我悄悄蒙上你的眼睛

模板和样式
<template>
<div class="XueXi_Hooks">
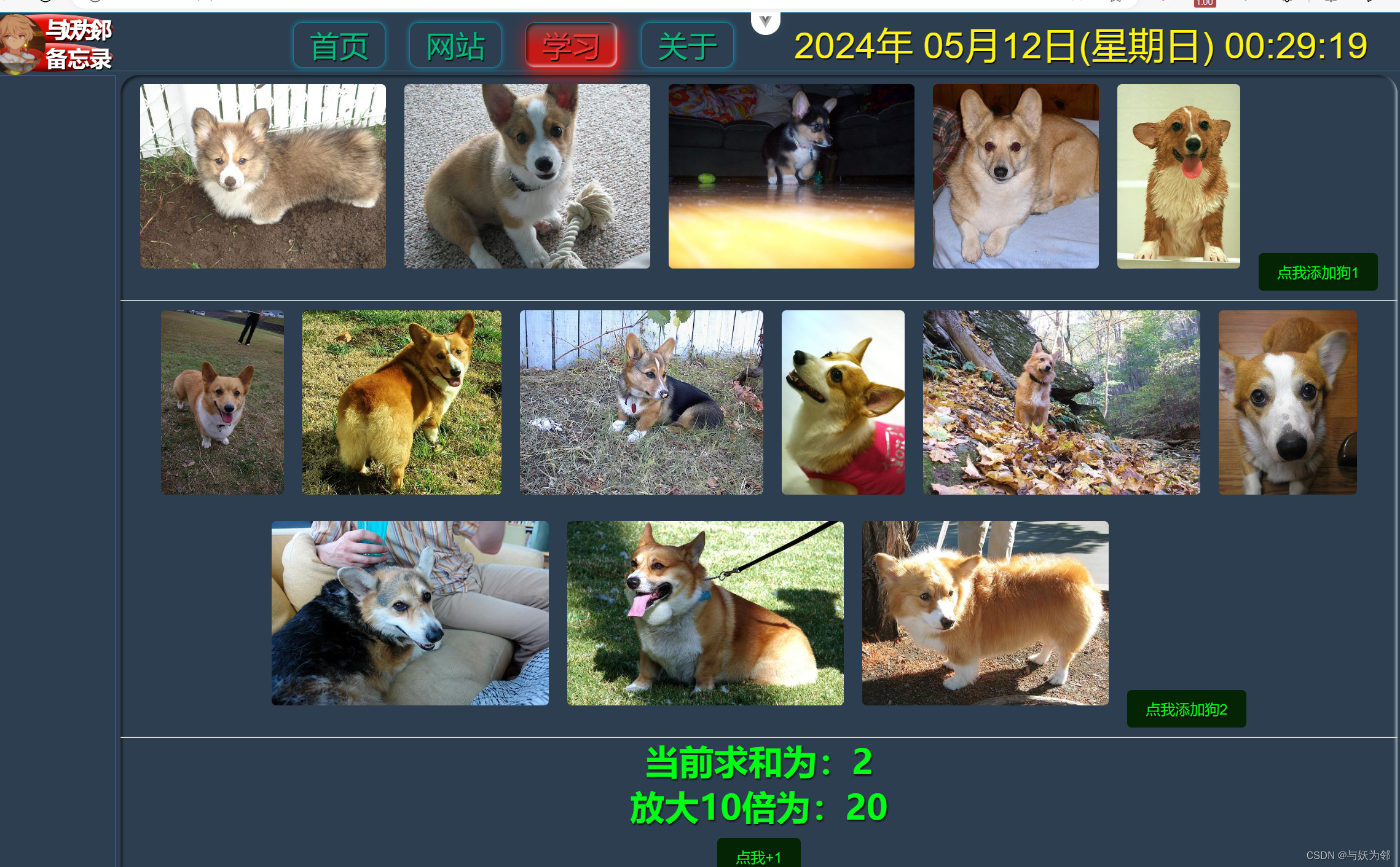
<img v-for="(dog, index) in dog1List" :src="dog" :key="index" />
<button @click="addDog1">点我添加狗1</button>
<hr />
<img v-for="(dog, index) in dog2List" :src="dog" :key="index" />
<button @click="addDog2">点我添加狗2</button>
<hr />
<h3>当前求和为:{{ sum }}<br />放大10倍为:{{ BigSum }}</h3>
<button @click="add">点我+1</button>
</div>
</template>
<script setup lang="ts" name="XueXi_Hooks">
import Hooks_Dog1 from './Hooks/Hooks_Dog1'
import Hooks_Dog2 from './Hooks/Hooks_Dog2'
import Hooks_sun from './Hooks/Hooks_sun'
const { sum, add, BigSum } = Hooks_sun()
const { dog1List, addDog1 } = Hooks_Dog1()
const { dog2List, addDog2 } = Hooks_Dog2()
/* 引入
import { ref, reactive } from 'vue'
import axios from 'axios' */
/* 数据
const sum = ref(0)
// https://dog.ceo/api/breed/pembroke/images/random
let dogList1 = reactive(['https://images.dog.ceo/breeds/pembroke/n02113023_6161.jpg'])
let dogList2 = reactive(['https://images.dog.ceo/breeds/pembroke/n02113023_1916.jpg'])
*/
/* 方法
function add() {
sum.value += 1
}
function addDog1() {
// axios.get('https://dog.ceo/api/breed/pembroke/images/random')
// .then(res => {
// dogList1.push(res.data.message)
// })
dogList1.push('https://images.dog.ceo/breeds/pembroke/n02113023_6161.jpg')
}
async function addDog2() {
try{
let result = await axios.get('https://dog.ceo/api/breed/pembroke/images/random')
// console.log(result.data.message)
dogList2.push(result.data.message)
}catch(err){
alert(err)
}
} */
</script>
<style scoped>
.XueXi_Hooks {
text-align: center;
color: #18ff03;
text-shadow: 1px 1px 2px #000;
font-weight: bold;
}
button {
background-color: #062403;
color: #18ff03;
text-shadow: 1px 1px 2px #000;
border: none;
