目录
- 前言
- 一,WebStorage
- 二,localStorage
- 2.1 存储
- 2.2 读取
- 2.3 删除
- 2.4 清除全部
- 2.5 代码
- 三,sessionStorage
- 3.1 用法
- 3.2 区别
- 3.3 代码
- 四,结合案例
- 后记
前言
浏览器的本地存储可以缓存一些信息在浏览器中,方便取用。在学习中我们可以直观看到信息在浏览器中被存储,并想办法读取到;在项目中的应用更加广泛,如登录后把用户信息放在浏览器中,方便取用。
一,WebStorage
webStorage是本地存储的总称,它包括了localStorage和sessionStorage。本节内容向大家介绍的就是这两种本地存储的方法,以及它们之间的区别。
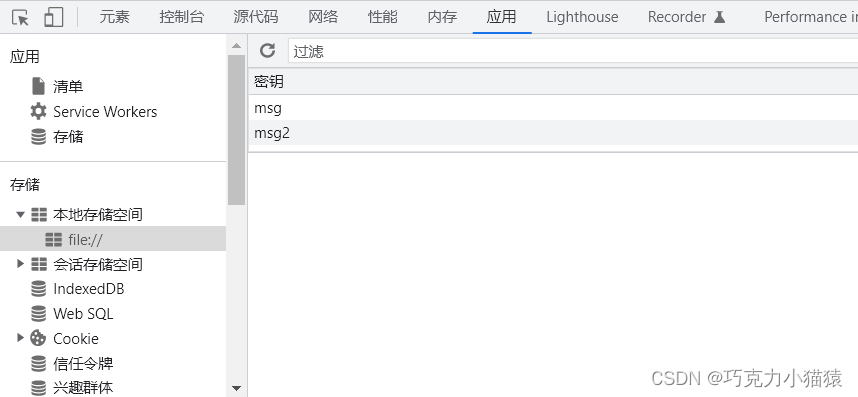
在学习本节之前我们先来看一下信息存储在浏览器中,我们可以在哪里看到:利用f12键打开控制台,在‘应用’中,剋查看到本地存储空间,这里会放置我们存储的一些本地信息,如下图所示:

二,localStorage
该方法的调用者是window,先介绍它的使用格式,其中,xxx是它下面的api:
window.localStorage.xxx
这里注意,window对象调用时,window是可以省略的。但是本节为了代码的完整性,在学习篇幅中并未省略window
2.1 存储
我们可以将很多类型的信息存放在本地浏览器中,如字符串,对象,等等。(存进去的是字符串,存储内容一般5M左右,不同浏览器不同)
是以键值对的形式存储的:
window.localStorage.setItem('key','value')
如:
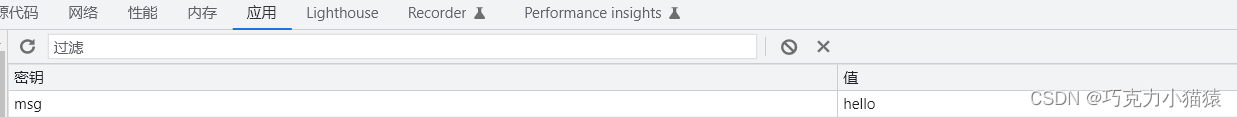
window.localStorage.setItem('msg', 'hello')
使用上述方式可以看到信息被浏览器成功存储在本地:

也可以存储一个对象进去
2.2 读取
通过此方法我们可以读取到以及存储的数据,格式如下:
window.localStorage.getItem('key')
如:
window.localStorage.getItem('msg2')
console.log即可打印出来。
这里有一个需要注意的点,如下代码:
let p = {name: '张三', age: '18'}
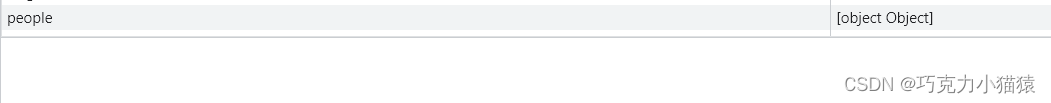
window.localStorage.setItem('people', p)
这里是存储了一个对象进去,效果如下:

没办法正常看到这个对象。这个时候可以利用JSON.stringify()方法,将对象变成JSON字符串的形式存储进去:
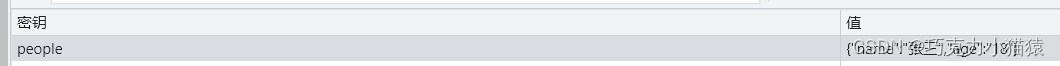
window.localStorage.setItem('people', JSON.stringify(p))
即可正常读取:
window.localStorage.getItem('people')


