2024.5.11 Saturday
接上文【WEEK11】 【DAY5】员工管理系统第六部分【中文版】
目录
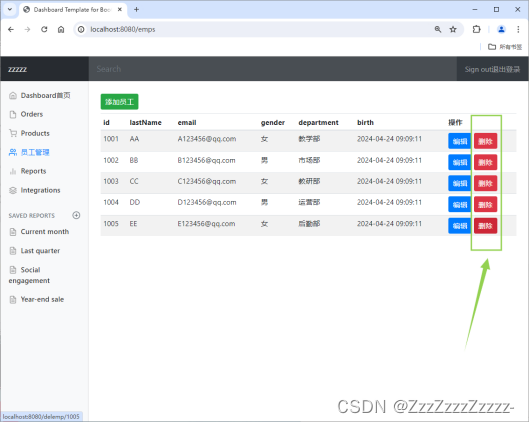
- 10.8.删除及404处理
- 10.8.1.修改list.html
- 10.8.2.修改EmployeeController.java
- 10.8.3.重启
- 10.8.4. 404页面处理
- 10.8.4.1.把404.html文件移入
- 10.8.4.2.重启并运行
- 10.8.5.退出登录状态
- 10.8.5.1.修改commons.html
- 10.8.5.2.修改LoginController.java
- 10.8.5.3.重启
- 10.9.总结
- 10.9.1.如何写一个网站
- 10.9.2.模板
10.8.删除及404处理
10.8.1.修改list.html

<a class="btn btn-sm btn-danger" th:href="@{/delemp/{id}(id=${emp.getId})}">删除</a><!--@{/delemp/}+${emp.getId()}这样写亦可-->
10.8.2.修改EmployeeController.java
package com.P14.controller;
import com.P14.dao.DepartmentDao;
import com.P14.dao.EmployeeDao;
import com.P14.pojo.Department;
import com.P14.pojo.Employee;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.Collection;
@Controller
public class EmployeeController {
//查询所有员工
@Autowired
EmployeeDao employeeDao;
@Autowired //自动注入
DepartmentDao departmentDao;
@RequestMapping("/emps") //只要dashboard.html请求了th:href="@{emps}(line89)则跳转到运行@RequestMapping("/emps")
public String list(Model model){ //然后会查询所有员工,此时再修改:如何显示到前端页面
Collection<Employee> employees = employeeDao.getAll();
model.addAttribute("emps",employees);
return "emp/list";
}
@GetMapping("/emp") //get请求获取跳转
public String toAddpage(Model model){
//查出所有部门的信息
Collection<Department> departments = departmentDao.getDepartment();
model.addAttribute("departments",departments);
return "emp/add";
}
@PostMapping("/emp")
public String addEmp(Employee employee){
//添加的操作 forward
System.out.println("save=>"+employee);
employeeDao.save(employee); //调用底层业务方法保存员工信息
return "redirect:/emps"; //在“添加员工”页面点击“添加”后重定向到“员工管理”页面
}
//去员工的修改页面->应该能查出原来的数据
@GetMapping("/emp/{id}")
public String toUpdateEmp(@PathVariable("id") Integer id,Model model){
Employee employee = employeeDao.getEmployeeById(id);
model.addAttribute("emp",employee);
//查出所有部门的信息
Collection<Department> departments = departmentDao.getDepartment();
model.addAttribute("departments",departments);
return "emp/update";
}
@PostMapping("/updateEmp")
public String updateEmp(Employee employee){
employeeDao.save(employee);
return "redirect:/emps";
}
//删除员工
@GetMapping("/delemp/{id}")
public String deleteEmp(@PathVariable("id") int id){
employeeDao.delete(id);
return "redirect:/emps";
}
}
10.8.3.重启


10.8.4. 404页面处理
新建error文件夹
10.8.4.1.把404.html文件移入

防止页面样式丢失,添加两个/

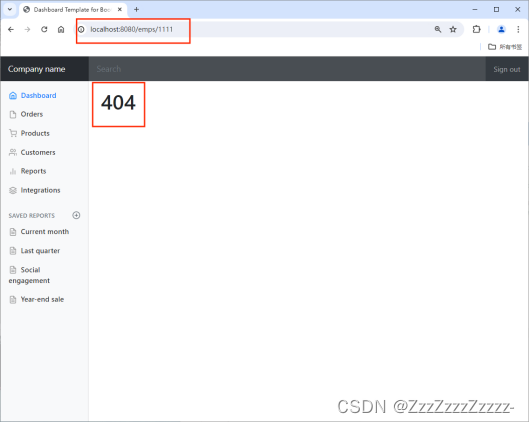
10.8.4.2.重启并运行
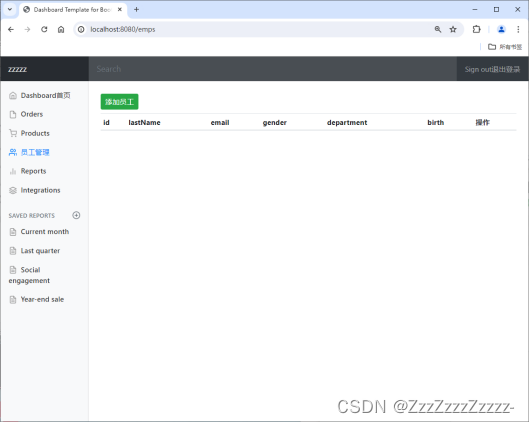
任意输入一个没有对应页面的url

