map方法会创建一个新数组。该方法会循环数组中的每个值,如果仅仅是想循环数组不需要返回值使用数组的
forEach方法就可以。原数组中的每个元素都调用一次提供的函数后的返回值组成。Array.map
它接收一个函数 这个函数可以接收三个参数 数组的每个值
item这个值的索引index还有当前整个数组array,这个函数的返回值会组成一个新的数组作为map的返回值。
第二个参数作为第一个函数的this指向
const arr=[1,2,3];
const arrNew=arr.map((it,index,array)=>it*2);
// arrNew [2,4,6]
map方法可能在vue中用的相对少些
在react中经常会使用map方法循环生成dom元素
const arr=['edit','delete','add','update'];
// 循环生成按钮
const dom=arr.map(it=><button key={it} οnclick={()=>handleClick(it)}>{it}</button>


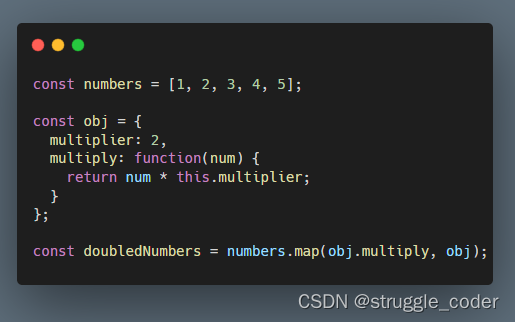
第二个参数使用










![BUU-[GXYCTF2019]Ping Ping Ping](https://img-blog.csdnimg.cn/img_convert/1e92ba03eb96e506cb63f9c509916c5a.png)





![[leetcode] 68. 文本左右对齐](https://img-blog.csdnimg.cn/direct/a36c1b59f2eb48eebd27dc7ba26116ca.png)