
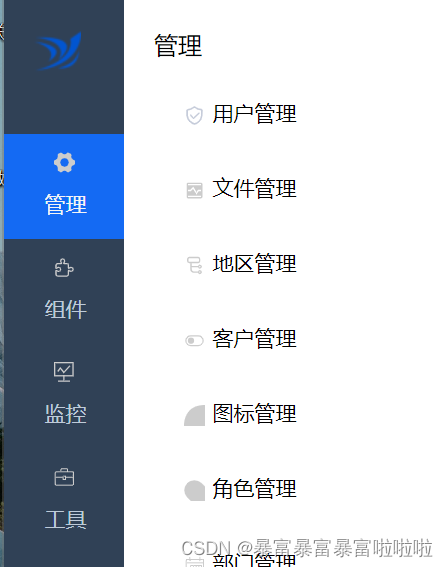
<el-menu
:default-openeds="['/system']" 数组 默认展开第一个
:collapse="isCollapse"
@close="handleClose" 点击关闭的时候 让菜单打开 就可以实现保持展开效果
ref="menus"
:unique-opened="true"
:active-text-color="settings.theme"
:collapse-transition="false"
mode="vertical">
// 组件
<sidebar-item
v-for="(route, index) in sidebarRouters"
:key="route.path + index"
:item="route"
:base-path="route.path"
/>
</el-menu>// :index="resolvePath(item.path)" 用于给每个item独有的index值
<el-submenu v-else ref="subMenu" @click.native="itemfun(item.path)" :index="resolvePath(item.path)" popper-append-to-body>
<template slot="title">
<div class="title">
<item v-if="item.meta" :src="item.meta && item.meta.icon && JSON.parse(item.meta.icon)" />
<item v-if="item.meta" :title="item.meta.title" />
</div>
</template>
<div class="titlebox">
<div class="title_two">{{ item.meta.title }}</div>
<sidebar-item
v-for="child in item.children"
:key="child.path"
:is-nest="true"
:item="child"
:base-path="resolvePath(child.path)"
class="nest-menu"
/>
</div>
</el-submenu>element-ui的菜单默认全部展开并且禁止收起_el-menu 点击父级时不要收起-CSDN博客
element-ui中导航菜单默认激活子菜单的第一项_el-menu默认选中第一项-CSDN博客


















![[AIGC] 压缩列表了解吗?快速列表 quicklist 了解吗?](https://img-blog.csdnimg.cn/img_convert/7c70dfe31cd6cefffd2b2ffcd0dd652d.png)