阿酷TONY / 2022-11-21 / 长沙
绿幕抠像 + 虚拟场景(三维场景)实时渲染,来一场虚拟直播。
附案例效果:PC端案例、移动端案例效果。
目录
1. 绿幕虚拟直播间
2. 虚拟场景(炫酷舞台)3. 案例:PC端
4. 案例:移动端
5. 附:企业年会策划
1. 绿幕虚拟直播间
绿幕直播间做绿幕抠像,很多直播场景中都有用到,绿幕(绿布)必须颜色纯正,平整,做出的效果才会最佳。
搭建直播间内的虚拟背景,先准备3个基础硬件,分别是一台相机、一台电脑和一块绿布。利用在直播系统上自带的抠图功能,按照自己的需求来选择不同的虚拟直播背景,这样就能搭建出基础的虚拟背景直播间啦。

▲ 图 / 绿幕舞台背景摄像机采集画面

▲ 图 / 绿幕舞台背景摄像机采集画面
实时虚拟直播系统将虚拟大屏、远近机位切换、动态运镜等结合在一起,用户观看的时候,不会再干巴巴只看到一个角度,而是可以灵活多样的发生变化。就算是身处在不同的空间,也可以达到一样的效果。
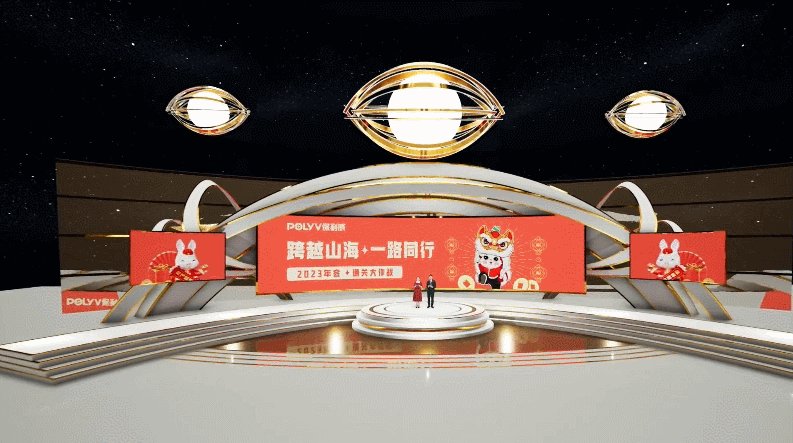
2. 虚拟场景(炫酷舞台)
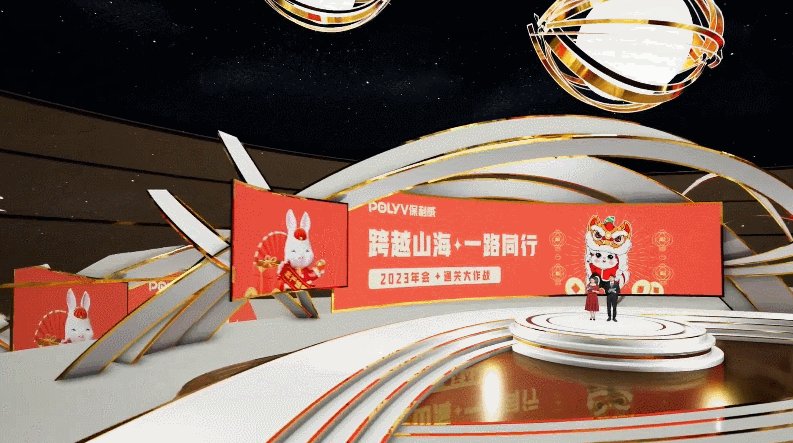
绿幕直播间 + 虚拟场景合成后的效果。虚拟舞台可以加上企业自身的企业元素,品牌图标、品牌标语等,效果很赞~
MR直播主要是依靠绿幕抠像、AR技术搭配3D场景合成应用,为企业直播中打造虚拟的场景,有别于以往的直播方式,它更能让用户享受到沉浸式直播的体验感。只需要一台相机,背后是绿色的背景,系统后台就配有虚拟大屏,可以一一展现各种各样的场景,观众从这样的场景中,可以获得真实的现场体验感,让企业的线上活动变得更加高效又真实。