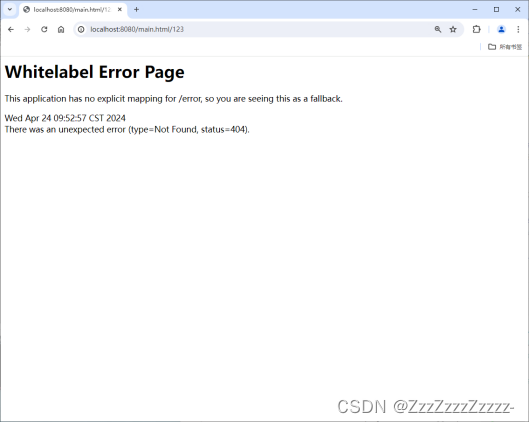
如果没有将404.html放入error文件夹,则报错页面为浏览器的默认设置样式:

10.8.5.退出登录状态
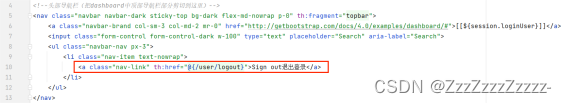
10.8.5.1.修改commons.html

<a class="nav-link" th:href="@{/user/logout}">Sign out退出登录</a>
10.8.5.2.修改LoginController.java
package com.P14.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.thymeleaf.util.StringUtils;
import javax.servlet.http.HttpSession;
@Controller
public class LoginController {
@RequestMapping("/user/login")
public String logi(@RequestParam("username") String username,
@RequestParam("password") String password,
Model model,
HttpSession session){
//具体的业务
if (!StringUtils.isEmpty(username) && "123456".equals(password)){
session.setAttribute("loginUser",username);
//登录成功,重定向到/main(在MyMvcConfig中已经设置成定向到dashboard.html)页面
return "redirect:/main.html";
}else {
//提示登陆失败了
model.addAttribute("msg","用户名或密码错误");
return "index";
}
}
//退出
@RequestMapping("/user/logout")
public String logout(HttpSession session){
session.invalidate();
return "redirect:/index.html";
}
}
10.8.5.3.重启

- 登录后不退出->即使回到登录页->再次输入想要访问的url可以直接访问

回到登录页:

此时可以直接输入目标url进行访问:
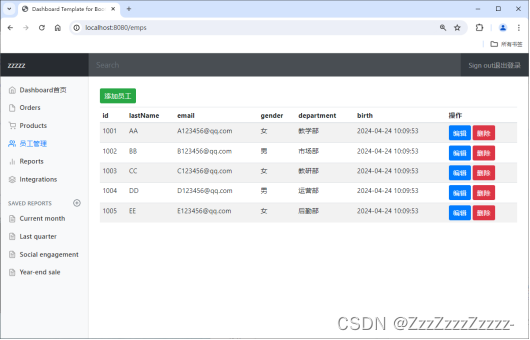
如:http://localhost:8080/emps

如:http://localhost:8080/main.html

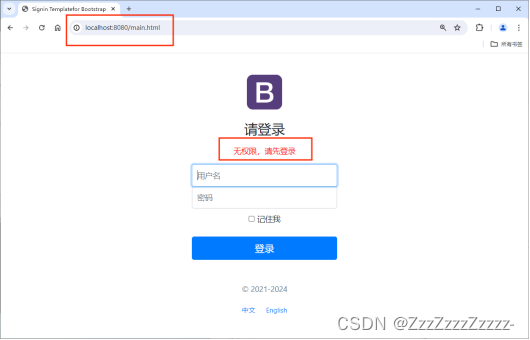
- 登录后退出->回到登录页->必须重新登录才可以访问目标url

回到登录页:

此时想要通过修改url访问main.html失败,说明用户退出成功。

10.9.总结
10.9.1.如何写一个网站
10.9.1.1.前端搞定:页面长什么样子layui
10.9.1.2.设计数据库(数据库设计难点)
10.9.1.3.前端让他能够自动运行,独立化工程
10.9.1.4.数据接口如何对接:json,对象,all in one!
10.9.1.5.前后端联调测试
10.9.2.模板
10.9.3.有一套自己熟悉的后台模板:工作必要!推荐使用:x-admin
10.9.4.前端页面:至少自己能够通过前端框架,组合出来一个网站页面
- index
- about
- blog
- post
- user
10.9.5.让这个网站能够独立运行!