概念
上文中已讲解和实现了后台管理系统中的订单管理功能,本文讲解客户信息管理功能。
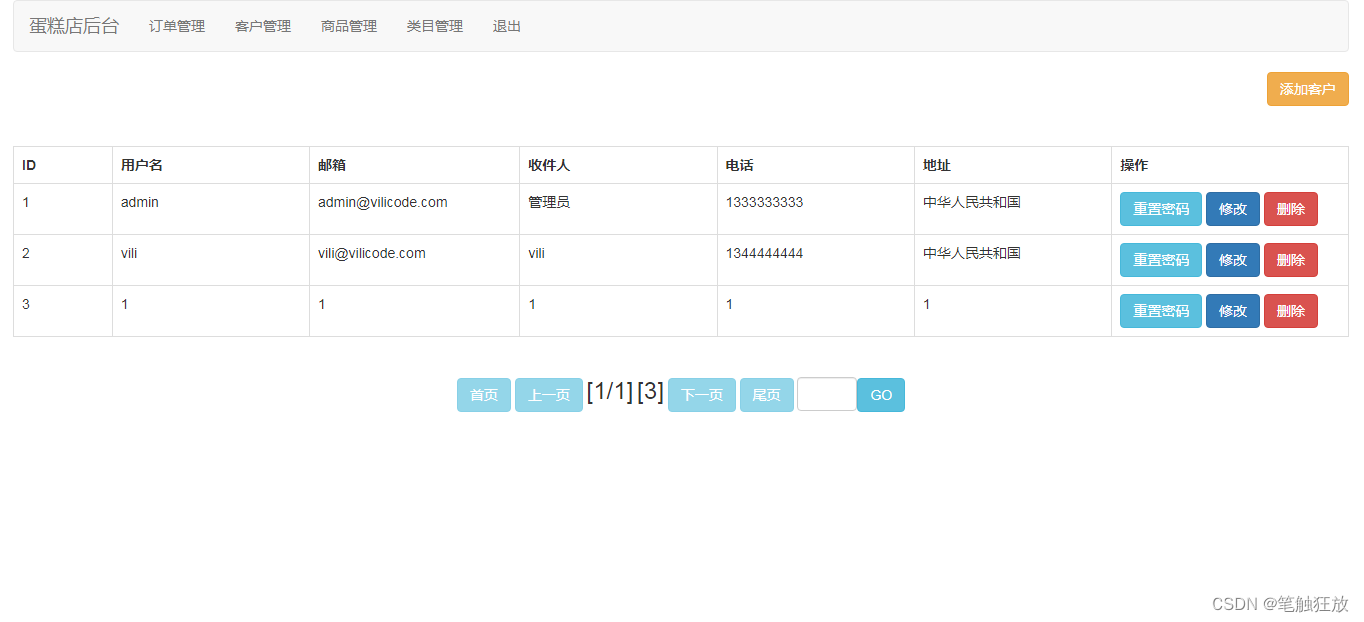
客户信息列表
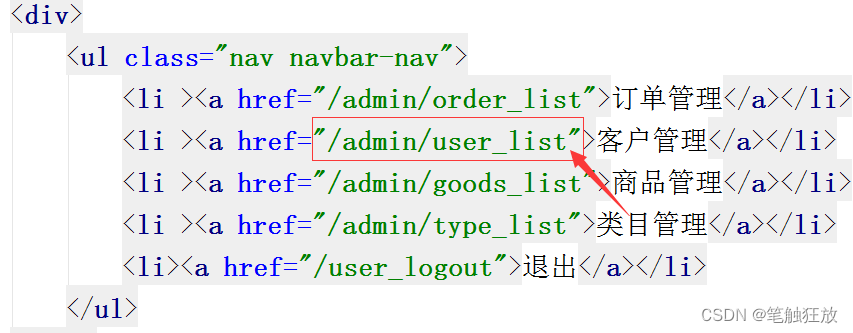
在后台管理系统的head.jsp头部页面中点击“客户管理”向服务器发送请求


在servlet包中创建AdminUserListServlet类接收浏览器的请求
package servlet;
import model.Page;
import service.UserService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "admin_user_list",urlPatterns = "/admin/user_list")
public class AdminUserListServlet extends HttpServlet {
private UserService uService = new UserService();
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int pageNumber = 1;
if(request.getParameter("pageNumber") != null) {
try {
pageNumber=Integer.parseInt(request.getParameter("pageNumber") ) ;
}
catch (Exception e)
{
}
}
if(pageNumber<=0)
pageNumber=1;
Page p = uService.getUserPage(pageNumber);
if(p.getTotalPage()==0)
{
p.setTotalPage(1);
p.setPageNumber(1);
}
else {
if(pageNumber>=p.getTotalPage()+1)
{
p = uService.getUserPage(pageNumber);
}
}
request.setAttribute("p", p);
request.getRequestDispatcher("/admin/user_list.jsp").forward(request, response);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
}
}以上代码中,接收浏览器的请求后,并获得浏览器的页码参数,如果没有,则默认页码为1,然后根据页码传递给业务逻辑层执行操作
public Page getUserPage(int pageNumber) {
Page p = new Page();
p.setPageNumber(pageNumber);
int pageSize = 7;
int totalCount = 0;
try {
totalCount = uDao.selectUserCount();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
p.SetPageSizeAndTotalCount(pageSize, totalCount);
List list=null;
try {
list = uDao.selectUserList( pageNumber, pageSize);
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
p.setList(list);
return p;
}以上代码中,先调用dao数据访问层获得所有用户信息的总数量,然后根据页码以及每页显示的记录数作为条件查询用户表,获得用户列表信息
public int selectUserCount() throws SQLException {
QueryRunner r = new QueryRunner(DataSourceUtils.getDataSource());
String sql = "select count(*) from user";
return r.query(sql, new ScalarHandler<Long>()).intValue();
}public List selectUserList(int pageNo, int pageSize) throws SQLException {
QueryRunner r = new QueryRunner(DataSourceUtils.getDataSource());
String sql = "select * from user limit ?,?";
return r.query(sql, new BeanListHandler<User>(User.class), (pageNo-1)*pageSize,pageSize );
}最后将查询的用户列表信息发送给user_list.jsp页面显示
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<title>客户列表</title>
<meta charset="utf-8"/>
<link rel="stylesheet" href="css/bootstrap.css"/>
</head>
<body>
<div class="container-fluid">
<jsp:include page="header.jsp"></jsp:include>
<div class="text-right"><a class="btn btn-warning" href="user_add.jsp">添加客户</a></div>
<c:if test="${!empty msg }">
<div class="alert alert-success">${msg }</div>
</c:if>
<c:if test="${!empty failMsg }">
<div class="alert alert-danger">${failMsg }</div>
</c:if>
<br>
<br>
<table class="table table-bordered table-hover">
<tr>
<th width="5%">ID</th>
<th width="10%">用户名</th>
<th width="10%">邮箱</th>
<th width="10%">收件人</th>
<th width="10%">电话</th>
<th width="10%">地址</th>
<th width="12%">操作</th>
</tr>
<c:forEach items="${p.list }" var="u">
<tr>
<td><p>${u.id }</p></td>
<td><p>${u.username }</p></td>
<td><p>${u.email }</p></td>
<td><p>${u.name }</p></td>
<td><p>${u.phone }</p></td>
<td><p>${u.address }</p></td>
<td>
<a class="btn btn-info" href="/admin/user_reset.jsp?id=${u.id }&username=${u.username }&email=${u.email }">重置密码</a>
