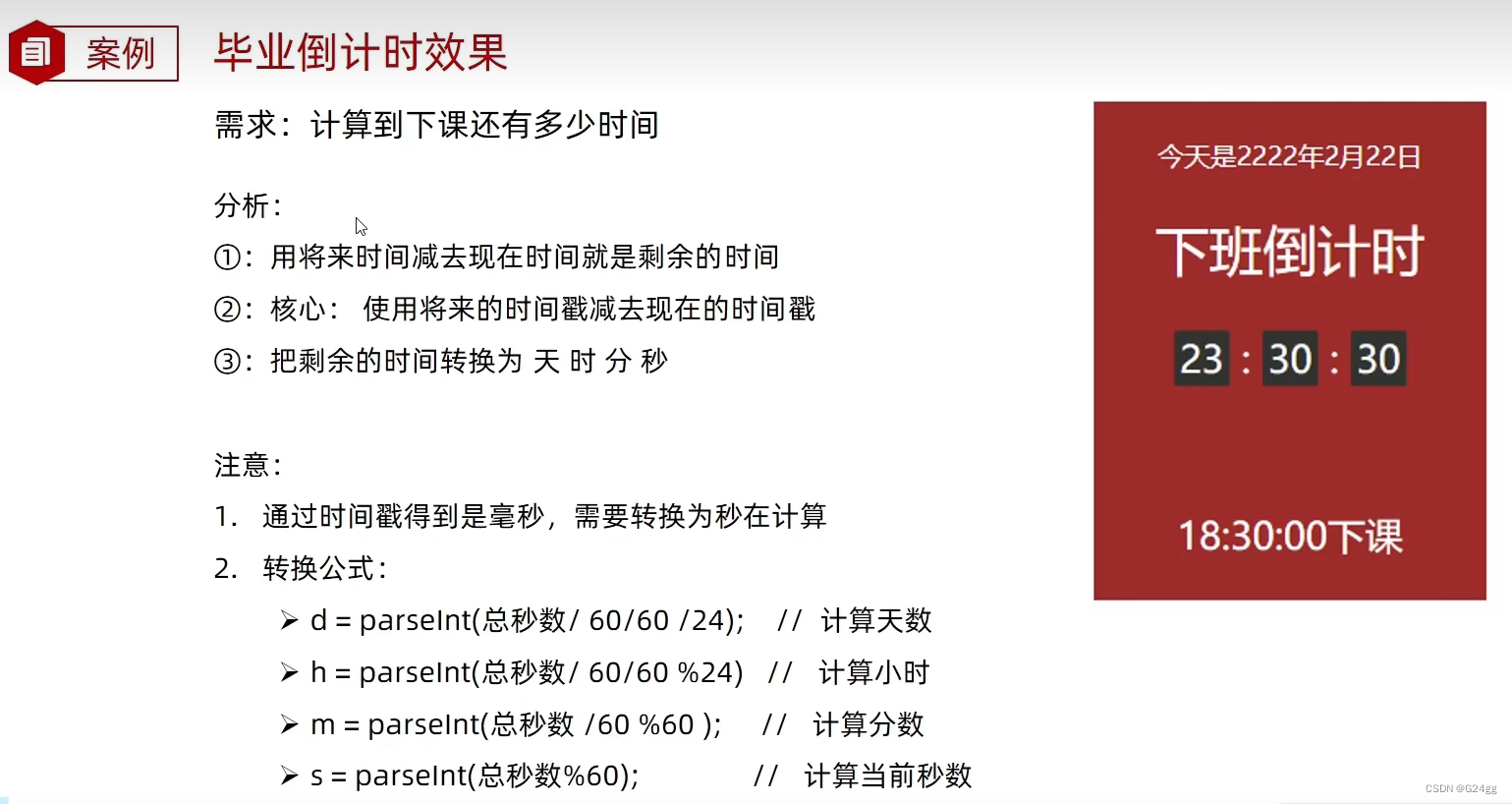
案例:

在编程和计算机科学中,时间戳是一个表示特定时刻的数字。在不同的上下文中,时间戳可以有不同的含义和格式,以下是一些常见的时间戳概念:
-
Unix 时间戳:
- 这是最常见的时间戳格式,表示从1970年1月1日UTC(协调世界时)开始的秒数(不包括闰秒)。在JavaScript中,可以通过
Date.now()函数获取当前的Unix时间戳。
var timestamp = Date.now(); // 获取当前的Unix时间戳(毫秒)如果需要秒为单位的Unix时间戳,可以使用
Date对象的getTime()方法或Date.UTC()方法。var timestampInSeconds = Math.floor(Date.now() / 1000); var timestampInSeconds = new Date().getTime() / 1000; var timestampInSeconds = Date.UTC(year, month, day, hour, minute, second); - 这是最常见的时间戳格式,表示从1970年1月1日UTC(协调世界时)开始的秒数(不包括闰秒)。在JavaScript中,可以通过
-
ISO 8601 时间戳:
- 这是一种使用日期和时间的国际标准表示法,格式通常为
YYYY-MM-DDTHH:mm:ss.sssZ,其中T是一个分隔符,Z表示UTC时区(或用+hh:mm和-hh:mm表示时区偏移)。
var timestamp = new Date().toISOString(); // 转换为ISO格式的时间字符串 - 这是一种使用日期和时间的国际标准表示法,格式通常为
-
性能时间戳 (Performance Timestamp):
- 在Web开发中,
performance.now()可以提供比Date.now()更高精度的时间戳,通常用于测量性能。
var performanceTimestamp = performance.now(); // 获取高精度时间戳 - 在Web开发中,
-
时间戳转换:
- 可以将Unix时间戳转换为更易读的日期格式,反之亦然。
var date = new Date(timestamp); // 将Unix时间戳转换为Date对象 var timestamp = date.getTime(); // 将Date对象转换为Unix时间戳 -
时间戳的用途:
- 时间戳常用于记录事件发生的时间点,如服务器日志、数据库记录、用户操作时间等。
- 在分布式系统中,时间戳用于同步事件顺序和解决冲突。
- 在性能分析中,时间戳用于测量代码执行时间。
-
时间戳的存储:
- 时间戳通常以整数或浮点数存储,取决于所需的时间精度。
-
时间戳的时区问题:
- 时间戳通常表示为UTC时间,但在实际应用中,需要考虑时区转换。
在JavaScript中,处理时间戳时,需要注意时区和精度问题,以确保正确地表示和处理时间。
