文章目录
- 一、HTML语法规范
- 1.1 基本语法概述
- 1.2 标签关系
- 二、HTML基本结构标签
- 2.1 第一个HTML网页
- 2.2 基本结构标签总结
- 三、网页开发工具
- 3.1 文档类型声明标签
- 3.2 lang 语言种类
- 3.3 字符集
- 3.4 总结
- 四、HTML常用标签
- 4.1 标签语义
- 4.2 标题标签\<h1> - \<h6>(重要)
- 4.3 段落和换行标签(重要)
- 4.4 文本格式化标签
- 4.5 \<div> 和 \<span>标签
- 4.6 图像标签
- 4.7 超链接标签
- 五、HTML中的注释和特殊字符
- 5.1 注释
- 5.2 特殊字符
- 六、 HTML中的 容器标签
- 6.1 表格标签
- 6.1.1.表格的主要作用
- 6.1.2.表格的基本语法
- 6.1.3 表头单元格标签
- 6.1.4 表格属性
- 6.1.5 表格的结构标签
- 6.1.6 合并单元格
- 6.2 列表标签
- 6.2.1 无序列表
- 6.2.2 有序列表
- 6.2.3 自定义列表
- 6.3 表单标签
- 6.3.1 为什么需要表单
- 6.3.2 表单的组成
- 6.3.3 表单域
- 6.3.4 表达控件(表单元素)
- 63.4.1 `<input>`表单控件
- 6.3.4.2 label 标签
- 6.3.4.3 `<select>`表单元素
- 6.3.4.4 表单元素`<textarea>`
- 七、查阅文档/大模型
一、HTML语法规范
1.1 基本语法概述
- HTML标签是由尖括号包围的关键词,例如****
- HTML标签通常是成对出现的,例如和,我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。
- 有些特殊的标签必须是单个标签(极少情况),如<br/>,我们称为单标签。
1.2 标签关系
双标签关系可以分为两类:包含关系和并列关系
如下面的和
<html>
<head>
<title>
</title>
</head>
</html>
如下面的和构成了并列关系
<html>
<head></head>
<body></body>
</html>
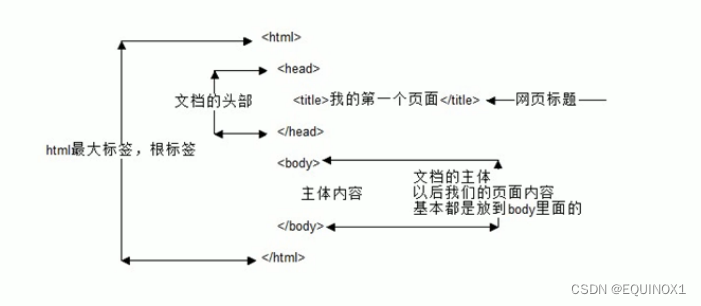
二、HTML基本结构标签
2.1 第一个HTML网页
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
HTML页面也称为HTML文档
| 标签名 | 定义 | 说明 |
|---|---|---|
| HTML标签 | 页面中最大的标签,我们 称为 根标签 | |
| 文档的头部 | 注意在head标签中我们必须要设置的标签是title | |
| 文档的标题 | 让页面拥有一个属于自己的网页标题 | |
| 文档的主体 | 元素包含文档的所有内容,页面内容 基本都是放到body里面的 |
HTML文档的后缀名必须是.html 或 .htm,浏览器的作用是读取HTML文档,并以网页的形式显示出它们。
我们按照上述规则写一个练习,此时,用浏览器打开这个网页,我们就可以预览我们写的第一个HTML文件了。
<html>
<head>
<title>
我的第一个网页
</title>
</head>
<body>
原神怎么你了
</body>
</html>

2.2 基本结构标签总结

三、网页开发工具
我们以后选择在vscode下进行html代码的书写。
我们尝试在vscode下写一个基本骨架,vscode 工具生成骨架标签有了很多新增代码
- <!DOCTYPE>标签
- lang 语言
- charset 字符集
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vscode下的第一个网页</title>
</head>
<body>
玩原神玩的
</body>
</html>
3.1 文档类型声明标签
<!DOCTYPE>文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页
<!DOCTYPE html>
这句代码的意思是:当前页面采取的是HTML5 版本来显示网页。
注意:
- <!DOCTYPE>声明位于文档中的最前面的位置,处于标签之前
- <!DOCTYPE>不是一个HTML标签,它就是文档类型声明标签
3.2 lang 语言种类
用来定义当前文档显示的语言
- en定义语言为英语
- zh-CN定义语言为中文
简单来说,定义为en就是英文网页,定义为zh-CN就是中文网页
其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文
这个属性对浏览器和搜索引擎(百度.谷歌等)还是有作用的
3.3 字符集
字符集(Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在标签内,可以通过**标签的charset** 属性来规定 HTML 文档应该使用哪种字符编码
<meta charset="UTF-8/>
charset常用的值有:GB2312(简体中文)、BIG5(繁体中文)、GBK(国标简体+繁体)和 UTF-8,其中UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符
3.4 总结
-
以上三个代码由vscode自动生成,基本不需要我们重写
-
<!DOCTYPE html>,文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面
- 告诉浏览器或者搜索引擎这是一个英文网站,本页面采取英文来显示
-
<meta charset="UTF-8/>必须写,采取 UTF-8来保存文字,如果不写就会乱码,具体原理后面分析
四、HTML常用标签
4.1 标签语义
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰
4.2 标题标签<h1> - <h6>(重要)
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML提供了6个等级的网页标题,即
-
。
<h1>一级标题</h1>
单词head的缩写,意为头部、标题。
标签语义:作为标题使用,并且依据重要性递减。
特点:
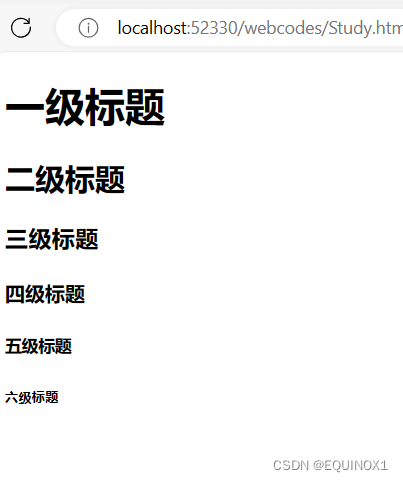
- 加了标题的文字会变得加粗,字号也会依次变大
- 一个标题独占一行
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>

