文章目录
- 用户模块(未使用框架)
- 查询功能
- 实现步骤
- 代码
- 新增功能
- 实现步骤
- 代码
- 修改功能
- 实现步骤
- 代码实现
- 删除功能
- 实现步骤
- 代码实现
- 用户模块会了,其他两个模块与其类似
用户模块(未使用框架)
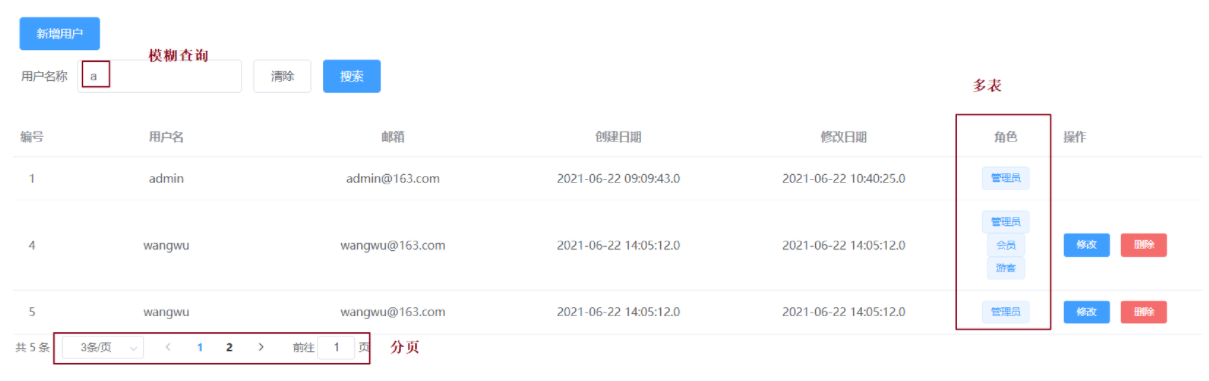
查询功能
这里将模糊查询和分页查询写在一起
实现步骤
前端:发起请求
从userList.html中getUserList函数中书写代码
发起异步请求
- 请求地址:/user/query
- 请求参数:当前页,每页条数,用户名(模糊查询)
后端:接收请求,处理业务,响应
- web层接收前端传过来的数据并封装到实体类中,传给业务层,调用业务层中的方法实现,然后封装到result中,并响应给前端
- service层是具体写实现处理的逻辑,其中调用数据层的方法
- dao层就是对数据库进行查询等
模糊查询的话可以判断前端传过来的用户名是否存在,存在就是模糊查询,不存在就是分页查询
web可以分别书写俩个查询的代码
代码
前端
//写路径
let url="/user/findAll";
//写参数 {currentPage:"this.pagination.pageNum",pageSize:"this.pagination.pageSize"}
let params=`{currentPage:${this.pagination.pageNum},pageSize:${this.pagination.pageSize},"username":"${this.queryParams.username}"}`;
//发送请求
axios.post(url,params)
.then(resp=>{
// console.log(resp.data);
//定义变量接收后端响应的数据
let obj=resp.data;
//判断是否查询成功
if(obj.flag){
//查询成功
//提示信息
this.$message({
message: obj.message,
type: 'success'
});
//将查询的用户和角色信息赋值给数据模型中的userList:[]
this.userList=obj.result.rows;
//将查询的用户表的总记录数赋值给数据模型中的pagination中的total即可以显示分页栏
this.pagination.total=obj.result.total;
}else{
//查询失败
this.$message({
showClose: true,
message: obj.message,
type: 'error'
});
}
})
后端web层
public void findAll(HttpServletRequest request, HttpServletResponse response) {
//System.out.println("查询所有用户");
try {
//1.先根据前端传过来的数据即当前页码和每页条数封装到实体类QueryPageBean对象中
QueryPageBean pb = BaseController.parseJSON2Object(request, QueryPageBean.class);
if(pb.getUsername() != null && pb.getUsername() != ""){
findByName(pb,response);
}else{
//调用工厂类来创建对象
UserService userService = BeansFactory.getInstance("userService");
//3.使用对象调用方法
PageResult pr = userService.findAll(pb);
//4.创建result对象
Result result = new Result(true, "查询成功", pr);
//5.将result对象转化成json响应给前端
BaseController.printResult(response, result);
}
} catch (Exception e) {
//打印到控制台
e.printStackTrace();
//6.创建result对象
Result result = new Result(false, "查询失败");
//7.将result对象转化成json响应给前端
try {
BaseController.printResult(response, result);
} catch (IOException ex) {
e.printStackTrace();
}
}
}
public void findByName(QueryPageBean pb, HttpServletResponse response) {
try {
//2.创建业务层对象
UserService userService = BeansFactory.getInstance("userService");
//3.调用业务层对象执行方法
PageResult pr = userService.findByUserName(pb);
//4.封装到result对象中
Result result = new Result(true, "根据用户名查询成功", pr);
//5.返回给前端
BaseController.printResult(response, result);
} catch (Exception e) {
e.printStackTrace();
try {
//6.封装到result对象中
Result result = new Result(false, "根据用户名查询失败");
//7.返回给前端
BaseController.printResult(response, result);
} catch (Exception ex) {
ex.printStackTrace();
}
}
}
后端service
public PageResult findAll(QueryPageBean pageBean) {
//1.获取mybatis会话对象
SqlSession session = SqlSessionUtil.getSession();
//2.获取接口代理对象
UserMapper mapper = session.getMapper(UserMapper.class);
//3.使用接口代理对象调用接口中分页查询的用户方法
//select * from 表名 limit 起始索引,每页条数
//调用方法获取起始索引
Integer startIndex = pageBean.getOffset();
//调用方法获取每页条数
Integer pageSize = pageBean.getPageSize();
List<User> list = mapper.findAll(startIndex,pageSize);
//4.使用接口代理对象调用接口方法获取总记录数
Long total = mapper.findCount();
//5.对获取到的总记录数和用户封装到pageresult中
PageResult pageResult = new PageResult(total, list);
//6.关闭会话
session.close();
//7.将pageresult对象返回给web层
return pageResult;
}