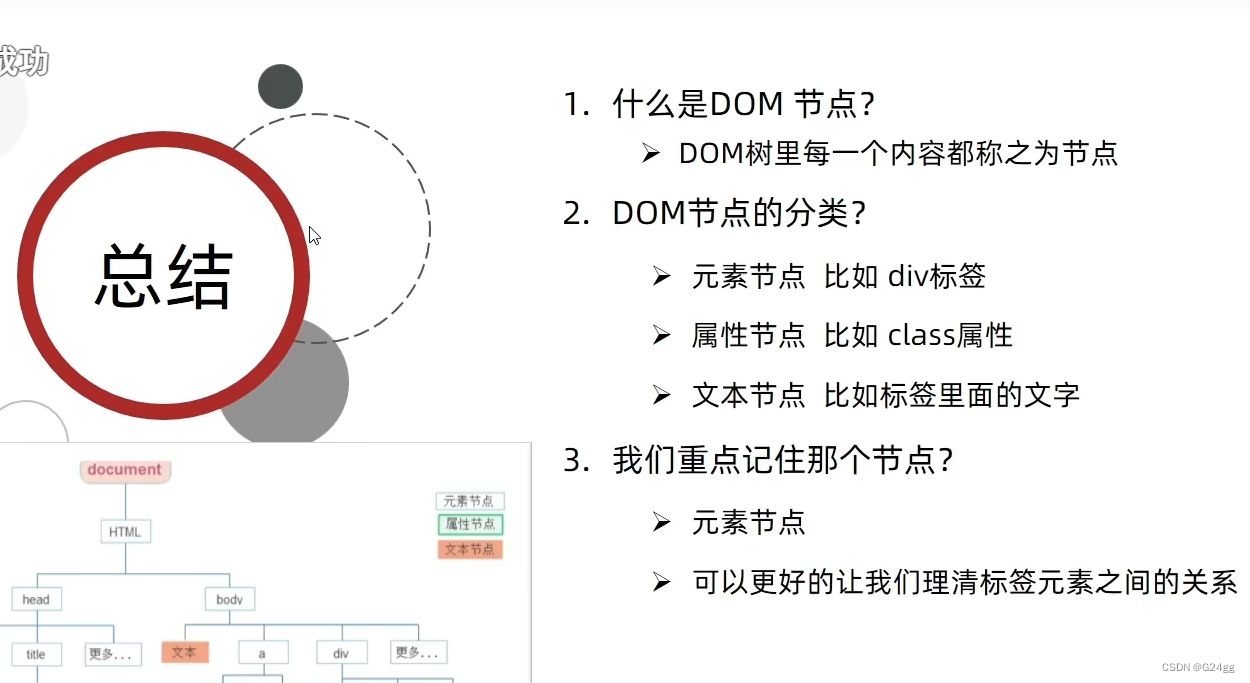
三、dom节点(dom树)
DOM(文档对象模型,Document Object Model)是HTML和XML文档的编程接口。它将网页结构化为一个由节点和对象(如元素、属性和文本)组成的树状结构,允许开发人员以编程方式访问和操作网页内容。
在DOM树中,每个节点(node)代表文档中的一个对象或结构,以下是一些常见的节点类型:
-
元素节点(Element node):
- 代表HTML中的一个元素,如
<div>、<p>、<a>等。
- 代表HTML中的一个元素,如
-
属性节点(Attribute node):
- 代表元素的一个属性,如
class="example"或id="myId"。
- 代表元素的一个属性,如
-
文本节点(Text node):
- 包含元素或属性的文本内容,如
<p>这是一个文本节点。</p>中的“这是一个文本节点。”
- 包含元素或属性的文本内容,如
-
注释节点(Comment node):
- 包含文档的注释,它们在浏览器中不显示,但可以在HTML源代码中看到。
-
文档类型节点(DocumentType node):
- 代表文档类型声明,如
<!DOCTYPE html>。
- 代表文档类型声明,如
-
文档节点(Document node):
- 代表整个文档,是DOM树的根节点。
-
文档片段节点(DocumentFragment node):
- 一个轻量级的DOM节点,用作DOM树的临时容器,常用于批量操作。
-
CDATA节节点(CDATASection node):
- 包含不应由XML解析器解析的文本。
在JavaScript中,可以使用DOM API来创建、修改、删除和查询DOM节点。以下是一些基本的DOM操作:
创建节点:
var newNode = document.createElement('div');
添加节点:
parentElement.appendChild(newNode);
删除节点:
parentElement.removeChild(oldNode);
替换节点:
parentElement.replaceChild(newNode, oldNode);
查询节点:
var element = document.getElementById('myId');
修改内容:
element.textContent = '新内容';
element.innerHTML = '<div>新HTML内容</div>';
获取属性:
var attributeValue = element.getAttribute('class');
设置属性:
element.setAttribute('class', 'newValue');
监听事件:
element.addEventListener('click', function() {
console.log('元素被点击了');
});

M端事件(移动端)

四、location当前浏览上下文的一些信息
