点聚合说明
- 点聚合功能是指将地图上密集的点数据聚合成一个更大的点或者其他形状,以改善地图的可视化效果和性能。点聚合功能通常用于在地图上显示大量的点标记,例如地图上的POI(兴趣点)、传感器数据等。
- 通过点聚合功能,可以将附近的点聚合成一个单独的点或其他形状,以减少地图上点数据过多时的视觉混乱,并提高地图的加载和交互性能。当用户放大地图时,聚合的点会逐渐展开显示更详细的信息,从而帮助用户更好地理解地图上的数据分布情况。
- 在OpenLayers中,点聚合功能可以通过使用OpenLayers的相关功能和插件来实现。通常会根据地图上点的位置和密度来动态生成聚合点,并在用户交互时进行相应的展开和收缩操作,以提供更好的用户体验。
- 点聚合功能在OpenLayers中是一种处理大量点数据的有效方式,可以改善地图的可读性和性能,同时提供更好的用户交互体验。
思路实现
- 引入openlayers类
- 在地图上打点或绘制图标
- 对生成的点进行聚合功能,根据数量进行样式定义
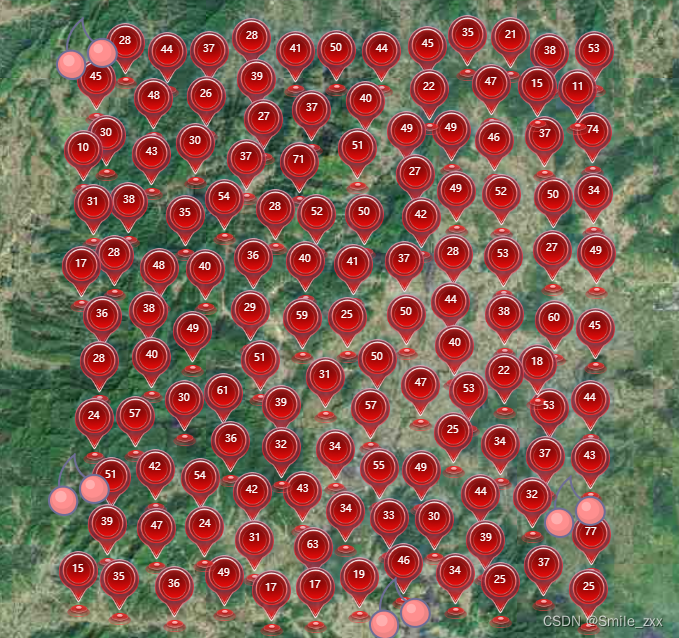
完成效果


实现
封装olCluster.ts
import 'ol/ol.css'
import {Fill, Style, Icon, Stroke,Text, Circle as CircleStyle} from "ol/style";
import Feature from 'ol/Feature';
import Point from 'ol/geom/Point';
import {Vector as VectorLayer} from 'ol/layer';
import {Vector as VectorSource, Cluster} from 'ol/source';
import {fromLonLat} from 'ol/proj';
const olCluster = (options: any) => {
const features = []
for (let i = 0; i <5000; ++i) {
const lon = Number(112);
const lat = Number(22);
const point = fromLonLat([lon+ Math.random() * 0.6, lat + Math.random() * 0.6]);
let feature = new Feature({
geometry: new Point(point),
});
feature.setProperties({
id_Index: i,
type: options.type,
name: 'olCluster',
id: i,
});
features.push(feature)
}
const source = new VectorSource({
features: features,
});
const clusterSource = new Cluster({
distance: parseInt('40', 10),
minDistance: parseInt('20', 10),
source: source,
});
const layer:any = new VectorLayer({
id: options.type,
source: clusterSource,
style: clusterStyle,
zIndex: 99
});
window.map.addLayer(layer);
function clusterStyle(feature:any) {
const size = feature.get('features').length;
let style;
if (!style) {
if(size < 10){
style = new Style({
image: new Icon({
anchor: [0.5, 1],
scale: 0.5,
src: '/img/樱桃水果.png'
})
});
}else{
style = new Style({
image: new Icon({
anchor: [0.5, 1],
scale: 0.7,
src: options.billboardImg2
}),
text: new Text({
text: size.toString(),
fill: new Fill({
color: '#fff',
}),
textBaseline: 'middle',
textAlign: 'center',
offsetY: -48
}),
});
}
}
return style;
}
};
export default olCluster;
![[Bug]:由于中国防火墙,无法连接 huggingface.co](https://img-blog.csdnimg.cn/direct/acd03f89821d49a49fd6e95843385919.jpeg)

![[C++初阶]string的几道oj题](https://img-blog.csdnimg.cn/direct/2ec63ccb4fa34c23adeb466117060d78.png)