<a class="btn btn-primary" href="/admin/user_editshow?id=${u.id }">修改</a>
<a class="btn btn-danger" href="${pageContext.request.contextPath }/admin/user_delete?id=${u.id }">删除</a>
</td>
</tr>
</c:forEach>
</table>
<br>
<jsp:include page="/page.jsp">
<jsp:param value="/admin/user_list" name="url"/>
</jsp:include>
<br>
</div>
</body>
</html>
添加客户信息
点击上图右上角“添加客户按钮”跳转至user_add.jsp添加客户页面
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<title>客户添加</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/bootstrap.css" />
</head>
<body>
<div class="container-fluid">
<jsp:include page="/admin/header.jsp"></jsp:include>
<c:if test="${!empty failMsg }">
<div class="alert alert-danger">${failMsg }</div>
</c:if>
<br><br>
<form class="form-horizontal" action="/admin/user_add" method="post">
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">用户名</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_name" name="username" required="required" value="${u.username }" />
</div>
</div>
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">邮箱</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_name" name="email" required="required" value="${u.email }"/>
</div>
</div>
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">密码</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_name" name="password" required="required" value="${u.password }"/>
</div>
</div>
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">收货人</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_name" name="name" value="${u.name }"/>
</div>
</div>
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">电话</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_name" name="phone" value="${u.phone }" />
</div>
</div>
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">地址</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_name" name="address" value="${u.address }"/>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-1 col-sm-10">
<button type="submit" class="btn btn-success">提交保存</button>
</div>
</div>
</form>
<span style="color:red;"></span>
</div>
</body>
</html>
当管理员录入完客户信息后,点击“提交保存”按钮,将新增客户数据发送给服务器/admin/user_add
在servlet包中创建AdminUserAddServlet类接收新增客户信息
package servlet;
import model.User;
import org.apache.commons.beanutils.BeanUtils;
import service.UserService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.lang.reflect.InvocationTargetException;
@WebServlet(name = "admin_user_add",urlPatterns = "/admin/user_add")
public class AdminUserAddServlet extends HttpServlet {
private UserService uService = new UserService();
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
User user = new User();
try {
BeanUtils.copyProperties(user, request.getParameterMap());
} catch (IllegalAccessException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (InvocationTargetException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
if(uService.register(user)) {
request.setAttribute("msg", "客户添加成功!");
request.getRequestDispatcher("/admin/user_list").forward(request, response);
}else {
request.setAttribute("failMsg", "用户名或邮箱重复,请重新填写!");
request.setAttribute("u",user);
request.getRequestDispatcher("/admin/user_add.jsp").forward(request, response);
}
}
}以上代码中,将浏览器发送的数据以map集合的格式接收,并封装至user对象中,并发送给业务逻辑层执行添加客户信息操作,如果添加成功则刷新客户列表信息页面,否则返回添加客户页面,告知管理员添加失败的原因,重新录入客户信息。