在JavaScript中,location 对象是一个内置对象,它提供了当前浏览上下文的一些信息,以及一些用于导航到不同的文档的方法。location 对象是 Window 对象的一部分,因此通常在浏览器环境中可以直接使用它。
以下是一些常用的 location 对象属性和方法:
location.href:
表示当前页面的URL。可以读取这个属性来获取当前页面的地址,也可以赋值一个新的URL来导航到另一个页面。
console.log(location.href); // 打印当前页面的URL
location.href = 'https://www.example.com'; // 重定向到新的URL
location.search:
表示URL中的查询字符串部分,即?后面的部分。
console.log(location.search); // 打印查询字符串
location.pathname:
表示URL中的路径部分。
console.log(location.pathname); // 打印URL路径
location.hash:
表示URL中的哈希部分,即#后面的部分。
console.log(location.hash); // 打印URL哈希
location.assign():
加载一个新的文档。
location.assign('https://www.example.com'); // 导航到指定的URL
location.replace():
用另一个文档替换当前的资源。与 assign() 不同的是,使用 replace() 后,新页面不会添加到浏览器的历史记录中。
location.replace('https://www.example.com'); // 替换当前页面
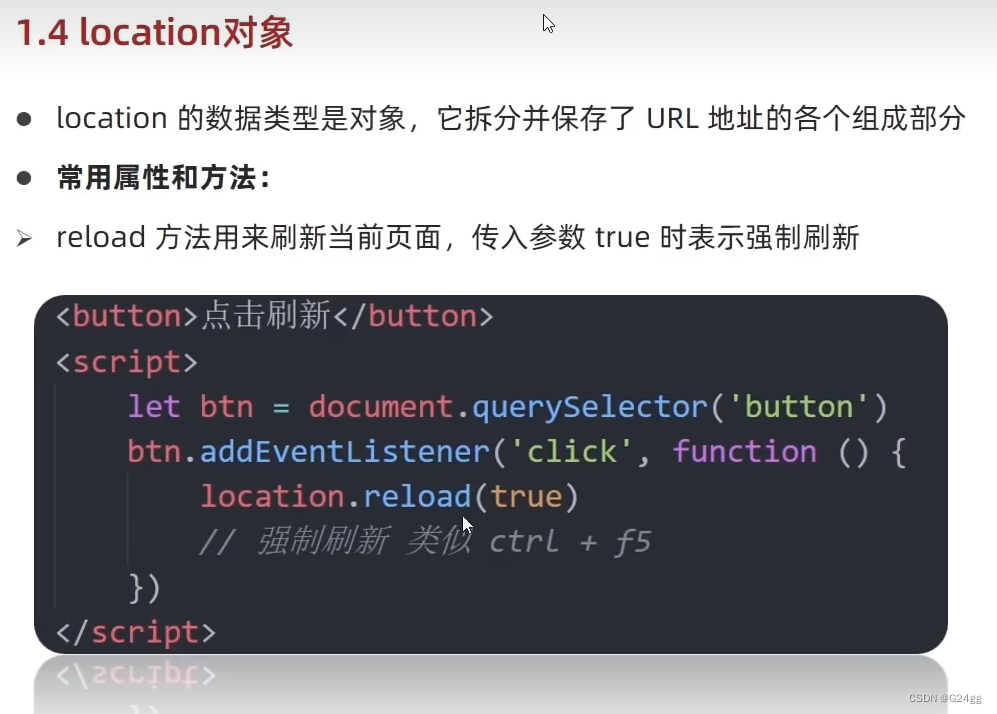
location.reload():
重新加载当前页面。默认情况下,它会从服务器重新加载页面,但也可以提供一个参数来控制是否要从缓存中加载。
location.reload(); // 从服务器重新加载当前页面
location.reload(true); // 强制从服务器加载
location.toString():
返回整个URL的字符串表示。
console.log(location.toString()); // 打印完整的URL
location.ancestorOrigins:
只读属性,返回一个包含当前页面所有祖先页面源点(origins)的数组。
console.log(location.ancestorOrigins); // 打印当前页面的祖先源点
通过使用 location 对象,你可以在JavaScript中实现页面跳转、获取当前页面的URL信息等操作。这些操作对于动态Web应用的开发非常重要。1.跳转页面

2.路由基础(地址栏变化)

3.刷新界面


五、navigator
navigator 是 Web 浏览器提供的 JavaScript 对象,它用于解决以下问题:
-
用户代理检测:
- 通过
