基本配置
worker_processes 1; //默认为1,表示开启一个业务进程
events //事件驱动模块(){
worker_connections 1024; //单个业务进程可接受连接数
}
http{
include mime.types; // 引入http mime类型(在外部已经定义好,解析文件的方式)
default_type application/octet-stream; //如果没有在mime.types指定的类型,按照default_type解析
sendfile on; //数据零拷贝
keepalive_timeout 65; //
server { //虚拟主机vhost,一个nginx可以运行多个主机,并且相互之间不干扰
listen 80; //监听的端口号
server_name localhost; // 域名或主机名
// 重点,下面再说
location / {
root html;
index index.html index.htm;
}
eror_page 500 502 503 504 /50x.html; //报错转向
location = /50x.html{
root html; // 重定向
}
}
}
虚拟主机与域名解析
电脑拿到IP地址之后,会发起TCP/IP请求,
ServerName匹配规则
- 我们可以在统一servername中匹配多个域名
- 完成匹配
- 通配符匹配
- 通配符结束匹配
- 正则匹配
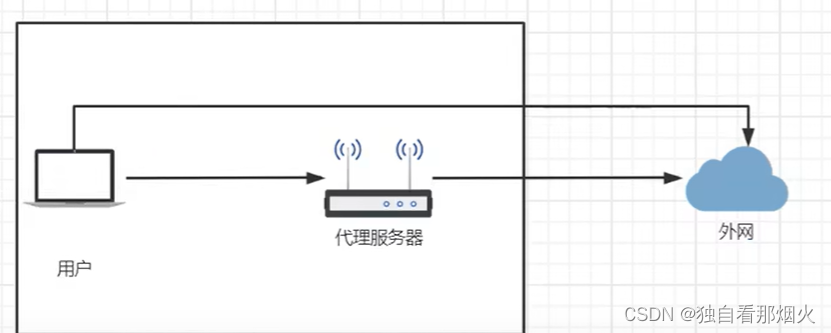
正向,反向代理
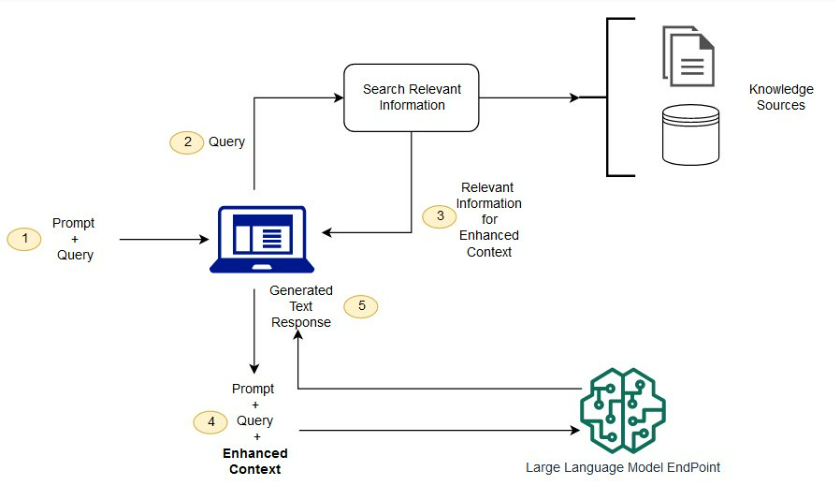
下面是一张正向代理的示例,是用户与服务器主动想要连接外网

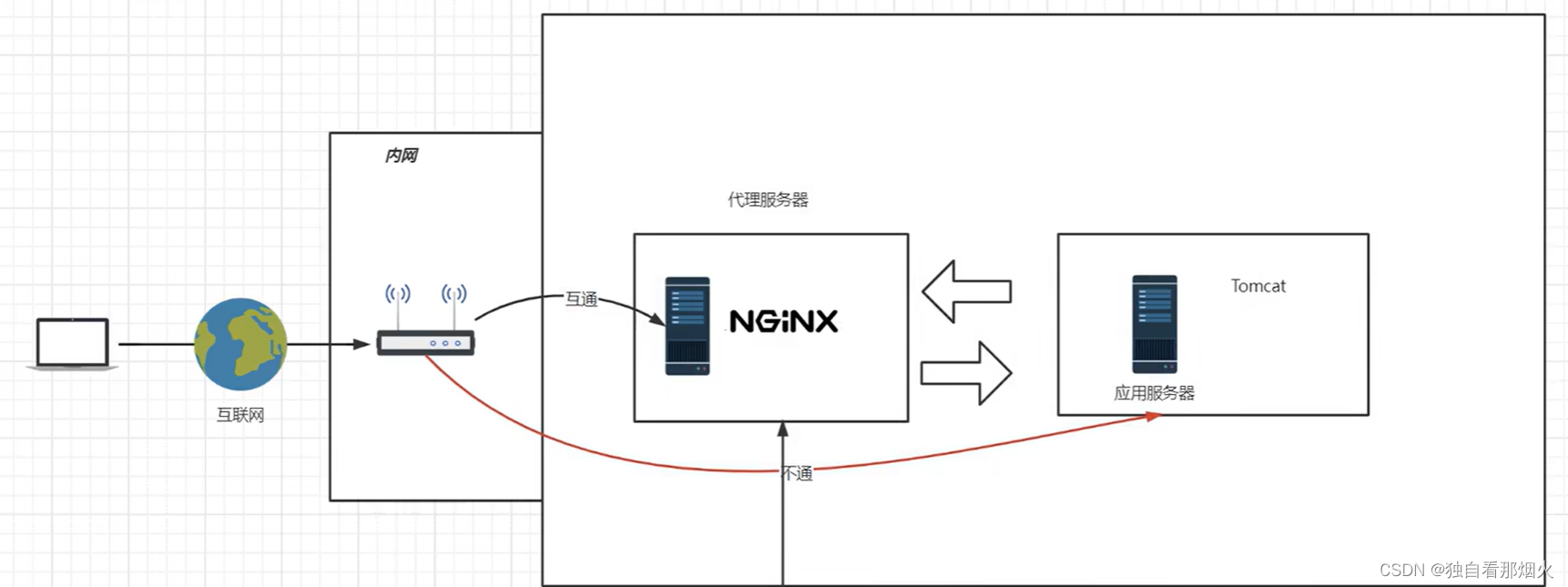
下面是反向代理的示例。是由服务方主动提供代理,所以叫反向代理

网关其实就是代理服务器,特点是需要中转,所以网关的带宽限制会影响上传与下载的速度
像这种进出都要经过代理服务器(网关)的叫做隧道式代理,但是有一种性能更高的代理模式叫lvs(DR模型),他上传需要经过代理服务器,但是连接建立后便从服务方直接连接发起方
location / {
// proxy_pass与root二选一
proxy_pass http://www.xxxx1.com; //代理到域名
# root html;
# index index.html index.htm;
}
使用负载均衡,代理到多个ip
// 与server平级
upstream httpds{
server xxx1:80; // weight=8 可以附加权重,改变负载均衡策略 down表示下线 backup表示备用
server xxx2:80; // weight=2
}
location / {
// proxy_pass与root二选一
proxy_pass http:/httpds;
# root html;
# index index.html index.htm;
}
动静分离
location / {
proxy_pass http://www.xxxx1.com; //代理到域名
}
location /css {
root html;
index index.html index.htm;
}
location /js {
root html;
index index.html index.htm;
}
location /img {
root html;
index index.html index.htm;
}
上面的书写方式过于麻烦,我们也可以使用正则表达式
location ~*/(js|css|img) {
root html;
index index.html index.htm;
}
rewrire
location / {
rewrite ^/([0-9]+).html$ /index?pageNum=$1 break;
proxy_pass http://www.xxxx1.com; //代理到域名
}
防盗链
valid_referers none | blocked | server_names | strings
- none:检测Referer头域不存在的情况
- blocked:检测Referer头域的值被防火墙或者代理服务器删除或伪装的情况,这种情况该头域的值以http://或者https://开头
- server_names:设置一个或多个URL,检测Referer头域的值是否是这些URL中的某一个
location ~*/(js|css|img) {
valid_referers xxxx;
root html;
if($valid_referer){
return 403
}
index index.html index.htm;
}