前言:大屏分辨率适配繁多,目前我认为最简单且问题最少的的方案就是使用v-scale-screen插件,无需考虑单位转换,position定位也正常使用。
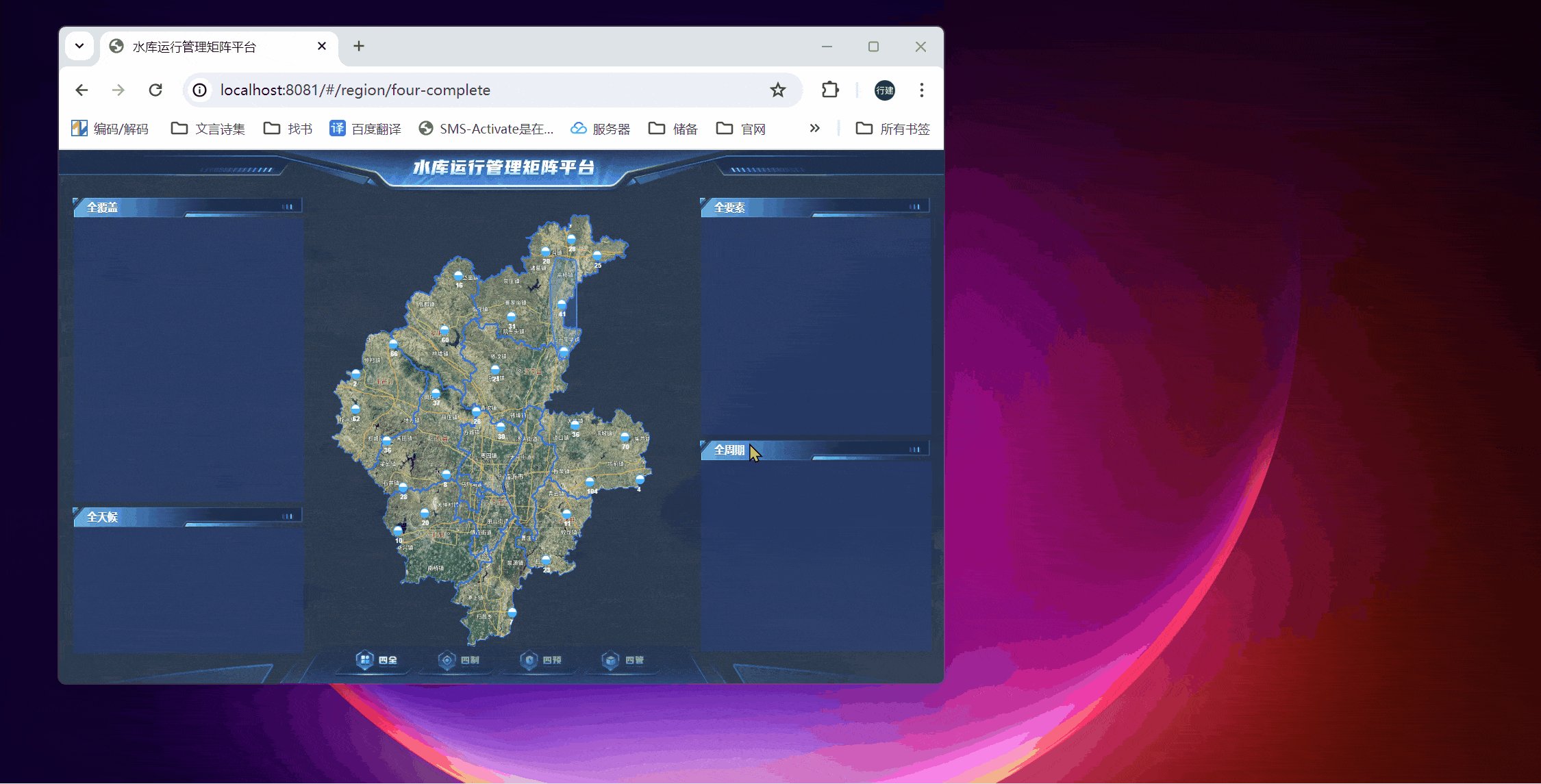
1. 效果
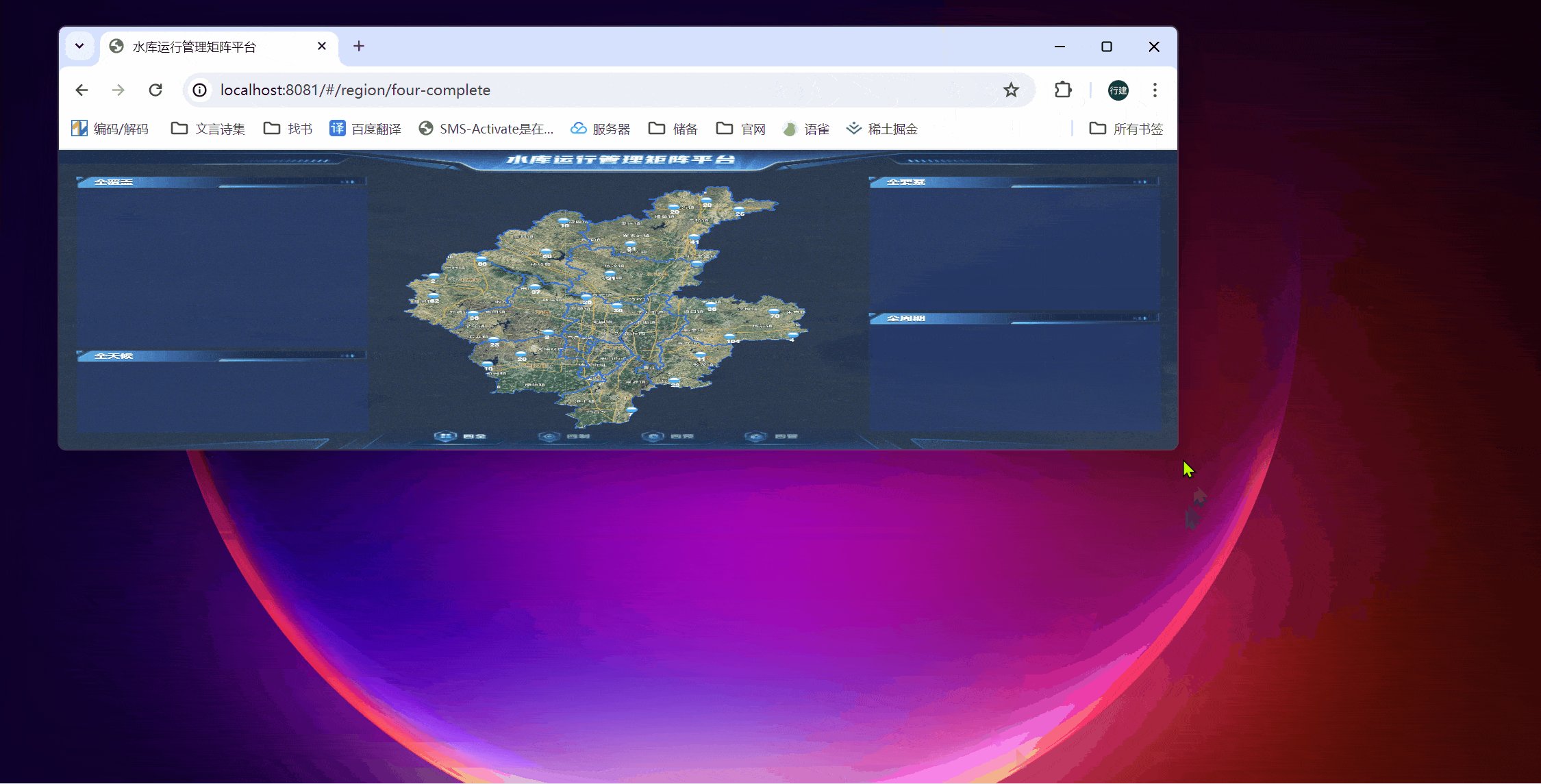
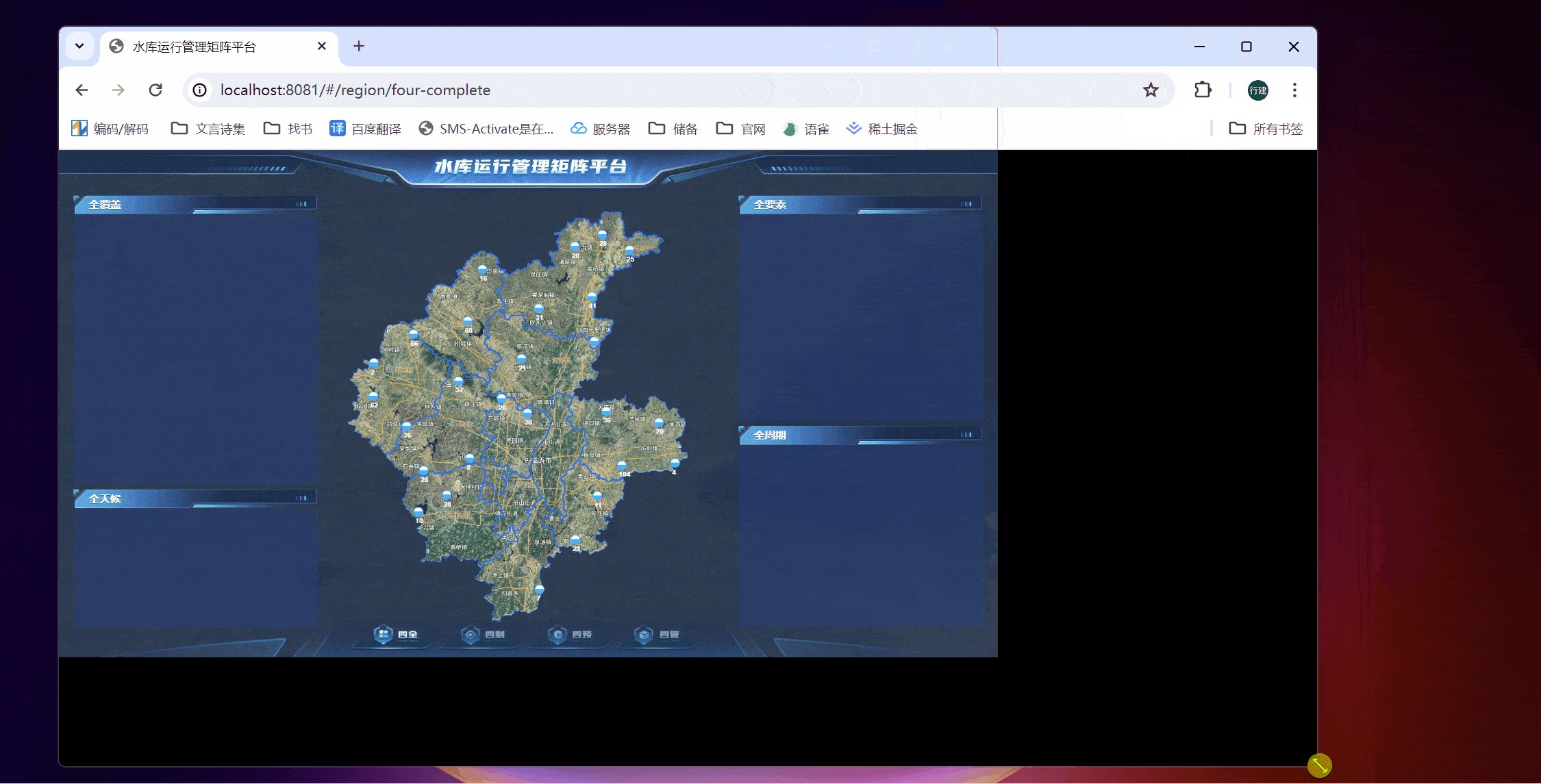
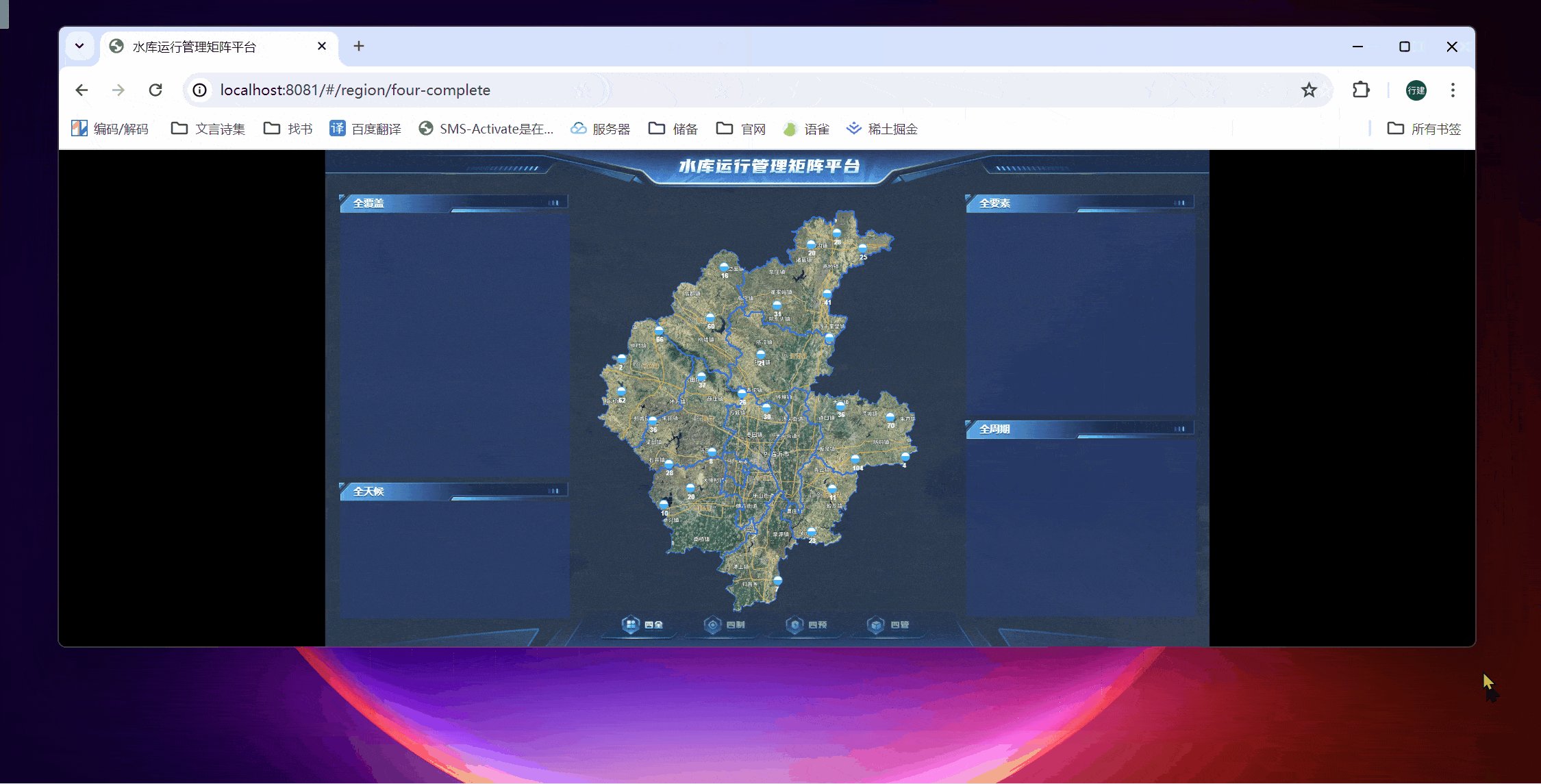
- 填充满屏幕的效果

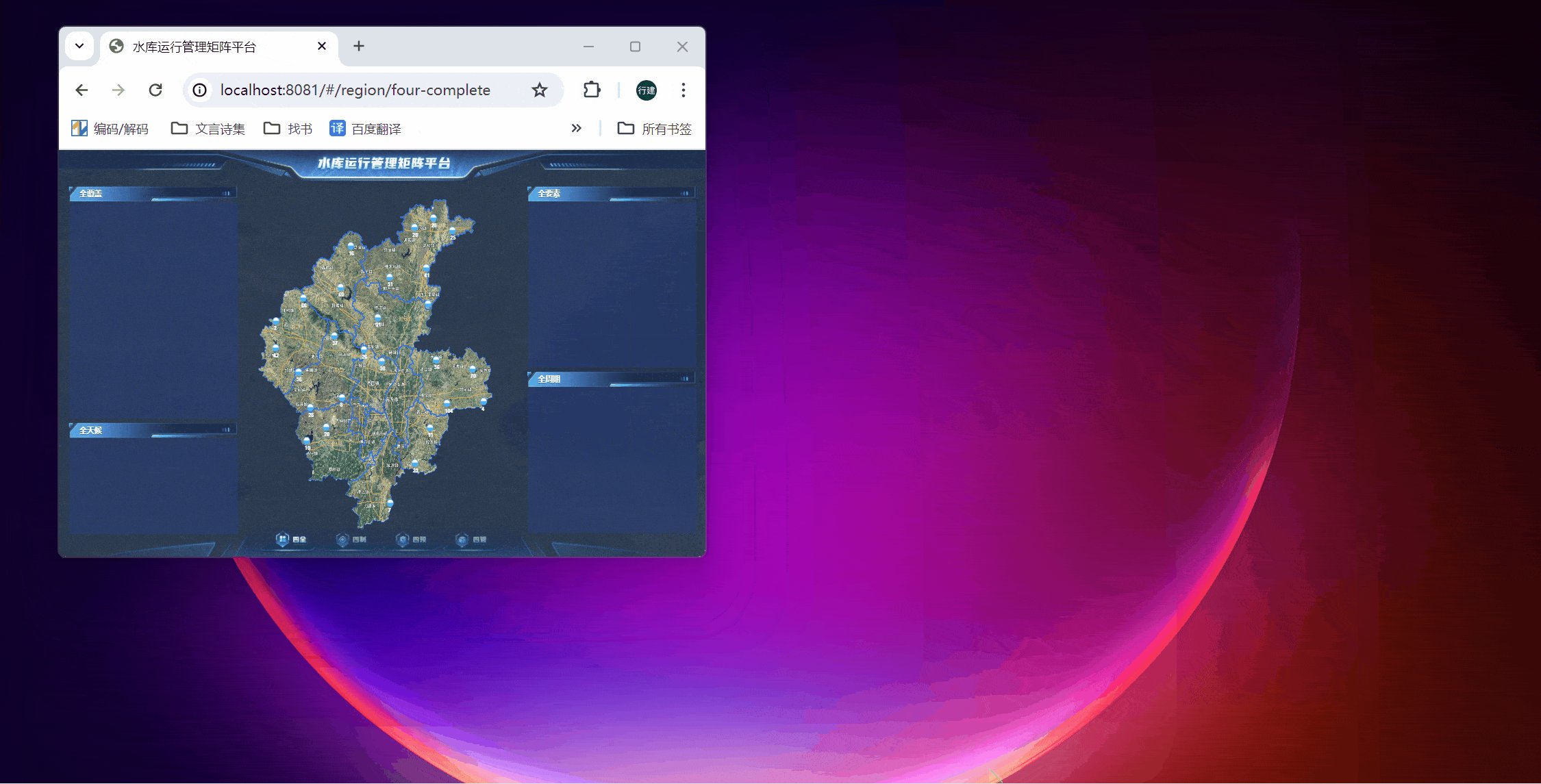
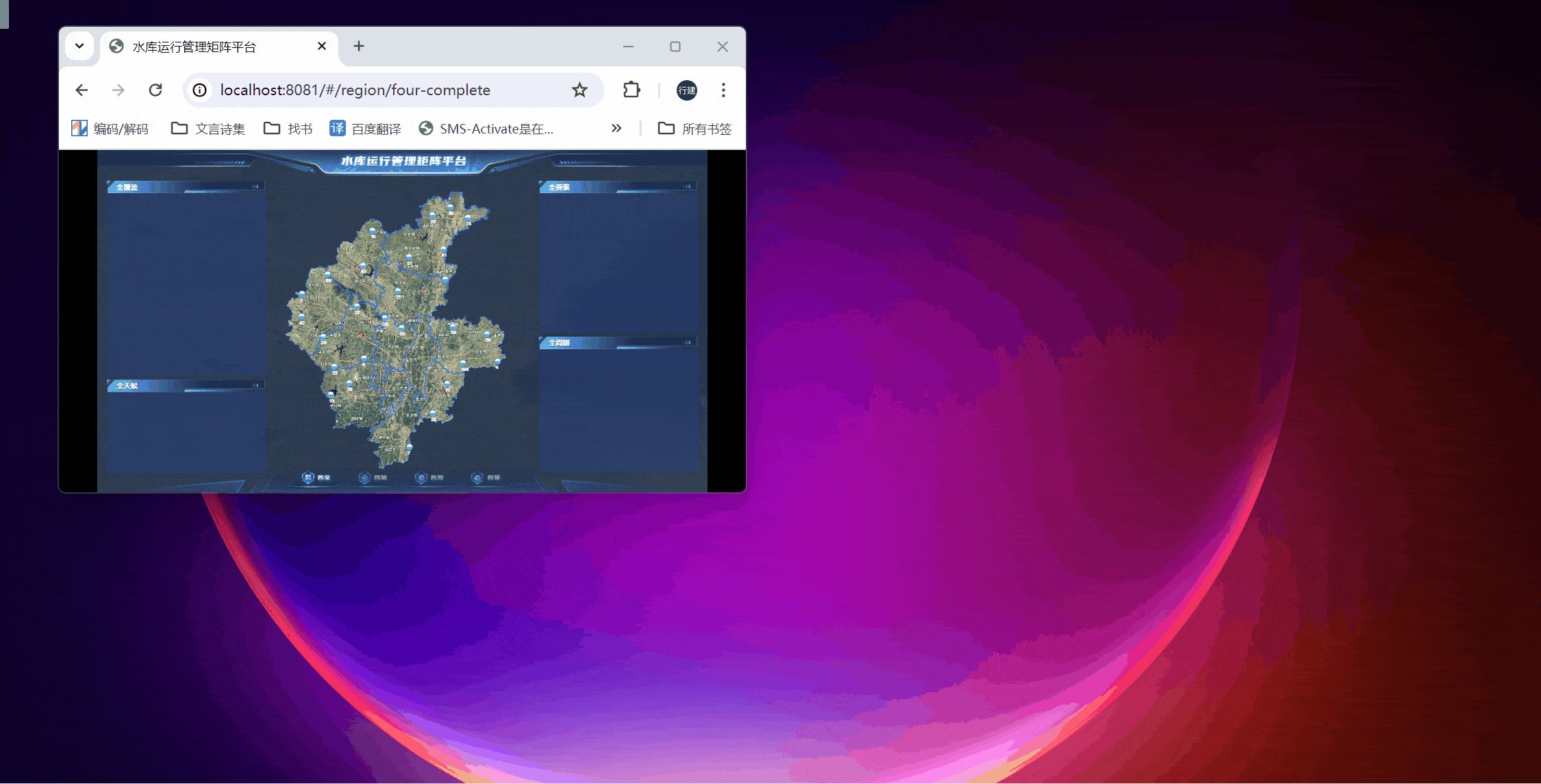
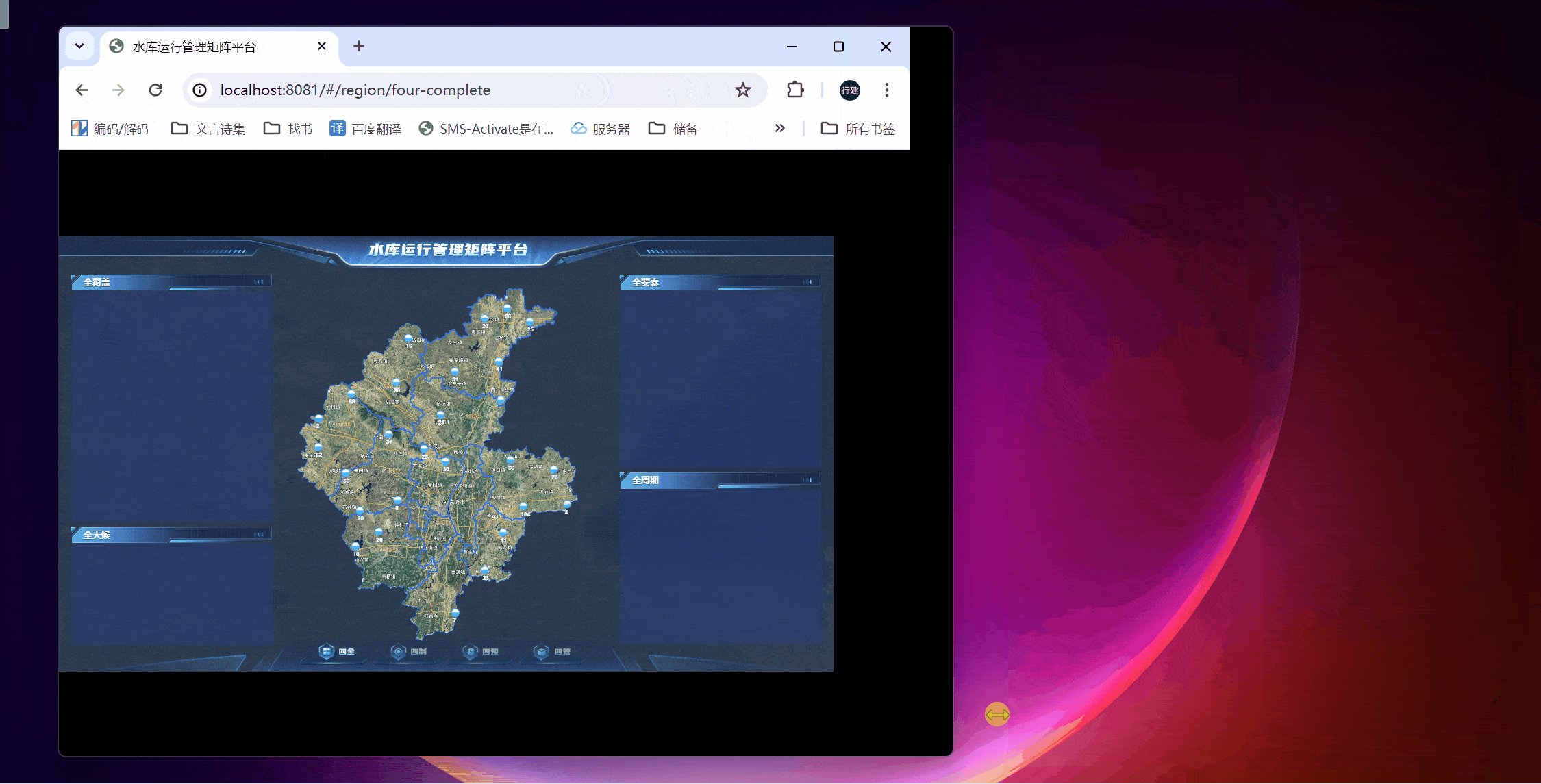
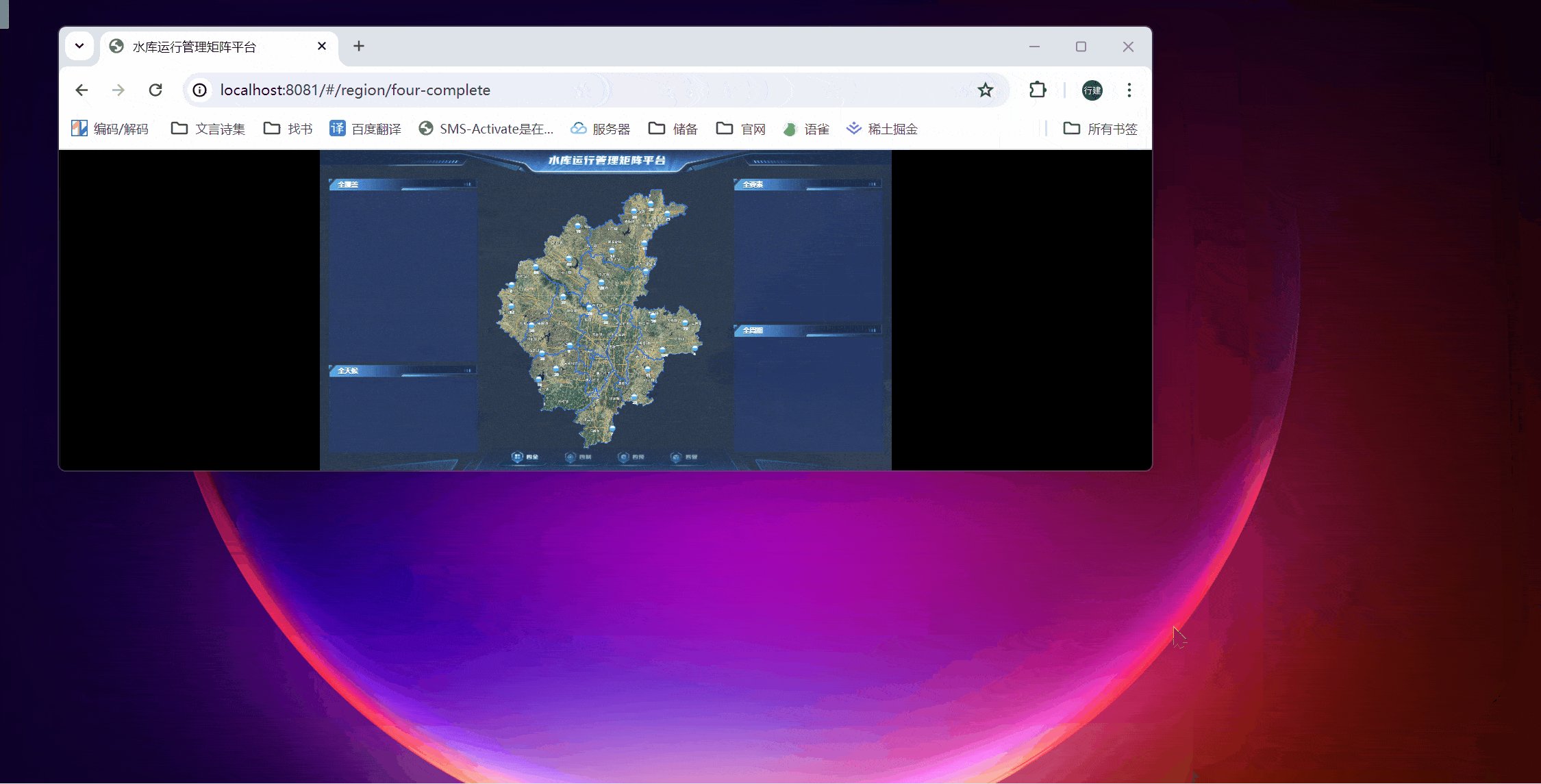
- 保持宽高比的效果

2. 插件原理
原理是通过css transfom 实现缩放效果,利用网页宽高比动态缩放网页。同时也支持铺满全屏,宽高等比、高度等比等自适应方案。
3. 使用
- 安装依赖:
注:vue2请使用v-scale-screen@1.0.0版本,vue3请使用v-scale-screen@2.0.0版本
npm install v-scale-screen -save
# or
yarn add v-scale-screen
- 在main中引入
vue2中使用插件导入,vue3以组件导入
- vue2
// main.js
import VScaleScreen from 'v-scale-screen'
Vue.use(VScaleScreen)
- vue3
// main.js
<v-scale-screen width="1920" height="1080">
<div>
<v-chart>....</v-chart>
</div>
</v-scale-screen>
<script>
import VScaleScreen from 'v-scale-screen'
export default {
components:{
VScaleScreen
}
}
</script>
- 配置项
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| width | 大屏宽度 | Number or String | 1920 |
| height | 大屏高度 | Number or String | 1080 |
| autoScale | 自适应配置,配置为 boolean 类型时,为启动或者关闭自适应,配置为对象时,若 x 为 true,x 轴产生边距,y 为 true 时,y 轴产生边距,启用 fullScreen 时此配置失效 | Boolean or {x:boolean,y:boolean} | true |
| delay | 窗口变化防抖延迟时间 | Number | 500 |
| fullScreen | 全屏自适应,启用此配置项时会存在拉伸效果,同时 autoScale 失效,非必要情况下不建议开启 | Boolean | false |
| boxStyle | 修改容器样式,如居中展示时侧边背景色,符合 Vue 双向绑定 style 标准格式 | Object | null |
| wrapperStyle | 修改自适应区域样式,符合 Vue 双向绑定 style 标准格式 | Object | null |
| bodyOverflowHidden | 启用后body的样式会自动设置为 overflow: hidden | Boolean | true |
4.官方演示地址
Vue2演示地址
Vue3演示地址