navigator.userAgent获取用户代理字符串,可以检测访问网页的浏览器类型、版本以及操作系统信息。
- 通过
-
客户端能力检测:
- 了解客户端(浏览器)的能力,如是否支持 cookies(
navigator.cookieEnabled)、是否处于在线状态(navigator.onLine)、支持的触摸点数(navigator.maxTouchPoints)等。
- 了解客户端(浏览器)的能力,如是否支持 cookies(
-
地理位置定位:
- 使用
navigator.geolocation对象获取用户的地理位置信息,这在需要提供地理位置相关服务时非常有用,如地图服务、本地搜索等。
- 使用
-
网络状态监测:
- 通过
navigator.onLine属性监测用户的网络连接状态,这对于提供离线体验或网络状态提示很有帮助。
- 通过
-
浏览器特性检测:
- 检测浏览器是否支持某些特定的特性或 API,如 WebRTC、Service Workers、WebGL 等。
-
国际化和本地化:
- 获取用户的语言偏好(
navigator.language),以便提供本地化的网页内容。
- 获取用户的语言偏好(
-
跨源通信:
- 使用注册协议处理程序(
navigator.registerProtocolHandler())实现跨源或跨应用的通信。
- 使用注册协议处理程序(
-
性能优化:
- 通过
navigator.sendBeacon()方法在页面卸载时发送小体积的异步数据,减少对用户离开页面时的影响。
- 通过
-
安全性和隐私:
- 了解浏览器的安全特性,如是否支持 HTTPS 或其他安全协议。
-
用户个性化体验:
- 根据用户代理数据(
navigator.userAgentData)提供定制化的用户体验或提示用户升级浏览器。
- 根据用户代理数据(
navigator 对象为开发者提供了丰富的信息,使得开发者能够根据客户端的特性和能力来优化网页的功能和性能,提供更好的用户界面和交互体验。然而,使用 navigator 对象时也需要考虑隐私和安全问题,避免不当使用用户信息。
在实际开发中,一般会结合其他特性检测方法,如特性检测(feature detection)、能力检测(capability detection),以及避免过度依赖用户代理字符串,因为用户代理字符串可以被伪造,且仅依赖它进行检测可能导致误判。
在Web开发中,navigator 是 JavaScript 的一个全局对象,它提供了关于浏览器的信息,包括用户代理字符串(user agent string)、浏览器和操作系统的语言、以及浏览器插件等信息。navigator 对象是 Window 对象的一部分,因此可以直接在浏览器环境中访问。
以下是一些 navigator 对象的常用属性和方法:
以下是一些 navigator 对象的常用属性和方法:
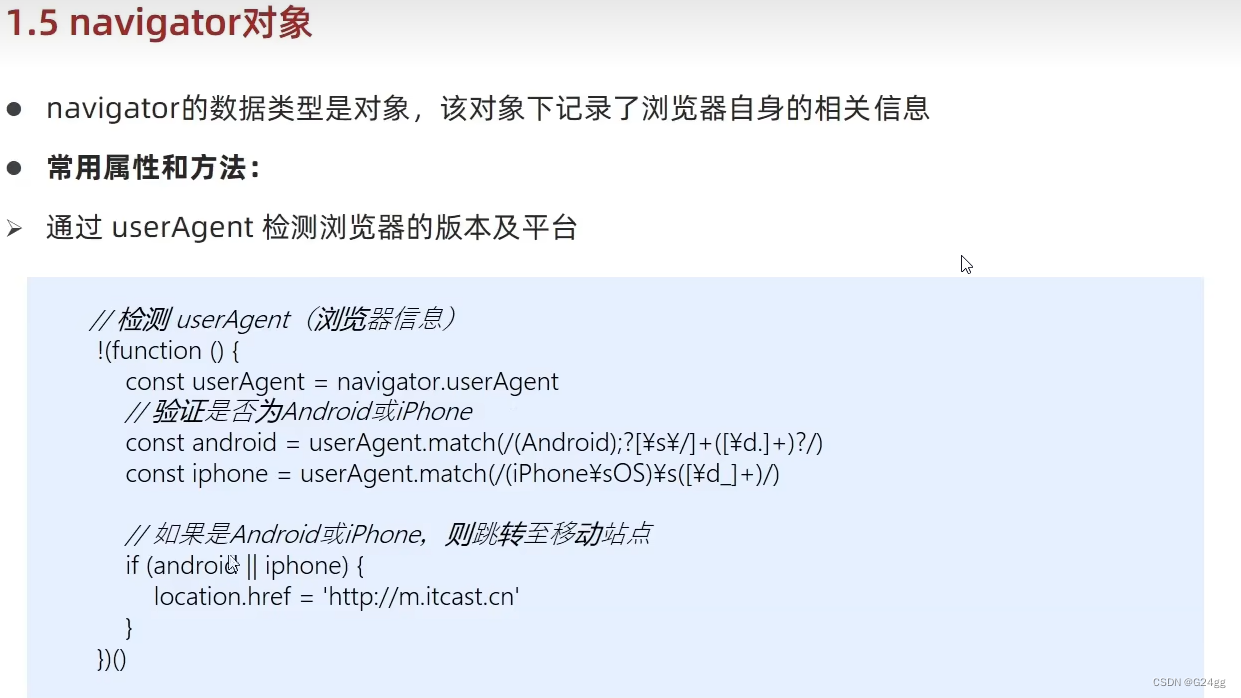
navigator.userAgent:
返回一个包含浏览器名称和版本信息的字符串。