重置客户密码
在客户列表页面中,选择要重置密码的客户信息的“重置密码”按钮,携带数据跳转至user_reset.jsp页面

<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<title>重置密码</title>
<meta charset="utf-8"/>
<link rel="stylesheet" href="css/bootstrap.css"/>
</head>
<body>
<div class="container-fluid">
<jsp:include page="/admin/header.jsp"></jsp:include>
<br><br>
<form class="form-horizontal" action="/admin/user_reset" method="post">
<input type="hidden" name="id" value="${param.id }">
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">用户名</label>
<div class="col-sm-5">${param.username }</div>
</div>
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">邮箱</label>
<div class="col-sm-5">${param.email }</div>
</div>
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">密码</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_name" name="password" value="" required="required">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-1 col-sm-10">
<button type="submit" class="btn btn-success">提交修改</button>
</div>
</div>
</form>
<span style="color:red;"></span>
</div>
</body>
</html>
当管理员填写新密码后,点击提交修改按钮,向服务器发送请求/admin/user_reset
在servlet包中创建AdminUserResetServlet类,完成重置密码操作
package servlet;
import model.User;
import org.apache.commons.beanutils.BeanUtils;
import service.UserService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.lang.reflect.InvocationTargetException;
@WebServlet(name = "admin_user_reset",urlPatterns = "/admin/user_reset")
public class AdminUserResetServlet extends HttpServlet {
private UserService uService = new UserService();
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
User u = new User();
try {
BeanUtils.copyProperties(u, request.getParameterMap());
} catch (IllegalAccessException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (InvocationTargetException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
uService.updatePwd(u);
request.getRequestDispatcher("/admin/user_list").forward(request, response);
}
}以上代码中,将接收的用户信息发送给业务逻辑层进行密码的修改,修改成功后刷新客户列表页面
修改客户信息
点击客户列表页面中,要修改的客户中的“修改”按钮,向服务器发送请求/admin/user_editshow并携带客户编号
在servlet包中创建AdminUserEditshowServlet类,接收浏览器请求,根据客户编号查询该客户的信息
package servlet;
import model.User;
import service.UserService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "admin_user_editshow",urlPatterns = "/admin/user_editshow")
public class AdminUserEditshowServlet extends HttpServlet {
private UserService uService = new UserService();
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int id = Integer.parseInt(request.getParameter("id"));
User user = uService.selectById(id);
request.setAttribute("u", user);
request.getRequestDispatcher("/admin/user_edit.jsp").forward(request, response);
}
}将客户编号发送给业务逻辑层执行
public User selectById(int id) {
User u=null;
try {
u = uDao.selectById(id);
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return u;
}以上代码中,将接收的客户编号发送给数据访问层查询客户信息
public User selectById(int id) throws SQLException {
QueryRunner r = new QueryRunner(DataSourceUtils.getDataSource());
String sql = "select * from user where id=?";
return r.query(sql, new BeanHandler<User>(User.class),id);
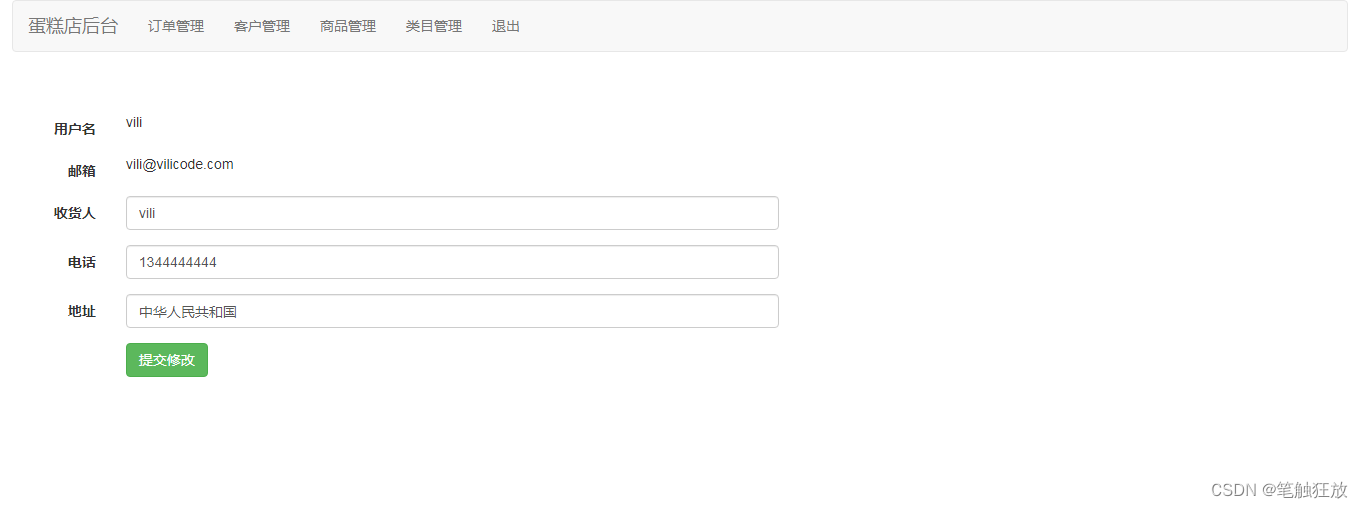
}最后,将查询的用户信息发送至user_edit.jsp页面进行展示,供管理员修改
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<title>客户修改</title>
