目录
一、如何在网页中使用matplotlib
二、如何使用mpld3在网页中显示图表
三、如何使用matplotlib+flask在网页中显示图表

一、如何在网页中使用matplotlib
Matplotlib是Python中一个非常流行的可视化库。然而,Matplotlib主要是为桌面应用程序设计的,并不直接支持在网页上使用。在网页中使用Matplotlib进行数据可视化,通常有以下几种方法:
- 使用mpld3库:mpld3是一个Python库,它可以将Matplotlib图形转换为HTML和JavaScript,从而可以在网页中嵌入并实现交互式展示。使用mpld3,您可以轻松地将Matplotlib图形嵌入到网页中,并且用户可以进行数据探索。【mpld3是一个Python库,用于将Matplotlib绘制的图形转换为交互式的D3.js图形。它可以帮助开发人员在Web浏览器中创建实时绘图。mpld3的优势是它能够将Matplotlib图形转换为交互式的D3.js图形,使得图形更具可视化效果和交互性。它还提供了一些自定义选项,可以调整图形的样式和行为。】GitHub - mpld3/mpld3: An interactive data visualization tool which brings matplotlib graphics to the browser using D3.An interactive data visualization tool which brings matplotlib graphics to the browser using D3. - mpld3/mpld3
 https://github.com/mpld3/mpld3
https://github.com/mpld3/mpld3 - 保存为图像文件:您可以将Matplotlib生成的图形保存为PNG或SVG格式的图像文件,然后使用HTML标签在网页中显示这些图像文件。
- 使用数据URI方案:您可以将Matplotlib生成的图形保存为SVG格式,并将其作为数据URI嵌入到HTML中。这种方法不需要保存图像文件,而是直接在网页中以XML代码的形式展示图形数据。
- 使用Jupyter Notebook:如果您正在使用Jupyter Notebook,可以使用内嵌的后端(如
%matplotlib notebook)来实现交互式的图形展示。这样,图形将直接在Notebook中以交互式的形式呈现,而不是作为静态图像。
总的来说,通过上述方法,您可以根据需求选择合适的方式来在网页中展示Matplotlib图形,并为用户提供交互式的数据分析体验。
二、如何使用mpld3在网页中显示图表
import matplotlib.pyplot as plt
import numpy as np
import mpld3
import webbrowser
# 创建一个散点图
x = np.array([1, 2, 3, 4, 5, 6, 7, 8])
y = np.array([1, 4, 9, 16, 7, 11, 23, 18])
plt.scatter(x, y)
plt.show()
# 使用mpld3将图形转换为HTML
html_str = mpld3.fig_to_html(plt.gcf())
# 将HTML字符串保存到文件
url = "mpld3_example.html"
with open(url, "w") as f:
f.write(html_str)
webbrowser.open(url)
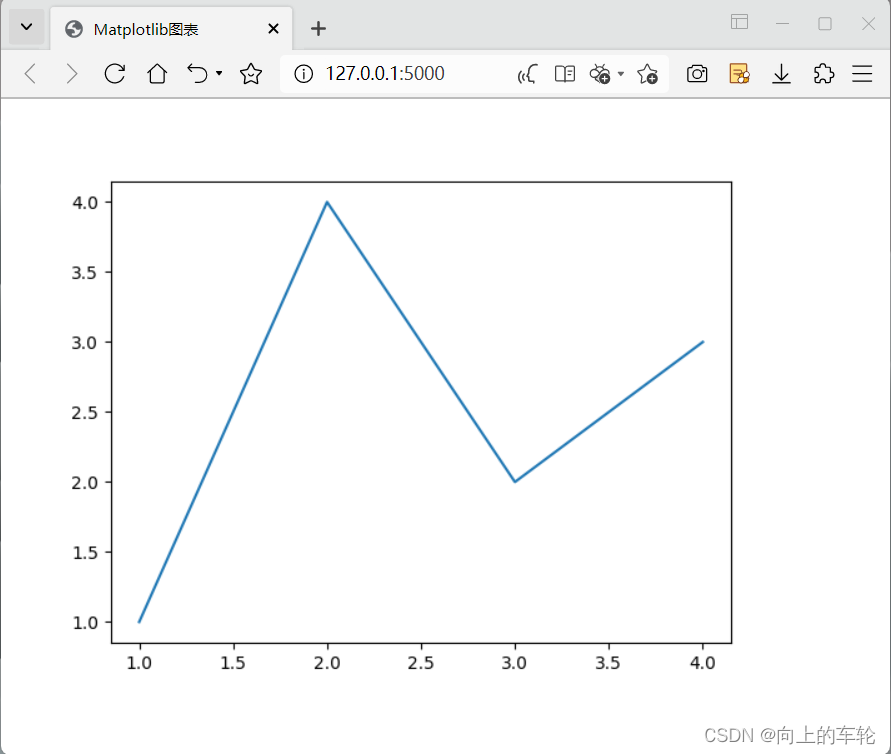
三、如何使用matplotlib+flask在网页中显示图表
from flask import Flask, render_template_string
import matplotlib.pyplot as plt
import base64
from io import BytesIO
app = Flask(__name__)
@app.route('/')
def plot():
# 创建一个图表
fig, ax = plt.subplots()
ax.plot([1, 2, 3, 4], [1, 4, 2, 3])
# 将图表保存为PNG图片
buffer = BytesIO()
plt.savefig(buffer, format='png')
buffer.seek(0)
image_png = buffer.getvalue()
buffer.close()
# 将图片编码为base64
graph = base64.b64encode(image_png).decode('utf-8')
# 使用Flask渲染HTML模板并显示图表
return render_template_string('''<html>
<head>
<title>Matplotlib图表</title>
</head>
<body>
<img src="data:image/png;base64,{{ graph }}" />
</body>
</html>''', graph=graph)
if __name__ == '__main__':
app.run(debug=True)

在激烈的竞争中,唯有创新才能让我们立于不败之地,不断超越自我,开拓新的天地。














![[GESP样题 四级] 填幻方和幸运数](https://img-blog.csdnimg.cn/direct/0f8daa2849034bf89f43c6b2bdff7327.png)