console.log(navigator.userAgent);
navigator.platform:
返回用户的操作系统的字符串表示。
console.log(navigator.platform);
navigator.language 或 navigator.languages:
返回用户偏好的语言代码。
console.log(navigator.language); // 例如: "en-US"
console.log(navigator.languages); // 返回一个包含用户偏好语言的数组
navigator.onLine:
返回一个布尔值,指示客户端是否连接到互联网。
console.log(navigator.onLine); // true 或 false
navigator.cookieEnabled:
返回一个布尔值,指示浏览器是否启用了 cookies。
console.log(navigator.cookieEnabled); // true 或 false
navigator.maxTouchPoints:
返回一个整数,表示设备支持的最大触摸点数。
console.log(navigator.maxTouchPoints);
navigator.geolocation:
提供了访问用户设备地理位置信息的接口。
navigator.geolocation.getCurrentPosition(
function(position) {
console.log(position.coords.latitude, position.coords.longitude);
},
function(error) {
console.error(error);
}
);
navigator.userAgentData:
提供了访问用户代理的品牌、版本以及其它相关信息的接口。
console.log(navigator.userAgentData.brands); // 返回浏览器品牌的数组
console.log(navigator.userAgentData.mobile); // 检查是否为移动设备
navigator.serviceWorker:
提供了与浏览器中的 Service Workers 交互的接口。
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js');
}
navigator.registerProtocolHandler():
允许网站注册自定义协议处理程序。
navigator.sendBeacon():
允许在页面卸载时异步传输小数据。使用 navigator 对象时,需要注意隐私和安全问题,因为某些属性可能会泄露用户的敏感信息。例如,userAgent 字符串可以被用来识别用户使用的浏览器和操作系统,这可能会被用于不正当的跟踪或浏览器指纹识别。
此外,由于 navigator 对象包含很多属性和方法,不同的浏览器和操作系统可能会有不同的实现,因此在跨浏览器兼容性方面需要特别注意。

注意:立即执行函数写法!
