目录
前言
正文
内容渲染指令
内容渲染指令的使用方法
v-text
v-html
属性绑定指令
双向数据绑定指令
事件绑定指令
条件渲染指令
循环列表渲染指令
侦听器
前言
在完成Vue开发环境的搭建后,若想将Vue应用于实际项目,首要任务是学习Vue的基础知识。只有掌握了Vue框架的核心知识,我们才能依据实际需求,游刃有余地进行项目开发。接下来详细Vue开发的基础知识。
正文
内容渲染指令
内容渲染指令用于渲染DOM元素的内容。常见的内容渲染指令如下:
-
v-text:v-text用于渲染DOM元素的文本内容,如果文本内容中包含HTML标签,那么浏览器不会对其进行解析。v-text的语法格式如下:
<标签名 v-text="数据名"></标签名> -
v-html:在使用Vue进行内容渲染时,如果内容中包含HTML标签并且希望这些标签被浏览器解析,则可以使用v-html。v-html用于渲染DOM元素的HTML内容,其用法与v-text相似。v-html的语法格式如下:
<标签名 v-html="数据名"></标签名>
内容渲染指令的使用方法
下面演示内容渲染指令的使用方法:
v-text
-
创建src\components\VTextDemo.vue文件用于存放演示代码,写入如下代码:
<template> <div v-text="message"></div> </template> <script setup> const message = '<span>盛年不重来,一日难再晨</span>' </script> -
修改src\main.js文件,切换页面中显示的组件
import App from './components/VTextDemo.vue' -
保存代码,使用浏览器访问http://127.0.0.1:5173/,页面打开后效果如下图所示:

v-html
-
创建src\components\VHtmlDemo.vue文件用于存放演示代码,写入如下代码:
<template> <div v-html="message"></div> </template> <script setup> const message = '<strong>盛年不重来,一日难再晨</strong>' </script> -
修改src\main.js文件,切换页面中显示的组件
import App from './components/VHtmlDemo.vue' -
保存代码,使用浏览器访问http://127.0.0.1:5173/,页面打开后效果如下图所示

属性绑定指令
在Vue开发中,有时需要绑定DOM元素的属性,从而更好地控制属性的值,此时可以使用属性绑定指令v-bind来实现。v-bind的语法格式如下:
<标签名 v-bind:属性名="数据名"></标签名>
<!-- v-bind还支持将属性与字符串拼接表达式绑定,示例代码如下。-->
<div :id="'list' + index"></div>下面演示v-bind的使用方法:
-
创建src\components\VBindDemo.vue文件用于存放演示代码,写入如下代码:
<template> <p><input type="text" v-bind:placeholder="username"></p> <p><input type="password" v-bind:placeholder="password"></p> </template> <script setup> const username = '请输入您的用户名' const password = '请输入您的密码' </script> -
修改src\main.js文件,切换页面中显示的组件
import App from './components/VBindDemo.vue' -
保存代码,使用浏览器访问http://127.0.0.1:5173/,页面打开后效果如下图所示:

双向数据绑定指令
Vue为开发者提供了v-model指令来实现双向数据绑定,使用它可以在input、textarea和select元素上创建双向数据绑定,它会根据使用的元素自动选取对应的属性和事件组合,负责监听用户的输入事件并更新数据。
v-model内部会为不同的元素绑定不同的属性和事件,具体如下:
-
textarea元素和text类型的input元素绑定value属性和input事件,意味着用户输入的内容将实时反映在元素的value属性上,同时input事件也会被触发
-
checkbox类型的input元素和radio类型的input元素与checked属性和change事件绑定,当用户选择或取消选择这些元素时,checked属性将更新,并触发change事件。
-
select元素绑定value属性和change事,当用户从下拉列表中选择一个选项时,该选项的值将更新元素的value属性,并触发change事件
v-model的语法格式如下:
<标签名 v-model="数据名"></标签名>下面演示v-modell实现输入框的值与变量保持同步:
-
创建src\components\VModelDemo.vue文件用于存放演示代码,写入如下代码:
<template> 请输入姓名:<input type="text" v-model="username"> <div>姓名是:{{ username }}</div> </template> <script setup> import { ref } from 'vue' const username = ref('zhangsan') </script> -
修改src\main.js文件,切换页面中显示的组件
import App from './components/VModelDemo.vue' -
保存代码,使用浏览器访问http://127.0.0.1:5173/,页面打开后初始效果如下图所示:

