get请求
1.get请求的特点
通过一个URL来访问一个地址,就比如说127.0.0.1:7001,这种请求方式就是get请求,get请求可以直接在URL中添加参数,通过URL来传递参数。
- 优点:使用简单,清晰有条理,比较适合网站和App的使用。
- 缺点:传递参数有长度限制,参数直接显示在地址栏中,安全性比较差,不能进行重要数据的传递。
2.get请求和post请求的区别
- get参数通过url传递,post放在request body中。
- get请求在url中传递的参数是有长度限制的,而post没有。
- get比post更不安全,因为参数直接暴露在url中,所以不能用来传递敏感信息。
- get请求只能进行url编码,而post支持多种编码方式。
- get请求会浏览器主动cache,而post不会,除非主动设置。
- get请求参数会被完整保留在浏览历史记录里,而post中的参数不会被保留。
- GET和POST本质上就是TCP链接,并无差别。但是由于HTTP的规定和浏览器/服务器的限制,导致他们在应用过程中体现出一些不同。
3.get请求的传参模式
① 自由传参模式
这种模式没有任何的限制,传递的参数个数不一定,甚至可以不传递参数,使用起来比较灵活。
在/app/controller/nq.js中,编写一个方法getBoy()。
async getBoy() {
// 这种写法和上面的写法是一样的,只不过这种写法会重复写ctx
const ctx = this.ctx;
ctx.body = ctx.query; //ctx.query就是获得的参数
}
然后再router.js中添加路由。
router.get('/getBoy', controller.nq.getBoy);
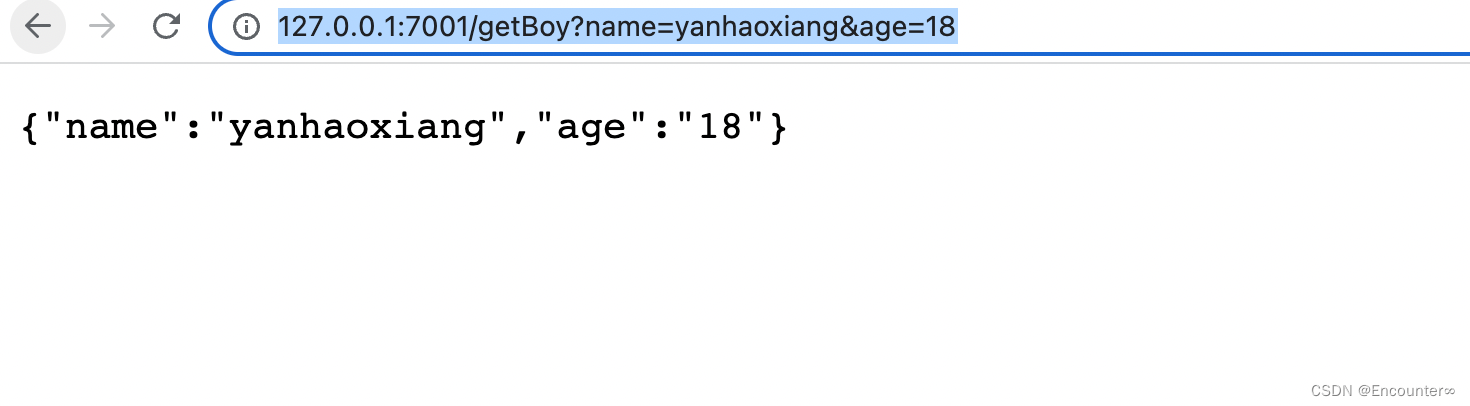
此时通过浏览器访问http://127.0.0.1:7001/getBoy,页面上显示的是一个{}, 然后可以在地址栏中添加参数,比如 http://127.0.0.1:7001/getBoy?name=yanhaoxiang&age=18,页面中就会显示传递的参数。

② 严格传参模式
规定了传递参数个数,且传参数的顺序是固定的,参数名称也是固定的,如果不传参数,或者是不按照约定好的传参顺序和个数,就会显示404的错误。
在/app/controller/nq.js中,编写一个方法getBoy2().在这个方法中规定要传递的参数,然后在路由中配置需要传递的参数。
// 严格参数模式,不传参数会显示404,这个传参是在路由下完成的
async getBoy2() {
const ctx = this.ctx;
// ctx.params是获取所有的传递参数
ctx.body = 'getBoy2:'+ctx.params.name
}
然后在router.js中配置。
// 严格传参模式下的路由配置
router.get('/getBoy2/:name', controller.nq.getBoy2);
这时候访问URL不是使用?来传递参数,而是直接使用/来传递,比如:http://127.0.0.1:7001/getBoy2/xiaohong/ ,这时候如果不传参数或者多传参数都会报错。
如果想要传递多个参数,可以直接在ctx.body后添加参数。
ctx.body = 'getBoy2:'+ctx.params.name + '今年'+ctx.params.age+'岁'
在router.js中配置多个需要传递的参数。
router.get('/getBoy2/:name/:age', controller.nq.getBoy2);
其实相比自由传参,严格传参能够增加程序的健壮性,因此可以多多使用严格传参模式。
post请求
POST是在开发中经常使用的请求方式,比如表单数据的传递和图片的上传,都需要用到POST请求,这些是GET请求无法完成的。
1.post 请求在egg.js中的基本使用
首先,先书写一个新的方法只要能用post请求访问到即可。
async add() {
const ctx = this.ctx;
// 接收参数
ctx.body = {
status: 200,
// ctx.request.body是通过请求传递过去的参数
data:ctx.request.body
}
}
接着,配置路由
// post
router.post('/add', controller.nq.add);
配置完之后就可以进行post请求了,但是post请求是没有办法直接在浏览器中就可以访问到的,因此需要用到一些工具,比如apifox,postman,这里老师介绍了一种新的办法,直接使用vscode中的插件 REST Client,来测试post请求。