六、histroy(前进后退)


七、本地存储
浏览器本地存储是Web应用程序中用于存储数据的一种机制,允许数据保留在用户的设备上,而不是在服务器上。这有助于提高性能、减少服务器负载,并可以改善用户在离线状态下的体验。以下是一些常见的浏览器本地存储技术:
-
Cookie:
- 最早的浏览器存储技术之一。Cookie 很小(一般不超过4KB),并且会在每次请求时被发送到服务器,适合存储会话信息或个人偏好设置。
-
Web Storage (localStorage 和 sessionStorage):
-
提供了超过Cookie的存储容量,localStorage 没有大小限制,但大多数浏览器限制在大约5MB左右。localStorage 用于长期存储整个网站的数据,而 sessionStorage 为单个会话提供数据存储,当用户关闭浏览器标签或窗口时,数据会被清除
-
-
IndexedDB:是一种低等级的API用于客户端的存储,可以存储大量数据,包括字符串、文件、图片等。IndexedDB 提供了比 Web Storage 更复杂的数据存储能力,支持事务、键值对索引以及更复杂的查询。
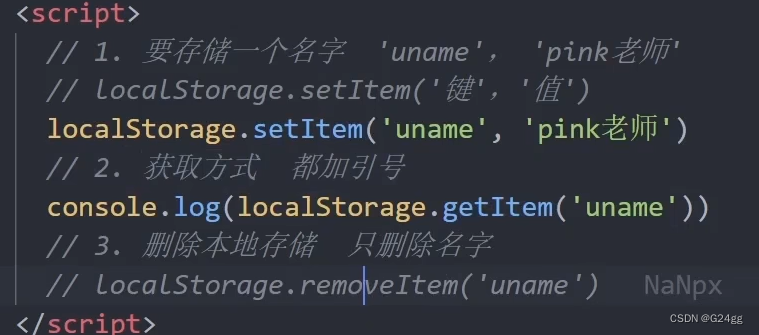
localStorage 示例:
localStorage.setItem('username', 'JohnDoe');
var username = localStorage.getItem('username');
localStorage.removeItem('username');
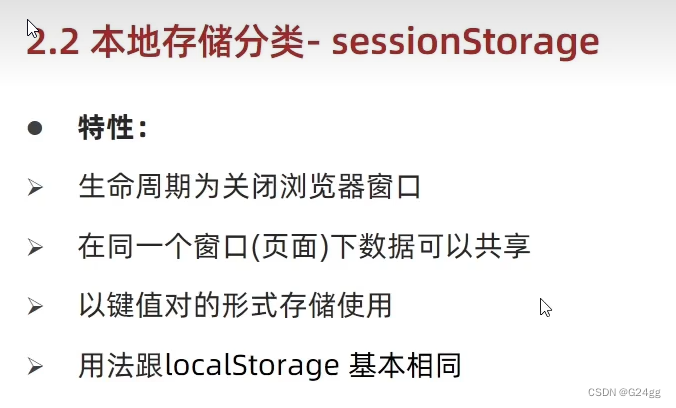
sessionStorage 示例:
sessionStorage.setItem('viewState', 'someValue');
var viewState = sessionStorage.getItem('viewState');
sessionStorage.removeItem('viewState');

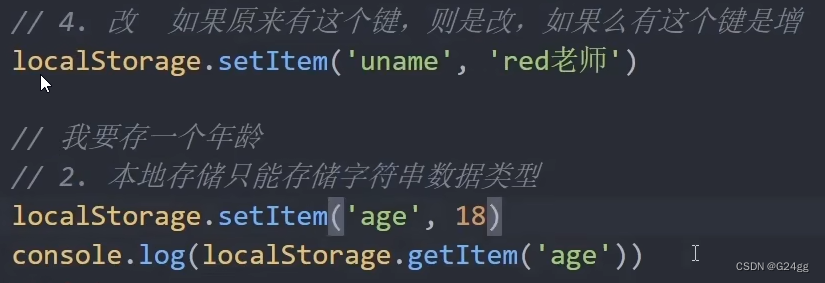
1.localStorage


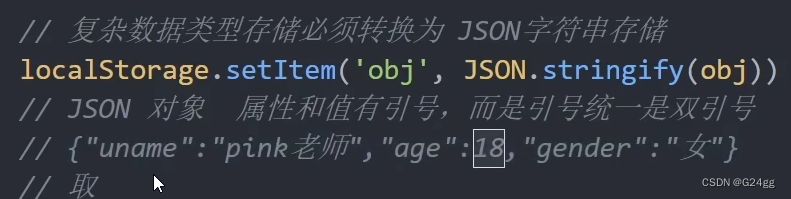
注意:只能存字符串
复杂类型存储

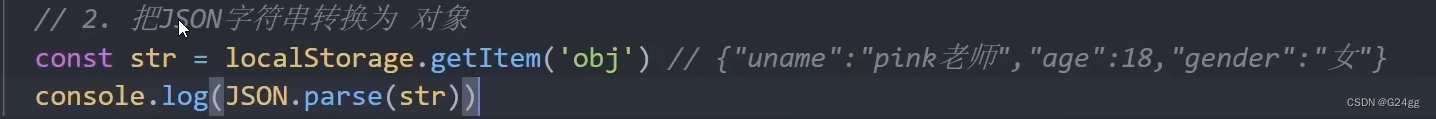
转回来


// 存储对象
var obj = { name: "John", age: 30 };
localStorage.setItem('user', JSON.stringify(obj));
// 读取对象
var userStr = localStorage.getItem('user');
var userObj = JSON.parse(userStr);2.sessionStorage

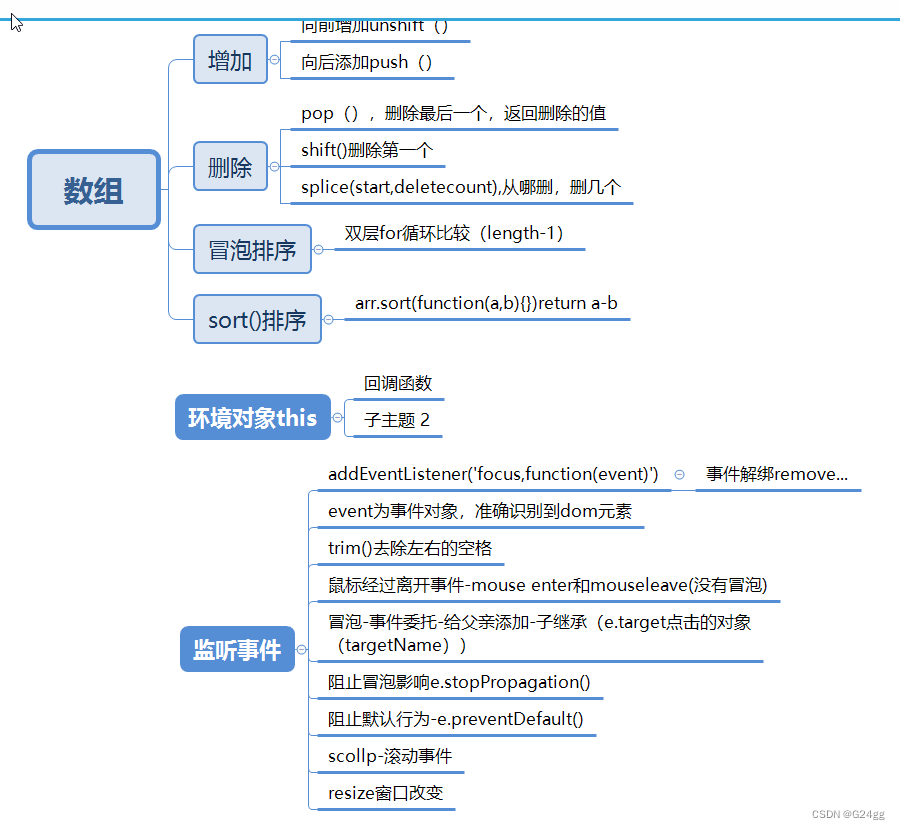
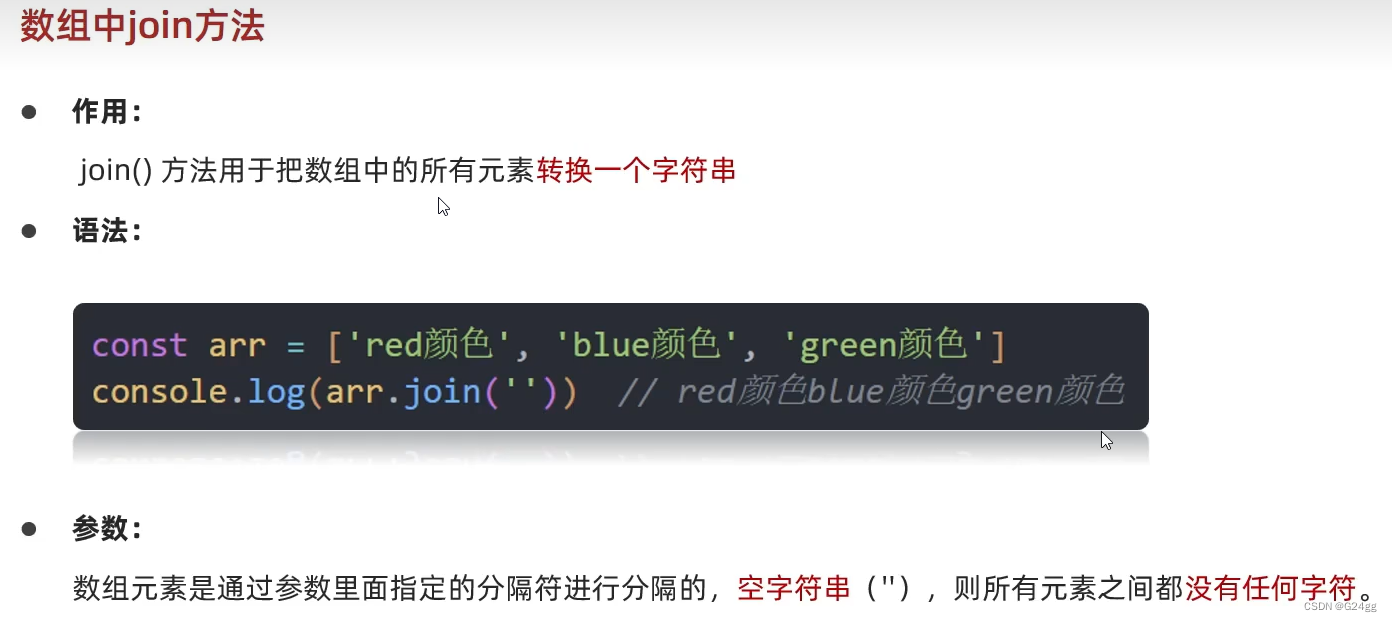
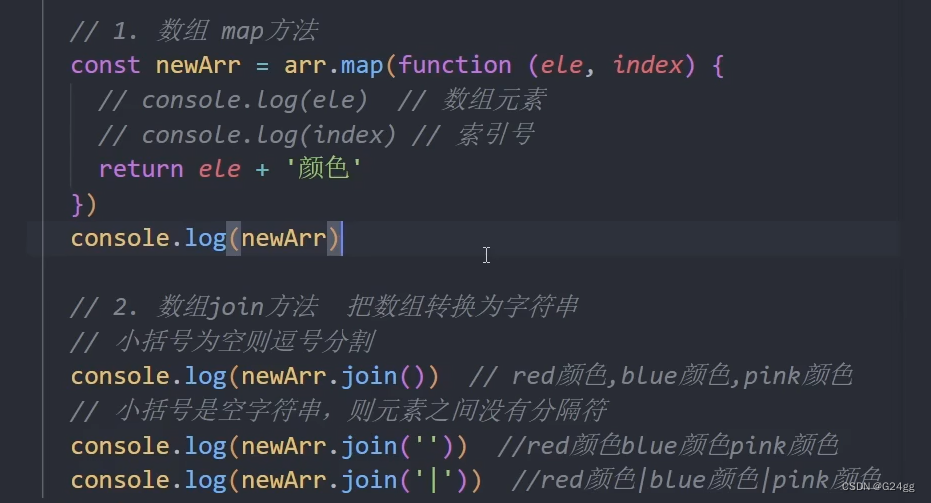
八、数组函数(map和join)
















![P6397 [COI2008] GLASNICI](https://img-blog.csdnimg.cn/direct/6fdd340864c34dadb3a295fddafafc39.png)