public PageResult findByUserName(QueryPageBean pageBean) {
//1.创建会话层对象
SqlSession session = SqlSessionUtil.getSession();
//2.创建会话层代理对象
UserMapper mapper = session.getMapper(UserMapper.class);
//获取参数
Integer startIndex = pageBean.getOffset();
Integer pageSize = pageBean.getPageSize();
String username = pageBean.getUsername();
//3.调用会话层代理对象执行方法
List<User> list = mapper.findByName(username,startIndex,pageSize);
//4.调用会话层代理对象执行方法
Long total = mapper.findCountName(username);
//5.创建pageResult对象
PageResult pr = new PageResult(total,list);
//4.关闭会话
session.close();
//5.返回给web层
return pr;
}
新增功能

实现步骤
前端
在handleCreateConfirm函数中书写代码
发起请求,请求地址:/user/add,请求参数:addUser
后端
- web层先进行接收前端的数据,然后分装到实体类中,传给业务层,调用业务层的方法
- service层书写实现逻辑,先对用户进行新增,然后在用户中间表中进行新增(用户id利用主键回填)。这其中都是调用数据层的方法
- dao层就是利用方法来对数据库进行访问,书写对于的sql语句
先对用户进行新增,然后再增加中间表的数据
代码
前端
let url = "/user/add";
//发送请求
axios.post(url,this.addUser)
.then(resp=>{
//console.log(resp.data);
//定义一个变量
let obj = resp.data;
//判断是否成功
if(obj.flag){
this.$message({
message: obj.message,
type: 'success'
});
}else{
this.$message.error(obj.message);
}
})
//设置弹窗关闭
this.dialogUptFormVisible = false;
this.getUserList();
}
});
后端service
//1.创建会话层对象
SqlSession session = SqlSessionUtil.getSession();
//2.创建会话层代理对象
UserMapper mapper = session.getMapper(UserMapper.class);
//3.调用mapper层中的方法新增用户
mapper.add(addUser);
//4.调用mapper层的方法在用户角色中间表
mapper.addUserRole(addUser.getId(), addUser.getRoleIds());
//4.关闭会话
session.close();
修改功能

实现步骤
前端
发送异步请求,请求地址:/user/update 请求参数:updateUser
后端
- web接收数据分装到对于的类中,传到业务层,调用业务层方法来实现,封装到result中返回给前端
- service层就是先修改用户表中的数据,然后删除修改用户对应的中间表的内容,然后再添加修改后的角色到中间表中
- dao层就是执行上述service层的代码
代码实现
前端
//定义url
let url = "/user/update";
//发送请求
axios.post(url,this.updateUser)
.then(resp=>{
//console.log(resp.data);
//定义变量接收数据
let obj = resp.data;
//判断是否修改成功
if(obj.flag){
//修改成功
//提示信息
this.$message({
message: obj.message,
type: 'success'
});
this.updateUser=obj.result;
}else{
//修改失败
this.$message.error(obj.message);
}
}).finally(()=>{
this.getUserList()
})
}
});
后端service
public void updateUser(UpdateUser updateUser) {
//1.获取会话层
SqlSession session = SqlSessionUtil.getSession();
//2.获取会话层代理对象
UserMapper mapper = session.getMapper(UserMapper.class);
//3.调用方法来更新用户
mapper.update(updateUser);
//4.删除用户角色中间表中用户对应的id
mapper.deleteUserRole(updateUser.getId());
//5.新增用户修改后的用户角色中间表的角色
mapper.addUserRole(updateUser.getId(), updateUser.getRoleIds());
//6.释放资源
session.close();
}
删除功能
实现步骤
前端
发送异步请求 请求地址:/user/delete 请求参数:id
后端
- web层固定套路:接收参数,调用业务层方法,将参数传给业务层,将调用方法的结果封装到result中,返回给前端
- sercive层主要写实现逻辑:先删除中间表的对于用户的数据,然后再删除用户;根据逻辑调用dao层的方法
- dao层书写对象的sql语句进行实现
代码实现
前端
let url = "/user/delete";
//书写参数
let params = `id=${row.id}`;
//发送请求
axios.post(url,params)
.then(resp=>{
let obj = resp.data;
if(obj.flag){
this.$message({
message: obj.message,
type: 'success'
});
}else{
this.$message.error(obj.message);
}
}).finally(()=>{
this.getUserList();
})
}).catch(() => {
this.$message.info('已取消操作!')
});
后端service层
//1.创建会话层对象
SqlSession session = SqlSessionUtil.getSession();
//2.创建会话层代理对象
UserMapper mapper = session.getMapper(UserMapper.class);
//3.调用代理对象执行方法删除从表中的数据
mapper.deleteUserRole(id);
//4.调用代理对象执行方法删除主表的数据
mapper.delete(id);
//5.释放资源
session.close();
先书写sql代码,然后根据sql代码和产品原型确定前端的请求参数、还有后端的实体类的书写,然后前端书写发送请求代码,后端web层接收,service层书写逻辑,dao层进行数据的访问等