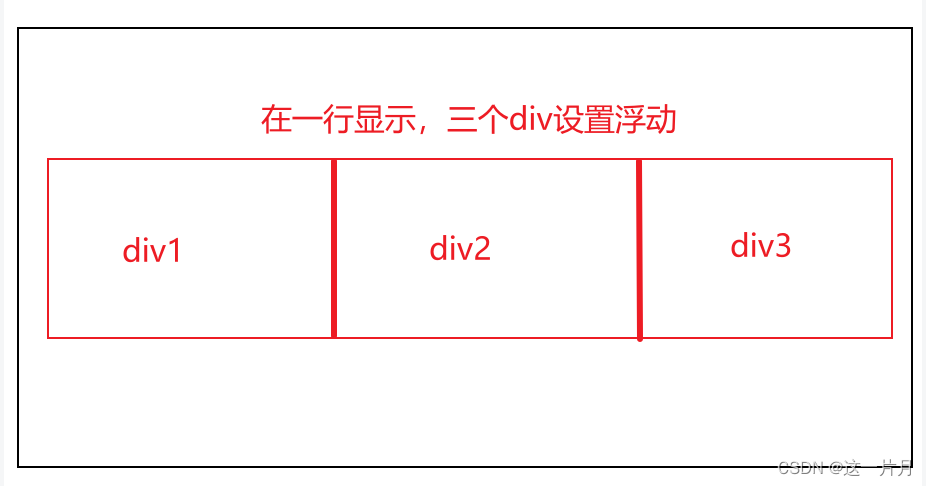
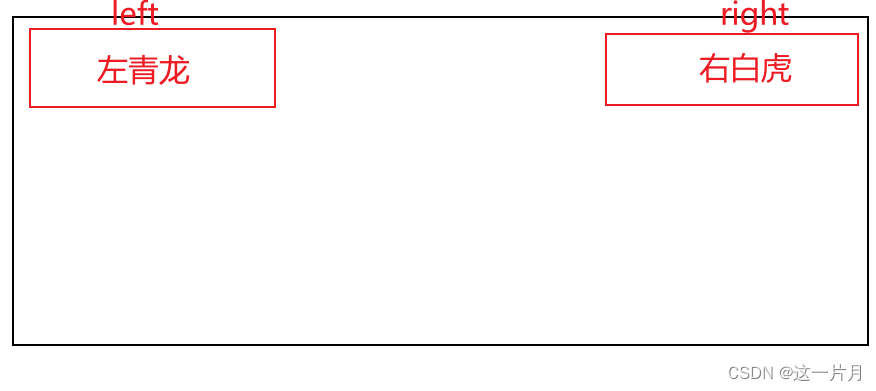
提示:如果多一个盒子(都设置浮动,则它们会按照属性值一行内显示并且顶端对齐排列)


注意:
浮动的元素是互相贴靠在一起的,(没有缝隙),如果父级宽度装下这些浮动盒子,多出盒子会另起一行对齐。
2、浮动特性
1、浮动元素会具有行内块元素特性,任何元素都可以用浮动。不管原先是什么模式,添加浮动之后具有行内块元素相似的特性。
- 如果块级盒子没有设置宽度,(默认改父类宽度一样,但是添加了浮动后,它的宽有内容来决定)。
- 浮动的盒子中间是没有缝隙,是紧跟着的、挨着一起的的。
- 行内元素同样道理。
注意:
行内模块和浮动的区别
- 在于行内块不是紧挨着一起的,中间有缝隙
- 而浮动,如果设置一个浮动其他元素也紧挨着一起的,他们两个就这里的区别,
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了浮动float是紧挨着一起的,浮动与行内块区别。














![[极客大挑战 2019]Upload](https://img-blog.csdnimg.cn/4972ec012b2a43de8f2f29e4bd32a903.png)