团结引擎和鸿蒙之间通信
因为 ts 并没有像 JAVA 有反射的调用,所以我们必须要像 Web GL 平台一样通过导出的行为告诉引擎到底哪些 ts 的接口可以给 C# 来调用。
- 1 在 Tuanjie 引擎里
需要一个tsllib文件,用于设置给导出对象 C#使用。就可以直接创建以 .tslib 结尾的文件,并且放在 Plugins文件夹下才能识别。-
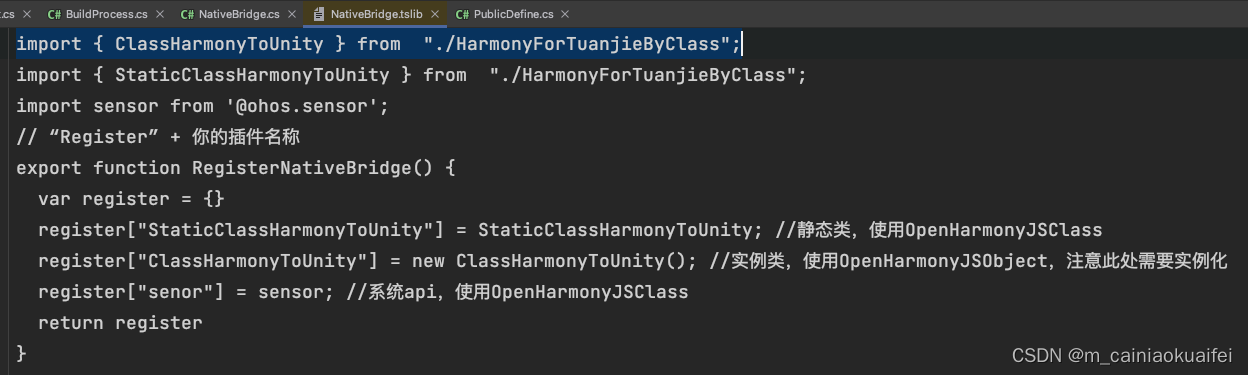
.tslib 的文件内容包括
- import { ClassHarmonyToUnity } from “./HarmonyForTuanjieByClass”; 指的是你在 Deveco Studio 工程里写的 ts脚本,也就是我们要调用的 ts的接口。注意你 ts 脚本的位置 import 时路径要写对。
- 需要写一个方法 RegisterTestClass,把需要导出给 C# 的 ts 对象注册上去,C# 就可以用到这些对象。注意区分 Static Function和 正常 Function的区别

-
在 C#侧 我们进行调用
// 静态类 OpenHarmonyJSClass openHarmonyJsClass = new OpenHarmonyJSClass("StaticClassHarmonyToUnity"); openHarmonyJsClass.CallStatic("Call"); openHarmonyJsClass.CallStatic("CallNum", 10); //实体类 OpenHarmonyJSObject openHarmonyJsObject = new OpenHarmonyJSObject("ClassHarmonyToUnity"); sb.AppendLine(tag + "产品系列:\t" + openHarmonyJsObject.Call<string>("GetDeviceProductSeries")); sb.AppendLine(tag + "设备品牌:\t" + openHarmonyJsObject.Call<string>("GetDeviceBrand")); sb.AppendLine(tag + "设备类型:\t" + openHarmonyJsObject.Call<string>("GetDeviceType")); sb.AppendLine(tag + "应用市场:\t" + openHarmonyJsObject.Call<string>("GetDeviceMarketName")); sb.AppendLine(tag + "产品版本:\t" + openHarmonyJsObject.Call<string>("GetDeviceDisplayVersion")); sb.AppendLine(tag + "系统API:\t" + openHarmonyJsObject.Call<string>("GetDeviceDistributionOSApiVersion")); sb.AppendLine(tag + "系统版本:\t" + openHarmonyJsObject.Call<string>("GetDeviceDistributionOSVersion")); Debug.LogError(sb.ToString());
-
-
2 Deveco studio 工程侧
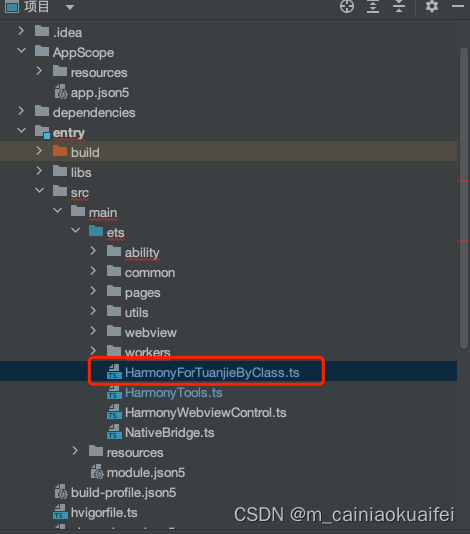
- ts文件
import systemInfo from '@ohos.file.statvfs'; import DeviceInfo from '@ohos.deviceInfo' import { BusinessError } from '@kit.BasicServicesKit'; type CallbackWithTwoParams = (result: { size: number, errCode: number,message:string }) => void; export class ClassHarmonyToUnity{ constructor() { } tag:string="ClassHarmonyToUnity-" //设备产品系列 GetDeviceProductSeries():string{ //console.log("NativeBridge ClassHarmonyToUnity.TestGetDeviceProductSeries() 方法被调用了"); return DeviceInfo.productSeries; } //设备品牌 GetDeviceBrand():string{ //console.log("NativeBridge ClassHarmonyToUnity.TestGetDeviceBrand() 方法被调用了"); return DeviceInfo.brand; } //设备类型 手机还是平板 GetDeviceType():string{ //console.log("NativeBridge ClassHarmonyToUnity.TestGetDeviceType() 方法被调用了"); return DeviceInfo.deviceType; } //设备应用市场名称 GetDeviceMarketName():string{ //console.log("NativeBridge ClassHarmonyToUnity.GetDeviceMarketName() 方法被调用了"); return DeviceInfo.marketName; } //设备产品版本 GetDeviceDisplayVersion():string{ //console.log("NativeBridge ClassHarmonyToUnity.GetDeviceDisplayVersion() 方法被调用了"); return DeviceInfo.displayVersion; } //设备系统 API 版本 GetDeviceDistributionOSApiVersion():number{ //console.log("NativeBridge ClassHarmonyToUnity.GetDeviceDistributionOSApiVersion() 方法被调用了"); return DeviceInfo.distributionOSApiVersion; } //设备系统版本 GetDeviceDistributionOSVersion():string{ //console.log("NativeBridge ClassHarmonyToUnity.GetDeviceDistributionOSVersion() 方法被调用了"); return DeviceInfo.distributionOSVersion; } GetDeviceSpace(callback:CallbackWithTwoParams):void{ // /data/storage/el2/base 应用在本设备上存放持久化数据的目录,子目录包含files/、cache/、temp/和haps/;随应用卸载而清理 systemInfo.getTotalSize("/data/storage/el2/base").then((number: number) => { console.info(this.tag+"GetDeviceSpace succeed, Size: " + number); callback({size:number,errCode:0,message:""}) }).catch((err: BusinessError) => { console.error(this.tag+"GetDeviceSpace failed with error message: " + err.message + ", error code: " + err.code); callback({size:0,errCode:err.code,message:err.message }) }); - ts文件路径

- ts文件
-
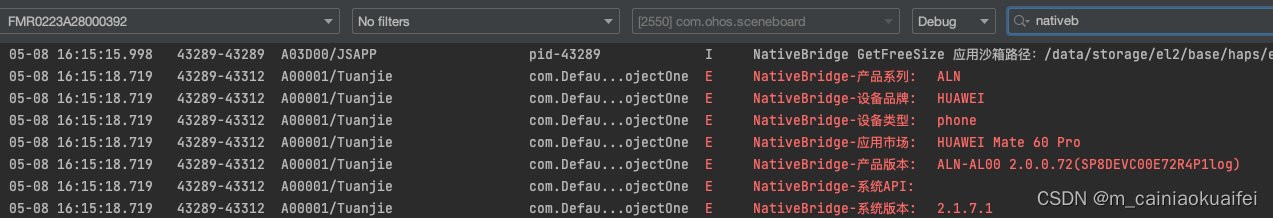
运行调试 看到输出日志

参考:
团结引擎和鸿蒙通信1
团结引擎和鸿蒙通信2