4.3 段落和换行标签(重要)
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在HTML标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落
<p>我是一个段落标签</p>
标签语义:可以把 HTML 文档分割为若干段落。
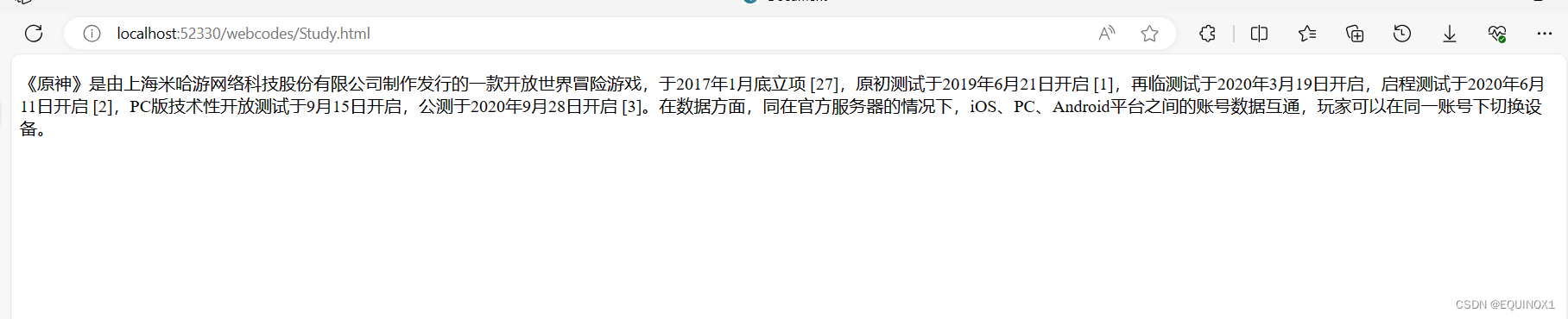
特点:
1.文本在一个段落中会根据浏览器窗口的大小自动换行。
2.段落和段落之间保有空隙。
<body>
<p>《原神》是由上海米哈游网络科技股份有限公司制作发行的一款开放世界冒险游戏,于2017年1月底立项 [27],
原初测试于2019年6月21日开启 [1],再临测试于2020年3月19日开启,启程测试于2020年6月11日开启
[2],PC版技术性开放测试于9月15日开启,公测于2020年9月28日开启 [3]。在数据方面,同在官方服务器的情况下,
iOS、PC、Android平台之间的账号数据互通,玩家可以在同一账号下切换设备。</p>
</body>

在 HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签<br/>
<br />
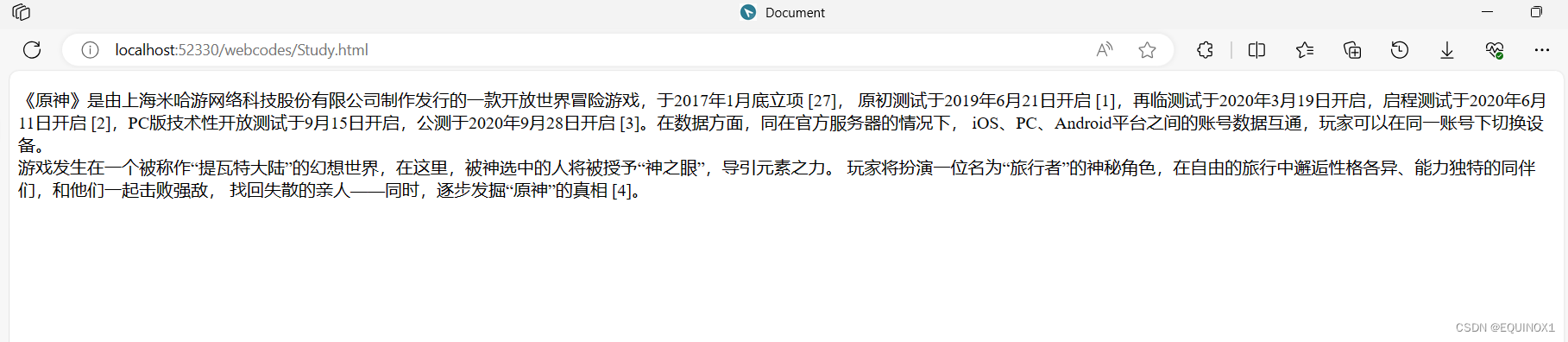
特点:
- <br/>是个单标签。
- <br/>标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
<body>
<p>《原神》是由上海米哈游网络科技股份有限公司制作发行的一款开放世界冒险游戏,于2017年1月底立项 [27],
原初测试于2019年6月21日开启 [1],再临测试于2020年3月19日开启,启程测试于2020年6月11日开启
[2],PC版技术性开放测试于9月15日开启,公测于2020年9月28日开启 [3]。在数据方面,同在官方服务器的情况下,
iOS、PC、Android平台之间的账号数据互通,玩家可以在同一账号下切换设备。<br />
游戏发生在一个被称作“提瓦特大陆”的幻想世界,在这里,被神选中的人将被授予“神之眼”,导引元素之力。
玩家将扮演一位名为“旅行者”的神秘角色,在自由的旅行中邂逅性格各异、能力独特的同伴们,和他们一起击败强敌,
找回失散的亲人——同时,逐步发掘“原神”的真相
[4]。</p>
</body>

4.4 文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或**下划线**等效果,这时就需要用到HTML 中的文本格式化标签,使文字以特殊的方式显示。
标签语义:突出重要性,比普通文字更重要
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong>或者<b></b> | 更推荐使用<strong>标签加粗 语义更强烈 |
| 倾斜 | <em></em> 或者 <i></i> | 更推荐使用<em>标签加粗 语义更强烈 |
| 删除线 | <del></del> 或者 <s></s> | 更推荐使用<del>小标签加粗 语义更强烈 |
| 下划线 | <ins></ins> 或者 <u></u> | 更推荐使用<ins>标签加粗 语义更强烈 |
<body>
<strong>我是加粗文字</strong> <br />
<em>我是倾斜文字</em> <br />
<del>我是删除线文字</del> <br />
<ins>我是下划线文字</ins> <br />
</body>

