1.关于取余
我在Dart语言里(flutter项目)
int checkNum = (10 - 29) % 10; 那么checkNum等于1
但是在Vue项目里
const checkNum = (10 - 29) % 10;却等于-9
语言的特性不同,导致结果也不同,如果要想和Dart保持一致,则可以先对sum取余在用10减去后再取余数。
const checkNum = (10 - (sum % 10)) % 10;
2.关于position: sticky;的使用
经常在一个滑动的视图里需要固定某些组件,遇到过好几次用了这个属性没有达到预期的效果,因为可能滑动的视图不是整个屏幕,而是某一个组件,这时候要注意position: sticky;这个属性的组件的层级,不要放在外面,就放在和滚动的视图同一个层级,因为他们的父组件是一样的,sticky才好确定高度。 不然就会发生和视图一起滚动等很傻的UI展示出来。

3.关于文件的上传
一般的post接口请求时,直接一个json对象就传过去了。
export function toAuthReview(data) {
return request({
url: auth_review,
method: 'post',
data: data
})
}
....请求的地方
var payload = { 'certType': 'BANK', 'cuNum': getCustNum() };
toAuthReview(payload).then(response => {}但是在上传图片的时候,就得用formData去上传图片,如果用到formdata,就得单独对接口进行配置headers。
export function feedbackRecord(data) {
return request({
url: feedback_record,
method: 'post',
data: data,
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
}
...请求的地方
formData.append('cuNum', 111)
formData.append('mobileNum', 2222)
formData.append('assistanceDesc', 111)
formData.append('assistanceType', 11)
formData.append('assistancePage', '')
formData.append('assistanceChoice', curSelectFeedReson)
formData.append('imgs', list[0]) //图片
formData.append('imgs', list[1])//图片
feedbackRecord(formData).then(response => {});
4.textarea自动聚焦
平常点击textarea就可以聚焦了,但是有时候可能希望点击某个组件的时候,或者当他从可见变成不可见的时候,自动聚焦
1.设置属性: 自动聚焦
<textarea id="myTextarea" autofocus></textarea>
2.当执行某个事件的时候:
function aaa{
const textarea = document.getElementById('myTextarea');
textarea.focus();
}3.关于他的其他一些属性
<textarea
class="bank_number_input"
v-model="bankNum" 与ref数据相互绑定
maxlength="23" 最大长度
rows="1" 最大行数
@input="filterInput"//对输入进行处理
autofocus //聚焦
@keydown="handleKeyDown"//对按键事件进行处理
></textarea>
function filterInput(event) {
const inputValue = event.target.value;//获取当前输入框的值
const separator = ' ';
const positions = [3, 6, 10, 14, 17]; //指定位置插入空格
let filteredValue = inputValue.replace(/\D/g, ''); //只许输入数字
for (let i = 0; i < positions.length; i++) {//插入空格
const position = positions[i];
if (position <= filteredValue.length) {
filteredValue = filteredValue.slice(0, position + i) + separator + filteredValue.slice(position + i);
}
}
event.target.value = filteredValue; //对输入框进行赋值
}因为往输入框插入了空格,所以无法正常删除,于是
function handleKeyDown(event) {
if (event.key === 'Backspace') {
const textarea = event.target;
const caretPosition = textarea.selectionStart;
const inputValue = textarea.value;
if (inputValue[caretPosition - 1] === ' ') {
event.preventDefault(); // 阻止默认的删除行为
textarea.value = inputValue.slice(0, caretPosition - 1) + inputValue.slice(caretPosition);
textarea.selectionStart = caretPosition - 1; // 更新光标位置
textarea.selectionEnd = caretPosition - 1;
}
}
}5.关于三方组件的自定义属性
今天在使用element的el-dialog组件的时候,发现很多属性设置不了,满足不了业务的需求。
后面问了同事,才知道可以用以下方法去解决
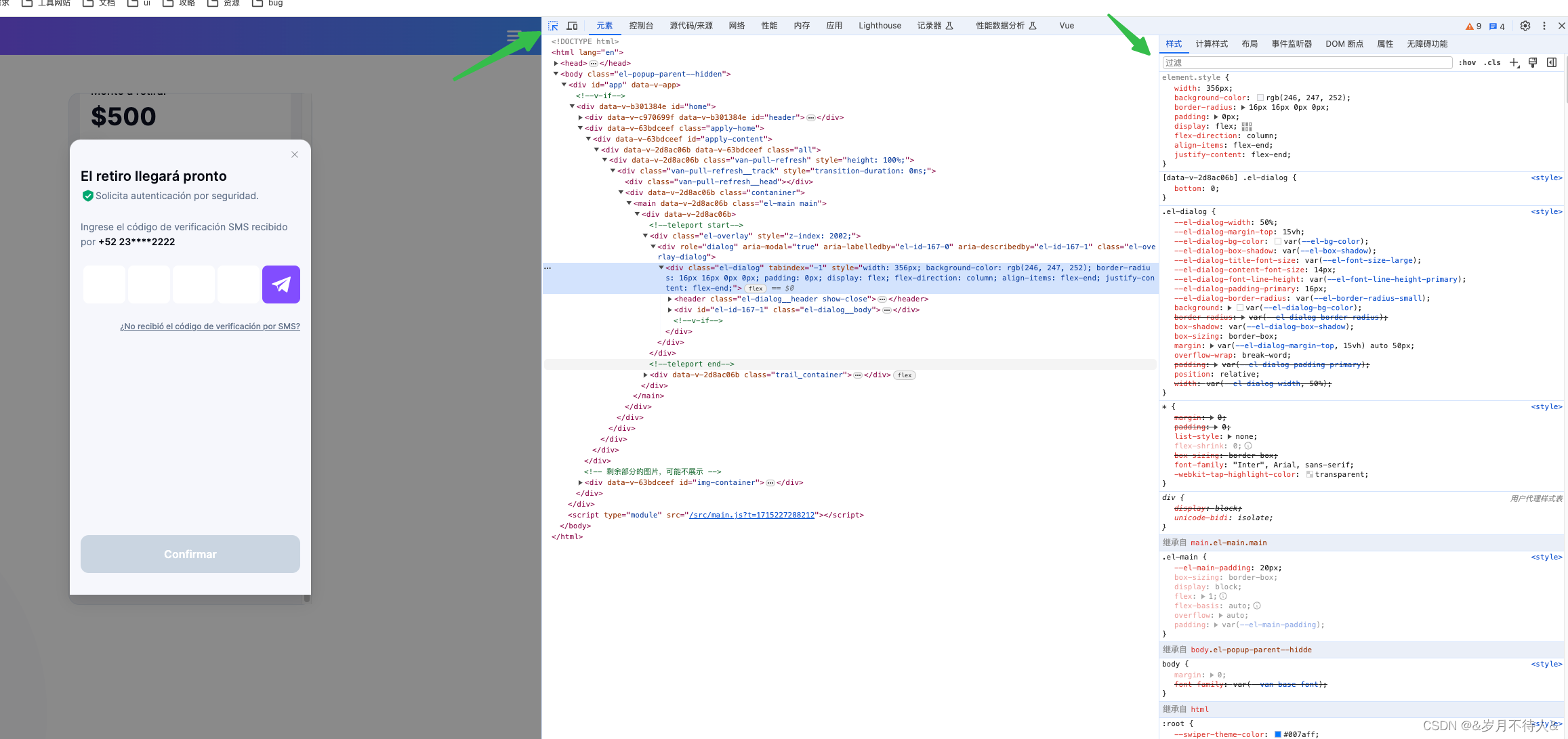
1.网页的查看源码