▲ 定制虚拟舞台场景(酷炫的视觉冲击体验)

▲ 定制虚拟舞台场景(三维场景)

▲ 定制虚拟舞台场景(三维场景)

▲ 定制虚拟舞台场景(三维场景)
实时虚拟直播系统将虚拟大屏、远近机位切换、动态运镜等结合在一起,用户观看的时候,不会再干巴巴只看到一个角度,而是可以灵活多样的发生变化。就算是身处在不同的空间,也可以达到一样的效果。
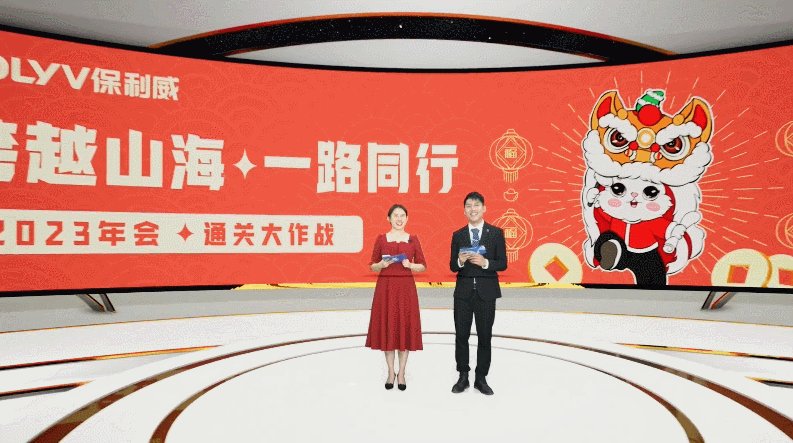
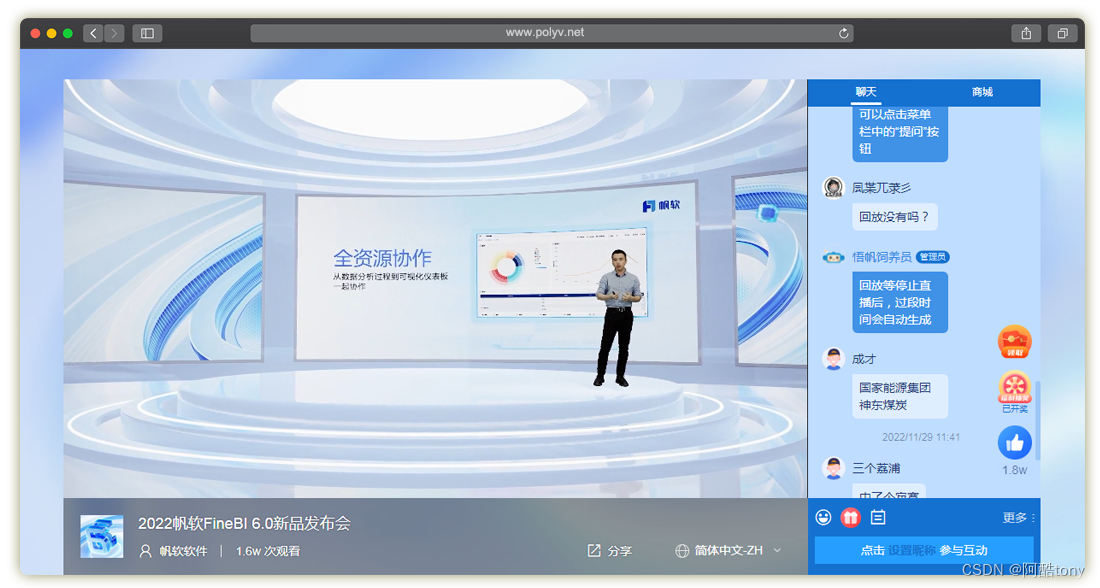
3.PC端观看效果