4.5 <div> 和 <span>标签
<div> 和 <span>是没有语义的,它们就是一个盒子,用来装内容。
<div> div独占一行 </div>
<span> 今日报价 </span>
特点:
1.<div>标签用来布局,但是现在一行只能放一个<div>。大盒子
2.<span>标签用来布局,一行上可以多个<span>。小盒子

4.6 图像标签
在HTML标签中,<img> 标签用于定义HTML页面中的图像.
<img src="图像URL" />
单词 image的缩写,意为图像。
src是<img>标签的必须属性,它用于指定图像文件的路径和文件名.
所谓属性:简单理解就是属于这个图像标签的特性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签</title>
</head>
<body>
<img src="background.png" />
</body>
</html>
我们将提前准备好的"background.png"作为src,就有了如下效果

图像标签的属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本。图像不能显示的文字 |
| title | 文本 | 提示文本。鼠标放到图像上,显示的文字 |
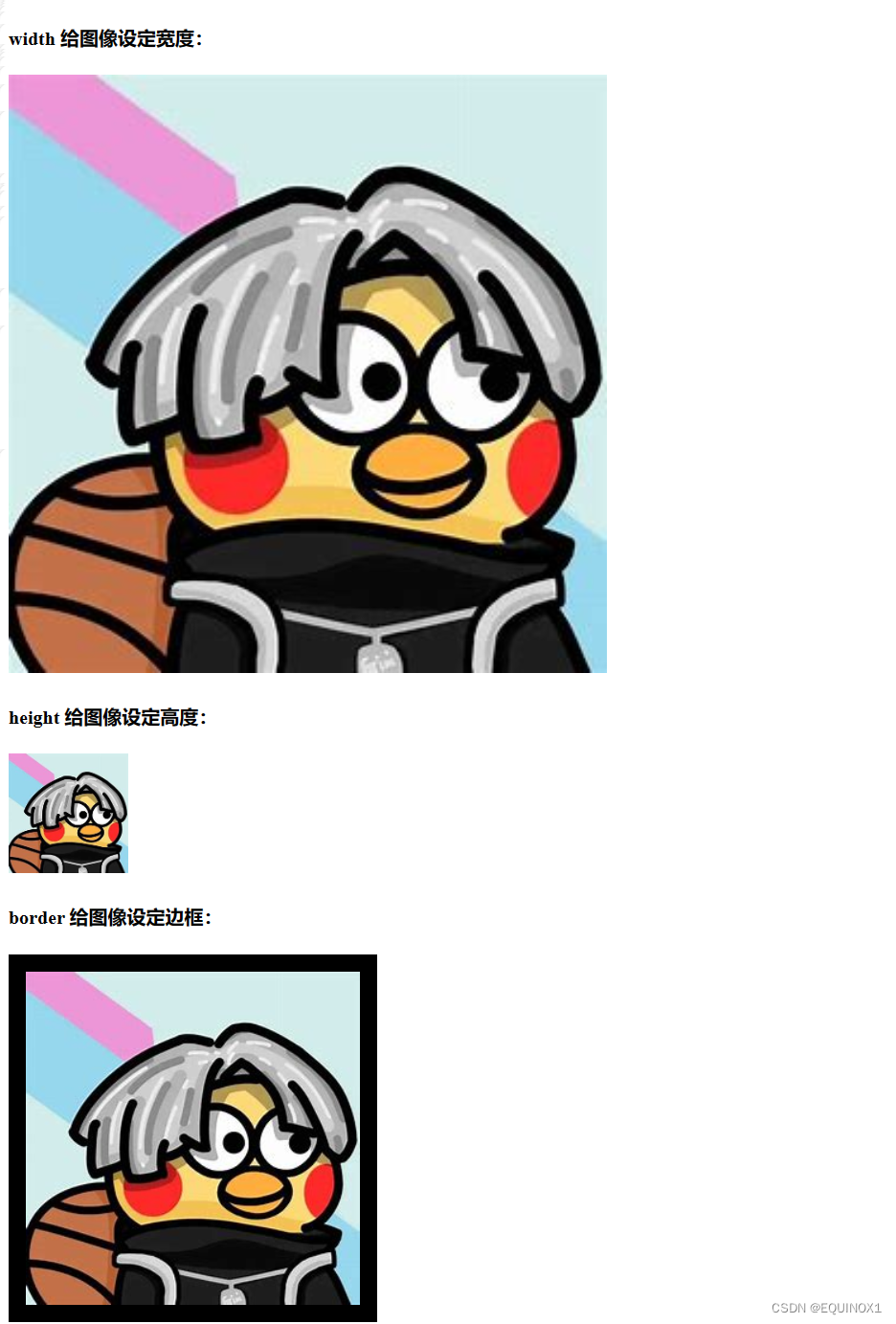
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
alt效果如下:
<body>
<h4>图像标签的使用</h4>
<img src="background.png" />
<h4>alt 替换文本 图像显示不出来的时候用文字替换:</h4>
<img src="img.jpg" alt="测试图片"/>
</body>

title效果如下:
<body>
<h4>图像标签的使用</h4>
<img src="background.png" />
<h4>alt 替换文本 图像显示不出来的时候用文字替换:</h4>
<img src="img.jpg" alt="替换文本测试图片" />
<h4>title 提示文本。鼠标放到图像上,显示的文字:</h4>
<img src="jg.png" title="鸡你太美" />
</body>

width, height, border效果如下:

图像标签属性注意点:
- 图像标签可以拥有多个属性,必须写在标签名的后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 属性采取键值对的格式,即
key = “value"的格式,属性 = “属性值” src属性是必须的
4.7 超链接标签
经常用markdown或者写博客应该对超链接这一概念并不陌生.
在 HTML 标签中,<a>标签用于定义超链接,作用是从一个页面链接到另一个页面。
1、链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
a即anchor的缩写
两个属性的作用如下
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其中_self为默认值,_blank为 在新窗口中打开。 |
2、链接分类
-
**外部链接:**如<a href=“https://www.baidu.com” target=“_self”>当前窗口打开百度
<body> <h4>1.外部链接</h4> <a href="https://www.baidu.com" target="_self">当前窗口打开百度</a> <a href="https://www.csdn.net/" target="_blank">新窗口打开csdn</a> </body>