<meta charset="utf-8"/>
<link rel="stylesheet" href="css/bootstrap.css"/>
</head>
<body>
<div class="container-fluid">
<jsp:include page="/admin/header.jsp"></jsp:include>
<br><br>
<form class="form-horizontal" action="/admin/user_edit" method="post">
<input type="hidden" name="id" value="${u.id }">
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">用户名</label>
<div class="col-sm-5">${u.username }</div>
</div>
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">邮箱</label>
<div class="col-sm-5">${u.email }</div>
</div>
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">收货人</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_name" name="name" value="${u.name }">
</div>
</div>
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">电话</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_name" name="phone" value="${u.phone }">
</div>
</div>
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">地址</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_name" name="address" value="${u.address }">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-1 col-sm-10">
<button type="submit" class="btn btn-success">提交修改</button>
</div>
</div>
</form>
<span style="color:red;"></span>
</div>
</body>
</html>
当管理员修改了客户的收货人,电话或者地址后,点击提交修改按钮,将修改的信息发送给/admin/user_edit服务器地址
在servlet包中创建AdminUserEditServlet类,接收浏览器的请求以及更新的客户信息
package servlet;
import model.User;
import org.apache.commons.beanutils.BeanUtils;
import service.UserService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "admin_user_edit",urlPatterns = "/admin/user_edit")
public class AdminUserEditServlet extends HttpServlet {
private UserService uService = new UserService();
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
User u = new User();
try {
BeanUtils.copyProperties(u, request.getParameterMap());
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
uService.updateUserAddress(u);
request.getRequestDispatcher("/admin/user_list").forward(request, response);
}
}以上代码中,以map集合的格式接收数据参数并封装在user对象中,将user对象发送给业务逻辑层执行
当修改成功后,同步刷新返回客户列表页面
删除客户信息
在客户列表页面中,选择要删除的客户信息的“删除”按钮,向服务器发送/admin/user_delete地址请求,并携带客户编号,在servlet包中创建AdminUserDeleteServlet类,根据客户编号执行删除客户信息操作
package servlet;
import service.UserService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "admin_user_delete",urlPatterns = "/admin/user_delete")
public class AdminUserDeleteServlet extends HttpServlet {
private UserService uService = new UserService();
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int id = Integer.parseInt(request.getParameter("id"));
boolean isSuccess = uService.delete(id);
if(isSuccess) {
request.setAttribute("msg", "客户删除成功");
}else {
request.setAttribute("failMsg", "客户有下的订单,请先删除该客户下的订单,再来删除客户!");
}
request.getRequestDispatcher("/admin/user_list").forward(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}以上代码中,将接收的客户编号发送给业务逻辑层执行
public boolean delete(int id ) {
try {
uDao.delete(id);
return true;
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
return false;
}
}接着,将客户编号发送给数据访问层操作
public void delete(int id) throws SQLException {
QueryRunner r = new QueryRunner(DataSourceUtils.getDataSource());
String sql = "delete from user where id = ?";
r.update(sql,id);
}最后,删除成功返回true,否则返回false,servlet根据返回值为true则同步刷新客户列表页面,返回值false则告知管理员删除失败,可能该客户有未完成的订单关联,不能删除该客户信息。