
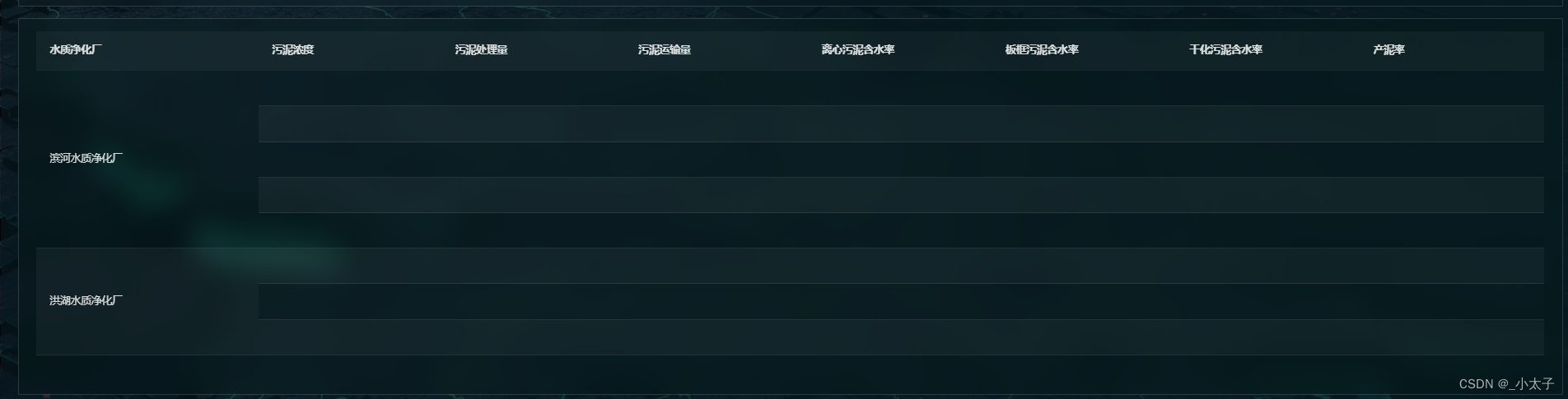
效果图是上面这样的,将第一列的名字一样的合并在一起;
<template>
<div class="table-wrap">
<Table stripe :columns="columns" :data="data" :span-method="handleSpan"></Table>
</div>
</template>
<script>
import * as _ from 'lodash'
export default {
components: {},
props: {},
watch: {},
data() {
return {
data: [],
columns: [
{
title: '水质净化厂',
key: 'factoryName',
width: 300
},
{
title: '污泥浓度',
key: 'date'
},
{
title: '污泥处理量',
key: 'date'
},
{
title: '污泥运输量',
key: 'date'
},
{
title: '离心污泥含水率',
key: 'date'
},
{
title: '板框污泥含水率',
key: 'date'
},
{
title: '干化污泥含水率',
key: 'date'
},
{
title: '产泥率',
key: 'date'
}
]
}
},
computed: {},
created() {
this.getData()
},
mounted() {},
methods: {
getData() {
for (var i = 1; i < 6; ++i) {
this.data.push({
factoryName: '滨河水质净化厂'
})
}
for (var i = 1; i < 4; ++i) {
this.data.push({
factoryName: '洪湖水质净化厂'
})
}
},
// row: 当前行 column: 当前列 rowIndex: 当前行索引 columnIndex: 当前列索引
handleSpan({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
// 只对 type 列进行处理
const rowspan = this.getRowspan(row, rowIndex)
if (rowspan >= 1) {
return {
rowspan,
colspan: 1
}
} else {
return {
rowspan: 0,
colspan: 0
}
}
}
},
getRowspan(row, rowIndex) {
const currentFactorMainNumber = row.factoryName
let rowspan = 1 // 默认rowspan为1,也就是每个单元格只占一行
// 如果当前行不是第一行,则先查看前一行,如果前一行的值(同列单元格)与当前行(同列单元格)相同,则将当前单元格与前一行合并(当前单元格占0行,rowspan=0)
if (rowIndex > 0) {
const previousRow = this.data[rowIndex - 1]
const previousFactorMainNumber = previousRow.factoryName
if (currentFactorMainNumber === previousFactorMainNumber) {
return 0
}
}
// 然后向查看,如果后面行(同列单元格)的值与当前行(同列单元格)相同,则每找到一行rowspan加1,直到找到与当前行(同列单元格)的值不同的行为止。(也就是说只能合并连续的行)
for (let i = rowIndex + 1; i < this.data.length; i++) {
const nextRow = this.data[i]
const nextFactorMainNumber = nextRow.factoryName
if (currentFactorMainNumber === nextFactorMainNumber) {
rowspan++
} else {
break
}
}
return rowspan
}
}
}
</script>