2.内部链接: 网站内部页面之间的相互链接,直接链接内部页面名称即可,例如:
<body>
<h4>1.外部链接</h4>
<a href="https://www.baidu.com" target="_self">当前窗口打开百度</a>
<a href="https://www.csdn.net/" target="_blank">新窗口打开csdn</a>
<h4>2.内部链接</h4>
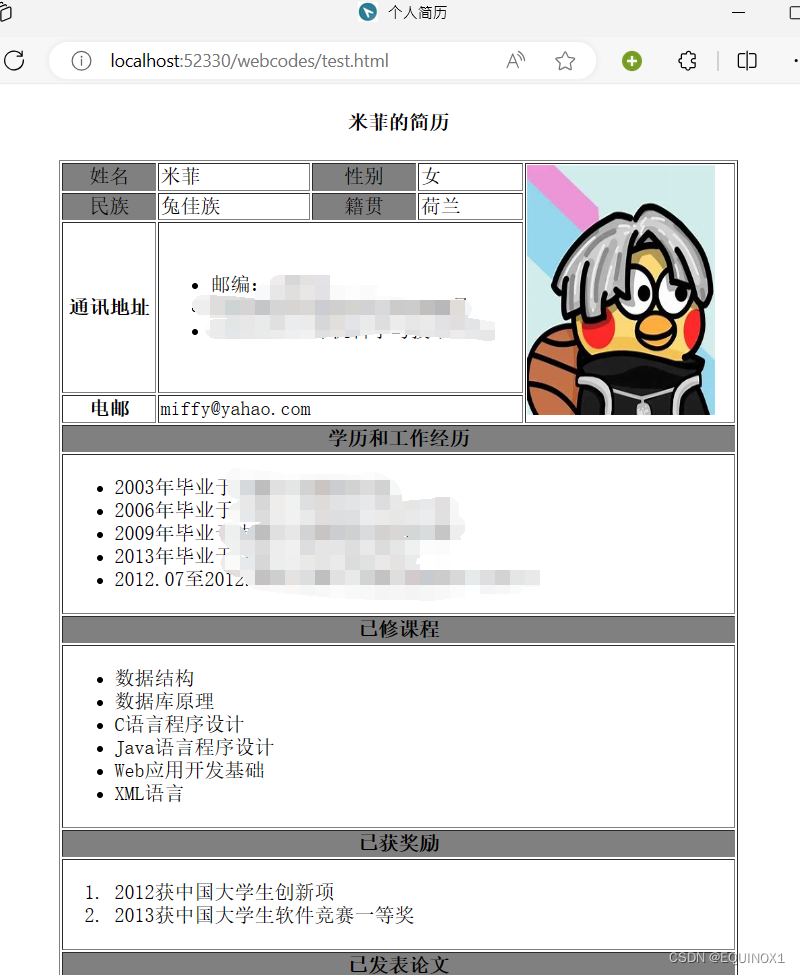
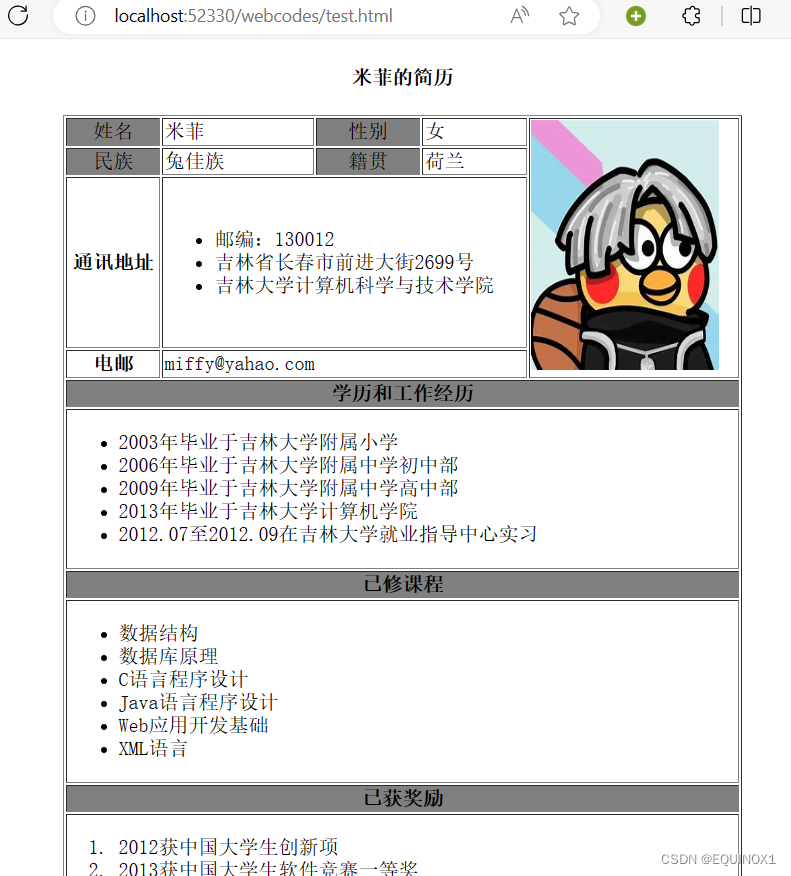
<a href="test.html">米菲的简历</a>
</body>
点击后,就跳转到了我们的另一个网页

**3.空链接:**如果当时没有确定链接目标时, <a href = "#" > 首页 </a>

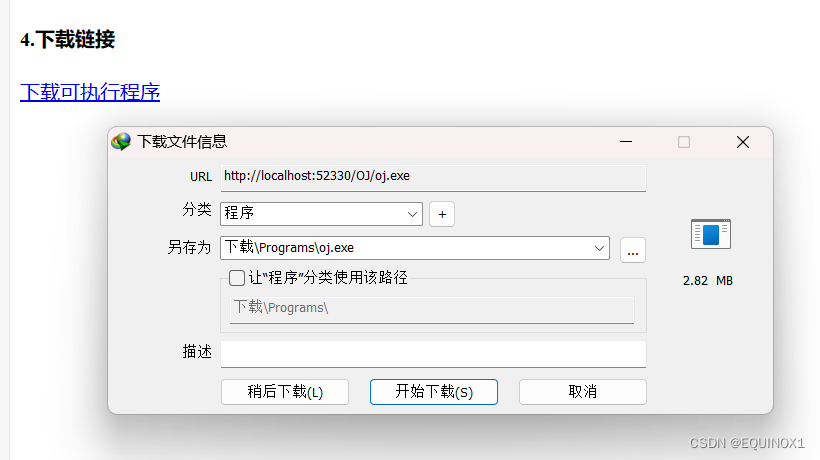
**4.下载链接:**如果地址链接的是文件 .exe 或者是 .zip 等形式
<h4>4.下载链接</h4>
<a href="../OJ/oj.exe">下载可执行程序 </a>