border-radius: 5px;
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
margin: 10px;
}
img {
height: 200px;
margin: 10px;
border-radius: 5px;
}
</style>拆分点击添加小狗的脚本第一种写法:
/* 引入 */
import { reactive } from 'vue'
import axios from 'axios'
export default function () {
/* 数据 */
const dog1List = reactive(['https://images.dog.ceo/breeds/pembroke/n02113023_6161.jpg'])
/* 方法 */
function addDog1() {
axios.get('https://dog.ceo/api/breed/pembroke/images/random')
.then(res => {
dog1List.push(res.data.message)
})
// dogList1.push('https://images.dog.ceo/breeds/pembroke/n02113023_6161.jpg')
}
return {
dog1List,
addDog1
}
}拆分点击添加小狗的脚本第二种写法:
/* 引入 */
import { reactive,onMounted } from 'vue'
import axios from 'axios'
export default function () {
/* 数据 */
// eslint-disable-next-line prefer-const
let dog2List = reactive(['https://images.dog.ceo/breeds/pembroke/n02113023_1916.jpg'])
/* 方法 */
// 获取狗狗列表
async function addDog2() {
try {
// eslint-disable-next-line prefer-const
let result = await axios.get('https://dog.ceo/api/breed/pembroke/images/random')
// console.log(result.data.message)
dog2List.push(result.data.message)
console.log(dog2List)
} catch (err) {
alert(err)
}
}
/* 生命周期 */
onMounted(() => {
addDog2()
})
/* 导出 */
return {
addDog2,
dog2List
}
}拆分求和的脚本:
/* eslint-disable prefer-const */
/* 引入 */
import { ref, onMounted,computed } from 'vue'
/* 导出 */
export default function () {
/* 数据 */
// eslint-disable-next-line prefer-const
let sum = ref(0)
let BigSum = computed(() => {
return sum.value * 10
})
/* 方法 */
function add() {
sum.value += 1
}
/* 生命周期 */
// 一打开就执行一次+1
onMounted(() => {
add()
})
/* 导出 */
return {
sum,
add,
BigSum
}
}
















![[ACTF新生赛2020]SoulLike](https://img-blog.csdnimg.cn/direct/8d855ffecc734012b65dc7c51c224753.png)