-
在输入框中输入“李四”后,页面效果如下图所示:

事件绑定指令
在Vue开发中,有时需要给DOM元素绑定事件,从而利用事件实现交互效果,这时可以利用事件绑定指令v-on来实现。v-on的语法格式如下:
<标签名 v-on:事件名="事件处理器"></标签名>在上述语法格式中,事件名即DOM中的事件名,例如click、input、keyup等;事件处理器可以是方法名或内联JavaScript语句。如果逻辑复杂,事件处理器建议使用方法名,方法需要在<script>标签中定义;如果逻辑简单,只有一行代码,则可以使用内联JavaScript语句。另外,v-on还有简写形式,可以将“v-on:事件名”简写为“@事件名”。
下面演示v-on指令的使用方法:
-
创建src\components\VOnDemo.vue文件用于存放演示代码,写入如下代码:
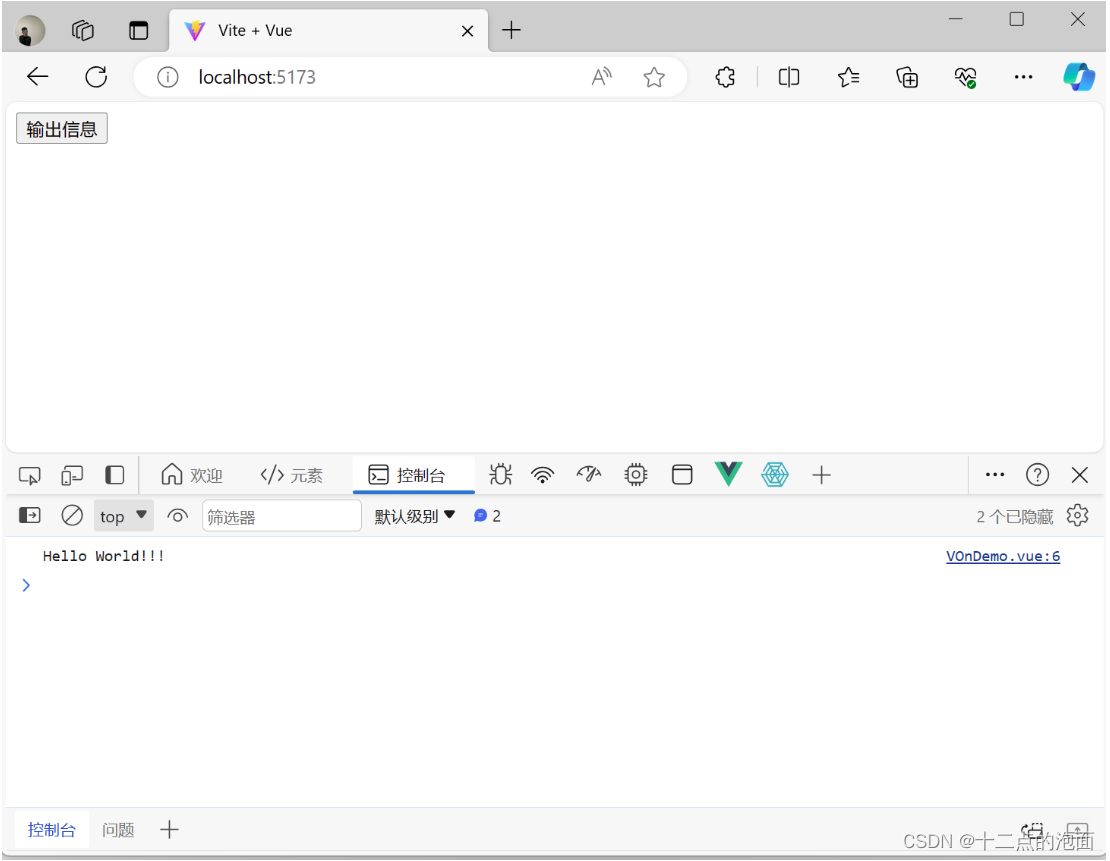
<template> <button @click="printInfo">输出信息</button> </template> <script setup> const printInfo = () => { console.log('Hello World!!!') } </script> -
修改src\main.js文件,切换页面中显示的组件
import App from './components/VOnDemo.vue' -
保存代码,使用浏览器访问http://127.0.0.1:5173/,按F12打开调试控制台,打开后初始效果如下图所示:

-
点击“输出信息”按钮,控制台效果如下图所示:

条件渲染指令
在Vue中,当需要根据不同的判断结果显示不同的DOM元素时,可以通过条件渲染指令来实现。条件渲染指令可以辅助开发者按需控制DOM元素的显示与隐藏。条件渲染指令如下:
-
v-if:根据布尔值切换元素的显示或隐藏状态,本质是通过操作DOM元素来切换显示状态
-
当给定的值为true时,元素存在于DOM树中
-
当给定的值为false时,元素从DOM树中移除
-
-
v-show:v-show与v-if都用来决定某一个元素是否在页面上显示出来。v-show的原理是通过为元素添加或移除display: none样式来实现元素的显示或隐藏。当需要频繁切换某个元素的显示或隐藏时,使用v-show会更节省性能开销;而当只需要切换一次显示或隐藏时,使用v-if更合理。
下面演示条件渲染指令的用法:
-
创建src\components\ConditionDemo.vue文件用于存放演示代码,写入如下代码:
<template> 小明的学习评定等级为: <p v-if="type === 'A'">优秀</p> <p v-else-if="type === 'B'">良好</p> <p v-else>差</p> <button @click="type = 'A'">切换成优秀</button> <button @click="type = 'B'">切换成良好</button> <button @click="type = 'C'">切换成差</button> <p v-if="flag">通过v-if控制的元素</p> <p v-show="flag">通过v-show控制的元素</p> <button @click="flag = !flag">显示/隐藏</button> </template> <script setup> import { ref } from 'vue' const type = ref('B') const flag = ref(true) </script> -
修改src\main.js文件,切换页面中显示的组件
import App from './components/ConditionDemo.vue' -
保存代码,使用浏览器访问http://127.0.0.1:5173/,点击页面中的按钮,观察页面变化情况,如下图所示:

循环列表渲染指令
例如在开发购物应用时,为了方便用户查找商品信息,通常会以商品列表的形式展示商品信息。在商品列表中,每件商品的结构都是相同的,如果每件商品的结构都要手动定义,会非常麻烦。为此,Vue提供了列表渲染指令v-for。开发者只需在模板中定义一件商品的结构,v-for便会根据开发者提供的数据自动渲染商品列表中所有的商品。
使用v-for(根据list数组中的元素)渲染列表后,当在list数组中删除一个元素后,index会发生变化,v-for会重新渲染列表,导致性能下降。为了给v-for一个提示,以便它能跟踪每个节点的身份,从而对现有元素进行重用和重新排序,建议通过key属性为列表中的每一项提供具有唯一性的值,示例代码如下:
<div v-for="item in items" :key="item.id"></div>下面演示v-for指令用法:
-
创建src\components\VForDemo.vue文件用于存放演示代码,写入如下代码:
<template> <div v-for="(item, index) in list" :key="index"> 索引:{{ index }} --- 元素的内容是:{{ item }} </div> </template> <script setup> import { reactive } from 'vue' const list = reactive(['HTML', 'CSS', 'JavaScript']) </script> -
修改src\main.js文件,切换页面中显示的组件
import App from './components/VForDemo.vue' -
保存代码,使用浏览器访问http://127.0.0.1:5173/,页面效果如下图所示:

侦听器
在Vue中,开发者可以自定义方法来进行数据的更新操作,但是不能自动监听数据的状态。如果想在数据更新后自动进行相应的操作,可以通过侦听器来实现。
侦听器通过watch()函数定义,watch()函数的语法格式如下:
watch(侦听器的来源, 回调函数, 可选参数)watch()函数有3个参数,下面对这3个参数分别进行讲解:
第1个参数是侦听器的来源,侦听器的来源可以有以下4种。
-
一个函数,返回一个值
-
一个响应式数据
-
一个响应式对象
-
一个由以上类型的值组成的数组
第2个参数是数据发生变化时要调用的回调函数,这个回调函数的
第1个参数表示新值,即数据发生变化后的值,
第2个参数表示旧值,即数据发生变化前的值。
第3个参数是可选参数,它是一个对象,该对象有以下2个常用选项。
-
deep:默认情况下,当侦听一个对象时,如果对象中的属性值发生了变化,则无法被监听到。如果想监听到,可以将该选项设为true,表示进行深度监听。该选项的默认值为false,表示不使用该选项。
-
immediate:默认情况下,组件在初次加载完毕后不会调用侦听器的回调函数,如果想让侦听器的回调函数立即被调用,则需要将选项设为true。该选项的默认值为false,表示不使用该选项。
下面演示watch函数的用法:
-
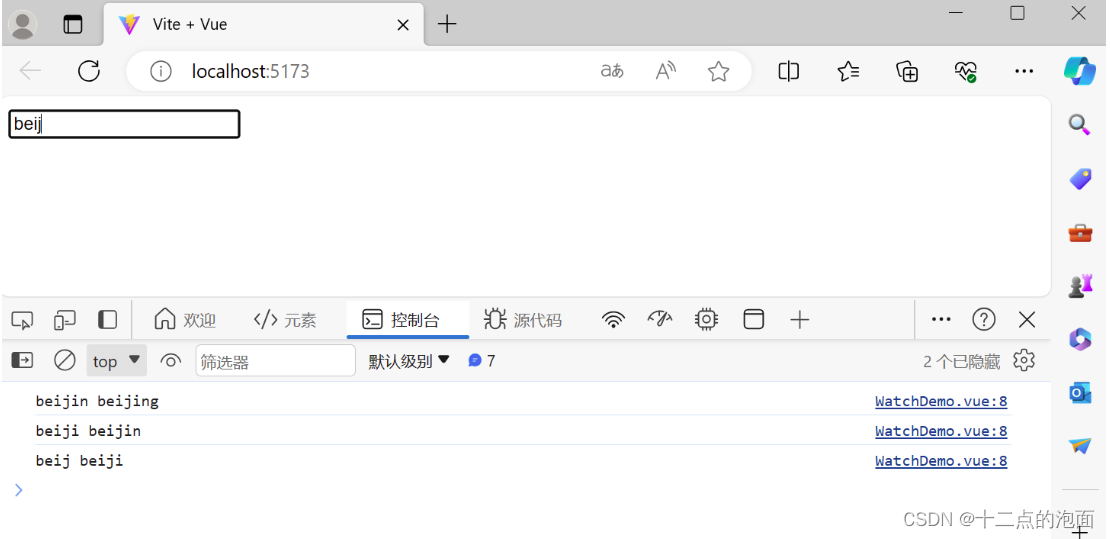
创建src\components\WatchDemo.vue文件用于存放演示代码,写入如下代码:
<template> <input type="text" v-model="cityName"> </template> <script setup> import { watch, ref } from 'vue' const cityName = ref('beijing') watch(cityName, (newVal, oldVal) => { console.log(newVal, oldVal) }) </script> -
修改src\main.js文件,切换页面中显示的组件
import App from './components/WatchDemo.vue' -
保存代码,使用浏览器访问http://127.0.0.1:5173/,打开开发者控制台,任意输入框内容,观察控制台变化,页面效果如下图所示: