目录
设置背景颜色和边距
设置背景图片
调整背景图片尺寸和位置
完整代码
使用效果如下(展示)
网页版图片效果展示
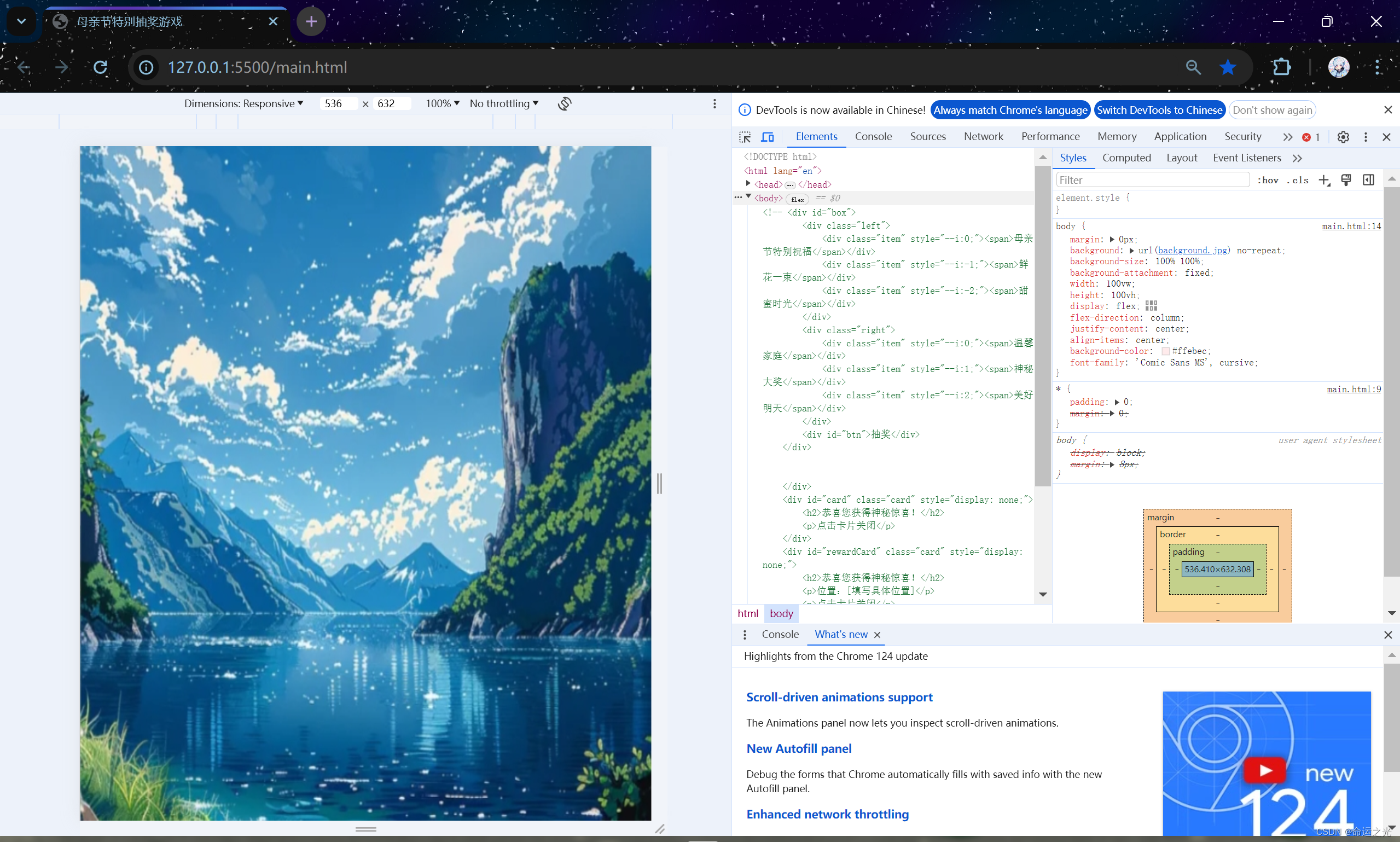
手机版图片效果展示
如何使用 CSS 创建网页背景效果
在网页设计中,背景是一个重要的视觉元素,它可以为网页增添层次感和美感。通过 CSS 样式表,我们可以轻松地控制网页的背景效果。在这篇博客中,我将介绍如何使用 CSS 来设置网页背景,让你的网站更加吸引人。
设置背景颜色和边距
首先,让我们来看看如何设置网页的背景颜色和边距。这可以通过简单的 CSS 属性来实现:
margin: 0px;
background-color: #ffffff; /* 将背景颜色设置为白色 */在上面的代码中,margin: 0px; 用来清除默认的页面边距,确保网页内容从页面顶部开始显示,而不是留下一些空白。background-color 属性设置了网页的背景颜色为白色。
设置背景图片
除了纯色背景,我们还可以使用背景图片来增强网页的视觉效果。下面是如何使用背景图片的代码示例:
background: url(images/bg.png) no-repeat;在这个代码中,url(images/bg.png) 指定了背景图片的路径和文件名。你可以将图片文件放在网站文件夹的 images 子文件夹中,以便在 CSS 中引用。no-repeat 表示背景图片不重复平铺,只显示一次。
调整背景图片尺寸和位置
有时候,背景图片可能会被拉伸或压缩,导致失真或模糊。为了避免这种情况,我们可以设置背景图片的尺寸和位置,使其适应网页。
background-size: 100% 100%;
background-attachment: fixed;background-size: 100% 100%; 表示将背景图片的宽度和高度都设置为100%,以填充整个网页背景。这样可以确保背景图片不会失真,并且会完全覆盖整个页面。
background-attachment: fixed; 则表示背景图片固定不动,即当用户滚动网页时,背景图片仍然保持在固定的位置不变。
通过这些简单的 CSS 属性,我们可以轻松地创建出各种独特而吸引人的网页背景效果,为用户带来更好的浏览体验。
完整代码
margin:0px;
background: url(images/bg.png) no-repeat;
background-size:100% 100%;
background-attachment:fixed;使用效果如下(展示)
无论怎样拉伸窗口,图片都可以自适应窗口的大小,铺满整个窗口。
网页版图片效果展示

手机版图片效果展示

希望这篇博客对你有所帮助!如果你有任何问题或者想了解更多内容,欢迎留言讨论。