**5.网页元素链接:**在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
<h4>5.网页元素链接</h4>
<a href="jg.png">鸡哥 </a>

点击后跳转

**6.锚点链接: **点我们点击链接, 可以快速定位到页面中的某个位置
- 在链接文本的 href 属性中, 设置属性值为 #名字 的形式,如<a href=“#two”>第2集</a>
- 找到目标位置标签,里面添加一个id属性 =刚才的名字,如:<h3 id="two”>第2集介绍</h3>
我们 href="#id名称", 然后对应的位置 id属性也与之对应就行
<body>
<h2>冒泡排序</h2>
1 定义<br />
2 <a href="#process">过程</a><br />
3 性质<br />
4 <a href="#complexity">时间复杂度</a><br />
<h3>1 定义</h3>
冒泡排序(英语:Bubble sort)是一种简单的排序算法。由于在算法的执行过程中,较小的元素像是气泡般慢慢「浮」到数列的顶端,故叫做冒泡排序。
<h3 id="process">2 过程</h3>
它的工作原理是每次检查相邻两个元素,如果前面的元素与后面的元素满足给定的排序条件,就将相邻两个元素交换。当没有相邻的元素需要交换时,排序就完成了。
经过 i 次扫描后,数列的末尾 i 项必然是最大的 i 项,因此冒泡排序最多需要扫描 n-1 遍数组就能完成排序。
<h3>3 性质</h3>
稳定性
冒泡排序是一种稳定的排序算法。
<h3 id="complexity">4 时间复杂度</h3>
在序列完全有序时,冒泡排序只需遍历一遍数组,不用执行任何交换操作,时间复杂度为 O(n)。
在最坏情况下,冒泡排序要执行
(n-1)n/2次交换操作,时间复杂度为 O(n^2)。
冒泡排序的平均时间复杂度为 O(n^2)。
</body>
我们点击"时间复杂度"后光标就跳转到了对应位置

五、HTML中的注释和特殊字符
5.1 注释
如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
HTML中的注释以<!--开头,以-->结束。
<!-- 注释语句 -->
一句话: 注释标签里面的内容是给程序猿看的, 这个代码是不执行不显示到页面中的.
添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的。
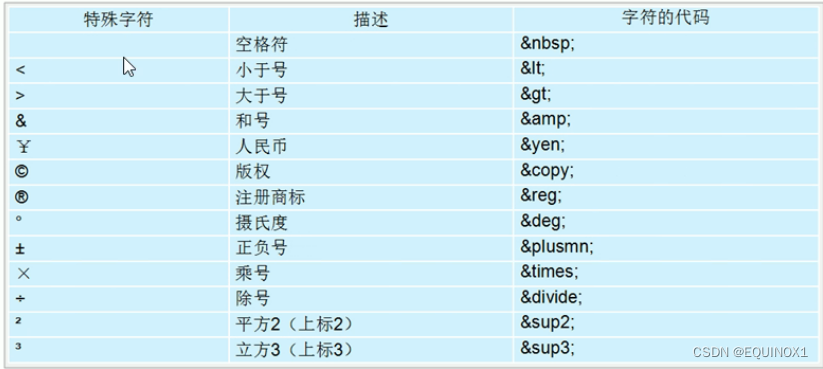
5.2 特殊字符
在 HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。

需要的时候查表即可.
六、 HTML中的 容器标签
6.1 表格标签
表格是实际开发中非常常用的标签.
6.1.1.表格的主要作用
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够总练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
表格不是用来布局页面的, 而是用来展示数据的.
6.1.2.表格的基本语法
<table>
<tr>
<td>
单元格内的文字
</td>
</tr>
...
</table>
<table> </table>是用于定义表格的标签<tr> </tr>标签用于定义表格中的行, 必须嵌套在<table> </table>标签中<td> </td>标签用于定义表格中的单元格, 必须嵌套在<tr> </tr>标签中- 字母
td指表格数据(table data), 即数据单元格的内容
<table>
<tr>
<td>性别</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>Harry Potter</td>
<td>男</td>
<td>11</td>
</tr>
<tr>
<td>hermione</td>
<td>女</td>
<td>11</td>
</tr>
<tr>
<td>Ron</td>
<td>男</td>
<td>11</td>
</tr>
</table>

6.1.3 表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示.
<th>标签表示 HTML 表格的表头部分(table head 的缩写)
<table>
<tr>
<th>姓名</th>
...
</tr>
...
</table>
<table>
<tr>
<th>性别</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>Harry Potter</td>
<td>男</td>
<td>11</td>
</tr>
<tr>
<td>hermione</td>
<td>女</td>
<td>11</td>
</tr>
<tr>
<td>Ron</td>
<td>男</td>
<td>11</td>
</tr>
</table>
效果如下

6.1.4 表格属性
表格标签这部分属性我们实际开发我们不常用,后面通过CSS 来设置.
学习目的有2个:
1.记住这些英语单词,后面CSS 会使用,
2.直观感受表格的外观形态!
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式。 |
| border | 1 或 “” | 规定表格单元是否拥有边框,默认为"",表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素。 |
| width | 像素值 | 规定表格的宽度 |
| height | 像素值 | 规定表格的高度 |
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500">
<tr>
<th>性别</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>Harry Potter</td>
<td>男</td>
<td>11</td>
</tr>
<tr>
<td>hermione</td>
<td>女</td>
<td>11</td>
</tr>
<tr>
<td>Ron</td>
<td>男</td>
<td>11</td>
</tr>
</table>
可以试着修改参数体会不同属性的作用, 上面代码的效果如下:

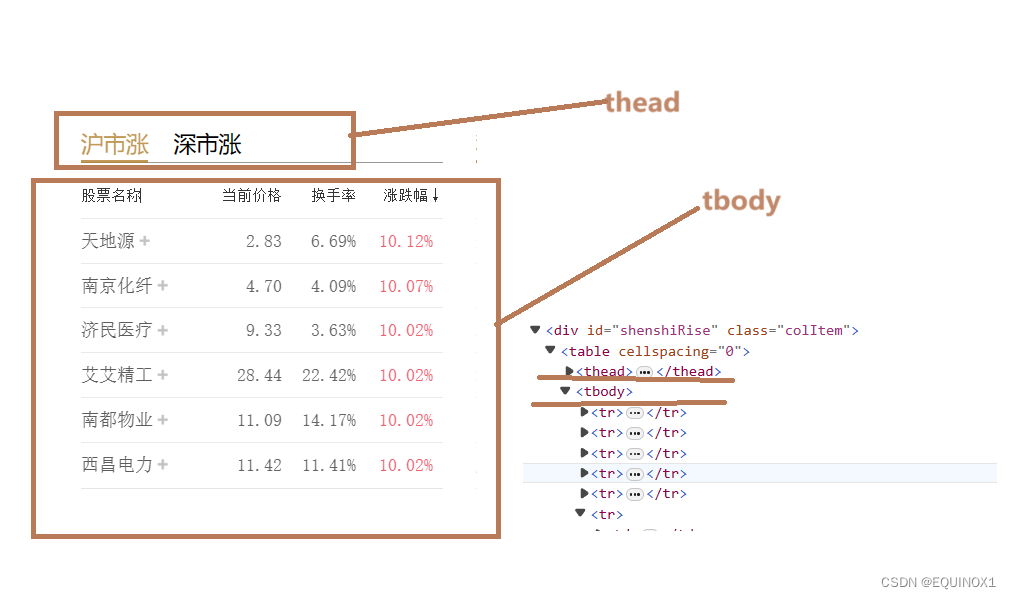
6.1.5 表格的结构标签
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成 表格头部和表格主体两大部分.
在表格标签中,分别用: **<thead>标签表格的头部区域、<tbody>标签 表格的主体区域.**这样可以更好的分清表格结构。

<thead></thead>:用于定义表格的头部。<thead>内部必须拥有<tr>标签。一般是位于第一行.<tbody></tbody>:用于定义表格的主体,主要用于放数据本体.- 以上标签都是放在
<table> </table>标签中.
<thead>
<tr>
<th>性别</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>Harry Potter</td>
<td>男</td>
<td>11</td>
</tr>
<tr>
<td>hermione</td>
<td>女</td>
<td>11</td>
</tr>
<tr>
<td>Ron</td>
<td>男</td>
<td>11</td>
</tr>
</tbody>
</table>
效果没有变换, 但是能更好的表示表格的语义

6.1.6 合并单元格
特殊情况下, 可以把多个单元格合并为一个单元格.
合并单元格方式:
-
跨行合并: rowspan=“合并单元格的个数”
-
跨列合并: colspan="合并单元格的个数
-
目标单元格:
跨行: 最上侧单元格为目标单元格
跨列: 最左侧单元格为目标单元格
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500">
<thead>
<tr>
<td></td>
<!-- 合并2,3列 -->
<td colspan="2"></td>
</tr>
</thead>
<tbody>
<tr>
<td> </td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
上面代码我们实现了合并第一行的2, 3列, 注意这样第一行的第二个格子会占据两列, 也就是说原本的第三个格子要删掉!!!
效果如下:

不删掉(1, 3)的后果:

总的来说. 合并单元格就三步:
-
先确定是跨行还是跨列合并。
-
找到目标单元格. 写上合并方式=合并的单元格数量。比如:
<td colspan="2"></td>。 -
删除多余的单元格。
6.2 列表标签
表格是用来显示数据的,那么列表就是用来布局的。
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
根据使用情景不同,列表可以分为三大类: 无序列表、有序列表和自定义列表.

6.2.1 无序列表
<uI>标签表示 HTML页面中项目的无序列表,一般会以项目符号呈现列表项, 而列表项使用<li>标签定义。
无序列表的基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
- 无序列表的各个列表项之间没有顺序级别之分,是并列的.
<ul> </ul>中只能嵌套<li> </li>, 直接在<ul> </ul>标签中输入其他标签或者文字的做法是不被允许的.<li>与</li>之间相当于一个容器,可以容纳所有元素.- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置
<h4>你是否在找:</h4>
<ul>
<li>原神</li>
<li>米哈游</li>
<li>绝区零</li>
</ul>
效果如下:

6.2.2 有序列表
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在 HTML 标签中,<ol>标签用于定义有序列表,列表排序以数字来显示,并且使用 <li>标签来定义列表项。
有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
1.<ol> </ol>中只能嵌套<li> </li>,直接在<ol> </ol>标签中输入其他标签或者文字的做法是不被允许的。
2.<li>与 </li>之间相当于一个容器,可以容纳所有元素。
3.有序列表会带有自己样式属性,但在实际使用时,我们会使用CSS来设置
来个例子
<h4>时间复杂度:</h4>
<ol>
<li>O(1)</li>
<li>O(logn)</li>
<li>O(n)</li>
</ol>
效果如下:

6.2.3 自定义列表
自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。

HTML标签中, <dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用。
其基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
<dl></dl>里面只能包含<dt>和<dd><dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd><dt>和<dd>里面可以放任何标签
来个例子
<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>

6.3 表单标签
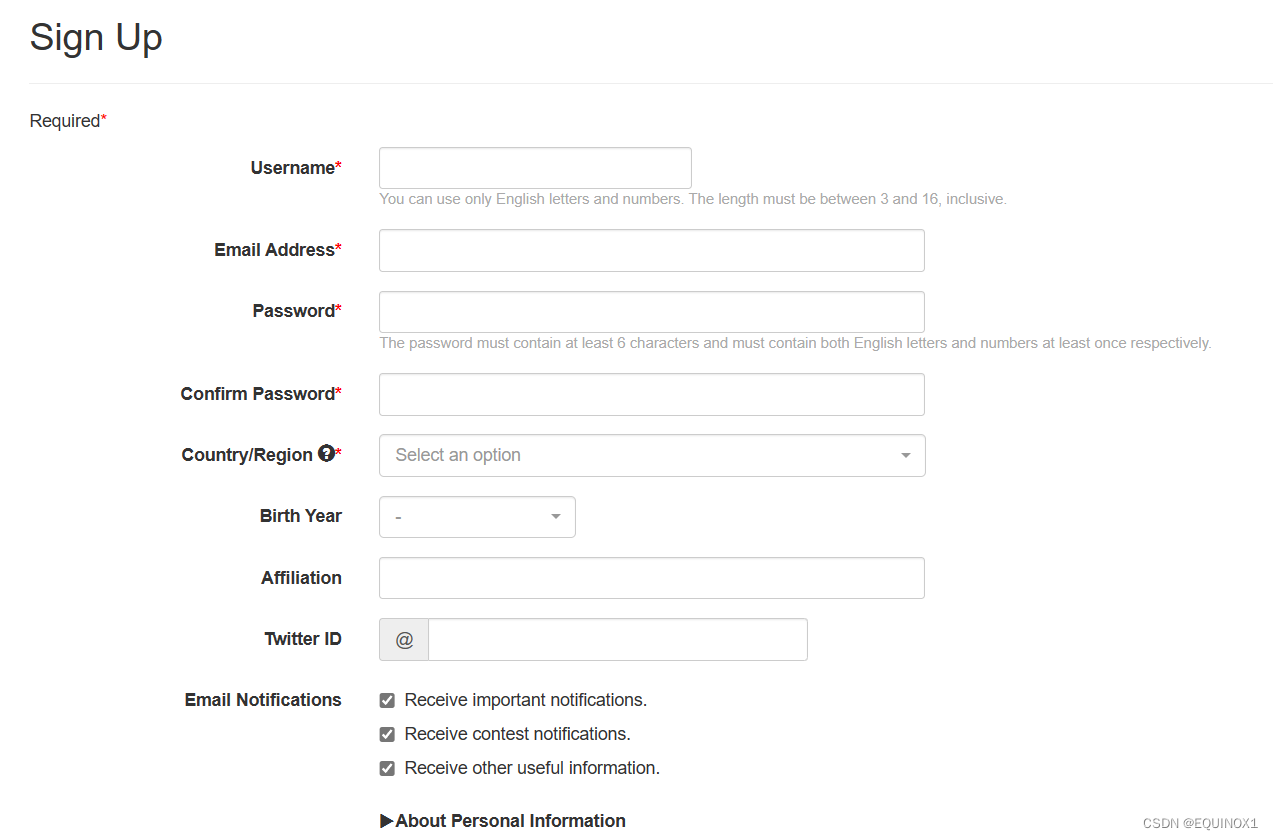
表单在生活中可太常见了, 如下面就是一个表单.

6.3.1 为什么需要表单
使用表单目的是为了收集用户信息。
在我们网页中,我们也需要跟用户进行交互,收集用户资料,此时就需要表单。
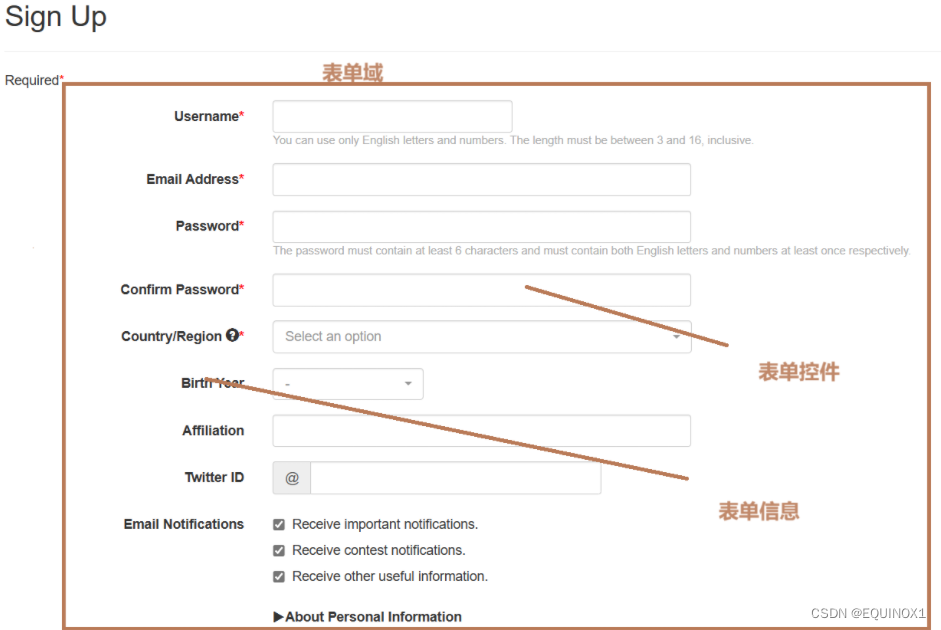
6.3.2 表单的组成
在 HTML中, 一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息, 3个部分构成。

6.3.3 表单域
表单域是一个包含表单元素的区域。
在 HTML标签中 ,<form>标签用于定义表单域,以实现用户信息的收集和传递,
<form>会把它范围内的表单元素信息提交给服务器
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
</form>
常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域 |
6.3.4 表达控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
63.4.1 <input>表单控件
在英文单词中,input是输入的意思,而在表单元素中**<input>标签用于收集用户信息**。
在 <input>标签中,包含一个type属性,根据不同的type属性值, 输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
语法如下:
<input type="属性值" />
type属性值描述如下:
| 属性值 | 描述 |
|---|---|
| button | 定义可点击按钮(多数情况下,用于通过JavaScript 启动脚本) |
| checkbox | 定义复选框。 |
| file | 定义输入字段和"浏览"按钮,供文件上传。 |
| hidden | 定义隐藏的输入字段。 |
| image | 定义图像形式的提交按钮。 |
| password | 定义密码字段。该字段中的字符被掩码。 |
| radio | 定义单选按钮。 |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据。 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器。 |
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为20个字符 |
其他常用属性值
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 由用户自定义 | 定义 input 元素的名称 |
| value | 由用户自定义 | 规定 input 元素的值 |
| checked | checked | 规定此 input 元素首次加载时应当被选中 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
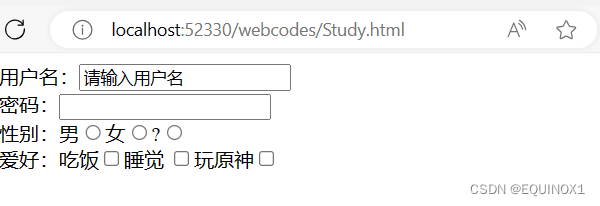
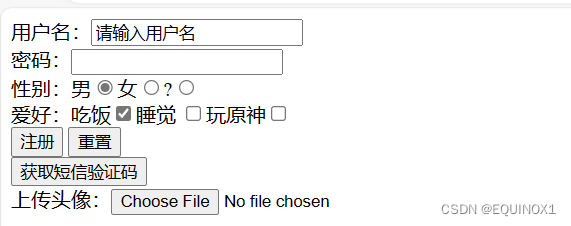
我们运用一下上面的单选框/复选框, 以及name、value、checked、maxlength
<form>
<!--text 文本框-->
用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"> <br />
密码:<input type="password" name="pwd" maxlength="8"><br />
<!--radio是单选按钮-->
性别:男<input type="radio" name="sex" value="男" checked="checked">女<input type="radio" name="sex" value="女">?<input
type="radio" name="sex" val="?"><br />
爱好:吃饭<input type="checkbox" name="hobby" value="吃饭" checked="checked">睡觉 <input type="checkbox" name="hobby"
value="睡觉">玩原神<input type="checkbox" name="hobby" value="玩原神">
</form>

- name 和value 是每个表单元素都有的属性值, 主要给后台人员使用.
- name 表单元素的名字, 要求单选按钮和复选框要有相同的name值.
- checked属性主要针对于单选按钮和复选框, 主要作用一打开页面, 就要可以默认选中某个表单元素.
- maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用.
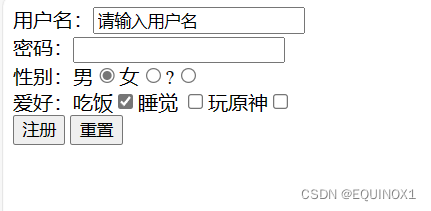
我们再来看一下commit 和 reset 的作用
<form action="demo.php" method="post">
<!--text 文本框-->
用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"> <br />
密码:<input type="password" name="pwd" maxlength="8"><br />
<!--radio是单选按钮-->
性别:男<input type="radio" name="sex" value="男" checked="checked">女<input type="radio" name="sex" value="女">?<input
type="radio" name="sex" val="?"><br />
爱好:吃饭<input type="checkbox" name="hobby" value="吃饭" checked="checked">睡觉 <input type="checkbox" name="hobby"
value="睡觉">玩原神<input type="checkbox" name="hobby" value="玩原神"><br />
<!--commit 按钮可以将form 里面的表单元素里面的值 提交给后台服务器-->
<!--reset 可以还原表单元素的初始默认状态-->
<input type="submit" value="注册"> <input type="reset" value="重置">
</form>

- commit 按钮可以将form 里面的表单元素里面的值 提交给后台服务器
- reset 可以还原表单元素的初始默认状态
再来看下button 和 file 的作用
<form action="demo.php" method="post">
<!--text 文本框-->
用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"> <br />
密码:<input type="password" name="pwd" maxlength="8"><br />
<!--radio是单选按钮-->
性别:男<input type="radio" name="sex" value="男" checked="checked">女<input type="radio" name="sex" value="女">?<input
type="radio" name="sex" val="?"><br />
爱好:吃饭<input type="checkbox" name="hobby" value="吃饭" checked="checked">睡觉 <input type="checkbox" name="hobby"
value="睡觉">玩原神<input type="checkbox" name="hobby" value="玩原神"><br />
<!--commit 按钮可以将form 里面的表单元素里面的值 提交给后台服务器-->
<!--reset 可以还原表单元素的初始默认状态-->
<input type="submit" value="注册"> <input type="reset" value="重置"><br />
<!--普通按钮 button 后期配合 js 搭配使用-->
<input type="button" value="获取短信验证码"><br />
<!--文件域 使用场景 上传文件使用的-->
上传头像:<input type="file">
</form>

button后期和js配合使用file则用于上传文件
6.3.4.2 label 标签
<label>标签为 input 元素定义标注(标签)
**<label>**标签用于绑定一个表单元素, 当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上, 用来增加用户体验
语法:
<label for="sex"> 男 </label>
<input type="radio" name="sex" id="sex" />
核心: <label>标签的for属性应当与相关元素的**id属性相同**
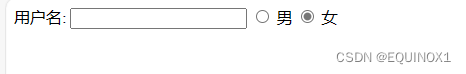
我们简单尝试一下:
<label for="text"> 用户名:</label>
<input type="text" , id="text" />
<input type="radio" id="man" name="sex">
<label for="man">男</label>
<input type="radio" id="woman" name="sex">
<label for="woman">女</label>

看起来平平无奇,但是当我们点击相应label光标自动跳转
6.3.4.3 <select>表单元素
使用场景: 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用**<select>标签控件定义下拉列表**。
语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
<select>中至少包含一对<option>- 在
<option>中定义selected = "selected"时,当前项即为默认选中项.
<h4>你是哪里人:</h4>
<select>
<option> 蒙德</option>
<option selected="selected"> 璃月</option>
<option> 稻妻</option>
<option> 须弥</option>
<option> 枫丹</option>
</select>

6.3.4.4 表单元素<textarea>
使用场景: 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用 <textarea>标签。
在表单元素中 ,<textarea>标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论
语法:
<textarea rows="显示行数" cols="显示列数">
文本内容
</textarea>
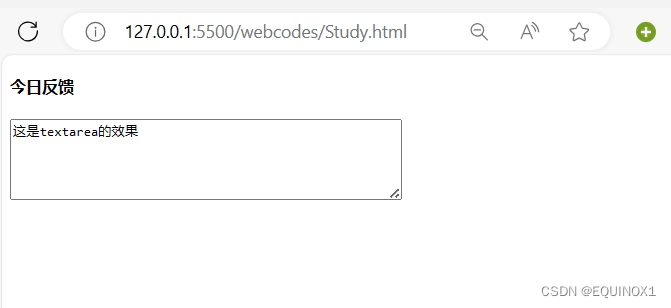
练习一下
<h4>今日反馈</h4>
<textarea cols="50" rows="5">这是textarea的效果
</textarea>
效果如下:

七、查阅文档/大模型
标签是在繁多,所以很多时候我们只是大致了解,用的时候再查。
chatgpt、文心一言等大模型
csdn、cnblog、overflow等社区
百度:http://www.baidu.com
W3C:http://www.w3school.com.cn/
MDN:https://developer.mozilla.org/zh-CN/