2.3 删除
通过此方法我们可以删除本地存储的数据,格式如下:
window.localStorage.removeItem('key')
如:
window.localStorage.removeItem('msg2')
删除后数据则无法读取,读取出来的是null。

2.4 清除全部
通过此方法可以清空本都存储的所有数据:
window.localStorage.clear()
2.5 代码
这是与localStorage相关的所有代码,大家可以拿来学习使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>localStorage</h2>
<button class="btn1">点我保存一个数据</button>
<button class="btn2">点我读取一个数据</button>
<button class="btn3">点我删除一个数据</button>
<button class="btn4">清空所有数据</button>
<script>
let p = {name: '张三', age: '18'}
var btn1 = document.querySelector('.btn1')
var btn2 = document.querySelector('.btn2')
var btn3 = document.querySelector('.btn3')
var btn4 = document.querySelector('.btn4')
btn1.addEventListener('click', function() {
window.localStorage.setItem('msg', 'hello')
window.localStorage.setItem('msg2', '666')
window.localStorage.setItem('people', JSON.stringify(p))
})
btn2.addEventListener('click', function() {
console.log(window.localStorage.getItem('msg2'))
console.log(window.localStorage.getItem('people'))
})
btn3.addEventListener('click', function() {
window.localStorage.removeItem('msg2')
})
btn4.addEventListener('click', function() {
window.localStorage.clear()
})
</script>
</body>
</html>
三,sessionStorage
3.1 用法
sessionStorage内部的四个api和localStorage的用法完全一样。
3.2 区别
两者都是本地存储,区别在于:
localStorage的存储内容,需要手动清除才会消失,关闭浏览器后再次点开话可以获取到;
sessionStorage的存储内容会随着浏览器关闭而关闭,再次点开无法看到。
3.3 代码
这是与sessionStorage相关的所有代码,大家可以拿来学习使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>sessionStorage</h2>
<button class="btn1">点我保存一个数据</button>
<button class="btn2">点我读取一个数据</button>
<button class="btn3">点我删除一个数据</button>
<button class="btn4">清空所有数据</button>
<script>
let p = {name: '张三', age: '18'}
var btn1 = document.querySelector('.btn1')
var btn2 = document.querySelector('.btn2')
var btn3 = document.querySelector('.btn3')
var btn4 = document.querySelector('.btn4')
btn1.addEventListener('click', function() {
window.sessionStorage.setItem('msg', 'hello')
window.sessionStorage.setItem('msg2', '666')
window.sessionStorage.setItem('people', JSON.stringify(p))
})
btn2.addEventListener('click', function() {
console.log(sessionStorage.getItem('msg2'))
})
btn3.addEventListener('click', function() {
window.sessionStorage.removeItem('msg2')
})
btn4.addEventListener('click', function() {
window.sessionStorage.clear()
})
</script>
</body>
</html>
四,结合案例
这是笔者之前做过的一个项目中的部分代码,使用的就是本地存储。(仅供学习使用)
这是一段登录的代码,利用axios,利用本地存储把用户的信息存储在本地:
axios({
baseURL: baseUrl,
url: "url",
method: "post",
data: {
"username": user_name,
"password": user_password,
},
}).then((res) => {
if (res.data.code == 200) {
if (window.localStorage) {
// 在本地存储一个键值对
localStorage.setItem("uid", res.data.data.uid);
localStorage.setItem("indexPage", 1);
localStorage.setItem("role", res.data.data.roleName);
localStorage.setItem("name", res.data.data.realName);
localStorage.setItem("dept", res.data.data.dept);
} else {
Cookie.write("uid", res.data.data.uid);
Cookie.write("indexPage", 1);
Cookie.write("role", res.data.data.roleName);
Cookie.write("name", res.data.data.realName);
Cookie.write("dept", res.data.data.dept);
}
window.location.href = './msg/index.html';
} else {
controlbgc();
moshi.style.display = 'block';
tip.innerHTML = res.data.msg;
}
});
后面可以随时取用,比较方便。
//获取基本信息
var uid = window.localStorage ? localStorage.getItem('uid') : Cookie.read('uid');//获取uid
var tipsf = window.localStorage ? localStorage.getItem('role') : Cookie.read('role');
上述代码只是为了阐述本地存储的作用,方便大家加深理解。仅供学习使用。
后记
本篇内容讲述了浏览器本地存储的相关知识,如果有问题欢迎评论区留言。希望本篇内容可以帮助到大家。欢迎关注!














![ctfshow php特性[125-135]](https://img-blog.csdnimg.cn/img_convert/a336bf18a47d9aa5f135aae09ff56e05.png)