前置知识
内外边距
-
内边距(
padding): padding是元素边框与其内容之间的空间。也就是说,如果你给一个元素设置了内边距,这个空间会作为元素内容与元素边框之间的缓冲区域。设置内边距会使元素本身变大。例如padding:10px就创建了10像素的空间,使元素的内容与边框之间有了10像素的距离。 -
外边距(
margin): margin则是元素与相邻元素之间的空间。与内边距不同,外边距不会使元素本身变大,但会使元素与其周围的其他元素有更大的距离。例如,margin:10px在元素与其旁边元素之间创建了10像素的空间。
在CSS中,你可以控制元素的顶部、底部、左侧和右侧的内外边距。例如:
.example {
margin-top: 10px; /* 设置外边距 */
margin-bottom: 20px;
margin-left: 30px;
margin-right: 40px;
padding-top: 50px; /* 设置内边距 */
padding-bottom: 60px;
padding-left: 70px;
padding-right: 80px;
}
另外,要注意的一点是,水平方向的margin可以重叠,也就是说,两个垂直相邻元素之间的margin取的是两者之间较大的一个,不是两者的加和。对于垂直方向的padding则没有这个特性。
浮动与定位
- 浮动(
float):float属性被用来让一个元素沿着其容器的左或右边缘,尽可能地向上浮动。同时,让文本和内联元素环绕它。是为了实现文字环绕图片的效果而诞生的。
我们可以给一个元素设置float:left; 或 float:right;来控制这个元素浮动的方向。要注意,浮动会使元素脱离文档的普通流,所以可能会影响布局。
例如,在父元素中,如果所有的子元素都设为浮动,则父元素的高度就会变为0。可以通过设置父元素的overflow属性或者清除浮动来解决这个问题。
- 定位(
position):position属性通过与top,bottom,left,right属性配合使用,允许你精确地控制一个元素的位置。其常见的值有以下几种:
-
static:元素在文档流中的默认位置。 -
relative:元素的位置相对于其在文档流中的位置。 -
absolute:元素的位置相对于最近的已定位父元素(一个父元素的position属性不为static),如果元素没有已定位的父元素,那么它的位置相对于最初的包含块。 -
fixed:元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动。
对于定位元素,通过设置top, right, bottom和left四个属性,可以决定这个元素距离定位参考点的距离。例如,top: 10px;表示元素距离上边界(或者最近的一个定位祖先元素的上边界)10像素远。
z-index层叠等级属性
z-index 是 CSS 属性,用于指定一个元素在三维Z轴上的位置。这对于控制重叠的元素的视觉顺序非常有用。
z-index 只有在元素被赋予了一个不是 static 的位置属性(即,position 的值为 relative、absolute、fixed 或 sticky)时才生效。
数字可以是正、负或零。元素的 z-index 值越高,它就越在其它元素之上。如果两个并列元素的 z-index 值相等,则根据它们在 HTML 中的顺序来决定哪一个在上面;后来的元素会覆盖先前的元素。
比如:
element1 {
position: absolute;
z-index: 1; /* 此元素将位于其它元素之下 */
}
element2 {
position: absolute;
z-index: 3; /* 此元素将位于其他元素之上 */
}
在上述的例子中,element 2 会出现在 element 1 的上方,因为它的 z-index 值更大。
不过,z-index 也有其复杂性,比如在使用嵌套元素时,z-index 只能影响其父级上下文中的层级。在有些情况下,高层级的元素会出现在低层级的项下,这种情况常常出现在有不同层叠上下文的元素交互时。所以在实际使用时需要注意这些细节。
三栏布局页面
因为代码中的.header、.main 和 .bottom 所在的位置都是 .one 的直接子元素,因此它们会默认垂直排布,因此就不需要加入position属性。
在main区域中的三个区域也同理,只需要添加float来确认排列方向就好。
实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三栏布局</title>
<style>
html body {
margin: 0;
padding: 0;
background-color: antiquewhite;
}
.one {
/* 设定总区域大小 */
width: 600px;
height: 400px;
/* 定位 */
position: absolute;
margin: 20px 25%;
background-color: rgba(0,0,0,0.4);
}
.one>* {
margin: 0;
padding: 0;
}
.header {
/* 大小 */
width: 100%;
/* 设定边框和背景颜色,美观 */
border: 0px solid #000;
background-color: white;
/* 文字居中 */
text-align: center;
line-height: 40px;
}
/* 编写代码使文字居中 */
.main>* {
text-align: center;
line-height: 320px;
}
.main {
width: 100%;
height: 80%;
float: left;
}
.left {
height: 100%;
width: 15%;
background-color: rgba(0,0,0,0.5);
float: left;
}
.middle {
height: 100%;
width: 70%;
float: left;
}
.right {
height: 100%;
width: 15%;
background-color: rgba(0,0,0,0.5);
float: left;
}
.bottom {
/* 添加这一行代码,来消除main区域的浮动影响,不然bottom区域会被挤到下方 */
clear: both;
width: 100%;
height: 10%;
background-color: white;
/* 文字居中 */
text-align: center;
line-height: 40px;
}
</style>
</head>
<body>
<div class="one">
<div class="header">
<span>头部区域</span>
</div>
<div class="main">
<div class="left">
<span>左侧边栏</span>
</div>
<div class="middle">
<span>内容区域</span>
</div>
<div class="right">
<span>右侧边栏</span>
</div>
</div>
<div class="bottom">
<span>底部区域</span>
</div>
</div>
</body>
</html>
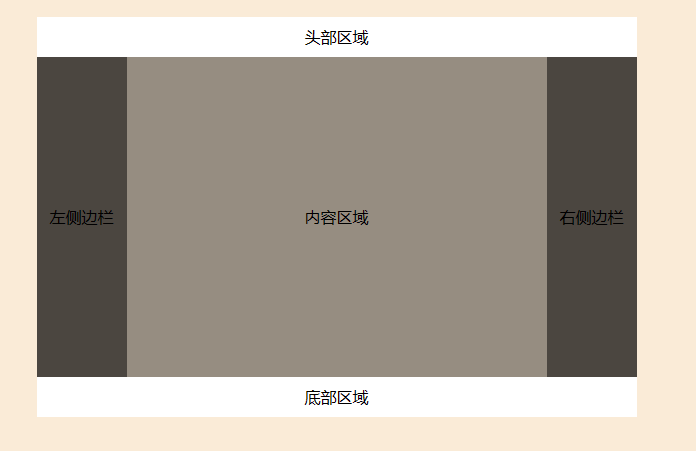
实现效果:

笔记:
- 基于父元素而定位,所以一般position都是absolute。
- 内外边距都是基于父元素的宽度计算的,即margin-top:10%;计算的是宽度的10%而不是高度。