▲ 图1 / MR直播实例

▲ 图2 / MR直播实例

▲ 图3 / MR直播实例

▲ 图4 / MR直播实例
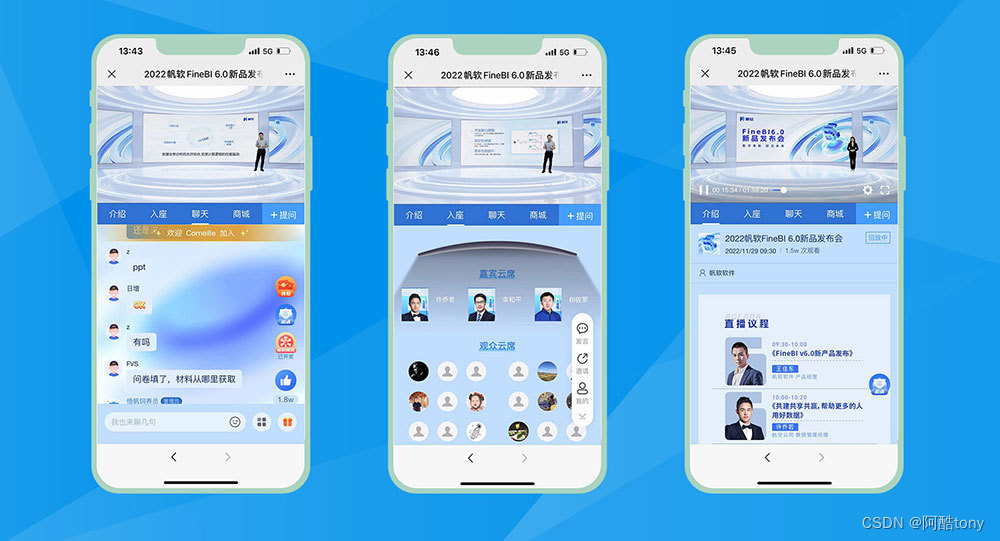
4.移动端观看效果
 ▲ 图5 / MR直播实例
▲ 图5 / MR直播实例

▲ 图6 / MR直播实例
5. 附:企业年会策划
1、组建团队:确定年会工作小组,分工协作,需要从别部门调配人员的需要提前打招呼。
2、方案拟定:年会方案经过撰写,讨论,审核,公司确认之后方可发布。
3、外包团队选择:方案确定后,哪些事项需要外包的,需要提前选择。比如宣传片拍摄制作、场地舞台搭建、舞蹈演出等。
4、流程设计:设计年会流程。
一般年会流程有①、开场舞 ②、领导致辞 ③、颁奖 ④、员工代表讲话 ⑤、节目演出 ⑥、晚宴 ⑦、互动小游戏 ⑧、谢幕等。
5、设计年会亮点:增加年会科技感,通过年会微主页、3D签到墙、摇一摇抽奖等调动现场氛围。
6、人员分工(表格):分工要明确、具体,各任务项表述清楚,有时间节点。
7、物料需求(表格):要明确列出所有需要的物料,通常包含奖品礼品类、年会资料类、现场包装类等。(文字:返校聚会活动策划)
MR直播
- MR直播实例(混合现实直播)高品质企业直播
- 企业年会直播来个虚拟舞台场景如何?
- MR直播(混合现实直播)做一场高品质企业培训
- MR场景直播-帮助企业高效开展更有意思的员工培训
无延迟直播
- 无延时直播/超低延时直播画面同步性测试(实测组图)
- 搞定企业视频直播:硬件设备、直播网络环境和设备连接说明
- 无延时/无延迟视频直播实例效果案例
- OBS无延迟视频直播完整教程(组图)
- 毫秒级超低延时直播产品实测(PRTC直播/webRTC直播)
视频加密与安全
- 企业培训视频如何防止被下载和盗用?
- 上新:视频加密功能增加防录屏(随机水印)功能
- 两种实现视频倍速播放的方法(视频播放器倍速1.5x/2x)
在线导播台
- 在线导播台(网页导播台)混流效果
- OBS Studio导播台多画面使用实测


![[极客大挑战 2019]Upload](https://img-blog.csdnimg.cn/4972ec012b2a43de8f2f29e4bd32a903.png)