这样就可以看到他里面实际的css样式格式。
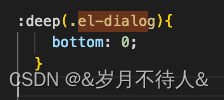
2.接下来就是重写他的样式,如果直接写是无法生效的,
需要:deep()才行,例如

3.查看是否生效
刷新后,检查UI,再查看样式是否生效了。

6.关于固定顶部,然后下面的高度也固定但是可以滑动,并且滑动不会滑动整个父组件
第一步:父组件
.all_con {
width: 100%;
height: calc(100vh - 3.5rem);
display: flex;
overflow: hidden;
flex-direction: column;
}确定高度,并且不让滑动
第二步:顶部的组件
.top_sticky_con {
width: 100%;
display: flex;
flex: 0;
flex-direction: column;
opacity: 1;
}设置flex:0;
第三步:
.list_con {
width: 100%;
display: flex;
flex-direction: column;
flex: 1;
overflow-y: auto;
}设置他的flex为1,占据剩余高度,并且可以滑动。
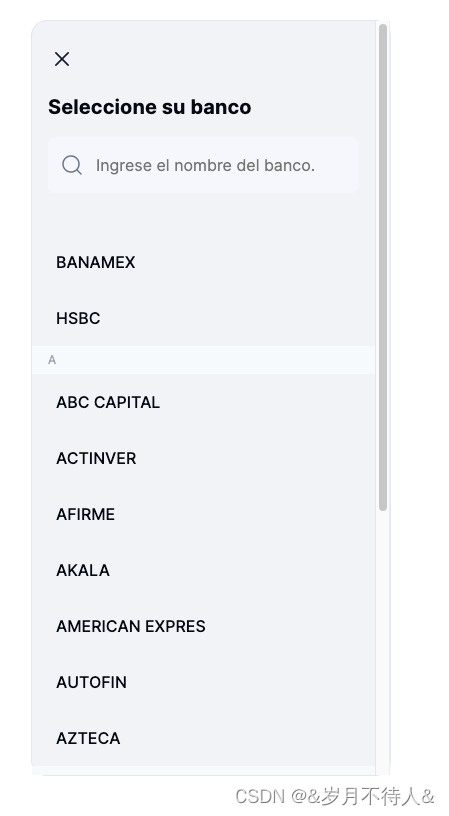
实际效果

7.textarea和input的palceHolder样式设置无效
input::-webkit-input-placeholder{
}/*webkit 内核浏览器*/
input::-moz-placeholder{
}/*Mozilla Firefox 19+*/
input:-moz-placeholder{
}/*Mozilla Firefox 4 to 18*/
input:-ms-input-placeholder{
}
/* 设置textarea框提示内容的样式 */
textarea::-webkit-input-placeholder{
text-align: left;
line-height: 20px;
}/*webkit 内核浏览器*/
textarea::-moz-placeholder{
text-align: left;
line-height: 20px;
}/*Mozilla Firefox 19+*/
textarea:-moz-placeholder{
text-align: left;
line-height: 20px;
}/*Mozilla Firefox 4 to 18*/
textarea:-ms-input-placeholder{
text-align: left;
line-height: 20px;}


















![[muduo网络库]——muduo库Buffer类(剖析muduo网络库核心部分、设计思想)](https://img-blog.csdnimg.cn/direct/d58f4a33659c4041a87d24172428cbd8.png)